Über die WebGL-gestützten Funktionen für die Maps JavaScript API können Sie u. a. Neigung und Drehung Ihrer Karte steuern und 3D-Objekte direkt auf der Karte einfügen. Die folgenden Funktionen sind enthalten:
- Mit WebGL Overlay View können Sie Ihren Karten benutzerdefinierte 2D- und 3D-Grafiken sowie animierte Inhalte hinzufügen.
- Neigung und Position lassen sich jetzt programmatisch und mithilfe von Maus und Tastatur anpassen.
- Mit map.moveCamera() können Sie mehrere Kameraeigenschaften gleichzeitig ändern.
- Der Zoom unterstützt jetzt Bruchwerte.
Jetzt starten
Damit Sie die neuen WebGL-Funktionen verwenden können, müssen Sie eine Vektorkarte verwenden. In diesem Abschnitt wird beschrieben, wie das geht.
Option renderingType angeben
Mit der Option renderingType können Sie entweder den Raster- oder den Vektortyp für das Rendern Ihrer Karte angeben (keine Karten-ID erforderlich):
Laden Sie die
RenderingType-Bibliothek. Das kann beim Laden der Maps-Bibliothek erfolgen:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Verwenden Sie beim Initialisieren der Karte die Option
renderingType, um entwederRenderingType.VECTORoderRenderingType.RASTERanzugeben:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
Mit der Option renderingType werden alle Einstellungen für den Rendertyp überschrieben, die durch Konfigurieren einer Karten-ID vorgenommen wurden.
- Wenn Sie Neigung und Drehung aktivieren möchten, setzen Sie die Kartenoption
tiltInteractionEnabledauf „true“ oder rufen Siemap.setTiltInteractionEnabledauf. - Wenn Sie das Schwenken aktivieren möchten, legen Sie die Kartenoption
headingInteractionEnabledauftruefest oder rufen Siemap.setHeadingInteractionEnabledauf.
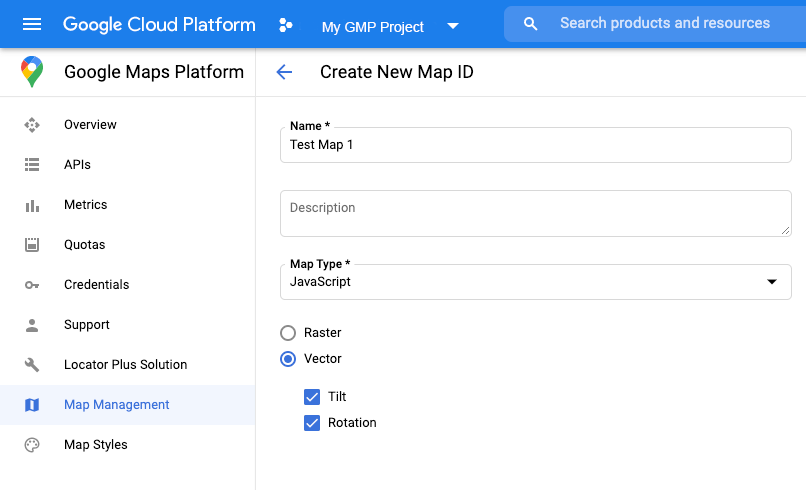
Rendertyp mit einer Karten-ID festlegen
Sie können den Rendertyp auch mit einer Karten-ID angeben. Eine Anleitung zum Erstellen einer Karten-ID finden Sie unter Cloudbasiertes Gestalten von Karteninhalten. Legen Sie den Kartentyp auf JavaScript fest und wählen Sie die Option Vektor aus. Setzen Sie ein Häkchen bei Neigung oder Drehung, damit die Karte geneigt oder gedreht werden kann. Wenn Sie so vorgehen, lassen sich diese Werte programmatisch anpassen. Außerdem haben die Nutzer die Möglichkeit, Neigung und Position direkt auf der Karte zu ändern. Wenn sich die Verwendung dieser Optionen negativ auf Ihre App auswirkt, lassen Sie Neigung und Drehung deaktiviert, damit Nutzer die Karte nicht neigen und drehen können.

Als Nächstes aktualisieren Sie Ihren Karteninitialisierungscode mit der von Ihnen erstellten Karten-ID. Ihre Karten-IDs finden Sie auf der Seite Kartenverwaltung. Geben Sie eine Karten-ID an, wenn Sie die Karte mit der mapId-Eigenschaft instanziieren:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Verwenden Sie das <gmp-map> Element
Vektorkarten, Neigung und Ausrichtung sind standardmäßig aktiviert, wenn Sie das <gmp-map>-Element verwenden, mit dem Sie mithilfe von HTML eine Karte zu Ihrer Seite hinzufügen können. Weitere Informationen
Beispiele
Beispiele zur Veranschaulichung folgender Elemente:
