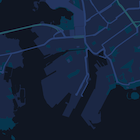
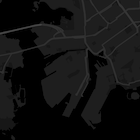
Ngoài việc thay đổi kiểu của các đối tượng trên bản đồ, bạn cũng có thể ẩn hoàn toàn các đối tượng đó. Ví dụ này cho thấy cách ẩn các địa điểm yêu thích (POI) của doanh nghiệp và biểu tượng phương tiện công cộng trên bản đồ.
Tính năng tạo kiểu chỉ hoạt động trên loại bản đồ normal. Việc tạo kiểu không ảnh hưởng đến bản đồ trong nhà, vì vậy, việc sử dụng kiểu để ẩn các đối tượng không ngăn được sơ đồ mặt bằng trong nhà xuất hiện trên bản đồ.
Truyền một đối tượng kiểu JSON vào bản đồ
Để tạo kiểu cho bản đồ, hãy gọi GoogleMap.setMapStyle() bằng cách truyền một đối tượng MapStyleOptions chứa các khai báo kiểu ở định dạng JSON. Bạn có thể tải JSON từ một tài nguyên thô hoặc một chuỗi, như trong các ví dụ sau:
Tài nguyên thô
Mã mẫu sau đây giả định rằng dự án của bạn chứa một tài nguyên thô có tên là style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Xác định một tài nguyên thô trong /res/raw/style_json.json, chứa khai báo kiểu JSON sau đây để ẩn các điểm đến kinh doanh (POI):
Khai báo kiểu sau đây sẽ ẩn các địa điểm kinh doanh và biểu tượng phương tiện công cộng:
Bố cục (activity_maps.xml) có dạng như sau:
Tài nguyên chuỗi
Mã mẫu sau đây giả định rằng dự án của bạn chứa một tài nguyên chuỗi có tên là style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Xác định một tài nguyên chuỗi trong /res/values/style_strings.xml, chứa khai báo kiểu JSON sau đây để ẩn các điểm kinh doanh (POI). Trong tệp này, bạn cần dùng dấu gạch chéo ngược để thoát dấu ngoặc kép:
Khai báo kiểu sau đây sẽ ẩn các địa điểm kinh doanh và biểu tượng phương tiện công cộng:
Bố cục (activity_maps.xml) có dạng như sau:
Khai báo kiểu JSON
Bản đồ có kiểu sử dụng hai khái niệm để áp dụng màu sắc và các thay đổi về kiểu khác cho bản đồ:
- Bộ chọn chỉ định các thành phần địa lý mà bạn có thể tạo kiểu trên bản đồ. Những đối tượng này bao gồm đường, công viên, vùng nước và nhiều đối tượng khác, cũng như nhãn của các đối tượng đó. Bộ chọn bao gồm các tính năng và các phần tử, được chỉ định dưới dạng các thuộc tính
featureTypevàelementType. - Stylers là các thuộc tính về màu sắc và khả năng hiển thị mà bạn có thể áp dụng cho các phần tử trên bản đồ. Chúng xác định màu hiển thị thông qua sự kết hợp giữa giá trị sắc độ, màu sắc và độ sáng/gamma.
Hãy xem tài liệu tham khảo về kiểu để biết nội dung mô tả chi tiết về các lựa chọn tạo kiểu JSON.
Trình hướng dẫn tạo kiểu trên Nền tảng Maps
Sử dụng Trình hướng dẫn tạo kiểu cho Nền tảng Maps để nhanh chóng tạo một đối tượng tạo kiểu JSON. Maps SDK dành cho Android hỗ trợ các khai báo kiểu tương tự như Maps JavaScript API.
Mã mẫu đầy đủ
Kho lưu trữ ApiDemos trên GitHub có các mẫu minh hoạ cách sử dụng kiểu.