Maps JavaScript API, haritanın iki farklı uygulamasını sunar: raster ve vektör. Raster harita, haritayı Google Haritalar Platformu sunucu tarafında oluşturulan ve ardından web uygulamanıza sunulan piksel tabanlı raster görüntü kutucukları şeklinde yükler. Vektör harita, yükleme sırasında istemci tarafında WebGL kullanılarak çizilen vektör tabanlı kutucuklardan oluşur. WebGL, tarayıcının 2D ve 3D grafikler oluşturmak için kullanıcının cihazındaki GPU'ya erişmesine olanak tanıyan bir web teknolojisidir.
Vektör harita, kullanıcılarınızın kullandığı Google Haritası ile aynıdır ve varsayılan raster döşeme haritaya göre çeşitli avantajlar sunar. Bunların en önemlileri, vektör tabanlı görüntülerin keskinliği ve yakınlaştırma seviyelerinde 3D binaların eklenmesidir. Vektör harita aşağıdaki özellikleri destekler:
- Programatik eğme ve yön kontrolü
- Gelişmiş kamera kontrolü
- Daha akıcı yakınlaştırma için kesirli yakınlaştırma
divöğesi ve JavaScript kullanılarak yüklenen haritalarda varsayılan oluşturma türügoogle.maps.RenderingType.RASTER'dir.gmp-mapöğesi kullanılarak yüklenen haritalarda varsayılan oluşturma türügoogle.maps.RenderingType.VECTOR'dir. Bu türde eğme ve yön kontrolü etkindir.
Vektör Haritalar'ı kullanmaya başlama
Yatırma ve döndürme
Haritayı başlatırken heading ve tilt özelliklerini ekleyerek ve haritada setTilt ve setHeading yöntemlerini çağırarak vektör haritasında eğme ve döndürme (başlık) ayarlayabilirsiniz. Aşağıdaki örnekte, eğimi ve başlığı 20 derecelik artışlarla programatik olarak ayarlamayı gösteren bazı düğmeler haritaya ekleniyor.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Örneği deneyin
Fare ve klavye hareketlerini kullanma
Eğme ve döndürme (başlık) kullanıcı etkileşimleri etkinleştirildiyse (programatik olarak veya Google Cloud Console'da), kullanıcılar fare ve klavyeyi kullanarak eğme ve döndürme işlemlerini ayarlayabilir:
- Fareyi kullanarak, üst karakter tuşunu basılı tutun, ardından fareyi yukarı ve aşağı sürükleyerek eğimi, sağa ve sola sürükleyerek yönü ayarlayın.
- Klavyeyi kullanarak, üst karakter tuşunu basılı tutun, ardından eğimi ayarlamak için yukarı ve aşağı ok tuşlarını, yönü ayarlamak için ise sağ ve sol ok tuşlarını kullanın.
Eğme ve yönü programatik olarak ayarlama
Bir vektör haritasında eğimi ve yönü programatik olarak ayarlamak için setTilt() ve setHeading() yöntemlerini kullanın. Başlık, kameranın kuzeyden başlayarak saat yönünde derece cinsinden baktığı yöndür. Bu nedenle map.setHeading(90), haritayı doğu yukarı bakacak şekilde döndürür. Eğme açısı zenitten ölçülür. Bu nedenle, map.setTilt(0) doğrudan aşağıya bakarken map.setTilt(45) eğik bir görünümle sonuçlanır.
- Haritanın eğim açısını ayarlamak için
setTilt()işlevini çağırın. Mevcut eğim değerini almak içingetTilt()kullanın. - Haritanın yönünü ayarlamak için
setHeading()'ı arayın. Mevcut başlık değerini almak içingetHeading()kullanın.
Eğimi ve başlığı koruyarak harita merkezini değiştirmek için map.setCenter() veya map.panBy() tuşunu kullanın.
Kullanılabilecek açı aralığının mevcut yakınlaştırma düzeyine göre değiştiğini unutmayın. Bu aralığın dışındaki değerler, izin verilen aralığa sabitlenir.
Başlığı, eğimi, merkezi ve yakınlaştırmayı programatik olarak değiştirmek için moveCamera yöntemini de kullanabilirsiniz.
Daha fazla bilgi edinin.
Diğer yöntemler üzerindeki etkisi
Haritaya eğme veya döndürme uygulandığında diğer Maps JavaScript API yöntemlerinin davranışı etkilenir:
map.getBounds(), her zaman görünür bölgeyi içeren en küçük sınırlayıcı kutuyu döndürür. Eğme uygulandığında döndürülen sınırlar, haritanın görüntü alanının görünür bölgesinden daha büyük bir bölgeyi temsil edebilir.map.fitBounds(), sınırları sığdırmadan önce eğimi ve başlığı sıfıra sıfırlar.map.panToBounds(), sınırları kaydırmadan önce eğimi ve yönü sıfıra sıfırlar.map.setTilt()herhangi bir değeri kabul eder ancak maksimum eğimi mevcut harita yakınlaştırma düzeyine göre kısıtlar.map.setHeading()herhangi bir değeri kabul eder ve[0, 360]aralığına uyacak şekilde değiştirir.
Kamerayı kontrol etme
Kamera özelliklerinin herhangi bir kombinasyonunu aynı anda güncellemek için map.moveCamera() işlevini kullanın. map.moveCamera(), güncellenecek tüm kamera özelliklerini içeren tek bir parametreyi kabul eder. Aşağıdaki örnekte center, zoom, heading ve tilt değerlerini aynı anda ayarlamak için map.moveCamera() işlevinin nasıl çağrıldığı gösterilmektedir:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
Burada gösterildiği gibi, map.moveCamera() işlevini bir animasyon döngüsüyle çağırarak kamera özelliklerini canlandırabilirsiniz:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
Kamera konumu
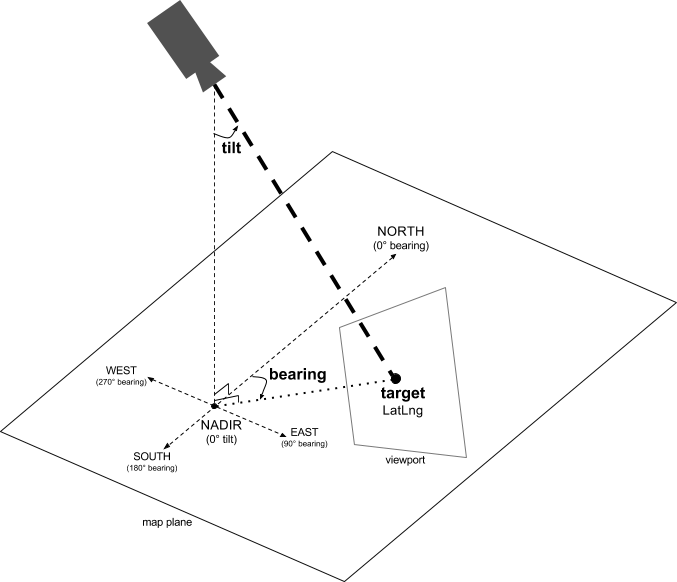
Harita görünümü, düz bir düzleme yukarıdan bakan bir kamera olarak modellenir. Kameranın konumu (ve dolayısıyla haritanın oluşturulması) şu özelliklerle belirtilir: target (enlem/boylam konumu), bearing, tilt ve zoom.

