1. Hinweis
In diesem Codelab erfahren Sie alles, was Sie für den Einstieg in die vis.gl/react-google-map-Bibliothek für die Google Maps JavaScript API benötigen. Mit dieser Bibliothek können Sie einer React-App eine Google-Karte hinzufügen. Sie lernen, wie Sie die Maps JavaScript API einrichten und laden, Ihre erste Karte anzeigen, mit Markierungen und Markierungsclustern arbeiten, auf der Karte zeichnen und Nutzerinteraktionen verarbeiten.
Voraussetzungen
- Grundkenntnisse in JavaScript, HTML und CSS
Lerninhalte
- Erste Schritte mit der
vis.gl/react-google-map-Bibliothek für die Google Maps Platform. - So laden Sie die Maps JavaScript API deklarativ.
- So laden Sie eine Karte in einer React-App.
- Verwendung von Markierungen, benutzerdefinierten Markierungen und Markierungsclustern
- So arbeiten Sie mit dem Ereignissystem der Maps JavaScript API, um Nutzerinteraktionen zu ermöglichen.
- So steuern Sie die Karte dynamisch.
- So zeichnen Sie auf der Karte.
Voraussetzungen
- Ein Google Cloud-Konto mit aktivierter Abrechnung.
- Ein Google Maps Platform API-Schlüssel, für den die Maps JavaScript API aktiviert ist.
- Node.js muss auf Ihrem Computer installiert sein.
- Ein Texteditor oder eine IDE Ihrer Wahl.
- Die
vis.gl/react-google-map-Bibliothek für die Google Maps JavaScript API. - Die
googlemaps/markerclusterer-Bibliothek
Google Maps Platform einrichten
Wenn Sie noch kein Google Cloud-Konto und kein Projekt mit aktivierter Abrechnung haben, lesen Sie bitte den Leitfaden Erste Schritte mit Google Maps Platform, um ein Rechnungskonto und ein Projekt zu erstellen.
- Klicken Sie in der Cloud Console auf das Drop-down-Menü für das Projekt und wählen Sie das Projekt aus, das Sie für dieses Codelab verwenden möchten.

- Aktivieren Sie die für dieses Codelab erforderlichen APIs und SDKs der Google Maps Platform im Google Cloud Marketplace. Folgen Sie dazu der Anleitung in diesem Video oder dieser Dokumentation.
- Generieren Sie einen API-Schlüssel in der Cloud Console auf der Seite Anmeldedaten. Folgen Sie dazu dieser Anleitung oder dieser Dokumentation. Für alle Anfragen an die Google Maps Platform ist ein API-Schlüssel erforderlich.
2. Einrichten
Startprojekt herunterladen
So laden Sie die Starter-Projektvorlage und den Lösungscode herunter:
- Laden Sie das GitHub-Repository herunter oder forken Sie es. Das Starterprojekt befindet sich im Verzeichnis
/starterund enthält die grundlegende Dateistruktur, die Sie zum Abschließen des Codelabs benötigen. Sie erledigen alle Ihre Aufgaben im Verzeichnis/starter/src.
git clone https://github.com/googlemaps-samples/codelab-maps-platform-101-react-js.git
Alternativ können Sie auf diese Schaltfläche klicken, um den Quellcode herunterzuladen.
- Wechseln Sie in das Verzeichnis
/starterund installieren Sie npm. Dadurch werden alle erforderlichen Abhängigkeiten installiert, die in der Dateipackage.jsonaufgeführt sind.
cd starter && npm install
- Wenn Sie sich noch im Verzeichnis
/starterbefinden:
npm start
Das Starterprojekt wurde so eingerichtet, dass Sie den Vite-Entwicklungsserver verwenden können, der den von Ihnen geschriebenen Code lokal kompiliert und ausführt. Der Vite-Entwicklungsserver lädt Ihre App außerdem automatisch im Browser neu, wenn Sie Codeänderungen vornehmen. Wenn Sie dem Link am Ende des Build-Vorgangs folgen, sollten Sie eine Webseite mit dem Text „Hello, world!“ sehen.
- Wenn Sie den vollständigen Lösungscode ausführen möchten, wechseln Sie in das Verzeichnis
/solutionund führen Sie dieselben Einrichtungsschritte aus.
3. Maps JavaScript API laden
Die Grundlage für die Nutzung der Google Maps Platform für das Web ist die Maps JavaScript API. Diese API bietet eine JavaScript-Schnittstelle für die Nutzung aller Funktionen der Google Maps Platform, einschließlich der Karte, Markierungen, Zeichenwerkzeuge und anderer Google Maps Platform-Dienste wie Places.
