نظرة عامة
توفّر ميزة "التجوّل الافتراضي من Google" إطلالات بانورامية بزاوية 360 درجة من
الطرق المحدّدة في جميع أنحاء منطقة التغطية. إنّ تغطية واجهة برمجة التطبيقات لميزة "التجوّل الافتراضي" هي نفسها تغطية تطبيق "خرائط Google" (https://maps.google.com/). وتتوفّر قائمة بالمدن التي تتوفّر فيها ميزة "التجوّل الافتراضي" حاليًا على الموقع الإلكتروني لتطبيق "خرائط Google".
في ما يلي مثال لصورة في "التجوّل الافتراضي".
توفّر واجهة برمجة التطبيقات Maps JavaScript API خدمة "التجوّل الافتراضي" للحصول على الصور المستخدَمة في "التجوّل الافتراضي" في "خرائط Google" ومعالجتها. تتوفّر خدمة "التجوّل الافتراضي" هذه بشكل أصلي في المتصفّح.
استخدام خريطة "التجوّل الافتراضي"
على الرغم من أنّه يمكن استخدام ميزة "التجوّل الافتراضي" ضمن
عنصر DOM مستقل، إلا أنّه يكون
مفيدًا للغاية عند الإشارة إلى موقع جغرافي على الخريطة. يتم تفعيل ميزة "التجوّل الافتراضي"
تلقائيًا على الخريطة، ويظهر عنصر التحكّم في الدليل في "التجوّل الافتراضي"
مدمجًا ضمن عناصر التحكّم في التنقّل (التكبير والتصغير والتمويه). يمكنك إخفاء عنصر التحكّم
هذا ضمن MapOptions الخريطة من خلال ضبط
streetViewControl على false. يمكنك أيضًا تغيير
الموضع التلقائي لعنصر التحكّم في "التجوّل الافتراضي" من خلال
ضبط سمة streetViewControlOptions.position
في Map على ControlPosition جديدة.
يتيح لك عنصر التحكّم في "الدليل" في "التجوّل الافتراضي" عرض بانوراما "التجوّل الافتراضي" مباشرةً ضمن الخريطة. عندما ينقر المستخدم على الدليل ويضغط عليه باستمرار، يتم تعديل الخريطة لعرض حدود زرقاء حول الشوارع التي تتوفّر فيها ميزة "التجوّل الافتراضي"، ما يقدّم تجربة مستخدم مشابهة لتلك المتوفّرة في تطبيق "خرائط Google".
عندما يسقط المستخدم علامة "الدليل" على شارع، يتم تعديل الخريطة ل عرض صورة بانورامية من خلال ميزة "التجوّل الافتراضي" للموقع المحدّد.
بانوراما في "التجوّل الافتراضي"
يمكن استخدام صور "التجوّل الافتراضي" من خلال استخدام عنصر
StreetViewPanorama الذي يقدّم واجهة برمجة تطبيقات
لواجهة "عارض" "التجوّل الافتراضي". تحتوي كل خريطة على panorama
تلقائية في "التجوّل الافتراضي"، ويمكنك استرجاعها من خلال استدعاء getStreetView() method
الخريطة. عند إضافة عنصر تحكّم في "التجوّل الافتراضي"
إلى الخريطة من خلال ضبط خيار streetViewControl
على true، يتم تلقائيًا ربط عنصر التحكّم في "الدليل"
بهذه الصورة البانورامية التلقائية في "التجوّل الافتراضي".
يمكنك أيضًا إنشاء عنصر StreetViewPanorama
الخاص بك وضبط الخريطة لاستخدامه بدلاً من العنصر التلقائي، وذلك من خلال
ضبط سمة streetView في الخريطة صراحةً على
هذا العنصر الذي تم إنشاؤه. قد تحتاج إلى إلغاء العرض البانورامي التلقائي
إذا كنت تريد تعديل السلوك التلقائي، مثل مشاركة التراكبات تلقائيًا
بين الخريطة والعرض البانورامي. (اطّلِع على العناصر التي تظهر على سطح الصور في "التجوّل الافتراضي" أدناه).
حاويات "التجوّل الافتراضي"
يمكنك بدلاً من ذلك عرض StreetViewPanorama
ضمن عنصر DOM منفصل، غالبًا عنصر <div>.
ما عليك سوى تمرير عنصر DOM داخل StreetViewPanorama
لإنشاء العنصر. لعرض الصور بأفضل شكل ممكن، ننصحك باستخدام حجم لا يقل عن
200 بكسل × 200 بكسل.
ملاحظة: على الرغم من أنّ وظائف "التجوّل الافتراضي" مصمّمة للاستخدام مع خريطة، ليس من الضروري استخدامها مع الخريطة. يمكنك استخدام عنصر مستقل في "التجوّل الافتراضي" بدون خريطة.