Hedef (konum)
Kamera hedefi, haritanın merkezinin konumudur ve enlem ile boylam koordinatları olarak belirtilir.
Enlem -85 ile 85 derece arasında (bu değerler dahil) olabilir. Bu aralığın üzerindeki veya altındaki değerler, bu aralıktaki en yakın değere sabitlenir. Örneğin, 100 enlemini belirtmek değeri 85 olarak ayarlar. Boylam, -180 ile 180 derece (bu değerler dahil) arasında olmalıdır. Bu aralığın üstündeki veya altındaki değerler, aralığa (-180, 180) girecek şekilde sarmalanır. Örneğin, 480, 840 ve 1200 değerleri 120 dereceye sarılır.Rulman (yön)
Kamera yönü, pusula yönünü belirtir. Bu yön, haritanın üst kenarına karşılık gelen, gerçek kuzeyden itibaren derece cinsinden ölçülür. Haritanın merkezinden üst kenarına dikey bir çizgi çizdiğinizde, kerteriz, kameranın gerçek kuzeye göre yönüne (derece cinsinden ölçülür) karşılık gelir.
0 değeri, haritanın üst kısmının gerçek kuzeyi gösterdiği anlamına gelir. 90 derece yön değeri, haritanın üst kısmının tam doğuyu (pusulada 90 derece) gösterdiği anlamına gelir. 180 değeri, haritanın üst kısmının güneyi gösterdiği anlamına gelir.
Maps API, bir haritanın yönünü değiştirmenize olanak tanır. Örneğin, araba kullanan biri genellikle yol haritasını seyahat yönüyle aynı hizaya getirirken harita ve pusula kullanan yürüyüşçüler genellikle haritayı dikey bir çizgi kuzeyi gösterecek şekilde yönlendirir.
Eğme (görüş açısı)
Eğme, kameranın haritanın merkez konumunun doğrudan üzerinde bulunan bir yay üzerindeki konumunu tanımlar. Bu konum, nadir noktasından (kameranın doğrudan altını gösteren yön) itibaren derece cinsinden ölçülür. 0 değeri, doğrudan aşağıyı gösteren bir kameraya karşılık gelir. 0'dan büyük değerler, belirtilen derece sayısı kadar ufka doğru eğilmiş bir kameraya karşılık gelir. Görüş açısını değiştirdiğinizde harita perspektifli olarak görünür. Uzaktaki özellikler daha küçük, yakındaki özellikler ise daha büyük görünür. Aşağıdaki resimlerde bu durum gösterilmektedir.
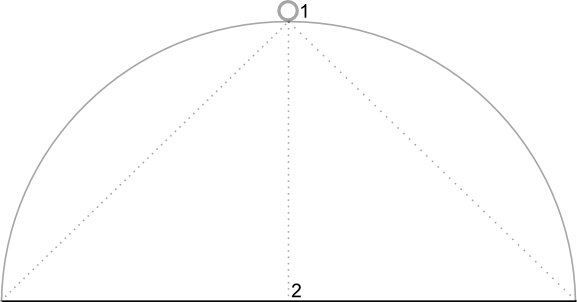
Aşağıdaki resimlerde görüntüleme açısı 0 derecedir. İlk resimde bunun şeması gösterilmektedir. 1 konumu kamera konumu, 2 konumu ise mevcut harita konumudur. Elde edilen harita, bunun altında gösterilir.