Wenn Sie die Maps JavaScript API mit dem React-Framework laden möchten, müssen Sie die APIProvider-Komponente verwenden, die Teil der Bibliothek vis.gl/react-google-map ist. Diese Komponente kann auf jeder Ebene der App hinzugefügt werden, in der Regel oben. Sie rendert alle untergeordneten Komponenten unverändert. Neben dem Laden der Maps JavaScript API bietet sie auch Kontextinformationen und Funktionen für die anderen Komponenten und Hooks dieser Bibliothek. Die APIProvider ist in der Bibliothek vis.gl/react-google-map enthalten. Sie wurde also installiert, als Sie npm install ausgeführt haben.
So verwenden Sie die Komponente APIProvider:
- Öffnen Sie die Datei
/src/app.tsx. In dieser Datei führen Sie alle Aufgaben für dieses Codelab aus. - Importieren Sie oben in der Datei die
APIProvider-Klasse aus der Bibliothek@vis.gl/react-google-maps:
import {APIProvider} from '@vis.gl/react-google-maps';
- Legen Sie in der Funktionsdefinition
Appden ParameterapiKeyder KomponenteAPIProvidermit dem im vorherigen Schritt erstellten API-Schlüssel und das AttributonLoadmit einer Konsolenprotokollmeldung fest:
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
Die APIProvider-Komponente akzeptiert eine Reihe von Eigenschaften, mit denen verschiedene Optionen zum Laden der Maps JavaScript API angegeben werden, darunter Ihr Google Maps Platform API-Schlüssel, die Version der API, die Sie laden möchten, und alle zusätzlichen Bibliotheken, die von der Maps JavaScript API bereitgestellt werden und die Sie laden möchten.
Der Google Maps API-Schlüssel ist die einzige erforderliche Eigenschaft für die Funktion von APIProvider. Die Eigenschaft onLoad haben wir nur zu Demonstrationszwecken eingefügt. Weitere Informationen finden Sie unter <APIProvider>-Komponente.
Ihre app.tsx-Datei sollte so aussehen:
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<h1>Hello, world!</h1>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
Wenn alles funktioniert, sollten Sie die Anweisung console.log in der Browserkonsole sehen. Nachdem die Maps JavaScript API geladen wurde, können Sie im nächsten Schritt die dynamische Karte rendern.
4. Karte anzeigen
Es ist an der Zeit, Ihre erste Karte zu präsentieren.
