Thông tin tổng quan này mô tả cách định cấu hình một bản đồ đã được thêm vào ứng dụng iOS bằng Maps SDK cho iOS.
Tổng quan
Sau khi thêm bản đồ vào ứng dụng, bạn có thể định cấu hình các lựa chọn ban đầu và chế độ cài đặt thời gian chạy của bản đồ. Để biết thông tin chi tiết về cách thêm một vùng chứa bản đồ, hãy xem phần Thêm bản đồ.
Các chế độ cài đặt ban đầu của bản đồ bao gồm:
- Vị trí của camera, bao gồm: vị trí, mức thu phóng, hướng và độ nghiêng. Hãy xem phần Camera và View để biết thông tin chi tiết về vị trí của camera.
- Màu nền của bản đồ.
- Loại bản đồ.
- Các thành phần trên giao diện người dùng cần hiển thị, chẳng hạn như nút thu phóng và la bàn.
- Cử chỉ để bật.
Trong thời gian chạy, bạn có thể định cấu hình các chế độ cài đặt này và một số chế độ cài đặt bổ sung bằng cách cập nhật đối tượng GMSMapView.
Các lựa chọn về bản đồ
Khi khởi tạo chế độ xem bản đồ, các lựa chọn cấu hình sẽ được đặt bằng GMSMapViewOptions.
Các thuộc tính của lựa chọn bao gồm frame, camera, mapID hoặc backgroundColor.
| Tùy chọn bản đồ | |
|---|---|
| khung | Giá trị:
CGRectKhung bản đồ. Giá trị mặc định là CGRectZero.
|
| máy ảnh | Giá trị:
GMSCameraPositionVị trí camera mặc định trên bản đồ.
|
| mapID | Giá trị:
GMSMapIDGoogle mapID. Tham số không bắt buộc.
|
| backgroundColor | Giá trị:
UIColorGiá trị mặc định là UIColor.lightGray
|
Định cấu hình các lựa chọn về bản đồ
Bạn có thể đặt các thuộc tính lựa chọn của riêng mình hoặc truyền một GMSMapViewOptions đã được khởi tạo với các giá trị mặc định trực tiếp đến GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Dưới đây là ví dụ về việc truyền một đối tượng GMSMapViewOptions có các giá trị mặc định trực tiếp đến GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Định cấu hình màu nền
Khi làm việc ở chế độ tối hoặc chuyển đổi giữa các chế độ xem bản đồ, bạn nên ghi đè màu nền mặc định của bản đồ. Bạn có thể thực hiện việc này bằng cách đặt thuộc tính backgroundColor của các lựa chọn về bản đồ.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Loại bản đồ
Bạn có thể tuỳ chỉnh bản đồ bằng một trong số các loại bản đồ. Loại bản đồ chi phối cách thể hiện tổng thể của bản đồ. Ví dụ: một tập bản đồ thường chứa các bản đồ chính trị tập trung vào việc thể hiện ranh giới và các bản đồ đường bộ thể hiện tất cả các con đường của một thành phố hoặc khu vực. Maps SDK dành cho iOS cung cấp các loại bản đồ sau:
| Loại bản đồ | |
|---|---|
| Bình thường | Giá trị:
kGMSTypeNormalBản đồ đường bộ thông thường. Cho thấy đường, một số đối tượng do con người xây dựng và các đối tượng tự nhiên quan trọng như sông. Nhãn đường và đối tượng cũng xuất hiện. Hỗ trợ việc đặt bảng phối màu bản đồ thành tối, sáng hoặc theo chế độ cài đặt của hệ thống.
|
| Kết hợp | Giá trị:
kGMSTypeHybridDữ liệu ảnh vệ tinh có thêm bản đồ đường. Nhãn đường và đối tượng cũng xuất hiện. |
| Vệ tinh | Giá trị:
kGMSTypeSatelliteDữ liệu ảnh chụp vệ tinh. Nhãn đường và đối tượng không xuất hiện.
