Le funzionalità basate su WebGL per l'API Maps JavaScript ti consentono di controllare l'inclinazione e la rotazione, aggiungere oggetti 3D direttamente alla mappa e altro ancora. Sono incluse le seguenti funzionalità:
- La visualizzazione sovrapposta WebGL ti consente di aggiungere grafica 2D e 3D personalizzata e contenuti animati alle tue mappe.
- Inclinazione e direzione ora possono essere regolate a livello di programmazione e utilizzando i gesti del mouse e della tastiera.
- map.moveCamera() consente di modificare contemporaneamente più proprietà della telecamera.
- Zoom ora supporta i valori frazionari.
Inizia
Per utilizzare le nuove funzionalità WebGL, devi utilizzare una mappa vettoriale. Questa sezione ti mostra come fare.
Specifica l'opzione renderingType
Utilizza l'opzione renderingType per specificare il tipo di rendering raster o vettoriale per la mappa (non è richiesto alcun ID mappa):
Carica la libreria
RenderingType; questa operazione può essere eseguita durante il caricamento della libreria Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Durante l'inizializzazione della mappa, utilizzare l'opzione
renderingTypeper specificareRenderingType.VECTORoRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
L'opzione renderingType sostituisce qualsiasi impostazione del tipo di rendering effettuata
configurando un ID mappa.
- Per abilitare l'inclinazione e la rotazione, imposta l'opzione della mappa
tiltInteractionEnabledsu true oppure chiamamap.setTiltInteractionEnabled. - Per attivare lo spostamento della visualizzazione, imposta l'opzione della mappa
headingInteractionEnabledsutrueo chiama il numeromap.setHeadingInteractionEnabled.
Utilizzare un ID mappa per impostare il tipo di rendering
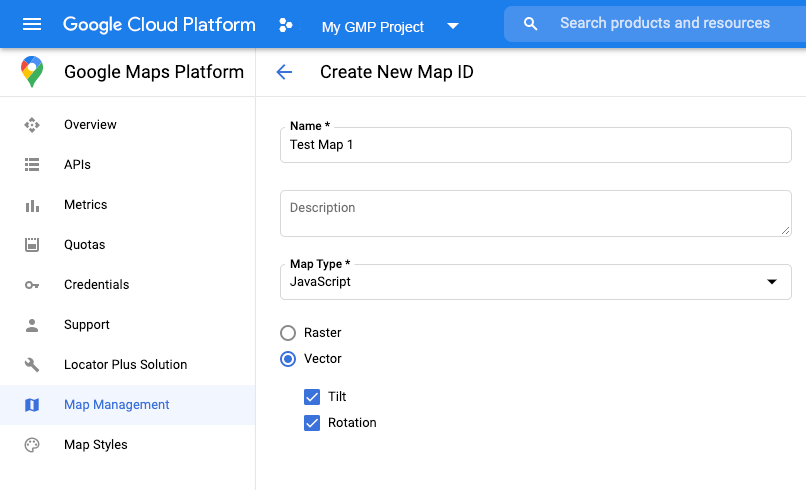
Puoi anche specificare il tipo di rendering utilizzando un ID mappa. Per creare un nuovo ID mappa, segui i passaggi descritti in Utilizzare la personalizzazione basata su cloud - Ottenere un ID mappa. Assicurati di impostare il tipo di mappa su JavaScript e seleziona l'opzione Vettoriale. Seleziona Inclinazione o Rotazione per attivare l'inclinazione e la rotazione sulla mappa. In questo modo puoi modificare questi valori a livello di programmazione e consentire agli utenti di regolare l'inclinazione e la direzione direttamente sulla mappa. Se l'utilizzo dell'inclinazione o della direzione influirà negativamente sulla tua app, lascia Inclinazione e Rotazione deselezionati in modo che gli utenti non possano regolare l'inclinazione e la rotazione.

Poi, aggiorna il codice di inizializzazione della mappa con l'ID mappa che hai creato. Puoi trovare
i tuoi ID mappa nella
pagina Gestione
mappe. Fornisci un ID mappa quando la istanzi utilizzando la proprietà
mapId come mostrato qui:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Utilizzare l'elemento <gmp-map>
Le mappe vettoriali, l'inclinazione e la direzione sono abilitate per impostazione predefinita quando utilizzi l'elemento <gmp-map>, che ti consente di aggiungere una mappa alla tua pagina utilizzando HTML. Scopri di più.
Esempi
Sono stati forniti esempi per dimostrare queste funzionalità:
- Visualizzazione sovrapposta WebGL
- Inclinazione e rotazione WebGL
- Tour delle funzionalità di WebGL
- Demo dell'app di viaggi WebGL

