Maps JavaScript API มีการใช้งานแผนที่ 2 แบบ ได้แก่ แรสเตอร์ และเวกเตอร์ แผนที่แรสเตอร์จะโหลดแผนที่เป็นตารางกริดของไทล์รูปภาพแรสเตอร์ที่อิงตามพิกเซล ซึ่งสร้างขึ้นที่ฝั่งเซิร์ฟเวอร์ของ Google Maps Platform จากนั้นจะแสดงใน เว็บแอปของคุณ แผนที่เวกเตอร์ประกอบด้วยไทล์ที่อิงตามเวกเตอร์ ซึ่งวาดในเวลาโหลดที่ฝั่งไคลเอ็นต์โดยใช้ WebGL ซึ่งเป็นเทคโนโลยีเว็บที่อนุญาตให้ เบราว์เซอร์เข้าถึง GPU ในอุปกรณ์ของผู้ใช้เพื่อแสดงผลกราฟิก 2 มิติและ 3 มิติ
แผนที่เวกเตอร์คือแผนที่ Google เดียวกันกับที่ผู้ใช้คุ้นเคย และมีข้อดีหลายอย่างเหนือแผนที่ไทล์แบบแรสเตอร์เริ่มต้น โดยข้อดีที่โดดเด่นที่สุดคือความคมชัดของรูปภาพที่อิงตามเวกเตอร์ และการเพิ่มอาคาร 3 มิติที่ระดับการซูมใกล้ แผนที่เวกเตอร์รองรับฟีเจอร์ต่อไปนี้
- การควบคุมการเอียงและส่วนหัวแบบเป็นโปรแกรม
- การควบคุมกล้องที่ดียิ่งขึ้น
- การซูมแบบเศษส่วนเพื่อการซูมที่ราบรื่นยิ่งขึ้น
สำหรับแผนที่ที่โหลดโดยใช้องค์ประกอบ
divและ JavaScript ประเภทการแสดงผลเริ่มต้นคือgoogle.maps.RenderingType.RASTERสำหรับแผนที่ที่โหลดโดยใช้องค์ประกอบ
gmp-mapประเภทการแสดงผลเริ่มต้นคือgoogle.maps.RenderingType.VECTORโดยเปิดใช้การควบคุมการเอียงและส่วนหัว
การเอียงและการหมุน
คุณตั้งค่าการเอียงและการหมุน (ส่วนหัว) ในแผนที่เวกเตอร์ได้
โดยรวมพร็อพเพอร์ตี้ heading และ tilt เมื่อเริ่มต้นแผนที่ และ
โดยเรียกใช้เมธอด setTilt และ setHeading ในแผนที่ ตัวอย่างต่อไปนี้
จะเพิ่มปุ่มบางปุ่มลงในแผนที่ ซึ่งจะแสดงการปรับระดับความเอียง
และส่วนหัวแบบเป็นโปรแกรมทีละ 20 องศา
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>ลองใช้ตัวอย่าง
ใช้ท่าทางสัมผัสด้วยเมาส์และแป้นพิมพ์
หากเปิดใช้การโต้ตอบของผู้ใช้สำหรับการเอียงและการหมุน (ส่วนหัว) (ไม่ว่าจะ โดยการเขียนโปรแกรมหรือใน Google Cloud Console) ผู้ใช้จะปรับการเอียง และการหมุนได้โดยใช้เมาส์และคีย์บอร์ด
- ใช้เมาส์ กดปุ่ม Shift ค้างไว้ แล้วลากเมาส์ขึ้นและลงเพื่อปรับการเอียง ขวาและซ้ายเพื่อปรับการมุ่งหน้า
- ใช้แป้นพิมพ์ กดปุ่ม Shift ค้างไว้ แล้วใช้ปุ่มลูกศรขึ้นและลง เพื่อปรับการเอียง และใช้ปุ่มลูกศรขวาและซ้ายเพื่อปรับ การมุ่งหน้า
ปรับการเอียงและทิศทางโดยอัตโนมัติ
ใช้วิธีการ setTilt() และ setHeading() เพื่อปรับการเอียง
และส่วนหัวในแผนที่เวกเตอร์โดยอัตโนมัติ การวางแนวคือทิศทางที่กล้องหันไปใน