Der am häufigsten verwendete Teil der Maps JavaScript API ist google.maps.Map. Mit dieser Klasse können Sie Karteninstanzen erstellen und bearbeiten. In der vis.gl/react-google-map-Bibliothek wird diese Klasse in der Map-Komponente umschlossen. Importieren Sie zuerst die Klassen Map und MapCameraChangedEvent.
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
Die Komponente Map unterstützt verschiedene Einstellungen für die Karte. In diesem Codelab verwenden Sie die folgenden Einstellungen:
defaultCenter: Hiermit werden der Breiten- und Längengrad für die Kartenmitte festgelegt.defaultZoom, mit der die anfängliche Zoomstufe der Karte festgelegt wird.- Wenn Sie eine Karte anzeigen möchten, fügen Sie den folgenden Code zwischen die
APIProvider-Tags ein, um die Karte auf Sydney, Australien, zu zentrieren und ihr die Zoomstufe13zu geben. Das ist die richtige Zoomstufe, um das Stadtzentrum anzuzeigen:
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
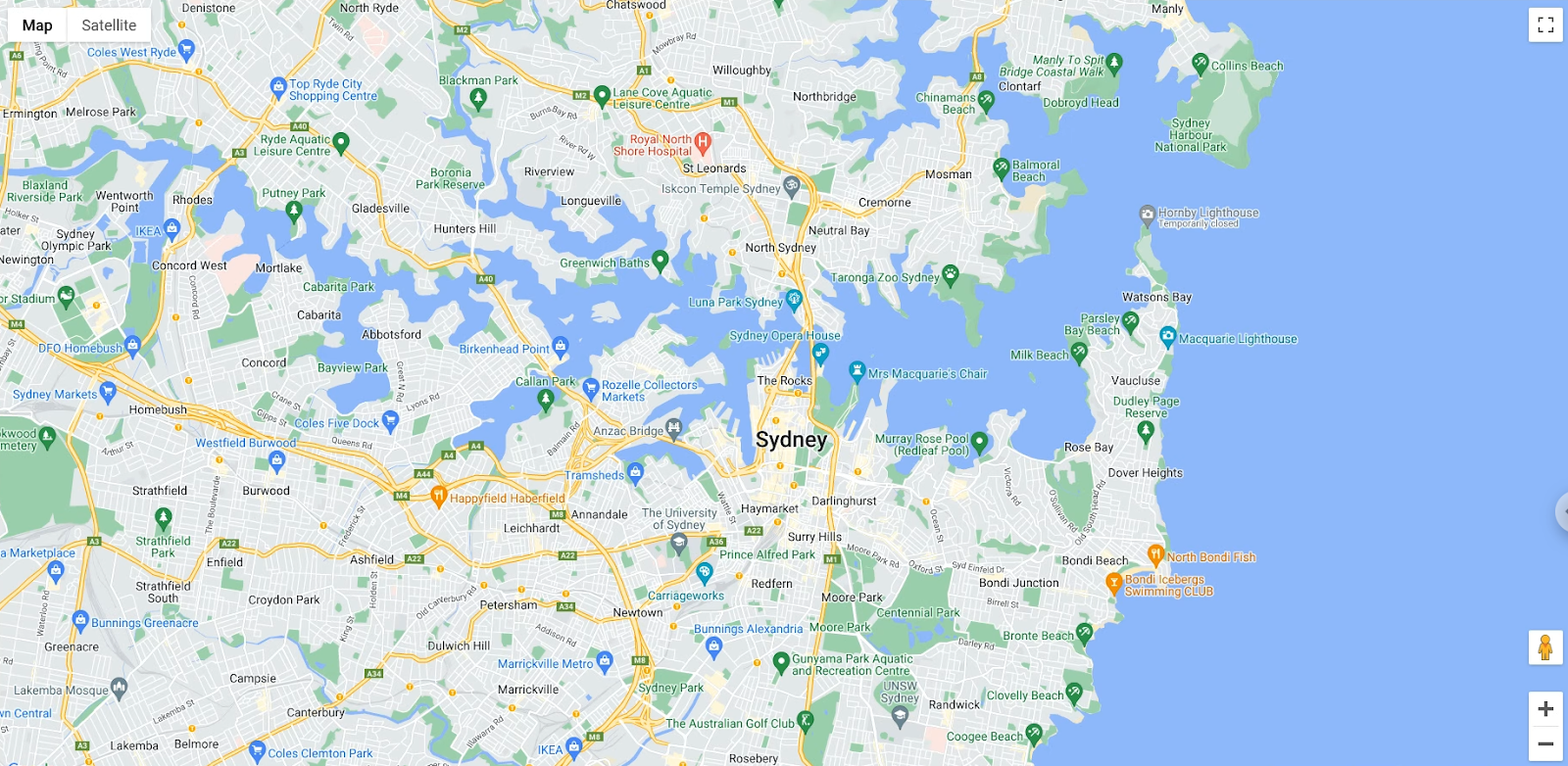
In Ihrem Browser sollte nun eine Karte von Sydney angezeigt werden:

Zusammenfassend lässt sich sagen, dass Sie in diesem Abschnitt eine Karte mit der Komponente <Map> angezeigt und ihren Anfangszustand mit Eigenschaften festgelegt haben. Sie haben auch Ereignisse verwendet, um zu erfassen, wann die Kamera gewechselt wurde.
Ihre app.tsx-Datei sollte in etwa so aussehen:
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
5. Cloudbasiertes Gestalten von Karteninhalten hinzufügen
Für die Verwendung von erweiterten Markierungen ist eine Karten-ID erforderlich. Mit erweiterten Markierungen können Sie Sehenswürdigkeiten auf Ihrer Karte von Sydney markieren. Eine Karten-ID wird auch für das cloudbasierte Gestalten von Karteninhalten verwendet.
Sie können den Stil Ihrer Karte mit cloudbasiertem Gestalten von Karteninhalten anpassen.
Karten-ID erstellen
Wenn Sie noch keine Karten-ID mit einem zugehörigen Kartenstil erstellt haben, folgen Sie der Anleitung unter Karten-IDs, um die folgenden Schritte auszuführen:
- Erstellen Sie eine Karten-ID.
- Verknüpfen Sie eine Karten-ID mit einem Kartenstil.
Wenn Sie die von Ihnen erstellte Karten-ID verwenden möchten, legen Sie die Eigenschaft mapId der Komponente <Map> fest:
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
mapId='DEMO_MAP_ID'
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
Der ausgewählte Stil sollte auf der Karte angezeigt werden.
