Maps JavaScript API, मैप को दो अलग-अलग तरीकों से लागू करने की सुविधा देता है: रास्टर और वेक्टर. रास्टर मैप, मैप को पिक्सल पर आधारित रास्टर इमेज टाइल के ग्रिड के तौर पर लोड करता है. इन्हें Google Maps Platform के सर्वर-साइड से जनरेट किया जाता है. इसके बाद, इन्हें आपके वेब ऐप्लिकेशन पर दिखाया जाता है. वेक्टर मैप, वेक्टर पर आधारित टाइल से बना होता है. इन्हें लोड होने के समय, क्लाइंट-साइड पर WebGL का इस्तेमाल करके बनाया जाता है. WebGL एक वेब टेक्नोलॉजी है. यह ब्राउज़र को उपयोगकर्ता के डिवाइस पर मौजूद जीपीयू को ऐक्सेस करने की अनुमति देती है, ताकि 2D और 3D ग्राफ़िक रेंडर किए जा सकें.
वेक्टर मैप, वही Google मैप है जिसका इस्तेमाल आपके उपयोगकर्ता करते हैं. साथ ही, यह डिफ़ॉल्ट रास्टर टाइल मैप की तुलना में कई फ़ायदे देता है. इनमें सबसे अहम हैं, वेक्टर पर आधारित इमेज की शार्पनेस और ज़ूम लेवल के हिसाब से 3D बिल्डिंग का दिखना. वेक्टर मैप में ये सुविधाएं काम करती हैं:
- प्रोग्राम के हिसाब से कैमरे को झुकाने और घुमाने की सुविधा
- कैमरे को बेहतर तरीके से कंट्रोल करना
- ज़्यादा बेहतर तरीके से ज़ूम करने के लिए, फ़्रैक्शनल ज़ूम की सुविधा
divएलिमेंट और JavaScript का इस्तेमाल करके लोड किए गए मैप के लिए, डिफ़ॉल्ट रेंडरिंग टाइपgoogle.maps.RenderingType.RASTERहोता है.gmp-mapएलिमेंट का इस्तेमाल करके लोड किए गए मैप के लिए, डिफ़ॉल्ट रेंडरिंग टाइपgoogle.maps.RenderingType.VECTORहोता है. इसमें झुकाने और हेडिंग कंट्रोल की सुविधा चालू होती है.
वेक्टर मैप का इस्तेमाल शुरू करना
झुकाव और घुमाव
मैप को शुरू करते समय, heading और tilt प्रॉपर्टी शामिल करके, वेक्टर मैप को झुकाया और घुमाया (हेडिंग) जा सकता है. इसके अलावा, मैप पर setTilt और setHeading तरीकों को कॉल करके भी ऐसा किया जा सकता है. यहां दिए गए उदाहरण में, मैप में कुछ बटन जोड़े गए हैं. ये बटन, प्रोग्राम के हिसाब से झुकाव और हेडिंग को 20 डिग्री के अंतर से अडजस्ट करते हैं.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
सीएसएस
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
एचटीएमएल
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>सैंपल आज़माएं
माउस और कीबोर्ड के जेस्चर का इस्तेमाल करना
अगर झुकाने और घुमाने (हेडिंग) के लिए उपयोगकर्ता इंटरैक्शन चालू किए गए हैं (प्रोग्राम के हिसाब से या Google Cloud Console में), तो उपयोगकर्ता माउस और कीबोर्ड का इस्तेमाल करके, झुकाने और घुमाने की सुविधा को अडजस्ट कर सकते हैं:
- माउस का इस्तेमाल करके, Shift कुंजी को दबाकर रखें. इसके बाद, माउस को ऊपर और नीचे की ओर खींचकर झुकाव को अडजस्ट करें. साथ ही, माउस को दाईं और बाईं ओर खींचकर हेडिंग को अडजस्ट करें.
- कीबोर्ड का इस्तेमाल करके, Shift बटन को दबाकर रखें. इसके बाद, ऊपर और नीचे की ओर तीर के निशान वाले बटन का इस्तेमाल करके झुकाव को अडजस्ट करें. साथ ही, दाईं और बाईं ओर तीर के निशान वाले बटन का इस्तेमाल करके हेडिंग को अडजस्ट करें.
प्रोग्राम के हिसाब से झुकाव और हेडिंग में बदलाव करना
