Übersicht
Mit Google Street View können Nutzer 360°-Aufnahmen bestimmter Straßen ansehen, die über den Dienst weltweit erfasst wurden. Die API-Abdeckung von Street View entspricht der der Google Maps App (https://maps.google.com/). Eine Liste der Städte, für die derzeit Street View-Bilder verfügbar sind, finden Sie auf der Google Maps-Website.
Hier sehen Sie ein Beispiel für ein Street View-Bild:
Die Maps JavaScript API bietet einen Street View-Dienst zum Abrufen und Bearbeiten der Bilder an, die in Google Maps Street View verwendet werden. Der Dienst wird nativ im Browser unterstützt.
Street View-Karten verwenden
Street View kann zwar innerhalb eines eigenständigen DOM-Elements verwendet werden, ist aber am nützlichsten, wenn damit ein Ort auf einer Karte angegeben wird. Street View ist standardmäßig auf einer Karte aktiviert. Die Pegman-Steuerung für Street View ist in die Navigationssteuerelemente (Zoomen und Schwenken) integriert. Sie können diese Steuerung über die MapOptions der Karte ausblenden, indem Sie streetViewControl auf false setzen. Um die Standardposition der Street View-Steuerung zu ändern, setzen Sie die Eigenschaft streetViewControlOptions.position der Map auf eine neue ControlPosition.
Über das Pegman-Steuerelement für Street View können Street View-Panoramen direkt in der Karte aufgerufen werden. Wenn Nutzer Pegman anklicken und die Maustaste gedrückt halten, werden auf der Karte blaue Linien für Straßen angezeigt, für die Street View-Bilder verfügbar sind. Die Nutzung entspricht in etwa der der Google Maps App.
Wenn Nutzer Pegman auf eine Straße ziehen, wird auf der Karte ein Street View-Panorama des entsprechenden Orts angezeigt.
Street View-Panoramen
Street View-Bilder werden über das StreetViewPanorama-Objekt unterstützt, das eine API-Schnittstelle zu einem Street View-Viewer bietet. Jede Karte beinhaltet ein standardmäßiges Street View-Panorama, das Sie abrufen können, indem Sie die getStreetView()-Methode der Karte aufrufen. Wenn Sie eine Street View-Steuerung in die Karte einfügen, indem Sie ihre streetViewControl-Option auf true setzen, wird die Pegman-Steuerung automatisch mit diesem standardmäßigen Street View-Panorama verknüpft.
Sie können auch ein eigenes StreetViewPanorama-Objekt erstellen und festlegen, dass es für die Karte verwendet werden soll. Dazu setzen Sie die Eigenschaft streetView der Karte explizit auf das entsprechende Objekt. Sie können das Standardpanorama überschreiben, wenn Sie die Standardfunktionsweise ändern möchten, z. B. die automatische gemeinsame Nutzung von Overlays durch die Karte und das Panorama. Weitere Informationen finden Sie unter Overlays in Street View unten.
Street View-Container
Eventuell möchten Sie ein StreetViewPanorama innerhalb eines separaten DOM-Elements darstellen, oft innerhalb eines <div>-Elements.
Dazu übergeben Sie einfach das DOM-Element im Konstruktor des StreetViewPanoramas. Damit Bilder optimal dargestellt werden, empfehlen wir eine Mindestgröße von 200 × 200 Pixel.
Hinweis: Die Street View-Funktionen sind zwar zur Verwendung mit einer Karte vorgesehen, das ist aber nicht zwingend erforderlich. Sie können auch eigenständige Street View-Objekte ohne Karte verwenden.
Street View-Position und -Perspektive
Über den StreetViewPanorama-Konstruktor können Sie die Street View-Position und -Perspektive mithilfe des Parameters StreetViewOptions festlegen. Danach können Sie
setPosition() und setPov() für das Objekt aufrufen, um seine Position und Perspektive zu ändern.