6. Markierungen zur Karte hinzufügen
Entwickler können mit der Maps JavaScript API viele Dinge tun, aber das Platzieren von Markierungen auf der Karte ist definitiv am beliebtesten. Mit Markierungen können Sie bestimmte Punkte auf der Karte anzeigen. Sie sind ein gängiges UI-Element für die Verarbeitung von Nutzerinteraktionen. Wenn Sie Google Maps schon einmal verwendet haben, kennen Sie wahrscheinlich die Standardmarkierung, die so aussieht:

So verwenden Sie die AdvancedMarker-Komponente, um Markierungen auf der Karte zu platzieren:
- Erstellen Sie eine Liste von Objekten, die Sehenswürdigkeiten in der Region Sydney darstellen. Platzieren Sie sie direkt unter Ihren Importen außerhalb der
App-Definition:
type Poi ={ key: string, location: google.maps.LatLngLiteral }
const locations: Poi[] = [
{key: 'operaHouse', location: { lat: -33.8567844, lng: 151.213108 }},
{key: 'tarongaZoo', location: { lat: -33.8472767, lng: 151.2188164 }},
{key: 'manlyBeach', location: { lat: -33.8209738, lng: 151.2563253 }},
{key: 'hyderPark', location: { lat: -33.8690081, lng: 151.2052393 }},
{key: 'theRocks', location: { lat: -33.8587568, lng: 151.2058246 }},
{key: 'circularQuay', location: { lat: -33.858761, lng: 151.2055688 }},
{key: 'harbourBridge', location: { lat: -33.852228, lng: 151.2038374 }},
{key: 'kingsCross', location: { lat: -33.8737375, lng: 151.222569 }},
{key: 'botanicGardens', location: { lat: -33.864167, lng: 151.216387 }},
{key: 'museumOfSydney', location: { lat: -33.8636005, lng: 151.2092542 }},
{key: 'maritimeMuseum', location: { lat: -33.869395, lng: 151.198648 }},
{key: 'kingStreetWharf', location: { lat: -33.8665445, lng: 151.1989808 }},
{key: 'aquarium', location: { lat: -33.869627, lng: 151.202146 }},
{key: 'darlingHarbour', location: { lat: -33.87488, lng: 151.1987113 }},
{key: 'barangaroo', location: { lat: - 33.8605523, lng: 151.1972205 }},
];
const App = () => (
...
);
- So passen Sie Ihre Pins mit dem
<Pin>-Element an:
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
- Erstellen Sie eine benutzerdefinierte Komponente, um Ihre Liste mit erweiterten Markierungen zu rendern. Platzieren Sie sie unter der Definition von
App:
const App = () => (
...
);
const PoiMarkers = (props: {pois: Poi[]}) => {
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
- Fügen Sie die
PoiMarkers-Komponente als untergeordnetes Element derMap-Komponente hinzu:
<Map
... map properties ...
>
<PoiMarkers pois={locations} />
</Map>
- Fügen Sie schließlich
PinundAdvancedMarkerzu Ihren Importen hinzu.
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
Pin
} from '@vis.gl/react-google-maps';
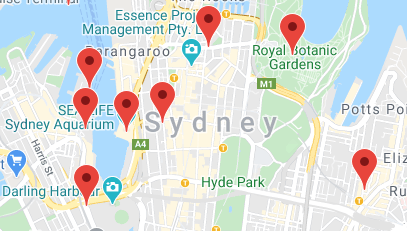
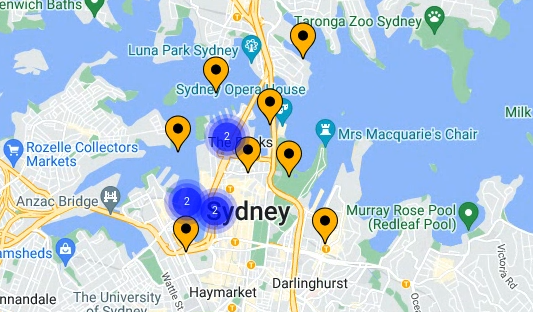
Auf der Karte sollten jetzt benutzerdefinierte erweiterte Markierungen zu sehen sein:

7. Marker-Clustering aktivieren
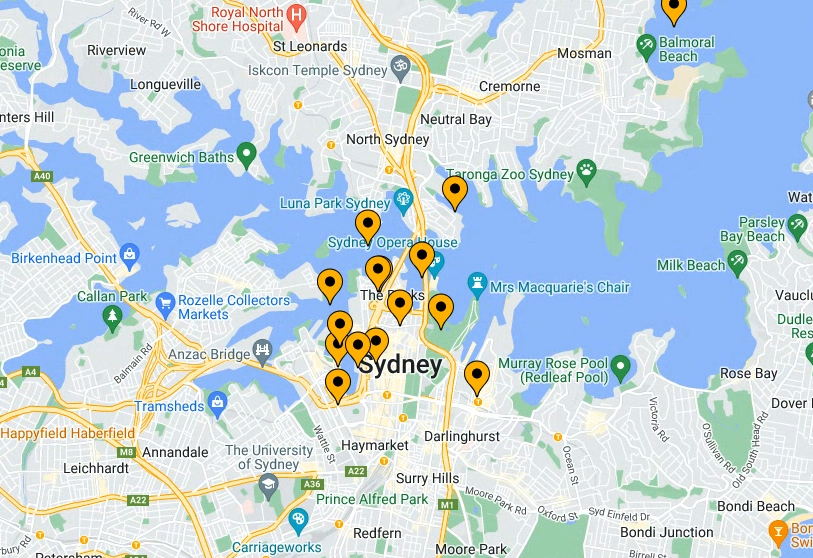
Wenn Sie viele Markierungen oder Markierungen verwenden, die sich in unmittelbarer Nähe zueinander befinden, kann es vorkommen, dass sie sich überlappen oder zu dicht beieinander angezeigt werden. Das kann die Nutzerfreundlichkeit beeinträchtigen. Nachdem Sie die Markierungen im letzten Schritt erstellt haben, ist Ihnen möglicherweise Folgendes aufgefallen:

Hier kommt das Markierungsclustering ins Spiel. Das Markierungs-Clustering ist eine weitere häufig implementierte Funktion, bei der nahe beieinander liegende Markierungen in einem einzelnen Symbol gruppiert werden, das sich je nach Zoomstufe ändert.