वेक्टर मैप पर झुकाव और हेडिंग को प्रोग्राम के हिसाब से अडजस्ट करने के लिए, setTilt() और setHeading() तरीकों का इस्तेमाल करें. हेडिंग, कैमरे के सामने की दिशा होती है. यह उत्तर से शुरू होकर घड़ी की दिशा में डिग्री में होती है. इसलिए, map.setHeading(90) मैप को इस तरह घुमाएगा कि पूरब ऊपर की ओर हो. झुकाव वाले ऐंगल को ज़ेनिथ से मापा जाता है. इसलिए, map.setTilt(0) का मतलब है कि कैमरा सीधे नीचे की ओर देख रहा है. वहीं, map.setTilt(45) का मतलब है कि कैमरा तिरछे तौर पर देख रहा है.
- मैप के झुकाव का कोण सेट करने के लिए,
setTilt()को कॉल करें. झुकाव की मौजूदा वैल्यू पाने के लिए,getTilt()का इस्तेमाल करें. - मैप का हेडिंग सेट करने के लिए,
setHeading()को कॉल करें. हेडिंग की मौजूदा वैल्यू पाने के लिए,getHeading()का इस्तेमाल करें.
झुकाव और हेडिंग को बनाए रखते हुए, मैप के सेंटर को बदलने के लिए, map.setCenter() या map.panBy() का इस्तेमाल करें.
ध्यान दें कि इस्तेमाल किए जा सकने वाले ऐंगल की रेंज, ज़ूम के मौजूदा लेवल के हिसाब से अलग-अलग होती है. इस सीमा में न आने वाली वैल्यू, तय की गई सीमा में ही शामिल की जाती हैं.
हेडिंग, झुकाव, सेंटर, और ज़ूम को प्रोग्राम के हिसाब से बदलने के लिए, moveCamera तरीके का भी इस्तेमाल किया जा सकता है.
ज़्यादा जानें.
अन्य तरीकों पर असर
मैप को झुकाने या घुमाने पर, Maps JavaScript API के अन्य तरीकों के काम करने के तरीके पर असर पड़ता है:
map.getBounds()हमेशा सबसे छोटा बाउंडिंग बॉक्स दिखाता है, जिसमें दिखने वाला क्षेत्र शामिल होता है. झुकाव लागू होने पर, दिखाए गए बाउंड्री, मैप के व्यूपोर्ट के दिखने वाले क्षेत्र से बड़े क्षेत्र को दिखा सकती हैं.map.fitBounds(), बाउंड्री को फ़िट करने से पहले झुकाव और हेडिंग को शून्य पर रीसेट कर देगा.map.panToBounds(), बाउंड्री को पैन करने से पहले झुकाव और हेडिंग को शून्य पर रीसेट कर देगा.map.setTilt()किसी भी वैल्यू को स्वीकार करता है. हालांकि, यह मैप के मौजूदा ज़ूम लेवल के आधार पर, ज़्यादा से ज़्यादा झुकाव को सीमित करता है.map.setHeading()किसी भी वैल्यू को स्वीकार करता है और उसे[0, 360]रेंज में फ़िट करने के लिए बदल देगा.
कैमरे को कंट्रोल करना
map.moveCamera() फ़ंक्शन का इस्तेमाल करके, कैमरे की किसी भी प्रॉपर्टी के कॉम्बिनेशन को एक साथ अपडेट करें. map.moveCamera() एक पैरामीटर स्वीकार करता है. इसमें अपडेट करने के लिए, कैमरे की सभी प्रॉपर्टी शामिल होती हैं. यहां दिए गए उदाहरण में, center, zoom, heading, और tilt को एक साथ सेट करने के लिए, map.moveCamera() को कॉल करने का तरीका बताया गया है:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
यहां दिखाए गए तरीके से, ऐनिमेशन लूप के साथ map.moveCamera() को कॉल करके, कैमरे की प्रॉपर्टी को ऐनिमेट किया जा सकता है:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
कैमरे की पोज़िशन
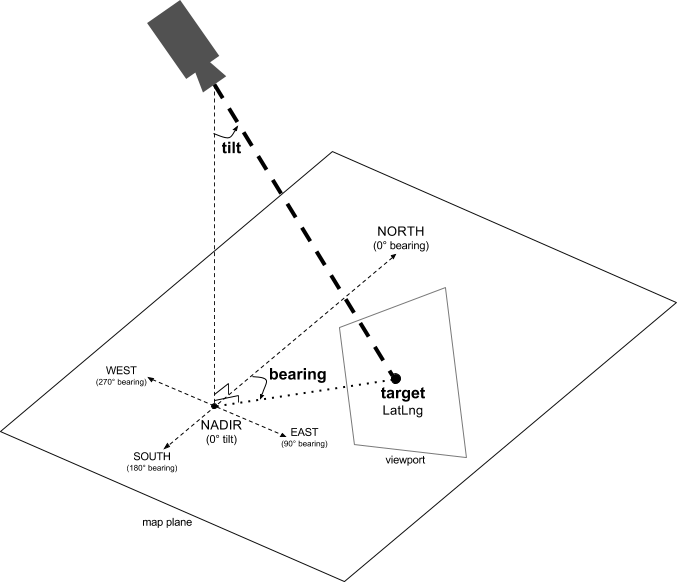
मैप व्यू को एक कैमरे के तौर पर मॉडल किया जाता है, जो किसी फ़्लैट जगह को ऊपर से देख रहा है. कैमरे की पोज़िशन (और इसलिए मैप की रेंडरिंग) को इन प्रॉपर्टी से तय किया जाता है: target (अक्षांश/देशांतर की लोकेशन), bearing, tilt, और zoom.

