Возможности API Maps JavaScript, основанные на WebGL, позволяют управлять наклоном и вращением, добавлять 3D-объекты непосредственно на карту и многое другое. Включены следующие функции:
- Функция WebGL Overlay View позволяет добавлять на карты пользовательскую 2D и 3D графику, а также анимированный контент.
- Теперь наклон и направление можно регулировать программно, а также с помощью жестов мыши и клавиатуры.
- Метод map.moveCamera() позволяет одновременно изменять несколько свойств камеры.
- Теперь Zoom поддерживает дробные значения .
Начать
Для использования новых функций WebGL необходимо использовать векторную карту. В этом разделе показано, как это сделать.
Укажите параметр renderingType
Используйте параметр renderingType , чтобы указать растровый или векторный тип отображения для вашей карты (идентификатор карты не требуется):
Загрузите библиотеку
RenderingType; это можно сделать при загрузке библиотеки Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;При инициализации карты используйте параметр
renderingType, чтобы указать либоRenderingType.VECTOR, либоRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
Параметр renderingType переопределяет любые настройки типа отрисовки, заданные при указании идентификатора карты.
- Чтобы включить наклон и вращение, установите параметр карты
tiltInteractionEnabledв значение true или вызовитеmap.setTiltInteractionEnabled. - Чтобы включить панорамирование, установите параметр
headingInteractionEnabledвtrueили вызовите методmap.setHeadingInteractionEnabled.
Используйте идентификатор карты, чтобы задать тип отображения.
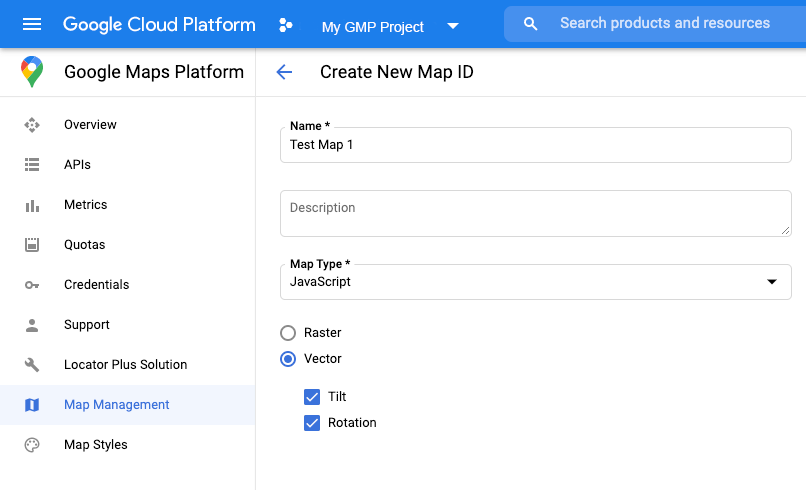
Вы также можете указать тип отображения, используя идентификатор карты. Чтобы создать новый идентификатор карты, выполните действия, описанные в разделе «Использование облачных стилей карт — получение идентификатора карты» . Убедитесь, что тип карты установлен на JavaScript , и выберите параметр «Вектор» . Установите флажки «Наклон» или «Вращение» , чтобы включить наклон и вращение карты. Это позволит вам программно регулировать эти значения, а также позволит пользователям регулировать наклон и направление непосредственно на карте. Если использование наклона или направления негативно повлияет на ваше приложение, оставьте флажки «Наклон» и «Вращение» снятыми, чтобы пользователи не могли регулировать наклон и вращение.

Далее обновите код инициализации карты, указав созданный вами идентификатор карты. Идентификаторы карт можно найти на странице управления картами . При создании экземпляра карты укажите идентификатор, используя свойство mapId как показано здесь:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Используйте элемент <gmp-map>
Векторные карты, наклон и заголовки включены по умолчанию при использовании элемента <gmp-map> , который позволяет добавить карту на страницу с помощью HTML. Подробнее .
Примеры
Для демонстрации этих функций приведены примеры:
- Наложенное представление WebGL
- Наклон и вращение в WebGL
- Обзор возможностей WebGL
- Демонстрация приложения для путешествий на WebGL