|

|
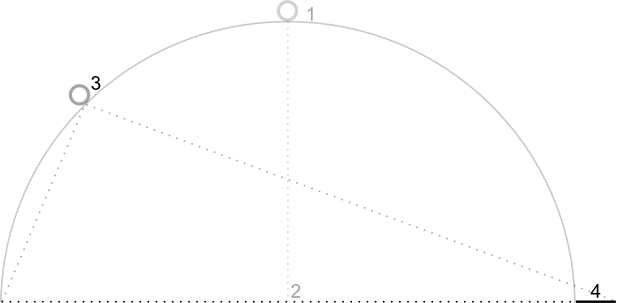
Aşağıdaki resimlerde görüntüleme açısı 45 derecedir. Kameranın, 3 konumuna gelmek için doğrudan yukarı (0 derece) ile yer (90 derece) arasındaki bir yay boyunca yarıya kadar hareket ettiğini unutmayın. Kamera hâlâ haritanın merkez noktasını gösteriyor ancak 4 konumundaki çizgiyle gösterilen alan artık görünür durumda.

|

|
Bu ekran görüntüsündeki harita, orijinal haritadakiyle aynı noktaya odaklanmaya devam ediyor ancak haritanın üst kısmında daha fazla özellik gösteriliyor. Açıyı 45 derecenin üzerine çıkardığınızda kamera ile harita konumu arasındaki özellikler orantılı olarak daha büyük, harita konumunun ötesindeki özellikler ise orantılı olarak daha küçük görünür ve üç boyutlu bir efekt elde edilir.
Tarih aralığını
Kameranın yakınlaştırma düzeyi, haritanın ölçeğini belirler. Daha yüksek yakınlaştırma seviyelerinde ekranda daha fazla ayrıntı görülebilirken daha düşük yakınlaştırma seviyelerinde ekranda daha fazla yer görülebilir.
Yakınlaştırma düzeyi tam sayı olmak zorunda değildir. Haritanın izin verdiği yakınlaştırma düzeyleri; hedef, harita türü ve ekran boyutu gibi çeşitli faktörlere bağlıdır. Aralık dışındaki tüm sayılar, bir sonraki en yakın geçerli değere (minimum veya maksimum yakınlaştırma düzeyi) dönüştürülür. Aşağıdaki listede, her bir yakınlaştırma düzeyinde görmeyi bekleyebileceğiniz yaklaşık ayrıntı düzeyi gösterilmektedir:
- 1: Dünya
- 5: Ana kara/kıta
- 10: Şehir
- 15: Sokaklar
- 20: Binalar

|

|

|
Kesirli Yakınlaştırma
Vektör haritalar, tam sayılar yerine kesirli değerler kullanarak yakınlaştırmanıza olanak tanıyan kesirli yakınlaştırmayı destekler. Hem raster hem de vektör haritalar kesirli yakınlaştırmayı destekler. Ancak kesirli yakınlaştırma, vektör haritalarda varsayılan olarak açık, raster haritalarda ise varsayılan olarak kapalıdır. Kademeli yakınlaştırmayı açıp kapatmak için isFractionalZoomEnabled harita seçeneğini kullanın.
Aşağıdaki örnekte, harita başlatılırken kesirli yakınlaştırmanın nasıl etkinleştirileceği gösterilmektedir:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
Ayrıca, isFractionalZoomEnabled harita seçeneğini burada gösterildiği gibi ayarlayarak kesirli yakınlaştırmayı açıp kapatabilirsiniz:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
Ondalıklı yakınlaştırmanın etkin olup olmadığını algılamak için bir dinleyici ayarlayabilirsiniz. Bu, isFractionalZoomEnabled değerini açıkça true veya false olarak ayarlamadıysanız en kullanışlı yöntemdir. Aşağıdaki örnek kod, kesirli yakınlaştırmanın etkin olup olmadığını kontrol eder:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