टारगेट (जगह)
कैमरे का टारगेट, मैप के बीच की जगह होती है. इसे अक्षांश और देशांतर के निर्देशांकों के तौर पर तय किया जाता है.
अक्षांश -85 और 85 डिग्री के बीच होना चाहिए. इस रेंज से ऊपर या नीचे की वैल्यू, इस रेंज में मौजूद सबसे नज़दीकी वैल्यू में शामिल की जाएगी. उदाहरण के लिए, अक्षांश को 100 पर सेट करने से वैल्यू 85 पर सेट हो जाएगी. देशांतर की वैल्यू -180 और 180 डिग्री के बीच होनी चाहिए. इस रेंज से ऊपर या नीचे की वैल्यू को इस तरह से रैप किया जाएगा कि वे रेंज (-180, 180) में आ जाएं. उदाहरण के लिए, 480, 840, और 1200, सभी को 120 डिग्री पर रैप किया जाएगा.बियरिंग (ओरिएंटेशन)
कैमरे की बियरिंग से, कंपास की दिशा का पता चलता है. इसे उत्तर से घड़ी की दिशा में डिग्री में मापा जाता है. यह मैप के सबसे ऊपरी किनारे के हिसाब से होती है. अगर मैप के बीच से मैप के सबसे ऊपर वाले किनारे तक एक वर्टिकल लाइन खींची जाती है, तो बेयरिंग, कैमरे की हेडिंग (डिग्री में मेज़र की जाती है) के हिसाब से होती है. यह हेडिंग, असली उत्तर दिशा के हिसाब से होती है.
बियरिंग का मान 0 होने का मतलब है कि मैप का सबसे ऊपरी हिस्सा, उत्तर दिशा की ओर है. बियरिंग वैल्यू 90 का मतलब है कि मैप का सबसे ऊपरी हिस्सा, पूरब की ओर (कंपास पर 90 डिग्री) है. वैल्यू 180 का मतलब है कि मैप का सबसे ऊपरी हिस्सा दक्षिण की ओर है.
Maps API की मदद से, मैप की दिशा बदली जा सकती है. उदाहरण के लिए, कार चलाने वाला कोई व्यक्ति अक्सर सड़क के मैप को अपनी यात्रा की दिशा के हिसाब से घुमाता है. वहीं, मैप और कंपास का इस्तेमाल करने वाले हाइकर, मैप को इस तरह से घुमाते हैं कि वर्टिकल लाइन उत्तर की ओर इशारा करे.
झुकाव (देखने का ऐंगल)
झुकाव से, मैप के बीच की पोज़िशन के ठीक ऊपर मौजूद चाप पर कैमरे की पोज़िशन तय होती है. इसे नादिर (कैमरे के ठीक नीचे की दिशा) से डिग्री में मापा जाता है. वैल्यू 0 का मतलब है कि कैमरा सीधे नीचे की ओर है. शून्य से ज़्यादा की वैल्यू, उस कैमरे के लिए होती है जिसे तय किए गए डिग्री के हिसाब से हॉरिज़ॉन की ओर झुकाया गया है. देखने का ऐंगल बदलने पर, मैप पर्सपेक्टिव में दिखता है. इसमें दूर की सुविधाएं छोटी और आस-पास की सुविधाएं बड़ी दिखती हैं. यहां दिए गए उदाहरणों में इसे दिखाया गया है.
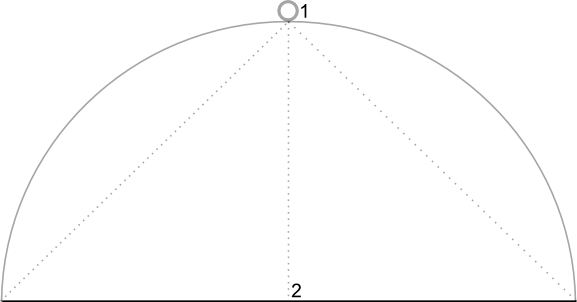
नीचे दी गई इमेज में, देखने का ऐंगल 0 डिग्री है. पहली इमेज में इसका डायग्राम दिखाया गया है. इसमें 1 कैमरे की पोज़िशन है और 2 मैप की मौजूदा पोज़िशन है. इसके बाद, मैप में बदलाव करके दिखाया गया है.

