از نشانگرها برای نمایش مکانهای تکی روی نقشه استفاده کنید. این راهنما نحوه استفاده از نشانگرهای پیشرفته را به شما نشان میدهد. با نشانگرهای پیشرفته میتوانید نشانگرهای بسیار کارآمد ایجاد و سفارشی کنید و نشانگرهای قابل دسترسی ایجاد کنید که به رویدادهای کلیک DOM و ورودی صفحه کلید پاسخ میدهند. برای سفارشیسازی عمیقتر، نشانگرهای پیشرفته از استفاده از HTML و CSS سفارشی، از جمله امکان ایجاد نشانگرهای کاملاً سفارشی، پشتیبانی میکنند. برای برنامههای سهبعدی میتوانید ارتفاعی را که یک نشانگر در آن ظاهر میشود کنترل کنید. نشانگرهای پیشرفته هم در نقشههای رستری و هم برداری پشتیبانی میشوند (اگرچه برخی از ویژگیها در نقشههای رستری در دسترس نیستند). برای استفاده از نشانگرهای پیشرفته، یک شناسه نقشه لازم است (میتوان از DEMO_MAP_ID استفاده کرد).
با نشانگرهای پیشرفته شروع کنید
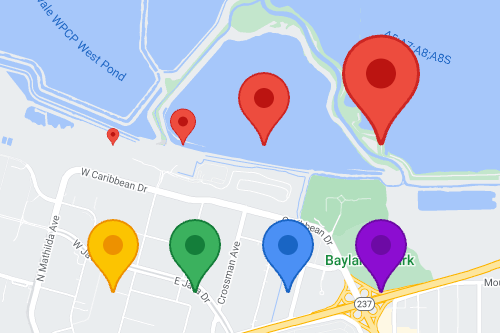
سفارشیسازی رنگ، مقیاس و تصویر آیکون
پسزمینه، علامت و رنگ حاشیه نشانگر پیشفرض را سفارشی کنید و اندازه نشانگر را تنظیم کنید.

نماد نشانگر پیشفرض را با یک تصویر SVG یا PNG سفارشی جایگزین کنید.

ایجاد نشانگرهای HTML سفارشی
از HTML و CSS سفارشی برای ایجاد نشانگرهای تعاملی بصری متمایز و ایجاد انیمیشن استفاده کنید.

نشانگرها را به رویدادهای کلیک و صفحه کلید پاسخ دهید
با اضافه کردن یک شنونده رویداد click کاری کنید که نشانگر به کلیکها و رویدادهای صفحهکلید پاسخ دهد.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
تنظیم ارتفاع نشانگر و رفتار برخورد
ارتفاع یک نشانگر را تنظیم کنید تا به درستی با عناصر نقشه سهبعدی نمایش داده شود، و مشخص کنید که یک نشانگر هنگام برخورد با یک نشانگر یا برچسب نقشه دیگر چگونه رفتار کند. ارتفاع نشانگر فقط در نقشههای برداری پشتیبانی میشود.