องศาตามเข็มนาฬิกาโดยเริ่มจากทิศเหนือ ดังนั้น map.setHeading(90) จะหมุนแผนที่
เพื่อให้ทิศตะวันออกหันขึ้นด้านบน มุมเอียงวัดจากจุดสุดยอด ดังนั้น map.setTilt(0) จะมองตรงลงมา ส่วน map.setTilt(45) จะทำให้เกิดมุมมองเฉียง
- เรียกใช้
setTilt()เพื่อตั้งค่ามุมเอียงของแผนที่ ใช้getTilt()เพื่อรับ ค่าการเอียงปัจจุบัน - โทรหา
setHeading()เพื่อตั้งค่าส่วนหัวของแผนที่ ใช้getHeading()เพื่อรับ ค่าส่วนหัวปัจจุบัน
หากต้องการเปลี่ยนจุดกึ่งกลางของแผนที่ในขณะที่ยังคงการเอียงและส่วนหัวไว้ ให้ใช้
map.setCenter() หรือ map.panBy()
โปรดทราบว่าช่วงของมุมที่ใช้ได้จะแตกต่างกันไปตามระดับการซูมปัจจุบัน ค่าที่ไม่อยู่ในช่วงดังกล่าวจะถูกจำกัดตามช่วงที่อนุญาต
นอกจากนี้ คุณยังใช้เมธอด moveCamera เพื่อเปลี่ยนส่วนหัว
การเอียง กึ่งกลาง และการซูมโดยอัตโนมัติได้ด้วย
ดูข้อมูลเพิ่มเติม
ผลกระทบต่อวิธีการอื่นๆ
เมื่อใช้การเอียงหรือการหมุนกับแผนที่ ลักษณะการทำงานของเมธอดอื่นๆ ใน Maps JavaScript API จะได้รับผลกระทบดังนี้
map.getBounds()จะแสดงกล่องขอบเขตที่เล็กที่สุดซึ่งรวมถึง ภูมิภาคที่มองเห็นได้เสมอ เมื่อใช้การเอียง ขอบเขตที่แสดงอาจแสดงถึง ภูมิภาคที่ใหญ่กว่าภูมิภาคที่มองเห็นได้ของวิวพอร์ตของแผนที่map.fitBounds()จะรีเซ็ตการเอียงและส่วนหัวเป็น 0 ก่อนที่จะปรับ ขอบเขตmap.panToBounds()จะรีเซ็ตการเอียงและส่วนหัวเป็น 0 ก่อนที่จะเลื่อนขอบเขตmap.setTilt()ยอมรับค่าใดก็ได้ แต่จะจำกัดการเอียงสูงสุดตามระดับการซูมแผนที่ปัจจุบันmap.setHeading()ยอมรับค่าใดก็ได้ และจะแก้ไขค่าให้พอดีกับ ช่วง[0, 360]
ควบคุมกล้อง
ใช้ฟังก์ชัน map.moveCamera() เพื่ออัปเดตพร็อพเพอร์ตี้ของกล้อง
พร้อมกัน map.moveCamera() ยอมรับพารามิเตอร์เดียวที่มี
คุณสมบัติทั้งหมดของกล้องที่จะอัปเดต ตัวอย่างต่อไปนี้แสดงการเรียกใช้ map.moveCamera() เพื่อตั้งค่า center, zoom, heading และ tilt พร้อมกัน
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
คุณสามารถเคลื่อนไหวพร็อพเพอร์ตี้ของกล้องได้โดยเรียกใช้ map.moveCamera() ด้วย
ลูปภาพเคลื่อนไหว ดังที่แสดงที่นี่
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
ตำแหน่งกล้อง
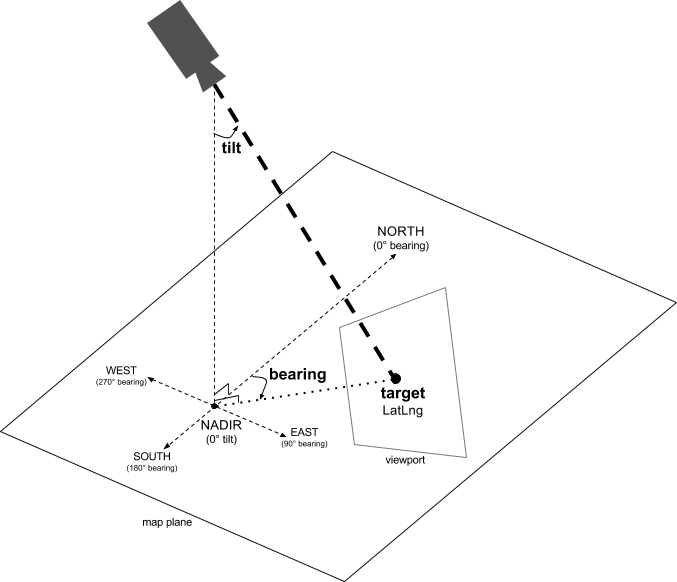
มุมมองแผนที่จะจำลองเป็นกล้องที่มองลงมายังระนาบแบน ตำแหน่ง ของกล้อง (และการแสดงผลแผนที่) จะกำหนดโดยพร็อพเพอร์ตี้ต่อไปนี้ target (ตำแหน่งละติจูด/ลองจิจูด) bearing, tilt และ zoom

