Maps JavaScript API 向けの WebGL ベースの機能を使用すると、傾斜と回転を制御したり、3D オブジェクトを地図に直接追加したりすることができます。利用可能な機能には、以下が含まれます。
- WebGL オーバーレイ表示を使用すると、カスタムの 2D / 3D グラフィックとアニメーション コンテンツを地図に追加できます。
- マウスとキーボードのジェスチャーを使用して、傾斜と方角をプログラムによって調整できるようになりました。
- map.moveCamera() を使用すると、複数のカメラ プロパティを同時に変更できます。
- ズームが小数値に対応しました。
始める
新しい WebGL 機能を使用するには、ベクターマップを使用する必要があります。このセクションでは、その方法について説明します。
renderingType オプションを指定する
renderingType オプションを使用して、マップのラスター レンダリング タイプまたはベクター レンダリング タイプを指定します(マップ ID は不要)。
RenderingTypeライブラリを読み込みます。これは、Maps ライブラリの読み込み時に行うことができます。const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;地図を初期化するときに、
renderingTypeオプションを使用してRenderingType.VECTORまたはRenderingType.RASTERを指定します。map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
renderingType オプションは、マップ ID の構成によって行われたレンダリング タイプの設定をオーバーライドします。
- 傾斜と回転を有効にするには、
tiltInteractionEnabled地図オプションを true に設定するか、map.setTiltInteractionEnabledを呼び出します。 - パンを有効にするには、
headingInteractionEnabled地図オプションをtrueに設定するか、map.setHeadingInteractionEnabledを呼び出します。
マップ ID を使用してレンダリング タイプを設定する
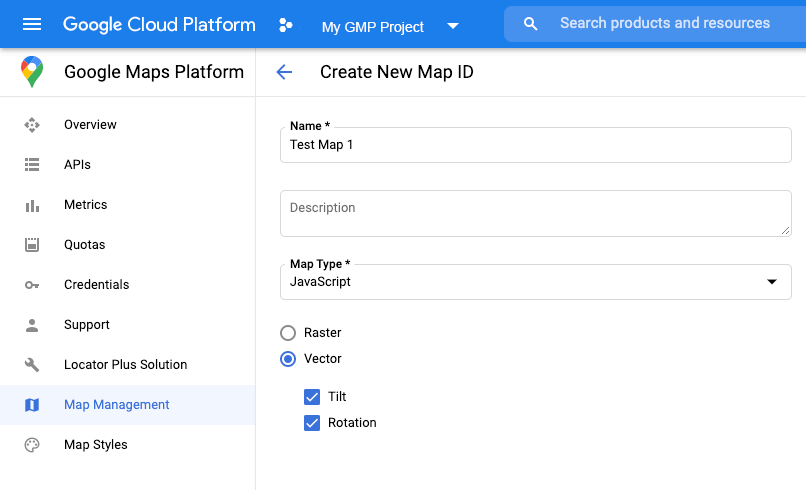
マップ ID を使用してレンダリング タイプを指定することもできます。新しいマップ ID を作成するには、Cloud ベースのマップのスタイル設定を使用 - マップ ID を取得するに記載されている手順に沿ってください。地図のタイプを [JavaScript] に設定し、[ベクター] オプションを選択します。[傾斜] または [回転] のチェックボックスをオンにすると、地図の傾斜と回転が有効になります。これにより、こうした値をプログラムで調整できるほか、ユーザーが地図上で直接傾斜や方角を調整できるようになります。傾斜や方角を使用するとアプリに悪影響が及ぶ場合は、[傾斜] と [回転] をオフのままにして、ユーザーが傾斜や方角を調整できないようにします。

次に、作成したマップ ID を使用して地図の初期化コードを更新します。マップ ID は [マップ管理] ページで確認できます。次のように、mapId プロパティを使用して地図をインスタンス化する際に、マップ ID を指定します。
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
<gmp-map> 要素を使用する
<gmp-map> 要素を使用すると、ベクターマップ、傾斜、方角がデフォルトで有効になり、HTML を使用してページに地図を追加できます。詳細
例
次の機能については、使用例を確認できます。
