Fitur dengan teknologi WebGL untuk Maps JavaScript API memungkinkan Anda mengontrol kemiringan dan rotasi, menambahkan objek 3D langsung ke peta, dan lainnya. Fitur berikut tercakup di dalamnya:
- Tampilan Overlay WebGL memungkinkan Anda menambahkan grafik 2D dan 3D kustom serta konten animasi ke peta Anda.
- Kemiringan dan arah kini dapat disesuaikan secara terprogram dan dengan menggunakan gestur mouse dan keyboard.
- map.moveCamera() memungkinkan Anda mengubah beberapa properti kamera secara bersamaan.
- Zoom kini mendukung nilai pecahan.
Mulai
Untuk menggunakan fitur WebGL baru, Anda harus menggunakan peta vektor. Bagian ini menunjukkan caranya.
Tentukan opsi renderingType
Gunakan opsi renderingType untuk menentukan jenis rendering raster atau vektor untuk peta Anda (tidak memerlukan ID peta):
Muat library
RenderingType; hal ini dapat dilakukan saat memuat library Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Saat menginisialisasi peta, gunakan opsi
renderingTypeuntuk menentukanRenderingType.VECTORatauRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
Opsi renderingType menggantikan setelan jenis rendering yang dibuat dengan
mengonfigurasi ID peta.
- Untuk mengaktifkan kemiringan dan rotasi, setel opsi peta
tiltInteractionEnabledke benar (true) atau panggilmap.setTiltInteractionEnabled. - Untuk mengaktifkan penggeseran, tetapkan opsi peta
headingInteractionEnabledketrueatau panggilmap.setHeadingInteractionEnabled.
Menggunakan ID peta untuk menetapkan jenis rendering
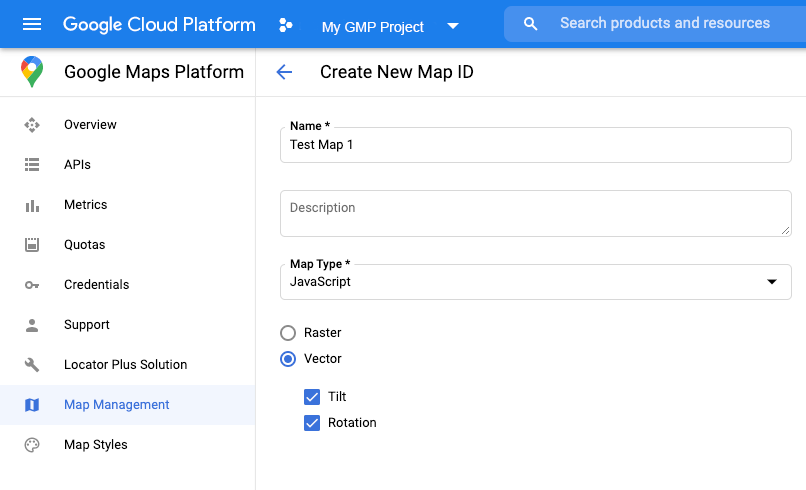
Anda juga dapat menentukan jenis rendering menggunakan ID peta. Untuk membuat ID peta baru, ikuti langkah-langkah di Menggunakan Gaya Visual Peta Berbasis Cloud - Dapatkan ID peta. Pastikan untuk menetapkan Jenis peta ke JavaScript, lalu pilih opsi Vector. Centang Tilt atau Rotation untuk mengaktifkan kemiringan dan rotasi pada peta. Dengan melakukannya, Anda dapat menyesuaikan nilai ini secara terprogram, dan juga memungkinkan pengguna menyesuaikan kemiringan dan arah secara langsung di peta. Jika penggunaan kemiringan atau arah akan berdampak buruk pada aplikasi Anda, biarkan Tilt dan Rotation tidak dicentang agar pengguna tidak dapat menyesuaikan kemiringan dan rotasi.

Selanjutnya, perbarui kode inisialisasi peta Anda dengan ID peta yang Anda buat. Anda dapat
menemukan ID peta di halaman
Pengelolaan
Peta. Berikan ID peta saat Anda membuat instance peta menggunakan properti mapId seperti yang ditunjukkan di sini:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Menggunakan elemen <gmp-map>
Peta vektor, kemiringan, dan arah diaktifkan secara default saat menggunakan elemen <gmp-map>, yang memungkinkan Anda menambahkan peta ke halaman menggunakan HTML. Pelajari lebih lanjut.
Contoh
Contoh telah diberikan untuk mendemonstrasikan fitur berikut:
