Panoramica
Google Street View fornisce viste panoramiche a 360 gradi da strade designate nell'intera area di copertura. La copertura dell'API di Street View è la stessa dell'applicazione Google Maps (https://maps.google.com/). L'elenco delle città attualmente supportate per Street View è disponibile sul sito web di Google Maps.
Di seguito è riportata un'immagine di Street View di esempio.
L'API Maps JavaScript fornisce un servizio di Street View per ottenere e manipolare le immagini utilizzate in Google Maps Street View. Questo servizio di Street View è supportato in modo nativo nel browser.
Utilizzo della mappa di Street View
Sebbene Street View possa essere utilizzato all'interno di un
elemento DOM autonomo, è più utile per indicare una posizione su una mappa. Per impostazione predefinita, Street View è attivo su una mappa e viene visualizzato un controllo Pegman di Street View integrato nei controlli di navigazione (zoom e panoramica). Puoi nascondere questo controllo in MapOptions della mappa impostando streetViewControl su false. Puoi anche modificare la posizione predefinita del controllo di Street View impostando la proprietà streetViewControlOptions.position di Map su un nuovo ControlPosition.
Il controllo Pegman di Street View ti consente di visualizzare i panorami di Street View direttamente all'interno della mappa. Quando l'utente fa clic e tiene premuto Pegman, la mappa si aggiorna per mostrare contorni blu intorno alle strade con Street View, offrendo un'esperienza utente simile a quella dell'app Google Maps.
Quando l'utente inserisce l'indicatore di Pegman in una strada, la mappa si aggiorna per mostrare un panorama di Street View della posizione indicata.
Panoramiche di Street View
Le immagini di Street View sono supportate tramite l'utilizzo dell'oggetto StreetViewPanorama, che fornisce un'interfaccia API a un "visualizzatore" di Street View. Ogni mappa contiene un panorama di Street View predefinito, che puoi recuperare chiamando il metodo getStreetView() della mappa. Quando aggiungi un controllo
di Street View alla mappa impostando l'opzione streetViewControl
su true, colleghi automaticamente il controllo
Pegman a questo panorama di Street View predefinito.
Puoi anche creare il tuo oggetto StreetViewPanorama
e impostare la mappa in modo che lo utilizzi anziché quello predefinito, impostando esplicitamente la proprietà streetView della mappa su quell'oggetto costruito. Ti consigliamo di sostituire il panorama predefinito se vuoi modificare il comportamento predefinito, ad esempio la condivisione automatica degli overlay tra la mappa e il panorama. (vedi Overlay in Street View di seguito).
Contenuti di Street View
Potresti invece voler visualizzare un StreetViewPanorama
all'interno di un elemento DOM separato, spesso un elemento <div>.
Basta passare l'elemento DOM all'interno del
costruttore di StreetViewPanorama. Per una visualizzazione ottimale delle immagini, consigliamo dimensioni minime di 200 x 200 pixel.
Nota:anche se la funzionalità di Street View è progettata per essere utilizzata insieme a una mappa, questo utilizzo non è obbligatorio. Puoi utilizzare un oggetto autonomo di Street View senza una mappa.
Località e punto di vista (POV) di Street View
Il costruttore StreetViewPanorama ti consente anche di impostare la posizione e il punto di vista di Street View utilizzando il parametro StreetViewOptions. Puoi chiamare
setPosition() e setPov() sull'oggetto dopo la sua costruzione per modificarne la posizione e il punto di vista.
La posizione di Street View definisce il posizionamento del fuoco della fotocamera per un'immagine, ma non definisce l'orientamento della fotocamera per quell'immagine. A questo scopo, l'oggetto StreetViewPov
definisce due proprietà:
heading(valore predefinito0) definisce l'angolo di rotazione intorno al luogo della fotocamera in gradi rispetto al vero nord. Le tracce vengono misurate in senso orario (90 gradi è est geografico).pitch(valore predefinito0) definisce la varianza dell'angolo "su" o "giù" rispetto all'inclinazione predefinita iniziale della videocamera, che spesso (ma non sempre) è orizzontale piatta. Ad esempio, un'immagine scattata su una collina probabilmente mostrerà un'inclinazione predefinita non orizzontale. Gli angoli di inclinazione vengono misurati con valori positivi verso l'alto (fino a +90 gradi in verticale e ortogonali all'inclinazione predefinita) e valori negativi verso il basso (fino a -90 gradi in verticale e ortogonali all'inclinazione predefinita).
L'oggetto StreetViewPov viene utilizzato più spesso per determinare il punto di vista della fotocamera di Street View. Puoi anche determinare il punto di vista del fotografo, in genere la direzione in cui era rivolta l'auto o il triciclo, con il metodo StreetViewPanorama.getPhotographerPov().
Il codice seguente mostra una mappa di Boston con una vista iniziale di Fenway Park. Se selezioni Pegman e lo trascini in una posizione supportata sulla mappa, il panorama di Street View cambierà:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>Prova Sample
Rilevamento del movimento sui dispositivi mobili
Sui dispositivi che supportano gli eventi di orientamento del dispositivo, l'API offre agli utenti la possibilità di cambiare il punto di vista di Street View in base al movimento del dispositivo. Gli utenti possono guardarsi intorno muovendo i dispositivi. Questo metodo è chiamato monitoraggio del movimento o monitoraggio della rotazione del dispositivo.
In qualità di sviluppatore di app, puoi modificare il comportamento predefinito nel seguente modo:
- Attiva o disattiva la funzionalità di rilevamento dei movimenti. Per impostazione predefinita, il monitoraggio
del movimento è attivo su tutti i dispositivi che lo supportano. L'esempio seguente disattiva il monitoraggio dei movimenti, ma lascia visibile il relativo controllo.
Tieni presente che l'utente può attivare il rilevamento dei movimenti toccando il controllo.
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
Nascondi o mostra il controllo del rilevamento dei movimenti. Per impostazione predefinita, il controllo viene visualizzato sui dispositivi che supportano il rilevamento dei movimenti. L'utente può toccare il pulsante per attivare o disattivare il rilevamento dei movimenti. Tieni presente che il controllo non verrà mai visualizzato se il dispositivo non supporta il rilevamento dei movimenti, indipendentemente dal valore di
motionTrackingControl.L'esempio seguente disattiva sia il monitoraggio dei movimenti sia il controllo del monitoraggio dei movimenti. In questo caso, l'utente non può attivare il monitoraggio del movimento:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- Modificare la posizione predefinita del controllo del monitoraggio dei movimenti. Per impostazione predefinita,
il controllo viene visualizzato in basso a destra nel panorama (posizione
RIGHT_BOTTOM). L'esempio seguente imposta la posizione del controllo in basso a sinistra:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
Per vedere il monitoraggio dei movimenti in azione, visualizza il seguente esempio su un dispositivo mobile (o su qualsiasi dispositivo che supporta gli eventi di orientamento del dispositivo):
Sovrapposizioni in Street View
L'oggetto StreetViewPanorama predefinito supporta la visualizzazione nativa degli overlay della mappa.
In genere, gli overlay vengono visualizzati a "livello del suolo" e ancorati alle posizioni LatLng. Ad esempio, i marker verranno visualizzati con le code ancorate al piano orizzontale della località all'interno della panoramica di Street View.
Al momento, i tipi di overlay supportati nei panorami di Street View sono limitati a Marker, InfoWindow e OverlayView personalizzati. Gli overlay visualizzati su una mappa possono essere visualizzati su un panorama di Street View trattando il panorama come sostituto dell'oggetto Map, chiamando setMap() e passando StreetViewPanorama come argomento anziché una mappa. Analogamente, le finestre di informazione possono essere aperte all'interno di un panorama di Street View chiamando open() e passando StreetViewPanorama() anziché una mappa.
Inoltre, quando crei una mappa con un valore predefinito
StreetViewPanorama, tutti gli indicatori creati su una mappa vengono condivisi
automaticamente con la panoramica di Street View associata alla mappa, a condizione che
la panoramica sia visibile. Per recuperare la panoramica di Street View predefinita, chiama
getStreetView() sull'oggetto Map. Tieni presente che se impostato esplicitamente la proprietà streetView della mappa su un StreetViewPanorama di tua creazione, sostituirai il panorama predefinito.
L'esempio seguente mostra indicatori che indicano varie località intorno a Astor Place, a New York. Passa alla visualizzazione di Street View per visualizzare gli indicatori condivisi all'interno del StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>Prova Sample
Eventi di Street View
Quando navighi tra le visualizzazioni di Street View o ne manipoli l'orientamento, ti consigliamo di monitorare diversi eventi che indicano le modifiche allo stato di StreetViewPanorama:
pano_changedviene attivato ogni volta che cambia l'ID singolo panorama. Questo evento non garantisce che i dati associati all'interno del panorama (ad esempio i link) siano cambiati anche al momento dell'attivazione dell'evento. Indica solo che un ID panorama è cambiato. Tieni presente che l'ID panorama (che puoi utilizzare per fare riferimento a questo panorama) è stabile solo all'interno della sessione del browser corrente.- L'evento
position_changedviene attivato ogni volta che cambia la posizione di base (LatLng) del panorama. La rotazione di un panorama non attiverà questo evento. Tieni presente che puoi modificare la posizione sottostante di un panorama senza modificare l'ID panorama associato, poiché l'API assocerà automaticamente l'ID panorama più vicino alla posizione del panorama. pov_changedviene attivato ogni volta che cambia il valore diStreetViewPovdi Street View. Tieni presente che questo evento può essere attivato anche se la posizione e l'ID panorama rimangono invariati.links_changedviene attivato ogni volta che i link di Street View cambiano. Tieni presente che questo evento può essere attivato in modo asincrono dopo una modifica dell'ID panorama indicato tramitepano_changed.- L'evento
visible_changedviene attivato ogni volta che cambia la visibilità di Street View. Tieni presente che questo evento può essere attivato in modo asincrono dopo una modifica dell'ID panorama indicato tramitepano_changed.
Il codice seguente illustra come gestire questi eventi per raccogliere i dati relativi al StreetViewPanorama sottostante:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Prova Sample
Controlli di Street View
Quando viene visualizzato un StreetViewPanorama, per impostazione predefinita nel panorama vengono visualizzati diversi controlli. Puoi attivare o disattivare
questi controlli impostando i campi appropriati all'interno di
StreetViewPanoramaOptions
su true o false:
- Un
panControlconsente di ruotare il panorama. Per impostazione predefinita, questo controllo viene visualizzato come bussola integrata standard e controllo panoramico. Puoi modificare la posizione del controllo specificandoPanControlOptionsnelpanControlOptionscampo. - Un
zoomControlconsente di aumentare lo zoom all'interno dell'immagine. Per impostazione predefinita, questo controllo viene visualizzato in basso a destra nel panorama. Puoi modificare l'aspetto del controllo specificandoZoomControlOptionsall'interno delzoomControlOptionscampo. - Un
addressControlfornisce un overlay di testo che indica l'indirizzo della località associata e offre un link per aprirla in Google Maps. Puoi modificare l'aspetto del controllo specificandoStreetViewAddressControlOptionsall'interno deladdressControlOptionscampo. - Un
fullscreenControloffre la possibilità di aprire Street View in modalità a schermo intero. Puoi modificare l'aspetto del controllo specificandoFullscreenControlOptionsall'interno delfullscreenControlOptionscampo. - Un
motionTrackingControloffre la possibilità di attivare o disattivare il monitoraggio dei movimenti sui dispositivi mobili. Questo controllo viene visualizzato solo su dispositivi che supportano gli eventi di orientamento del dispositivo. Per impostazione predefinita, il controllo viene visualizzato in basso a destra nel panorama. Puoi modificare la posizione del controllo specificandoMotionTrackingControlOptions. Per ulteriori informazioni, consulta la sezione sul monitoraggio del movimento. - Un
linksControlfornisce frecce di guida sull'immagine per accedere alle immagini panoramiche adiacenti. - Un controllo Chiudi consente all'utente di chiudere il visualizzatore di Street View. Puoi attivare o disattivare il controllo Chiudi impostando
enableCloseButtonsutrueofalse.
L'esempio seguente modifica i controlli visualizzati all'interno di Street View associato e rimuove i link della visualizzazione:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Prova Sample
Accesso diretto ai dati di Street View
Potresti voler determinare in modo programmatico la disponibilità dei dati di Street View o restituire informazioni su determinati panorami senza richiedere la manipolazione diretta di una mappa/panoramica. Puoi farlo
utilizzando l'oggetto StreetViewService, che fornisce un'interfaccia ai dati archiviati nel servizio Street View di Google.