|
| Địa hình | Giá trị:
kGMSTypeTerrainDữ liệu địa hình. Bản đồ có màu sắc, đường viền và nhãn, cũng như hiệu ứng đổ bóng phối cảnh. Một số đường và nhãn cũng xuất hiện. Hỗ trợ việc đặt bảng phối màu của bản đồ thành tối, sáng hoặc theo chế độ cài đặt của hệ thống.
|
| Không có | Giá trị:
kGMSTypeNoneKhông có ô bản đồ. Các ô bản đồ cơ sở sẽ không được kết xuất. Chế độ này hữu ích khi kết hợp với các lớp ô. Chế độ hiển thị dữ liệu giao thông sẽ bị tắt khi loại bản đồ được đặt thành none. |
Thay đổi loại bản đồ
Để đặt loại bản đồ, hãy chỉ định một giá trị mới cho thuộc tính GMSMapView.mapType. Ví dụ: để hiển thị loại bản đồ vệ tinh:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
Bộ chọn bên dưới cho thấy sự so sánh giữa bản đồ địa hình, bản đồ thông thường và bản đồ kết hợp cho cùng một vị trí:
Bản đồ trong nhà
Ở mức thu phóng cao, Maps SDK cho iOS sẽ hiển thị sơ đồ tầng cho các không gian trong nhà như sân bay, trung tâm mua sắm, cửa hàng bán lẻ lớn và trạm trung chuyển. Sơ đồ mặt bằng trong nhà được tích hợp vào các ô bản đồ mặc định cho loại bản đồ "bình thường" (kGMSTypeNormal) và tự động bật khi người dùng phóng to, đồng thời mờ dần khi bản đồ được thu nhỏ.
Bạn có thể tắt bản đồ trong nhà bằng cách đặt thuộc tính indoorEnabled của GMSMapView thành NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Ngoài ra, bạn có thể chỉ tắt chế độ điều khiển Bộ chọn tầng.
Thêm sơ đồ mặt bằng
Sơ đồ mặt bằng có ở một số địa điểm. Nếu không có dữ liệu sơ đồ tầng cho một toà nhà mà bạn muốn làm nổi bật trong ứng dụng của mình, bạn có thể:
- Thêm sơ đồ mặt bằng trực tiếp vào Google Maps. Nhờ đó, kế hoạch của bạn sẽ được cung cấp cho tất cả người dùng Google Maps.
- Hiển thị sơ đồ tầng dưới dạng Lớp phủ mặt đất. Điều này chỉ cho phép người dùng ứng dụng của bạn xem sơ đồ tầng.
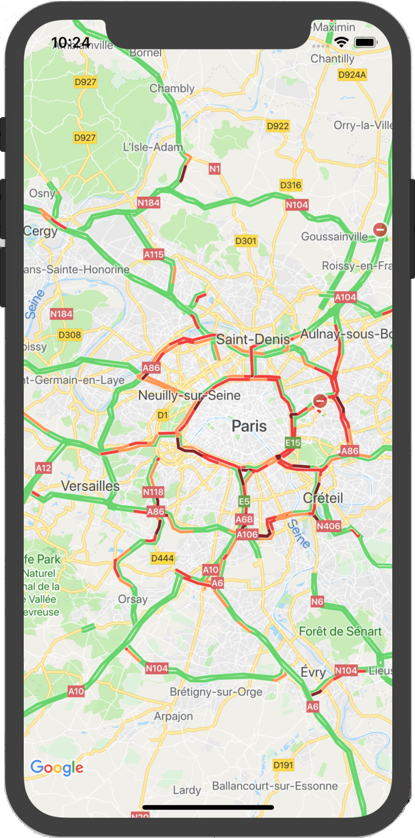
Lớp giao thông
Bạn có thể cho phép người dùng xem bản đồ có thông tin về mật độ giao thông được đặt lên trên bản đồ. Điều này giúp cung cấp thông tin tóm tắt trực quan về tình hình giao thông tại địa phương. Bạn có thể bật và tắt lớp thông tin về giao thông bằng cách gọi phương thức trafficEnabled. Ví dụ sau đây cho thấy cách lớp lưu lượng truy cập có thể xuất hiện trên bản đồ.

