Maps JavaScript API के लिए WebGL की मदद से काम करने वाली सुविधाओं से, आपको ये काम करने में मदद मिलती है: झुकाव और रोटेशन को कंट्रोल करना, सीधे तौर पर मैप में 3D ऑब्जेक्ट जोड़ना वगैरह. इसमें ये सुविधाएं शामिल हैं:
- WebGL ओवरले व्यू की मदद से, अपने मैप में पसंद के मुताबिक 2D और 3D ग्राफ़िक और ऐनिमेटेड कॉन्टेंट जोड़ा जा सकता है.
- झुकाने और हेडिंग की सुविधा को अब प्रोग्राम के हिसाब से अडजस्ट किया जा सकता है. साथ ही, माउस और कीबोर्ड के जेस्चर का इस्तेमाल करके भी इसे अडजस्ट किया जा सकता है.
- map.moveCamera() की मदद से, कैमरे की कई प्रॉपर्टी में एक साथ बदलाव किया जा सकता है.
- ज़ूम अब दशमलव वाली वैल्यू के साथ काम करता है.
अपनी प्रोफ़ाइल बनाना शुरू करें
WebGL की नई सुविधाओं का इस्तेमाल करने के लिए, आपको वेक्टर मैप का इस्तेमाल करना होगा. इस सेक्शन में, इसका तरीका बताया गया है.
renderingType विकल्प की जानकारी देना
अपने मैप के लिए, रास्टर या वेक्टर रेंडरिंग टाइप तय करने के लिए, renderingType विकल्प का इस्तेमाल करें. इसके लिए, मैप आईडी की ज़रूरत नहीं होती:
RenderingTypeलाइब्रेरी लोड करें. इसे Maps लाइब्रेरी लोड करते समय किया जा सकता है:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;मैप को शुरू करते समय,
renderingTypeविकल्प का इस्तेमाल करके,RenderingType.VECTORयाRenderingType.RASTERमें से किसी एक को चुनें:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
renderingType विकल्प, मैप आईडी कॉन्फ़िगर करके रेंडरिंग टाइप की गई किसी भी सेटिंग को बदल देता है.
- झुकाने और घुमाने की सुविधा चालू करने के लिए,
tiltInteractionEnabledमैप विकल्प को true पर सेट करें याmap.setTiltInteractionEnabledको कॉल करें. - पैनिंग की सुविधा चालू करने के लिए,
headingInteractionEnabledमैप के विकल्प कोtrueपर सेट करें याmap.setHeadingInteractionEnabledको कॉल करें.
रेंडरिंग टाइप सेट करने के लिए मैप आईडी का इस्तेमाल करना
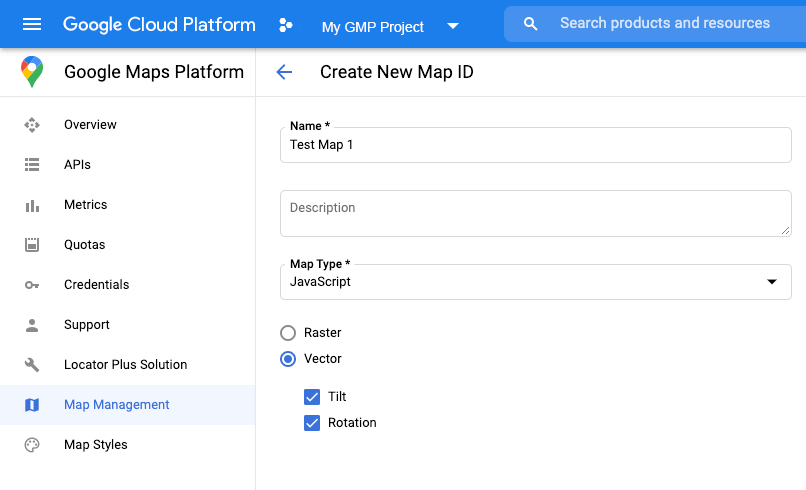
मैप आईडी का इस्तेमाल करके, रेंडरिंग टाइप भी तय किया जा सकता है. नया मैप आईडी बनाने के लिए, क्लाउड पर मैप की स्टाइलिंग की सुविधा का इस्तेमाल करना - मैप आईडी पाना में दिया गया तरीका अपनाएं. पक्का करें कि आपने मैप टाइप को JavaScript पर सेट किया हो. इसके बाद, वेक्टर विकल्प चुनें. मैप पर झुकाने और घुमाने की सुविधा चालू करने के लिए, झुकाएं या घुमाएं को चुनें. ऐसा करने से, इन वैल्यू को प्रोग्राम के हिसाब से अडजस्ट किया जा सकता है. साथ ही, इससे उपयोगकर्ताओं को मैप पर सीधे तौर पर झुकाव और हेडिंग को अडजस्ट करने की सुविधा मिलती है. अगर झुकाने या घुमाने की सुविधा का इस्तेमाल करने से आपके ऐप्लिकेशन पर बुरा असर पड़ता है, तो झुकाने की सुविधा और घुमाने की सुविधा को अनचेक करें, ताकि लोग झुकाने और घुमाने की सुविधा को अडजस्ट न कर पाएं.

इसके बाद, मैप को शुरू करने के कोड को उस मैप आईडी से अपडेट करें जिसे आपने बनाया है. आपको अपने मैप आईडी, Maps मैनेजमेंट पेज पर मिल सकते हैं. mapId प्रॉपर्टी का इस्तेमाल करके मैप को इंस्टैंशिएट करते समय, मैप आईडी दें. इसे यहां दिखाया गया है:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
<gmp-map> एलिमेंट का इस्तेमाल करना
<gmp-map> एलिमेंट का इस्तेमाल करने पर, वेक्टर मैप, झुकाव, और हेडिंग की सुविधा डिफ़ॉल्ट रूप से चालू होती है. इस एलिमेंट की मदद से, एचटीएमएल का इस्तेमाल करके अपने पेज में मैप जोड़ा जा सकता है. ज़्यादा जानें.
उदाहरण
इन सुविधाओं को दिखाने के लिए उदाहरण दिए गए हैं:
- WebGL ओवरले व्यू
- WebGL टिल्ट और रोटेशन
- WebGL की सुविधा के बारे में जानकारी देने वाला टूर
- WebGL ट्रैवल ऐप्लिकेशन का डेमो
