تتيح لك الميزات المستندة إلى WebGL في Maps JavaScript API التحكّم في الميلان والتدوير، وإضافة عناصر ثلاثية الأبعاد مباشرةً إلى الخريطة، وغير ذلك. تتضمّن هذه الحزمة الميزات التالية:
- تتيح لك العرض المركّب باستخدام WebGL إضافة رسومات ثنائية وثلاثية الأبعاد مخصّصة ومحتوى متحرك إلى خرائطك.
- يمكن الآن تعديل الميل والاتجاه آليًا وباستخدام إيماءات الماوس ولوحة المفاتيح.
- تتيح لك الدالة map.moveCamera() تغيير خصائص متعددة للكاميرا في الوقت نفسه.
- يتيح Zoom الآن استخدام قيم كسرية.
البدء
لاستخدام ميزات WebGL الجديدة، يجب استخدام خريطة متّجهة. يوضّح لك هذا القسم كيفية إجراء ذلك.
تحديد الخيار renderingType
استخدِم الخيار renderingType لتحديد نوع العرض النقطي أو المتّجه للخريطة (لا يلزم توفير معرّف خريطة):
حمِّل مكتبة
RenderingType، ويمكن إجراء ذلك عند تحميل مكتبة Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;عند تهيئة الخريطة، استخدِم الخيار
renderingTypeلتحديدRenderingType.VECTORأوRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
يتجاوز الخيار renderingType أي إعدادات لنوع العرض تم إجراؤها من خلال ضبط معرّف خريطة.
- لتفعيل الإمالة والتدوير، اضبط خيار الخريطة
tiltInteractionEnabledعلى true أو استدعِmap.setTiltInteractionEnabled. - لتفعيل التحريك، اضبط خيار الخريطة
headingInteractionEnabledعلىtrueأو اتّصِل بـmap.setHeadingInteractionEnabled.
استخدام معرّف خريطة لضبط نوع العرض
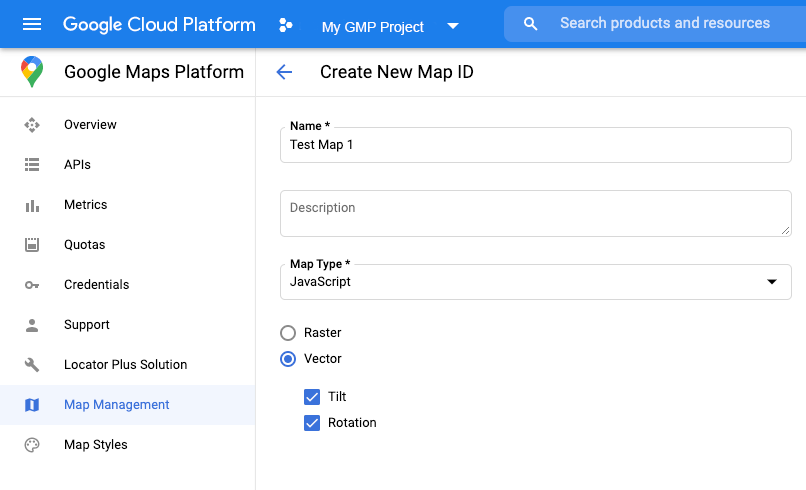
يمكنك أيضًا تحديد نوع العرض باستخدام معرّف خريطة. لإنشاء معرّف خريطة جديد، اتّبِع الخطوات الواردة في استخدام ميزة "تنسيق الخرائط المستند إلى السحابة الإلكترونية" - الحصول على معرّف خريطة. احرص على ضبط "نوع الخريطة" على JavaScript واختَر الخيار Vector. ضَع علامة في المربّع الإمالة أو التدوير لتفعيل الإمالة والتدوير على الخريطة. ويتيح لك ذلك تعديل هذه القيم آليًا، كما يتيح للمستخدمين تعديل الميل والاتجاه مباشرةً على الخريطة. إذا كان استخدام الإمالة أو الاتجاه سيؤثر سلبًا في تطبيقك، أزِل العلامة من المربّعين الإمالة والتدوير حتى لا يتمكّن المستخدمون من ضبط الإمالة والتدوير.

بعد ذلك، عدِّل رمز تهيئة الخريطة باستخدام معرّف الخريطة الذي أنشأته. يمكنك العثور على معرّفات الخرائط في صفحة إدارة خرائط Google. قدِّم معرّف خريطة عند إنشاء مثيل للخريطة باستخدام السمة mapId كما هو موضّح هنا:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
استخدام العنصر <gmp-map>
يتم تفعيل الخرائط المتجهة والإمالة والعنوان تلقائيًا عند استخدام العنصر <gmp-map>، ما يتيح لك إضافة خريطة إلى صفحتك باستخدام HTML. مزيد من المعلومات
أمثلة
تم تقديم أمثلة لتوضيح هذه الميزات:
- العرض المركّب باستخدام WebGL
- الإمالة والتدوير باستخدام WebGL
- جولة في ميزات WebGL
- عرض توضيحي لتطبيق سفر باستخدام WebGL