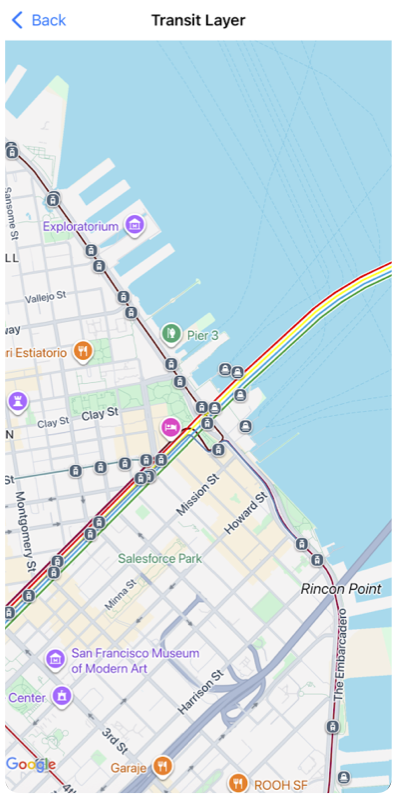
Lớp phương tiện công cộng
Maps SDK cho iOS cho phép bạn hiển thị mạng lưới phương tiện công cộng của một thành phố trên bản đồ bằng phương thức transitEnabled. Khi bạn bật lớp giao thông và bản đồ được đặt ở trung tâm của một thành phố có hỗ trợ thông tin về phương tiện công cộng, bản đồ sẽ hiển thị các tuyến phương tiện công cộng chính dưới dạng các đường màu dày. Màu của đường kẻ được đặt dựa trên thông tin của nhà điều hành tuyến đường giao thông công cộng. Việc bật lớp phương tiện công cộng sẽ thay đổi kiểu của bản đồ cơ sở để nhấn mạnh hơn các tuyến đường dành cho phương tiện công cộng.
Nếu bạn là một cơ quan công cộng giám sát hoạt động vận tải công cộng cho thành phố của mình và muốn dữ liệu của bạn được đưa vào, hãy truy cập vào trang web Chương trình đối tác vận tải công cộng của Google để tìm hiểu thêm.
Ví dụ sau đây cho thấy cách lớp thông tin về phương tiện công cộng có thể xuất hiện trên bản đồ.

Hỗ trợ tiếp cận
Theo mặc định, các phần tử hỗ trợ tiếp cận trên bản đồ sẽ bị ẩn. Bạn có thể bật chế độ hỗ trợ tiếp cận bằng cách đặt thuộc tính accessibilityElementsHidden của GMSMapView thành NO. Điều này khiến các phần tử hỗ trợ tiếp cận được tạo cho các đối tượng lớp phủ (chẳng hạn như GMSMarker và cửa sổ thông tin, GMSPolyline, v.v.).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Thuộc tính này tuân theo giao thức UIAccessibility không chính thức, ngoại trừ giá trị mặc định trong Maps SDK cho iOS là YES.