Beim Algorithmus für das Markierungs-Clustering wird der sichtbare Bereich der Karte in ein Raster unterteilt. Anschließend werden Symbole, die sich in derselben Zelle befinden, gruppiert. Glücklicherweise müssen Sie sich darum nicht kümmern, da das Google Maps Platform-Team eine hilfreiche Open-Source-Utility-Bibliothek namens MarkerClustererPlus erstellt hat, die alles automatisch für Sie erledigt. Sie können den Quellcode für die MarkerClustererPlus-Bibliothek auf GitHub ansehen.
So aktivieren Sie das Markierungs-Clustering:
- Aktualisieren und ergänzen wir oben in der Datei
app.tsxunsere Bibliotheksimporte und unterstützenden Typen.
import React, {useEffect, useState, useRef, useCallback} from 'react';
import {createRoot} from "react-dom/client";
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
useMap,
Pin
} from '@vis.gl/react-google-maps';
import {MarkerClusterer} from '@googlemaps/markerclusterer';
import type {Marker} from '@googlemaps/markerclusterer';
Im Vorlagenprojekt für dieses Codelab ist die MarkerClustererPlus-Hilfsbibliothek bereits in den Abhängigkeiten enthalten, die in der Datei package.json deklariert sind. Sie haben sie also bereits installiert, als Sie zu Beginn dieses Codelabs npm install ausgeführt haben.
- Erstellen Sie Variablen für das
MarkerClusterer-Element und die unterstützenden Elemente in derPoiMarkers-Komponente.
Sie benötigen eine Instanz der Karte, um die MarkerClusterer zu initialisieren. Rufen Sie die Instanz über den useMap()-Hook ab:
const map = useMap();
- Erstellen Sie eine Liste von Markierungen, die in einer Statusvariablen gespeichert sind:
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
- Speichern Sie den Clusterer als Referenz:
const clusterer = useRef<MarkerClusterer | null>(null);
- Erstellen Sie außerdem in Ihrer
PoiMarkers-Komponente eine Instanz vonMarkerClustererund übergeben Sie ihr die Instanz vonMap, in der die Markierungscluster angezeigt werden sollen:
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
- Erstellen Sie einen Effekt, der den Clusterer aktualisiert, wenn sich die Markerliste ändert:
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
- Erstellen Sie eine Funktion zum Erstellen von Referenzen für neue Markierungen:
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
- Verwenden Sie diese Methode im
AdvancedMarker-Element, um die Referenz für jede Markierung zu erstellen.
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
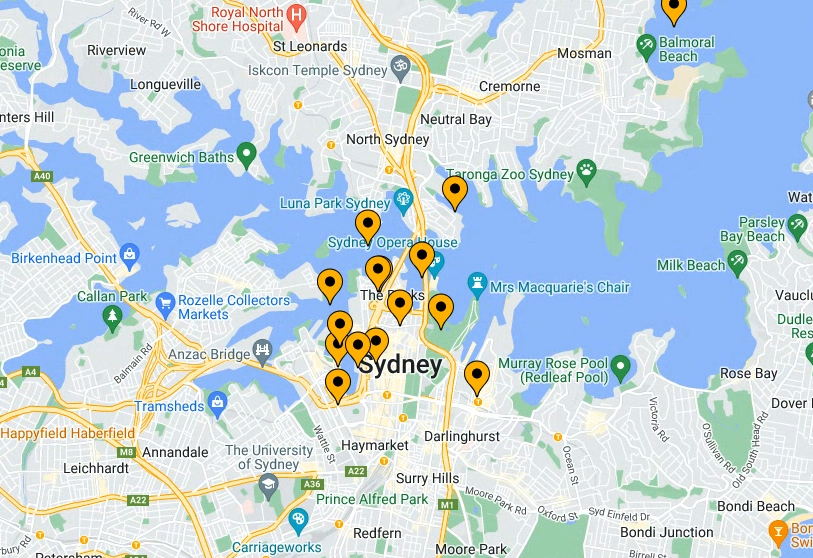
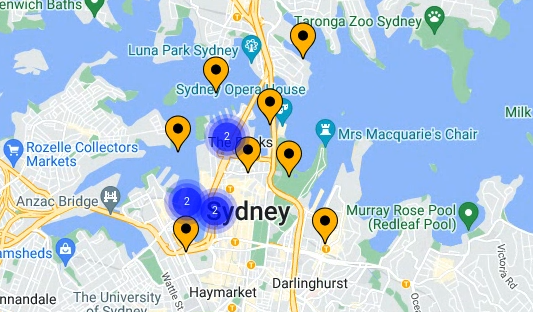
Auf der Karte sollten jetzt Markierungscluster zu sehen sein:

Wenn Sie ein- und auszoomen, werden die Cluster in MarkerClustererPlus automatisch neu nummeriert und in der Größe angepasst. Sie können auch auf ein Markierungsclustersymbol klicken, um heranzuzoomen und alle Markierungen in diesem Cluster zu sehen.

