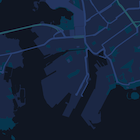
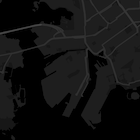
Ngoài việc thay đổi kiểu của các đối tượng trên bản đồ, bạn cũng có thể ẩn hoàn toàn các đối tượng đó. Ví dụ này cho thấy cách ẩn các địa điểm yêu thích (POI) của doanh nghiệp và biểu tượng phương tiện công cộng trên bản đồ.
Tính năng tạo kiểu chỉ hoạt động trên loại bản đồ kGMSTypeNormal.
Áp dụng kiểu cho bản đồ
Để áp dụng kiểu bản đồ tuỳ chỉnh cho một bản đồ, hãy gọi GMSMapStyle(...) để tạo một thực thể GMSMapStyle, truyền vào một URL cho tệp JSON cục bộ hoặc một chuỗi JSON chứa các định nghĩa về kiểu. Chỉ định thực thể GMSMapStyle cho thuộc tính mapStyle của bản đồ.
Sử dụng tệp JSON
Các ví dụ sau đây cho thấy cách gọi GMSMapStyle(...) và truyền một URL cho tệp cục bộ:
Đoạn mã mẫu sau đây giả định rằng dự án của bạn chứa một tệp có tên là style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Để xác định các lựa chọn về kiểu, hãy thêm một tệp mới vào dự án của bạn có tên là style.json, rồi dán khai báo kiểu JSON sau đây để ẩn các điểm kinh doanh (POI) và biểu tượng phương tiện công cộng:
Sử dụng tài nguyên chuỗi
Các ví dụ sau đây minh hoạ cách gọi GMSMapStyle() và truyền một tài nguyên chuỗi:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Khai báo kiểu sau đây sẽ ẩn các địa điểm yêu thích (POI) của doanh nghiệp và biểu tượng phương tiện công cộng. Dán chuỗi kiểu sau đây làm giá trị của biến kMapStyle:
Khai báo kiểu JSON
Bản đồ có kiểu sử dụng hai khái niệm để áp dụng màu sắc và các thay đổi về kiểu khác cho bản đồ:
- Bộ chọn chỉ định các thành phần địa lý mà bạn có thể tạo kiểu trên bản đồ. Những đối tượng này bao gồm đường, công viên, vùng nước và nhiều đối tượng khác, cũng như nhãn của các đối tượng đó. Bộ chọn bao gồm các tính năng và các phần tử, được chỉ định dưới dạng các thuộc tính
featureTypevàelementType. - Stylers là các thuộc tính về màu sắc và khả năng hiển thị mà bạn có thể áp dụng cho các phần tử trên bản đồ. Chúng xác định màu hiển thị thông qua sự kết hợp giữa giá trị sắc độ, màu sắc và độ sáng/gamma.
Hãy xem tài liệu tham khảo về kiểu để biết nội dung mô tả chi tiết về các lựa chọn tạo kiểu JSON.
Trình hướng dẫn tạo kiểu trên Nền tảng Maps
Sử dụng Trình hướng dẫn tạo kiểu cho Nền tảng Maps để nhanh chóng tạo đối tượng tạo kiểu JSON. Maps SDK cho iOS hỗ trợ các khai báo kiểu tương tự như Maps JavaScript API.
Mã mẫu đầy đủ
Kho lưu trữ ApiDemos trên GitHub có các mẫu minh hoạ cách sử dụng kiểu.