Vị trí của tôi
Theo mặc định, không có dữ liệu vị trí nào xuất hiện trên bản đồ. Bạn có thể bật chấm "Vị trí của tôi" màu xanh dương và hướng la bàn bằng cách đặt myLocationEnabled thành GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Khi bật tính năng này, vị trí hiện tại của người dùng sẽ được cung cấp thông qua thuộc tính myLocation. Thuộc tính này có thể không có sẵn ngay lập tức – ví dụ: nếu iOS nhắc người dùng cho phép truy cập vào dữ liệu này. Trong trường hợp này, đó là nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
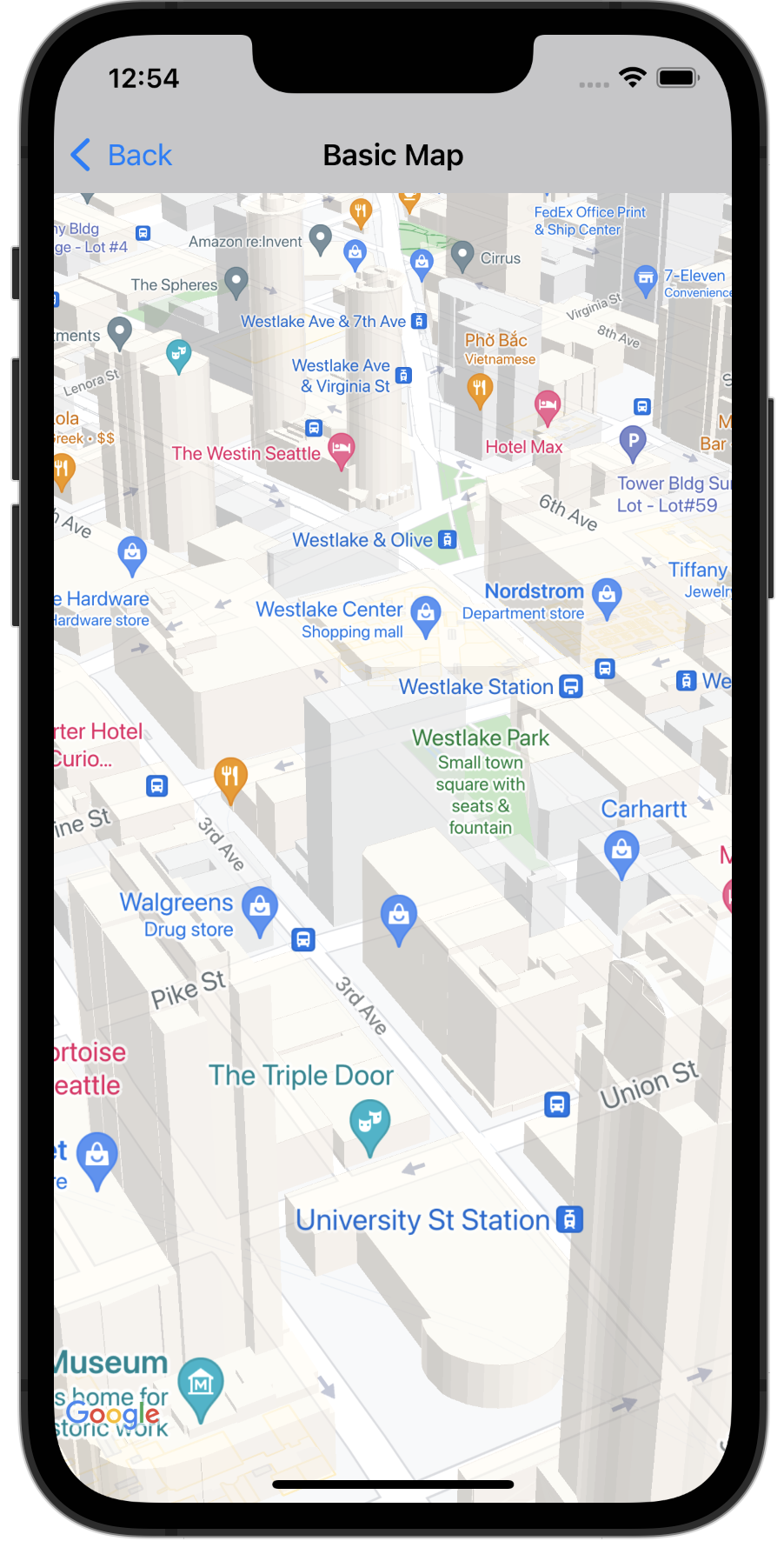
Toà nhà 3D
Khi xem ở chế độ cận cảnh, bạn sẽ thấy các toà nhà 3D ở nhiều thành phố, như trong hình ảnh về Seattle, Washington bên dưới.

Bạn có thể tắt chế độ toà nhà 3D bằng cách đặt thuộc tính GMSMapView tương ứng trong Swift hoặc Objective-C, như minh hoạ dưới đây:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
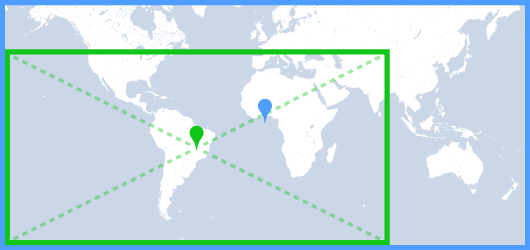
Khoảng đệm bản đồ
Google Maps được thiết kế để lấp đầy toàn bộ khu vực do GMSMapView xác định.
Một số khía cạnh về cách bản đồ xuất hiện và hoạt động được xác định theo kích thước của khung hiển thị:
- Mục tiêu của camera phản ánh tâm của vùng đệm.
- Các chế độ điều khiển bản đồ được đặt tương ứng với các cạnh của bản đồ.
- Thông tin pháp lý, chẳng hạn như tuyên bố bản quyền hoặc biểu trưng của Google, xuất hiện ở mép dưới cùng của bản đồ.
Bạn có thể thêm khoảng đệm xung quanh các cạnh của bản đồ bằng cách sử dụng GMSMapView.padding. Bản đồ tiếp tục lấp đầy toàn bộ vùng chứa, nhưng vị trí của văn bản và chế độ kiểm soát, cử chỉ trên bản đồ và chuyển động của camera hoạt động như thể bản đồ được đặt trong một không gian nhỏ hơn. Điều này dẫn đến những thay đổi sau:
- Các chuyển động của camera bằng cách sử dụng lệnh gọi API hoặc nhấn nút (ví dụ: la bàn, vị trí của tôi) có liên quan đến khu vực được đệm.
GMSMapView.projectiontrả về một phép chiếu chỉ bao gồm vùng đệm.- Các chế độ điều khiển trên giao diện người dùng được đặt cách lề của vùng chứa một số điểm đã chỉ định.
Khoảng đệm có thể hữu ích khi thiết kế giao diện người dùng chồng lên một phần của bản đồ. Ví dụ: trong hình ảnh, bản đồ được thêm khoảng đệm dọc theo các cạnh trên cùng và bên phải. Các chế độ điều khiển bản đồ và văn bản pháp lý hiển thị dọc theo các cạnh của vùng có khoảng đệm (hiển thị bằng màu xanh lục), trong khi bản đồ tiếp tục lấp đầy toàn bộ vùng chứa (hiển thị bằng màu xanh dương). Trong ví dụ này, bạn có thể thả một trình đơn lên phía bên phải của bản đồ mà không làm che khuất các nút điều khiển bản đồ.

Để thêm khoảng đệm vào bản đồ, hãy tạo một đối tượng UIEdgeInsets và truyền đối tượng đó đến GMSMapView.padding.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Bảng phối màu của bản đồ
Đối với bản đồ thuộc loại bình thường và địa hình, bạn có thể đặt bảng phối màu của bản đồ thành tối, sáng hoặc sử dụng chế độ cài đặt hệ thống hiện tại. Ví dụ: bạn có thể làm tối hoặc làm sáng bảng phối màu của bản đồ dựa trên thời gian trong ngày hoặc việc sử dụng thiết bị trong nhà hay ngoài trời.
Sử dụng GMSMapView
overrideUserInterfaceStyle: để đặt và cập nhật bảng phối màu của bản đồ.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Để tạo kiểu sáng và kiểu tối tuỳ chỉnh cho bản đồ, hãy sử dụng tính năng định kiểu bản đồ dựa trên đám mây.