Richieste di servizi di Street View
L'accesso al servizio Street View è asincrono, poiché l'API Google Maps deve effettuare una chiamata a un server esterno. Per questo motivo, devi passare un metodo di callback da eseguire al termine della richiesta. Questo metodo di callback elabora il risultato.
Puoi avviare richieste al StreetViewService utilizzando
StreetViewPanoRequest o
StreetViewLocationRequest.
Una richiesta che utilizza StreetViewPanoRequest restituisce i dati del panorama in base a un ID di riferimento che identifica in modo univoco il panorama. Tieni presente che
questi ID di riferimento sono stabili solo per tutta la durata delle immagini del panorama.
Una richiesta che utilizza StreetViewLocationRequest cerca i dati dei panorami in una posizione specificata utilizzando i seguenti parametri:
locationspecifica la località (latitudine e longitudine) in cui cercare un panorama.preferenceimposta una preferenza per il panorama da trovare all'interno del raggio: quello più vicino alla posizione indicata o il migliore all'interno del raggio.radiusimposta un raggio, specificato in metri, in cui cercare un panorama, centrato sulla latitudine e sulla longitudine specificate. Se non viene fornito, il valore predefinito è 50.sourcespecifica l'origine dei panorami da cercare. I valori validi sono:defaultutilizza le origini predefinite per Street View; le ricerche non sono limitate a origini specifiche.outdoorlimita le ricerche alle collezioni all'aperto. Tieni presente che per la località specificata potrebbero non essere disponibili panoramiche esterne.
Risposte ai servizi di Street View
La funzione getPanorama()
ha bisogno di una funzione di callback da eseguire al recupero di un risultato
dal servizio Street View. Questa funzione di callback restituisce un insieme di
dati del panorama all'interno di un oggetto StreetViewPanoramaData e un
codice StreetViewStatus che indica lo stato della richiesta, in questo
ordine.
Una specifica dell'oggetto StreetViewPanoramaData contiene i metadati di un panorama di Street View del seguente tipo:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
Tieni presente che questo oggetto dati non è un oggetto StreetViewPanorama. Per creare un oggetto Street View utilizzando questi dati, devi creare un StreetViewPanorama e chiamare setPano(), passando l'ID come indicato nel campo location.pano restituito.
Il codice status può restituire uno dei seguenti valori:
OKindica che il servizio ha trovato un panorama corrispondente.ZERO_RESULTSindica che il servizio non è riuscito a trovare un panorama corrispondente ai criteri passati.UNKNOWN_ERRORindica che non è stato possibile elaborare una richiesta di Street View, anche se il motivo esatto è sconosciuto.
Il codice seguente crea un StreetViewService
che risponde ai clic degli utenti su una mappa creando indicatori che, se selezionati, mostrano un StreetViewPanorama della località. Il codice utilizza i contenuti di StreetViewPanoramaData
restituiti dal servizio.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Prova Sample
Fornire panoramiche di Street View personalizzate
L'API Maps JavaScript supporta la visualizzazione di panoramiche personalizzate
all'interno dell'oggetto StreetViewPanorama. Con i panorami personalizzati, puoi mostrare l'interno di edifici, viste da località panoramiche o qualsiasi cosa ti venga in mente. Puoi persino collegare questi panorami personalizzati ai panorami di Street View esistenti di Google.
Per configurare un insieme di immagini panoramiche personalizzate, segui i seguenti passaggi:
- Crea un'immagine panoramica di base per ogni panorama personalizzato. Questa immagine di base deve avere la massima risoluzione con cui vuoi pubblicare le immagini ingrandite.
- (Facoltativo, ma consigliato) Crea un insieme di riquadri panoramici con diversi livelli di zoom rispetto all'immagine di base.
- Creare link tra i tuoi panorami personalizzati.
- (Facoltativo) Designa i panorami "di ingresso" all'interno delle immagini di Street View esistenti di Google e personalizza i link dal/al set personalizzato al set standard.
- Definisci i metadati per ogni immagine panoramica
all'interno di un oggetto
StreetViewPanoramaData. - Implementa un metodo che determina i dati e le immagini del panorama personalizzato e designa questo metodo come gestore personalizzato all'interno dell'oggetto
StreetViewPanorama.
Questa procedura è spiegata nelle sezioni seguenti.