Zusammenfassend lässt sich sagen, dass Sie in diesem Abschnitt die Open-Source-Hilfsbibliothek MarkerClustererPlus importiert und damit eine Instanz von MarkerClusterer erstellt haben, die mithilfe von React-Status und -Referenzen die im vorherigen Schritt erstellten Markierungen automatisch gruppiert hat.
Ihre PoiMarkers-Komponente sollte so aussehen:
const PoiMarkers = (props: { pois: Poi[] }) => {
const map = useMap();
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
const clusterer = useRef<MarkerClusterer | null>(null);
// Initialize MarkerClusterer, if the map has changed
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
// Update markers, if the markers array has changed
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
Als Nächstes erfahren Sie, wie Sie Nutzerinteraktionen verarbeiten.
8. Nutzerinteraktion hinzufügen
Sie haben jetzt eine ansprechende Karte mit einigen der beliebtesten Touristenattraktionen von Sydney. In diesem Abschnitt fügen Sie dem Ereignissystem der Maps JavaScript API einige zusätzliche Funktionen für die Verarbeitung von Nutzerinteraktionen hinzu, um die Nutzerfreundlichkeit Ihrer Karte weiter zu verbessern.
Die Maps JavaScript API bietet ein umfassendes Ereignissystem, in dem JavaScript-Ereignishandler verwendet werden, um verschiedene Nutzerinteraktionen im Code zu verarbeiten. Sie können beispielsweise Event-Listener erstellen, um die Ausführung von Code für Interaktionen wie das Klicken auf die Karte und Markierungen, das Schwenken der Kartenansicht und das Ein- und Auszoomen auszulösen.
So fügen Sie Ihren Markierungen einen click-Listener hinzu und lassen die Karte dann programmatisch so schwenken, dass die angeklickte Markierung in der Mitte der Karte angezeigt wird:
- Erstellen Sie einen
click-Handler-Callback.
Definieren Sie in der Komponente PoiMarkers einen click-Handler mit useCallback() von React.
Das click-Ereignis wird immer dann ausgelöst, wenn ein Nutzer auf eine Markierung klickt oder tippt. Es gibt ein Ereignis als JSON-Objekt mit Informationen zum angeklickten UI-Element zurück. Um die Nutzerfreundlichkeit der Karte zu verbessern, können Sie das click-Ereignis verarbeiten und mit dem zugehörigen LatLng-Objekt den Breiten- und Längengrad der Markierung abrufen, auf die geklickt wurde.
Sobald Sie den Längen- und Breitengrad haben, übergeben Sie ihn an die integrierte panTo()-Funktion der Map-Instanz. Dadurch wird die Karte sanft geschwenkt, um die angeklickte Markierung zu zentrieren. Fügen Sie dazu Folgendes in die Callback-Funktion des Event-Handlers ein:
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
if(!map) return;
if(!ev.latLng) return;
console.log('marker clicked:', ev.latLng.toString());
map.panTo(ev.latLng);
});
...
};
- Weisen Sie den Markierungen die
click-Handler zu.
Die AdvancedMarker-Elemente der vis.gl/react-google-map-Bibliothek stellen zwei Eigenschaften bereit, die für die Verarbeitung von Klicks hilfreich sind:
clickable: Wenn „true“, ist auf dasAdvancedMarkerklickbar und löst dasgmp-click-Ereignis aus. Außerdem ist es aus Gründen der Barrierefreiheit interaktiv. So ist beispielsweise die Tastaturnavigation mit den Pfeiltasten möglich.onClick: Die Callback-Funktion, die aufgerufen werden soll, wenn einclick-Ereignis eintritt.
- Aktualisieren Sie das Rendern von
PoiMarkers, um jedem Marker einenclick-Handler zuzuweisen:
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
... other properties ...
clickable={true}
onClick={handleClick}
>
...