|

|
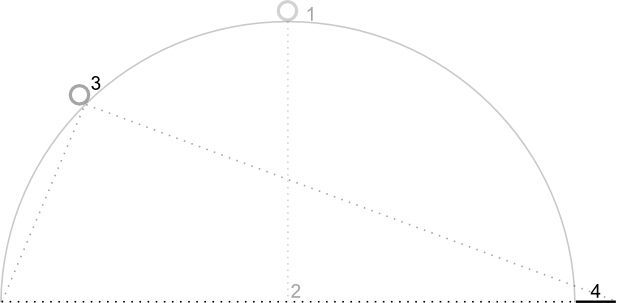
नीचे दी गई इमेज में, देखने का ऐंगल 45 डिग्री है. ध्यान दें कि कैमरा, सीधे ऊपर (0 डिग्री) और ज़मीन (90 डिग्री) के बीच के चाप के आधे हिस्से तक घूमता है, ताकि 3 पोज़िशन पर पहुंच सके. कैमरा अब भी मैप के सेंटर पॉइंट पर है. हालांकि, अब 4 पोज़िशन पर मौजूद लाइन से दिखने वाला हिस्सा दिख रहा है.

|

|
इस स्क्रीनशॉट में मौजूद मैप, अब भी उसी पॉइंट पर फ़ोकस कर रहा है जिस पर ओरिजनल मैप कर रहा था. हालांकि, मैप के सबसे ऊपर ज़्यादा सुविधाएं दिख रही हैं. कैमरे के ऐंगल को 45 डिग्री से ज़्यादा करने पर, कैमरे और मैप की पोज़िशन के बीच की सुविधाएं, मैप की पोज़िशन के बाद की सुविधाओं की तुलना में ज़्यादा बड़ी दिखती हैं. इससे 3D इफ़ेक्ट मिलता है.
ज़ूम करना
कैमरे के ज़ूम लेवल से, मैप का स्केल तय होता है. ज़्यादा ज़ूम करने पर, स्क्रीन पर ज़्यादा जानकारी दिखती है. वहीं, कम ज़ूम करने पर, स्क्रीन पर दुनिया का ज़्यादा हिस्सा दिखता है.
ज़ूम लेवल का पूर्णांक होना ज़रूरी नहीं है. मैप में ज़ूम करने के लेवल की सीमा कई बातों पर निर्भर करती है. जैसे, टारगेट, मैप का टाइप, और स्क्रीन का साइज़. रेंज से बाहर के किसी भी नंबर को, अगली सबसे नज़दीकी मान्य वैल्यू में बदल दिया जाएगा. यह वैल्यू, ज़ूम का सबसे कम लेवल या ज़ूम का सबसे ज़्यादा लेवल हो सकती है. यहां दी गई सूची में, हर ज़ूम लेवल पर दिखने वाली जानकारी के बारे में बताया गया है:
- 1: वर्ल्ड
- 5: भूभाग/महाद्वीप
- 10: शहर
- 15: सड़कें
- 20: बिल्डिंग

|

|

|
फ़्रैक्शनल ज़ूम
वेक्टर मैप में फ़्रैक्शनल ज़ूम की सुविधा काम करती है. इससे पूर्णांक के बजाय फ़्रैक्शनल वैल्यू का इस्तेमाल करके ज़ूम किया जा सकता है. रास्टर और वेक्टर मैप, दोनों में फ़्रैक्शनल ज़ूम की सुविधा काम करती है. हालांकि, वेक्टर मैप के लिए यह सुविधा डिफ़ॉल्ट रूप से चालू होती है, जबकि रास्टर मैप के लिए यह सुविधा डिफ़ॉल्ट रूप से बंद होती है. ज़ूम करने की सुविधा को चालू और बंद करने के लिए, isFractionalZoomEnabled मैप विकल्प का इस्तेमाल करें.
यहां दिए गए उदाहरण में, मैप को शुरू करते समय फ़्रैक्शनल ज़ूम की सुविधा चालू करने का तरीका दिखाया गया है:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
यहां दिखाए गए तरीके से, isFractionalZoomEnabled मैप का विकल्प सेट करके, फ़्रैक्शनल ज़ूम की सुविधा को चालू और बंद किया जा सकता है:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
लिसनर को यह पता लगाने के लिए सेट किया जा सकता है कि फ़्रैक्शनल ज़ूम की सुविधा चालू है या नहीं. यह सुविधा तब सबसे ज़्यादा काम आती है, जब आपने isFractionalZoomEnabled को true या false पर सेट नहीं किया हो. यहां दिए गए उदाहरण कोड से यह पता चलता है कि फ़्रैक्शनल ज़ूम की सुविधा चालू है या नहीं:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