Creare panorami personalizzati
Ogni panorama di Street View è un'immagine o un insieme di immagini che fornisce una vista completa a 360 gradi da un'unica posizione.
L'oggetto StreetViewPanorama
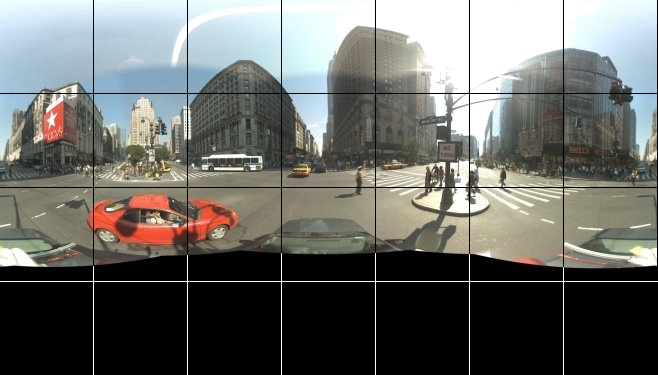
utilizza immagini conformi alla proiezione equirettangolare (piastra Carrée). Una tale proiezione contiene 360 gradi di visuale orizzontale (una panoramica completa) e 180 gradi di visuale verticale (dall'alto verso il basso). Questi campi di vista generano un'immagine con proporzioni di 2:1. Di seguito è riportato un panorama completo a 360 gradi.

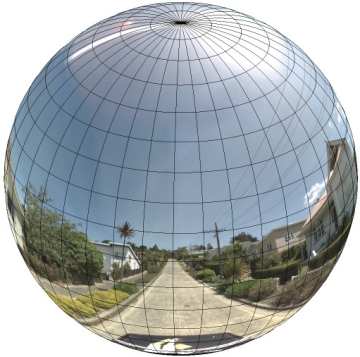
Le immagini panoramiche vengono generalmente ottenute scattando più foto da una posizione e unendole utilizzando un software per le panoramiche. Per saperne di più, consulta la pagina Confronto di applicazioni di stitching di foto di Wikipedia. Queste immagini devono condividere un unico punto di "fotocamera", da cui vengono scattate ciascuna delle immagini panoramiche. Il panorama a 360 gradi risultante può quindi definire una proiezione su una sfera con l'immagine avvolta sulla superficie bidimensionale della sfera.

Trattare il panorama come una proiezione su una sfera con un sistema di coordinate rettilinee è vantaggioso quando si suddivide l'immagine in riquadri rettilinei e si pubblicano le immagini in base alle coordinate dei riquadri calcolate.
Creare riquadri panoramici personalizzati
Street View supporta anche diversi livelli di dettaglio delle immagini tramite l'uso di un controllo dello zoom, che consente di aumentare e diminuire lo zoom dalla vista predefinita. In genere, Street View offre cinque livelli di risoluzione dello zoom per ogni immagine panoramica. Se utilizzassi una singola immagine panoramica per tutti i livelli di zoom, questa immagine dovrebbe essere necessariamente di grandi dimensioni e rallentare notevolmente la tua applicazione oppure avere una risoluzione così scarsa a livelli di zoom più elevati da pubblicare un'immagine con pixel di scarsa qualità. Fortunatamente, però, possiamo utilizzare un pattern di progettazione simile a quello utilizzato per pubblicare i tessere della mappa di Google a diversi livelli di zoom per fornire immagini con una risoluzione appropriata per i panorami a ogni livello di zoom.
Quando un StreetViewPanorama viene caricato per la prima volta, per impostazione predefinita viene visualizzata un'immagine costituita dal 25% (90 gradi di arco) della larghezza orizzontale del panorama a livello di zoom 1. Questa visualizzazione corrisponde approssimativamente al campo visivo di una persona normale. Se "allontani" lo zoom da questa visualizzazione predefinita, viene visualizzato un arco più ampio, mentre se aumenti lo zoom, il campo di una visualizzazione viene ridotto a un arco più piccolo. StreetViewPanorama calcola automaticamente il campo visivo appropriato per il livello di zoom selezionato, quindi seleziona le immagini più appropriate per quella risoluzione selezionando un insieme di riquadri che corrispondano approssimativamente alle dimensioni del campo visivo orizzontale. I seguenti campi visivo corrispondono ai livelli di zoom di Street View:
| Livello di zoom di Street View | Campo visivo (gradi) |
|---|---|
| 0 | 180 |
| 1 (valore predefinito) | 90 |
| 2 | 45 |
| 3 | 22,5 |
| 4 | 11,25 |
Tieni presente che le dimensioni dell'immagine mostrata in Street View dipendono interamente dalle dimensioni dello schermo (larghezza) del contenitore di Street View. Se fornisci un contenitore più ampio, il servizio offrirà comunque lo stesso campo visivo per qualsiasi livello di zoom, anche se potrebbe selezionare riquadri più appropriati per quella risoluzione.