</AdvancedMarker>
))}
</>
);
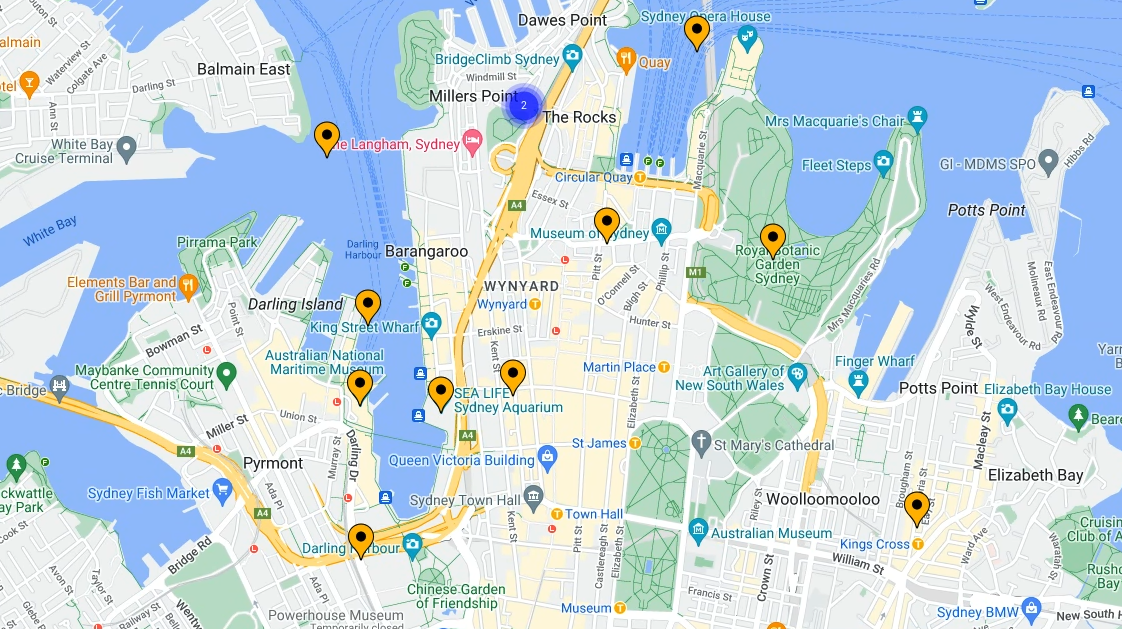
- Rufen Sie den Browser auf und klicken Sie auf Ihre Markierungen. Wenn Sie auf eine Markierung klicken, sollte die Karte automatisch neu zentriert werden.
Zusammenfassend lässt sich sagen, dass Sie in diesem Abschnitt das Ereignissystem von React verwendet haben, um allen Markierungen auf der Karte einen click-Handler zuzuweisen, die Breiten- und Längengrade der Markierung aus dem ausgelösten click-Ereignis abgerufen und damit die Karte neu zentriert haben, wenn auf eine Markierung geklickt wurde.
Nur noch ein Schritt! Als Nächstes verbessern Sie die Nutzerfreundlichkeit der Karte mit den Zeichenfunktionen der Maps JavaScript API.
9. Auf Karten zeichnen
Bisher haben Sie eine Karte von Sydney erstellt, auf der Markierungen für beliebte Touristenziele zu sehen sind und die Nutzerinteraktionen verarbeitet. Im letzten Schritt dieses Codelabs verwenden Sie die Zeichenfunktionen der Maps JavaScript API, um Ihrer Karte eine zusätzliche nützliche Funktion hinzuzufügen.
Stellen Sie sich vor, diese Karte wird von Nutzern verwendet, die die Stadt Sydney erkunden möchten. Eine nützliche Funktion wäre, einen Radius um eine Markierung zu visualisieren, wenn darauf geklickt wird. So kann der Nutzer sehen, welche anderen Ziele sich in Gehweite der angeklickten Markierung befinden.
Die Maps JavaScript API enthält eine Reihe von Funktionen zum Zeichnen von Formen auf der Karte, z. B. Quadrate, Polygone, Linien und Kreise. Mit der vis.gl/react-google-map-Bibliothek können Sie diese Funktionen in React nutzen.
Als Nächstes rendern Sie einen Kreis mit einem Radius von 800 Metern (etwa 0,8 km) um eine Markierung, wenn darauf geklickt wird.
Das Starter-Repository enthält eine benutzerdefinierte Komponente für ein circle-Element. Sie finden ihn in der Datei src/components/circle.tsx.
So ermöglichen Sie Nutzern, auf der Karte zu zeichnen:
- Aktualisieren Sie Ihre Importe, damit sie die bereitgestellte Circle-Komponente enthalten.
import {Circle} from './components/circle'
- Erstellen Sie eine Statusvariable für den Kreismittelpunkt.
Erfassen Sie den Status des Mittelpunkts des Kreises in Ihrer PoiMarkers-Komponente. Sie legen den Anfangszustand auf „null“ fest und nutzen die Tatsache, dass ein Kreis nur gerendert wird, wenn er einen gültigen Mittelpunkt (und Radius) hat.