เป้าหมาย (สถานที่)
เป้าหมายของกล้องคือตำแหน่งกึ่งกลางของแผนที่ ซึ่งระบุเป็นพิกัดละติจูดและลองจิจูด
ละติจูดต้องอยู่ระหว่าง -85 ถึง 85 องศา ค่าที่สูงกว่า หรือต่ำกว่าช่วงนี้จะถูกจำกัดให้เป็นค่าที่ใกล้ที่สุดภายในช่วงนี้ เช่น การระบุละติจูดเป็น 100 จะตั้งค่าเป็น 85 ลองจิจูด อยู่ระหว่าง -180 ถึง 180 องศา (รวม) ค่าที่สูงกว่าหรือต่ำกว่าช่วงนี้จะ มีการตัดค่าเพื่อให้ค่าอยู่ในช่วง (-180, 180) เช่น 480, 840 และ 1200 จะเปลี่ยนเป็น 120 องศาทั้งหมดแบริ่ง (การวางแนว)
การวางแนวกล้องจะระบุทิศทางเข็มทิศที่วัดเป็นองศาจากทิศเหนือจริง ซึ่งสอดคล้องกับขอบด้านบนของแผนที่ หากลากเส้นแนวตั้งจากกึ่งกลางแผนที่ไปยังขอบด้านบน ของแผนที่ แบริ่งจะสอดคล้องกับส่วนหัวของกล้อง (วัดเป็นองศา) เมื่อเทียบกับ ทิศเหนือจริง
การวางแนว 0 หมายความว่าด้านบนของแผนที่ชี้ไปทางเหนือจริง ค่า Bearing 90 หมายความว่าด้านบนของแผนที่ชี้ไปทางทิศตะวันออก (90 องศาบนเข็มทิศ) ค่า 180 หมายความว่าด้านบนของแผนที่ชี้ไปทางทิศใต้
Maps API ช่วยให้คุณเปลี่ยนการวางแนวของแผนที่ได้ ตัวอย่างเช่น ผู้ที่ขับรถ มักจะหมุนแผนที่ถนนให้สอดคล้องกับทิศทางการเดินทาง ส่วนนักเดินเขาที่ใช้แผนที่และ เข็มทิศมักจะหมุนแผนที่เพื่อให้เส้นแนวตั้งชี้ไปทางเหนือ
การเอียง (มุมมอง)
การเอียงจะกำหนดตำแหน่งของกล้องบนส่วนโค้งเหนือตำแหน่งกึ่งกลางของแผนที่โดยตรง ซึ่งวัดเป็นองศาจากจุดใต้เท้า (ทิศทางที่ชี้ตรงใต้กล้อง) ค่า 0 หมายถึงกล้องที่หัน ลงตรงๆ ค่าที่มากกว่า 0 จะสอดคล้องกับกล้องที่เอียงไปยังขอบฟ้าตามจำนวนองศาที่ระบุ เมื่อเปลี่ยนมุมมอง แผนที่จะปรากฏในมุมมองที่มีองค์ประกอบที่อยู่ไกล ดูเล็กลง และองค์ประกอบที่อยู่ใกล้ดูใหญ่ขึ้น ภาพต่อไปนี้ แสดงให้เห็นถึงเรื่องนี้
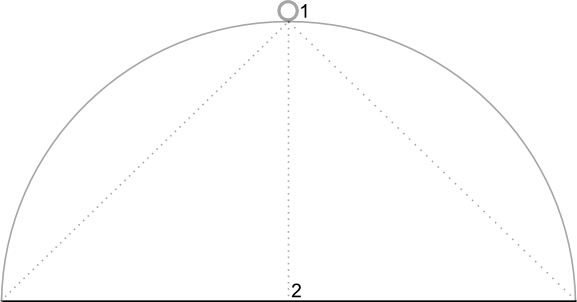
ในรูปภาพด้านล่าง มุมมองคือ 0 องศา รูปภาพแรกแสดง แผนภาพของสิ่งนี้ โดยตำแหน่ง 1 คือตำแหน่งกล้อง และตำแหน่ง 2 คือตำแหน่งแผนที่ปัจจุบัน แผนที่ที่ได้จะแสดงอยู่ด้านล่าง