Poiché ogni panorama è costituito da una proiezione equirettangolare, la creazione di riquadri panoramici è relativamente semplice. Poiché la proiezione fornisce un'immagine con proporzioni di 2:1, i riquadri con proporzioni di 2:1 sono più facili da utilizzare, anche se i riquadri quadrati possono offrire un rendimento migliore sulle mappe quadrate (poiché il campo visivo sarà quadrato).
Per i riquadri 2:1, un'unica immagine che comprende l'intero panorama rappresenta l'intero panorama "mondo" (l'immagine di base) a livello di zoom 0, con ogni livello di zoom crescente che offre 4 riquadri zoomLevel. Ad esempio, al livello di zoom 2, l'intero panorama è costituito da 16 riquadri. Nota: i livelli di zoom nella suddivisione in riquadri di Street View non corrispondono direttamente ai livelli di zoom forniti utilizzando il controllo di Street View. I livelli di zoom del controllo di Street View selezionano invece un campo visivo (FoV), da cui vengono selezionati i riquadri appropriati.

In genere, ti consigliamo di assegnare un nome ai riquadri di immagini in modo che possano essere selezionati tramite programmazione. Questo schema di denominazione è discusso di seguito nella sezione Gestione delle richieste di panoramiche personalizzate.
Gestione delle richieste di panoramiche personalizzate
Per utilizzare una panoramica personalizzata, chiama
StreetViewPanorama.registerPanoProvider(), specificando il nome
del metodo del provider di panoramiche personalizzate. Il metodo del fornitore di panorami deve restituire un oggetto StreetViewPanoramaData e avere la seguente firma:
Function(pano):StreetViewPanoramaData
Un StreetViewPanoramaData è un oggetto del seguente
formato:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
Per visualizzare un panorama personalizzato:
- Imposta la proprietà
StreetViewPanoramaOptions.panosu un valore personalizzato. - Chiama
StreetViewPanorama.registerPanoProvider()per fornire una funzione del provider di panorami personalizzato. - Implementa la funzione del provider di panorami personalizzato per gestire il valore
panospecificato. - Costruisci un oggetto
StreetViewPanoramaData. - Imposta la proprietà
StreetViewTileData.getTileUrlsul nome di una funzione del provider di riquadri personalizzato che fornisci. Ad esempio,getCustomPanoramaTileUrl. - Implementa la funzione del provider di riquadri personalizzati, come mostrato negli esempi riportati di seguito.
- Restituisce l'oggetto
StreetViewPanoramaData.
Nota:non impostare direttamente un position
su StreetViewPanorama se vuoi visualizzare panoramiche personalizzate, poiché questa posizione indirizzerà il servizio
Street View a richiedere le immagini di Street View predefinite vicino
a quella posizione. Imposta questa posizione nel campo location.latLng dell'oggetto StreetViewPanoramaData personalizzato.
L'esempio seguente mostra un panorama personalizzato dell'ufficio Google di Sydney. Tieni presente che questo esempio non utilizza una mappa o le immagini di Street View predefinite:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Prova Sample
Il provider di panorami personalizzati restituisce il riquadro appropriato in base all'ID panorama, al livello di zoom e alle coordinate del riquadro del panorama passati.
Poiché la selezione delle immagini dipende da questi valori trasmessi, è utile nominare le immagini che possono essere selezionate in modo programmatico in base a questi valori, ad esempio pano_zoom_tileX_tileY.png.
L'esempio seguente aggiunge un'altra freccia all'immagine, oltre alle frecce di navigazione di Street View predefinite, che punta a Google Sydney e rimanda alle immagini personalizzate:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