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const [circleCenter, setCircleCenter] = useState(null)
...
};
- Aktualisiert den Kreismittelpunkt, wenn ein
click-Ereignis verarbeitet wird.
Rufen Sie setCircleCenter mit dem im Ereignisobjekt gefundenen Ort auf:
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
...
setCircleCenter(ev.latLng);
});
Die Zeichenfunktionen in der Maps JavaScript API bieten Ihnen eine Vielzahl von Optionen für die Darstellung eines gezeichneten Objekts auf der Karte. Um einen kreisförmigen Radius zu rendern, legen Sie die Eigenschaften des Kreiselements fest, z. B. Farbe und Strichstärke, sowie den Mittelpunkt und den Radius des Kreises.
- Fügen Sie Ihrem Rendering einen Kreis hinzu und binden Sie den Mittelpunkt an Ihre Statusvariable. Das Rendering sollte so aussehen:
return (
<>
<Circle
radius={800}
center={circleCenter}
strokeColor={'#0c4cb3'}
strokeOpacity={1}
strokeWeight={3}
fillColor={'#3b82f6'}
fillOpacity={0.3}
/>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
clickable={true}
onClick={handleClick}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
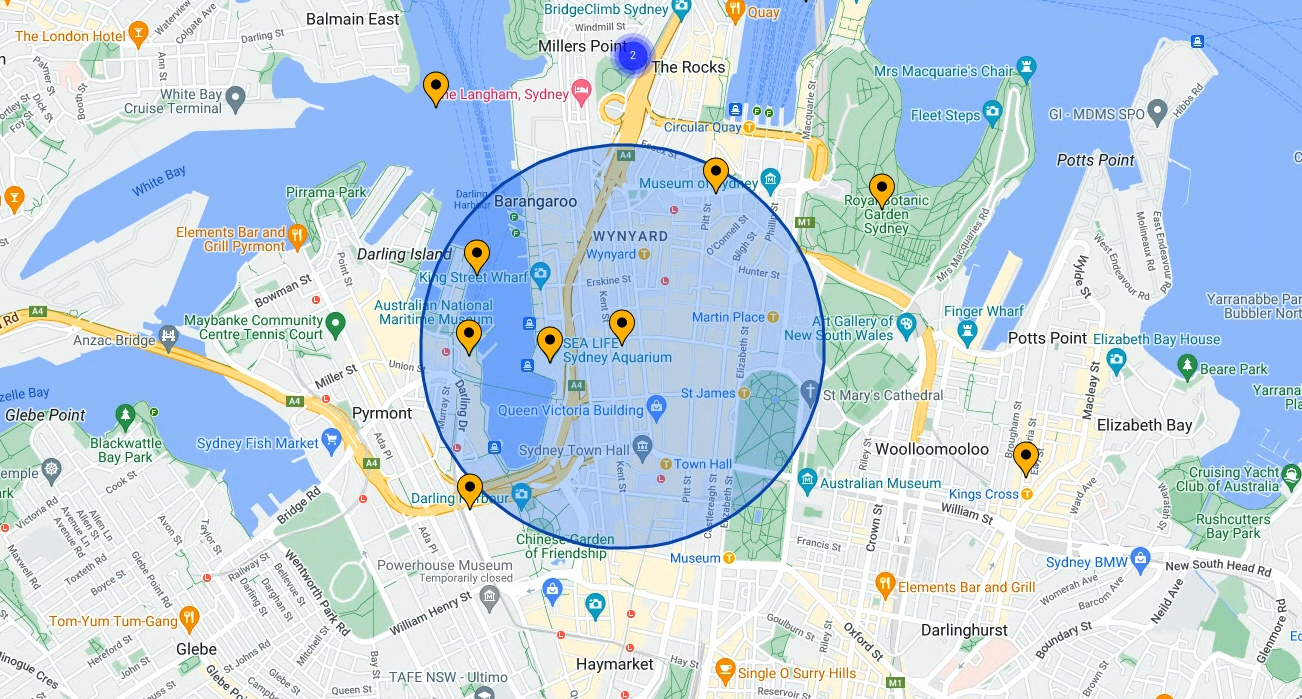
Fertig! Rufen Sie Ihren Browser auf und klicken Sie auf einen der Marker. Sie sollten einen kreisförmigen Radius sehen:

10. Glückwunsch
Sie haben Ihre erste Web-App mit der vis.gl/react-google-map-Bibliothek für die Google Maps Platform erstellt. Dazu haben Sie die Maps JavaScript API geladen, eine Karte geladen, mit Markierungen gearbeitet, die Karte gesteuert und darauf gezeichnet sowie Nutzerinteraktionen hinzugefügt.
Den vollständigen Code finden Sie im Verzeichnis /solutions.