|

|
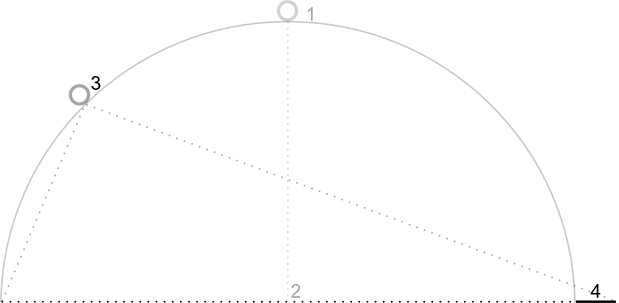
ในรูปภาพด้านล่าง มุมมองคือ 45 องศา โปรดสังเกตว่ากล้อง เคลื่อนที่ครึ่งทางตามส่วนโค้งระหว่างเหนือศีรษะโดยตรง (0 องศา) กับพื้น (90 องศา) เพื่อวางตำแหน่ง 3 กล้องยังคงชี้ไปที่จุดกึ่งกลางของแผนที่ แต่ตอนนี้คุณจะเห็นพื้นที่ ที่แสดงด้วยเส้นที่ตำแหน่ง 4

|

|
แผนที่ในภาพหน้าจอนี้ยังคงอยู่ตรงกลางที่จุดเดียวกับใน แผนที่เดิม แต่มีฟีเจอร์เพิ่มเติมปรากฏขึ้นที่ด้านบนของแผนที่ เมื่อ เพิ่มมุมเกิน 45 องศา ฟีเจอร์ระหว่างกล้องกับตำแหน่งแผนที่จะ ปรากฏใหญ่ขึ้นตามสัดส่วน ขณะที่ฟีเจอร์ที่อยู่นอกตำแหน่งแผนที่จะ ปรากฏเล็กลงตามสัดส่วน ซึ่งจะทำให้เกิดเอฟเฟกต์สามมิติ
ซูม
ระดับการซูมของกล้องจะเป็นตัวกำหนดมาตราส่วนของแผนที่ ที่ระดับการซูมที่สูงขึ้น จะเห็นรายละเอียดบนหน้าจอมากขึ้น ขณะที่ระดับการซูมที่ต่ำลง จะเห็นโลกบนหน้าจอมากขึ้น
ระดับการซูมไม่จำเป็นต้องเป็นจำนวนเต็ม ช่วงระดับการซูมที่แผนที่อนุญาตจะขึ้นอยู่กับหลายปัจจัย เช่น เป้าหมาย ประเภทแผนที่ และขนาดหน้าจอ ระบบจะแปลงตัวเลขที่อยู่นอกช่วงเป็นค่าที่ถูกต้องที่ใกล้ที่สุด ซึ่งอาจเป็นระดับการซูมต่ำสุดหรือระดับการซูมสูงสุด ระดับความละเอียดโดยประมาณที่คุณคาดว่าจะเห็นในแต่ละระดับการซูมมีดังนี้
- 1: โลก
- 5: ผืนดินขนาดใหญ่/ทวีป
- 10: เมือง
- 15: ถนน
- 20: สิ่งปลูกสร้าง

|

|

|
การซูมแบบเศษส่วน
แผนที่เวกเตอร์รองรับการซูมแบบเศษส่วน ซึ่งช่วยให้คุณซูมโดยใช้ค่าเศษส่วน
แทนจำนวนเต็มได้ แม้ว่าทั้งแผนที่แรสเตอร์และเวกเตอร์จะรองรับการซูมแบบเศษส่วน แต่การซูมแบบเศษส่วนจะเปิดอยู่โดยค่าเริ่มต้นสำหรับแผนที่เวกเตอร์ และปิดอยู่โดยค่าเริ่มต้นสำหรับแผนที่แรสเตอร์ ใช้ตัวเลือกแผนที่ isFractionalZoomEnabled เพื่อเปิดและปิดการซูมแบบเศษส่วน
ตัวอย่างต่อไปนี้แสดงการเปิดใช้การซูมแบบเศษส่วนเมื่อเริ่มต้นแผนที่
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
นอกจากนี้ คุณยังเปิดและปิดการซูมแบบเศษส่วนได้โดยตั้งค่าisFractionalZoomEnabledตัวเลือกแผนที่ตามที่แสดงที่นี่
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
คุณตั้งค่า Listener เพื่อตรวจหาว่าเปิดใช้การซูมแบบเศษส่วนหรือไม่ได้ ซึ่งจะมีประโยชน์มากที่สุดในกรณีที่คุณไม่ได้ตั้งค่า isFractionalZoomEnabled เป็น true
หรือ false อย่างชัดเจน โค้ดตัวอย่างต่อไปนี้จะตรวจสอบว่าได้เปิดใช้การซูมแบบเศษส่วน
หรือไม่
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