Die Street View-Position definiert die Position des Kamerafokus für ein Bild, nicht die Ausrichtung der Kamera für dieses Bild. Die Ausrichtung wird über zwei Eigenschaften des StreetViewPov-Objekts definiert:
headinghat den Standardwert0und gibt die Himmelsrichtung der Kamera in Grad an, ausgehend vom geografischen Nordpol. Aufnahmerichtungen werden im Uhrzeigersinn gemessen (90° entspricht dem geografischen Osten).pitchhat den Standardwert0und gibt die Neigung der Kamera nach oben oder unten an, ausgehend von der ursprünglichen Neigungsposition der Kamera, die je nach Straßenlage oft (aber nicht immer) horizontal ist. So ist beispielsweise bei Bildern, die auf einem Hügel aufgenommen wurden, die Standardneigung wahrscheinlich nicht horizontal. Bei einer Neigung nach oben werden positive Werte für die Neigungswinkel verwendet: bis zu +90° bei senkrechter Neigung nach oben im rechten Winkel zur Standardneigung. Bei einer Neigung nach unten sind die Werte negativ: bis zu −90° bei senkrechter Neigung nach unten im rechten Winkel zur Standardneigung.
Das StreetViewPov-Objekt wird in der Regel verwendet, um die Perspektive der Street View-Kamera festzulegen. Sie können auch die Perspektive des Fotografen bestimmen. Normalerweise entspricht sie der Fahrtrichtung des Autos oder Trikes. Hierzu wird die Methode StreetViewPanorama.getPhotographerPov() verwendet.
Mit dem folgenden Codebeispiel wird eine Karte von Boston dargestellt. Anfangs ist Fenway Park zu sehen. Wenn Pegman ausgewählt und auf einen unterstützten Ort auf der Karte gezogen wird, ändert sich das Street View-Panorama.
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>Testbeispiel
Bewegungserkennung auf Mobilgeräten
Auf Geräten, die Geräteausrichtungsereignisse unterstützen, bietet die API Nutzern die Möglichkeit, die Street View-Perspektive auf Grundlage der Gerätebewegung zu ändern. Nutzer können sich dann umsehen, indem sie ihre Geräte bewegen. Diese Technologie nennt sich Bewegungserkennung oder Erkennung der Geräteausrichtung.
Als App-Entwickler können Sie das Standardverhalten so ändern:
- Bewegungserkennung aktivieren oder deaktivieren: Standardmäßig ist sie auf jedem Gerät, das diese Technologie unterstützt, aktiviert. Im folgenden Beispiel wird die Bewegungserkennung deaktiviert, das zugehörige Steuerelement bleibt jedoch sichtbar.
Nutzer können das Steuerelement antippen, um die Bewegungserkennung zu aktivieren.
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
Steuerelement für die Bewegungserkennung ein- oder ausblenden: Standardmäßig wird das Steuerelement auf Geräten, die die Bewegungserkennung unterstützen, angezeigt. Nutzer können es antippen, um die Bewegungserkennung zu aktivieren oder zu deaktivieren. Wenn das Gerät die Bewegungserkennung nicht unterstützt, wird das Steuerelement nie angezeigt, egal welchen Wert
motionTrackingControlhat.Im folgenden Beispiel werden sowohl die Bewegungserkennung als auch das zugehörige Steuerelement deaktiviert. Nutzer können die Bewegungserkennung dann nicht aktivieren.
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- Standardposition des Steuerelements für die Bewegungserkennung ändern: Standardmäßig wird das Steuerelement rechts unten im Panorama angezeigt (Position
RIGHT_BOTTOM). Im folgenden Beispiel wird die Position des Steuerelements auf den unteren linken Rand festgelegt:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
Wenn Sie die Bewegungserkennung in Aktion sehen möchten, öffnen Sie das folgende Beispiel auf einem Mobilgerät oder einem anderen Gerät, das Geräteausrichtungsereignisse unterstützt:
Overlays in Street View
Das StreetViewPanorama-Standardobjekt unterstützt die native Darstellung von Karten-Overlays.
Overlays werden im Allgemeinen auf „Straßenebene“ angezeigt und sind an LatLng-Positionen verankert. Das spitze Ende von Markierungen wird in Street View-Panoramen z. B. in der horizontalen Ebene des Orts verankert.
Derzeit werden für Street View-Panoramen nur Overlays vom folgenden Typ unterstützt: Marker, InfoWindow und OverlayView (benutzerdefiniert). Overlays, die Sie auf einer Karte verwenden, können in einem Street View-Panorama dargestellt werden. Dazu muss das Panorama das Map-Objekt ersetzen, setMap() aufgerufen werden und das StreetViewPanorama anstelle einer Karte übergeben werden. Ähnlich können Infofenster innerhalb eines Street View-Panoramas geöffnet werden. Dazu muss open() aufgerufen und das StreetViewPanorama() anstelle einer Karte übergeben werden.
Wenn Sie eine Karte mit einem standardmäßigen StreetViewPanorama erstellen, werden alle Markierungen, die Sie auf der Karte erstellen, automatisch für das zugehörige Street View-Panorama verwendet. Voraussetzung ist, dass das Panorama sichtbar ist. Um das standardmäßige Street View-Panorama abzurufen, rufen Sie getStreetView() für das Map-Objekt auf. Wenn Sie die Eigenschaft streetView der Karte explizit auf ein eigenes StreetViewPanorama setzen, wird das Standardpanorama überschrieben.
Das folgende Beispiel zeigt Markierungen für verschiedene Orte rund um Astor Place, New York City. Wenn Sie zur Street View-Ansicht wechseln, sehen Sie die gemeinsam genutzten Markierungen im StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>Testbeispiel
Street View-Ereignisse
Wenn Sie Street View verwenden oder die Ausrichtung ändern, können Sie verschiedene Ereignisse beobachten, die Änderungen am Status des StreetViewPanoramas anzeigen:
pano_changedwird ausgelöst, wenn sich die individuelle Panorama-ID ändert. Durch dieses Ereignis wird nicht garantiert, dass sich die zugehörigen Daten im Panorama (z. B. die Verknüpfungen) zum Zeitpunkt des Auslösens des Ereignisses auch geändert haben. Es gibt lediglich an, dass eine Panorama-ID geändert wurde. Die Panorama-ID, mit der Sie auf dieses Panorama verweisen können, ist nur während der aktuellen Browsersitzung stabil.position_changedwird immer dann ausgelöst, wenn sich die zugrundeliegende Position (LatLng) des Panoramas ändert. Das Ereignis wird nicht durch Drehen eines Panoramas ausgelöst. Sie können die zugrundeliegende Position eines Panoramas anpassen, ohne die zugehörige Panorama-ID zu ändern. Die API weist der Position des Panoramas nämlich automatisch die nächstgelegene Panorama-ID zu.pov_changedwird immer dann ausgelöst, wenn sich die Perspektive (StreetViewPov) in Street View ändert. Dieses Ereignis kann auch ausgelöst werden, wenn Position und Panorama-ID stabil bleiben.links_changedwird immer dann ausgelöst, wenn sich die Verknüpfungen in Street View ändern. Nach einer Änderung der Panorama-ID, die durchpano_changedangezeigt wird, kann dieses Ereignis auch asynchron ausgelöst werden.visible_changedwird immer dann ausgelöst, wenn sich die Sichtbarkeit von Street View ändert. Nach einer Änderung der Panorama-ID, die durchpano_changedangezeigt wird, kann dieses Ereignis auch asynchron ausgelöst werden.
Im folgenden Codebeispiel sehen Sie, wie diese Ereignisse verarbeitet werden können, um Daten zum zugrundeliegenden StreetViewPanorama zu erfassen:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Testbeispiel
Street View-Steuerelemente
Wenn ein StreetViewPanorama dargestellt wird, werden standardmäßig mehrere Steuerelemente auf dem Panorama eingeblendet. Sie können diese Steuerelemente aktivieren oder deaktivieren. Dazu setzen Sie die entsprechenden Felder in StreetViewPanoramaOptions auf true oder false:
- Mithilfe von
panControlkann das Panorama gedreht werden. Dieses Steuerelement wird standardmäßig für den Kompass und zum Schwenken angezeigt. Sie können die Position des Steuerelements ändern, indem Sie im FeldpanControlOptionsdie gewünschtenPanControlOptionsangeben. - Mithilfe von
zoomControllässt sich das Bild heranzoomen. Dieses Steuerelement wird standardmäßig unten rechts im Panorama angezeigt. Sie können das Aussehen des Steuerelements ändern, indem SieZoomControlOptionsim FeldzoomControlOptionsangeben. - Mit
addressControlwird ein Text-Overlay mit der Adresse des zugehörigen Standorts und einem Link angezeigt, um den Ort in Google Maps zu öffnen. Sie können das Aussehen des Steuerelements ändern, indem SieStreetViewAddressControlOptionsim FeldaddressControlOptionsangeben. - Über
fullscreenControllässt sich Street View im Vollbildmodus öffnen. Sie können das Aussehen des Steuerelements ändern, indem SieFullscreenControlOptionsim FeldfullscreenControlOptionsangeben. - Mit
motionTrackingControlkann die Bewegungserkennung auf Mobilgeräten aktiviert oder deaktiviert werden. Dieses Steuerelement wird nur auf Geräten angezeigt, die Geräteausrichtungsereignisse unterstützen. Standardmäßig wird es unten rechts im Panorama angezeigt. Sie können die Position des Steuerelements ändern, indem SieMotionTrackingControlOptionsangeben. Weitere Informationen finden Sie im Abschnitt zur Bewegungserkennung. - Mit
linksControlwerden Pfeile auf dem Bild angezeigt, um zu angrenzenden Panoramabilder zu wechseln. - Über das Steuerelement „Close“ können Nutzer den Street View-Viewer schließen. Sie können das Steuerelement zum Schließen aktivieren oder deaktivieren, indem Sie
enableCloseButtonauftrueoderfalsesetzen.
Im folgenden Beispiel werden die Steuerelemente für Street View geändert und die Verknüpfungen der Ansicht entfernt:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Testbeispiel
Direkt auf Street View-Daten zugreifen
Wenn Sie die Verfügbarkeit von Street View-Daten programmatisch ermitteln oder Daten zu bestimmten Panoramen zurückgeben möchten, ohne eine Karte oder ein Panorama direkt manipulieren zu müssen, können Sie das StreetViewService-Objekt verwenden. Es bietet eine Schnittstelle zu den Daten, die im Street View-Dienst von Google gespeichert sind.
Anfragen an den Street View-Dienst
Der Zugriff auf den Street View-Dienst erfolgt asynchron, da die Google Maps API einen Aufruf an einen externen Server senden muss. Daher muss eine Callback-Methode übergeben werden, die nach Abschluss der Anfrage ausgeführt wird. Diese Callback-Methode verarbeitet das Ergebnis.
Anfragen an den StreetViewService können mit StreetViewPanoRequest oder StreetViewLocationRequest initiiert werden.
Bei Anfragen mit StreetViewPanoRequest werden Panoramadaten mit einer Referenz-ID zurückgegeben, die das Panorama eindeutig identifiziert. Die Referenz-IDs sind nur für die Lebensdauer der Bilder des jeweiligen Panoramas stabil.
Bei Anfragen mit StreetViewLocationRequest wird an einem bestimmten Ort nach Panoramadaten gesucht. Dazu werden folgende Parameter verwendet:
locationgibt den Ort (Breiten- und Längengrad) für die Suche nach einem Panorama an.- Mit
preferencewird festgelegt, nach welchem Panorama innerhalb des Umkreises gesucht werden soll: nach dem, das dem angegebenen Ort am nächsten ist, oder nach dem besten Panorama innerhalb des Umkreises. - Mit
radiuswird ein Umkreis in Metern festgelegt, in dem nach einem Panorama gesucht werden soll. Der Mittelpunkt ist dabei der angegebene Breiten- und Längengrad. Ist kein Umkreis angegeben, wird 50 als Standardwert verwendet. - Mit
sourcewird die Quelle der Panoramen angegeben, nach denen gesucht werden soll. Gültige Werte sind:- Bei
defaultwerden die Standardquellen für Street View verwendet. Suchanfragen sind nicht auf bestimmte Quellen beschränkt. outdoorschränkt die Suchanfragen auf Außenansichten ein. Es kann vorkommen, dass für den angegebenen Ort keine Außenansichten vorhanden sind.
- Bei
Antworten des Street View-Diensts
Für die Funktion getPanorama() ist eine Callback-Funktion erforderlich, die beim Abrufen eines Ergebnisses aus dem Street View-Dienst ausgeführt wird. Diese Callback-Funktion gibt Panoramadaten in einem StreetViewPanoramaData-Objekt und danach einen StreetViewStatus-Code zurück, der den Status der Anfrage angibt.
Eine StreetViewPanoramaData-Objektspezifikation enthält Metadaten zu einem Street View-Panorama in der folgenden Form:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
Hinweis: Dieses Datenobjekt ist kein StreetViewPanorama-Objekt. Um mit diesen Daten ein Street View-Objekt zu erstellen, müssen Sie ein StreetViewPanorama erstellen und setPano() aufrufen. Dabei muss die ID aus dem zurückgegebenen location.pano-Feld übergeben werden.
Der status-Code gibt einen der folgenden Werte zurück:
OKbedeutet, der Dienst hat ein passendes Panorama gefunden.ZERO_RESULTSbedeutet, der Dienst konnte kein Panorama mit den übergebenen Kriterien finden.UNKNOWN_ERRORbedeutet, dass die Street View-Anfrage nicht verarbeitet werden konnte. Der genaue Grund ist nicht bekannt.
Der folgende Code erstellt einen StreetViewService, der auf Nutzerklicks auf einer Karte reagiert, indem er Markierungen erstellt. Wenn diese angeklickt werden, wird ein StreetViewPanorama des betreffenden Orts angezeigt. Im Code werden die StreetViewPanoramaData verwendet, die vom Dienst zurückgegeben wurden.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Testbeispiel
Benutzerdefinierte Street View-Panoramen bereitstellen
Die Maps JavaScript API unterstützt die Darstellung benutzerdefinierter Panoramen im StreetViewPanorama-Objekt. Mithilfe von benutzerdefinierten Panoramen lässt sich fast alles darstellen, was Ihre Vorstellung hergibt, z. B. Innenansichten von Gebäuden oder Aussichten von landschaftlich reizvollen Orten. Sie können die benutzerdefinierten Panoramen sogar mit bestehenden Street View-Panoramen von Google verknüpfen.
So richten Sie benutzerdefinierte Panoramen ein:
- Erstellen Sie für jedes benutzerdefinierte Panorama ein Panoramabasisbild. Die Auflösung dieses Basisbilds muss der höchsten Zoomauflösung entsprechen, auf die die Bilder vergrößert werden können.
- (Optional, aber empfohlen) Erstellen Sie eine Reihe von Panoramakacheln in verschiedenen Zoomstufen aus dem Basisbild.
- Erstellen Sie Verknüpfungen zwischen Ihren benutzerdefinierten Panoramabildern.
- (Optional) Legen Sie in den vorhandenen Street View-Bildern von Google „Einstiegspanoramen“ fest und passen Sie die Verknüpfungen zwischen den benutzerdefinierten und Standardbildern an.
- Definieren Sie Metadaten für jedes Panoramabild innerhalb eines
StreetViewPanoramaData-Objekts. - Implementieren Sie eine Methode, die die benutzerdefinierten Panoramadaten und -bilder ermittelt, und legen Sie diese Methode als benutzerdefinierten Handler innerhalb des
StreetViewPanorama-Objekts fest.
Der Prozess wird in den folgenden Abschnitten näher erläutert.
Benutzerdefinierte Panoramen erstellen
Jedes Street View-Panorama besteht aus einem oder mehreren Bildern, die eine 360°-Ansicht eines einzelnen Orts bilden.
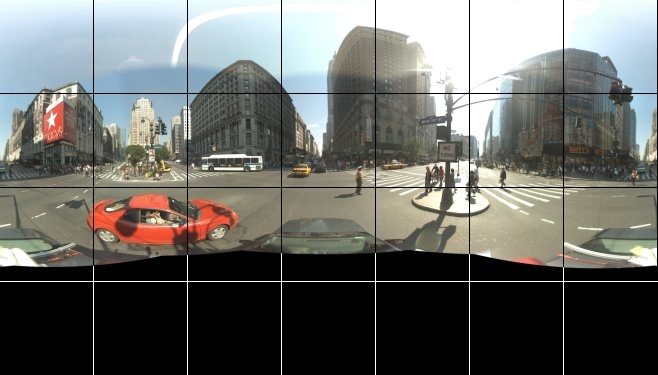
Das StreetViewPanorama-Objekt verwendet Bilder, die der Rektangularprojektion (Plattkarte) entsprechen. Diese Projektion bietet eine 360°-Horizontalsicht (komplette Rundumsicht) und eine 180°-Vertikalsicht (von senkrecht oben bis senkrecht unten). Diese Sichtfelder sorgen für ein Bild mit einem Seitenverhältnis von 2:1. Hier sehen Sie ein Panorama mit einer vollständigen Rundumsicht:

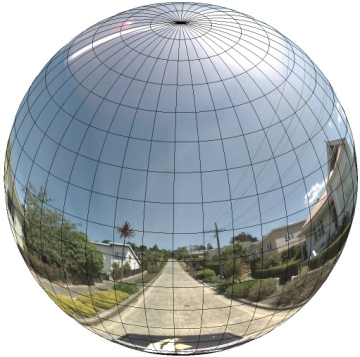
Für Panoramabilder werden in der Regel mehrere Fotos von einer Position aus aufgenommen und mithilfe von Panoramasoftware zusammengefügt. Weitere Informationen finden Sie im englischsprachigen Wikipedia-Artikel zu Stitching-Anwendungen für Fotos. Die Bilder müssen von derselben Kameraposition aus aufgenommen werden, damit Panoramen erstellt werden können. Das resultierende 360°-Panorama kann dann auf eine Kugel projiziert werden, wobei das Bild auf die zweidimensionale Oberfläche der Kugel gelegt wird:

Wenn das Panorama als Projektion auf einer Kugel mit einem geradlinigen Koordinatensystem dargestellt wird, lässt sich das Bild besser in geradlinige Kacheln unterteilen und Bilder können anhand der berechneten Kachelkoordinaten angezeigt werden.
Benutzerdefinierte Panoramakacheln erstellen
In Street View können Sie mithilfe eines Zoomsteuerelements, mit dem sich die Standardansicht vergrößern und verkleinern lässt, verschiedene Detailstufen für Bilder darstellen. In der Regel sind in Street View fünf Zoomstufen für Panoramabilder verfügbar. Um alle Zoomstufen durch ein einzelnes Panoramabild abzudecken, müsste dieses Bild entweder sehr groß sein und würde somit Ihre Anwendung erheblich verlangsamen oder hätte bei höheren Zoomstufen eine so schlechte Auflösung, dass nur ein verpixeltes Bild angezeigt wird. Glücklicherweise können Sie jedoch ein Designmuster verwenden, das dem für die Bereitstellung von Kartenkacheln von Google in verschiedenen Zoomstufen ähnelt, um in jeder Zoomstufe Bilder in angemessener Auflösung für Panoramen anzuzeigen.
Wird ein StreetViewPanorama erstmals geladen, wird standardmäßig ein Bild mit 25 % (90° des Bogens) der horizontalen Breite des Panoramas auf Zoomstufe 1 angezeigt. Diese Ansicht entspricht ungefähr dem normalen menschlichen Sichtfeld. Wenn Nutzer aus dieser Standardansicht herauszoomen, wird im Wesentlichen ein größerer Bogen dargestellt. Beim Heranzoomen wird das Sichtfeld auf einen kleineren Bogen verengt. Das StreetViewPanorama berechnet automatisch das entsprechende Sichtfeld für die ausgewählte Zoomstufe und wählt dann das geeignete Bild für diese Auflösung aus. Dazu wird ein Kachelsatz ausgewählt, der ungefähr den Dimensionen des horizontalen Sichtfelds entspricht. Hier sehen Sie die Sichtfelder mit der entsprechenden Street View-Zoomstufe:
| Street View-Zoomstufe | Sichtfeld (Grad) |
|---|---|
| 0 | 180 |
| 1 (Standardwert) | 90 |
| 2 | 45 |
| 3 | 22,5 |
| 4 | 11,25 |
Hinweis: Die Größe des in Street View angezeigten Bildes hängt vollständig von der Bildschirmgröße (Breite) des Street View-Containers ab. Wenn Sie einen breiteren Container bereitstellen, gibt der Dienst weiter dasselbe Sichtfeld für die jeweilige Zoomstufe zurück. Dabei werden aber eventuell Kacheln ausgewählt, die besser für die jeweilige Auflösung geeignet sind.
Da jedes Panorama aus einer Equirektangularprojektion besteht, lassen sich Panoramakacheln relativ leicht erstellen. Die Projektion liefert ein Bild mit einem Seitenverhältnis von 2:1. Daher sind Kacheln mit einem Seitenverhältnis von 2:1 einfacher zu verwenden. Mit quadratischen Kacheln wird bei quadratischen Karten aber möglicherweise eine bessere Leistung erzielt (da das Sichtfeld quadratisch ist).
Bei Kacheln mit einer Auflösung von 2:1 stellt ein einziges Bild, das das gesamte Panorama umfasst, in der Zoomstufe 0 die gesamte „Welt“ des Panoramas (das Basisbild) dar. Bei jeder Steigerung der Zoomstufe werden 4Zoomstufe Kacheln verwendet. So besteht das Panorama bei Zoomstufe 2 beispielsweise aus 16 Kacheln. Hinweis: Die Zoomstufen in den Street View-Kacheln stimmen nicht direkt mit den Zoomstufen in der Street View-Steuerung überein. Mit Letzteren wird stattdessen ein Sichtfeld festgelegt, aus dem die entsprechenden Kacheln ausgewählt werden.

Normalerweise sollten Sie Ihre Bildkacheln so benennen, dass sie programmatisch ausgewählt werden können. Ein entsprechendes Benennungsschema wird im Abschnitt Anfragen für benutzerdefinierte Panoramen verarbeiten unten beschrieben.
Anfragen für benutzerdefinierte Panoramen verarbeiten
Wenn Sie ein benutzerdefiniertes Panorama verwenden möchten, rufen Sie StreetViewPanorama.registerPanoProvider() auf und geben Sie den Namen Ihrer Methode zum Bereitstellen benutzerdefinierter Panoramen an. Diese Methode muss ein StreetViewPanoramaData-Objekt zurückgeben. Sie hat die folgende Signatur:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData ist ein Objekt mit folgender Form:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
So zeigen Sie ein benutzerdefiniertes Panorama an:
- Legen Sie für die Eigenschaft
StreetViewPanoramaOptions.panoeinen benutzerdefinierten Wert fest. - Rufen Sie
StreetViewPanorama.registerPanoProvider()auf, um eine benutzerdefinierte Funktion zum Bereitstellen benutzerdefinierter Panoramen zu übergeben. - Implementieren Sie die Funktion zum Bereitstellen benutzerdefinierter Panoramen, um den angegebenen
pano-Wert zu verarbeiten. - Erstellen Sie ein
StreetViewPanoramaData-Objekt. - Setzen Sie die Eigenschaft
StreetViewTileData.getTileUrlauf den Namen einer Funktion zum Bereitstellen benutzerdefinierter Kacheln, die Sie zur Verfügung stellen, z. B.getCustomPanoramaTileUrl. - Implementieren Sie die Funktion zum Bereitstellen benutzerdefinierter Kacheln wie in den folgenden Beispielen gezeigt.
- Geben Sie das Objekt
StreetViewPanoramaDatazurück.
Hinweis: Legen Sie für das StreetViewPanorama nicht direkt eine position fest, wenn Sie benutzerdefinierte Panoramen anzeigen möchten. Sonst wird der Street View-Dienst angewiesen, die Street View-Standardbilder anzufordern, die für den Umkreis des entsprechenden Orts verfügbar sind. Legen Sie die Position stattdessen im benutzerdefinierten StreetViewPanoramaData-Objekt im Feld location.latLng fest.
Mit folgendem Beispiel wird ein benutzerdefiniertes Panorama der Google-Niederlassung in Sydney dargestellt. Dabei werden keine Karte und keine Street View-Standardbilder verwendet.
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Testbeispiel
Die Methode zum Bereitstellen benutzerdefinierter Panoramen gibt die entsprechende Kachel mit der Panorama-ID, der Zoomstufe und den Koordinaten, die übergeben wurden, zurück.
Da die Bildauswahl auf diesen übergebenen Werten beruht, ist es empfehlenswert, Bilder so zu benennen, dass sie programmatisch ausgewählt werden können, z. B. pano_zoom_tileX_tileY.png.
Im folgenden Beispiel wird dem Bild zusätzlich zu den Standardnavigationspfeilen von Street View ein weiterer Pfeil hinzugefügt, der auf Google Sydney zeigt und auf die benutzerdefinierten Bilder verweist:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