المواقع الجغرافية في "التجوّل الافتراضي" ونقاط الرؤية
تتيح لك الدالة الإنشائية StreetViewPanorama أيضًا
ضبط موقع "التجوّل الافتراضي" ونقطة الرؤية باستخدام المَعلمة
StreetViewOptions. يمكنك استدعاء
setPosition() وsetPov() على الكائن بعد
الإنشاء لتغيير موقعه ونقطة نظره.
يحدِّد الموقع الجغرافي في "التجوّل الافتراضي" موضع تركيز الكاميرا
للصورة، ولكنّه لا يحدِّد اتجاه الكاميرا
لهذه الصورة. لهذا الغرض، يحدّد عنصر StreetViewPov
سمتَين:
heading(الإعداد التلقائي0) يحدِّد زاوية الدوران حول موضع الكاميرا بالدرجات بالنسبة إلى الشمال الحقيقي. يتم قياس الاتجاهات في اتجاه عقارب الساعة (90 درجة هي الشرق الحقيقي).- يحدِّد
pitch(0التلقائي) تباين الزاوية "لأعلى" أو "للأسفل" من الميل التلقائي الأوّلي للكاميرا، والذي يكون غالبًا (لكن ليس دائمًا) أفقيًا مسطّحًا. (على سبيل المثال، من المرجّح أن تظهر صورة تم التقاطها على تلة ميلًا تلقائيًا غير أفقي). يتم قياس زوايا الميل باستخدام القيم الموجبة للنظر للأعلى (حتى 90 درجة فوق مستوى النظر بشكل عمودي على الميل التلقائي) والقيم السالبة للنظر للأسفل (حتى 90 درجة تحت مستوى النظر بشكل عمودي على الميل التلقائي).
غالبًا ما يتم استخدام عنصر StreetViewPov لتحديد
نقطة نظر كاميرا "التجوّل الافتراضي". يمكنك أيضًا تحديد
نقطة نظر المصور، وهي عادةً اتجاه
السيارة
أو الدراجة الثلاثية، باستخدام
طريقة StreetViewPanorama.getPhotographerPov().
يعرض الرمز التالي خريطة بوسطن مع عرض أولي لحديقة Fenway. سيؤدي اختيار "الدليل" وسحبه إلى موقع جغرافي متوافق على الخريطة إلى تغيير الصورة البانورامية في "التجوّل الافتراضي":
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>تجربة عيّنة
ميزة "تتبُّع الحركة" على الأجهزة الجوّالة
على الأجهزة التي تتيح أحداث اتجاه الجهاز، توفّر واجهة برمجة التطبيقات للمستخدمين إمكانية تغيير نقطة الرؤية في "التجوّل الافتراضي" استنادًا إلى حركة الجهاز. يمكن للمستخدمين النظر حولهم من خلال تحريك أجهزتهم. ويُعرف ذلك باسم تتبُّع الحركة أو تتبُّع دوران الجهاز.
بصفتك مطوّر تطبيقات، يمكنك تغيير السلوك التلقائي على النحو التالي:
- فعِّل وظيفة تتبُّع الحركة أو أوقِفها. يتم تفعيل ميزة التتبُّع
للحركة تلقائيًا على أي جهاز متوافق. يوقف النموذج التالي
تتبُّع الحركة، ولكنه يترك عنصر التحكّم في تتبُّع الحركة مرئيًا.
(يمكن للمستخدم تفعيل ميزة تتبُّع الحركة من خلال النقر على عنصر التحكّم).
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
إخفاء عنصر التحكّم في تتبُّع الحركة أو إظهاره يتم تلقائيًا عرض عنصر التحكّم على الأجهزة التي تتيح ميزة "تتبُّع الحركة". يمكن للمستخدم النقر على زر التحكّم لتفعيل ميزة "تتبُّع الحركة" أو إيقافها. يُرجى العِلم أنّه لن يظهر زر التحكّم أبدًا إذا كان الجهاز لا يتيح ميزة "تتبُّع الحركة"، بغض النظر عن قيمة
motionTrackingControl.يوقف النموذج التالي ميزة تتبُّع الحركة و عناصر التحكّم في ميزة تتبُّع الحركة. في هذه الحالة، لا يمكن للمستخدم تفعيل ميزة تتبُّع الحركة:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- تغيير الموضع التلقائي لعنصر التحكّم في تتبُّع الحركة يظهر عنصر التحكّم تلقائيًا
بالقرب من أسفل يسار المشهد البانورامي (الموضع
RIGHT_BOTTOM). يضبط المثال التالي موضع عنصر التحكّم على أسفل يمين الشاشة:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
للاطّلاع على آلية عمل ميزة "تتبُّع الحركة"، يمكنك عرض العيّنة التالية على جهاز جوّال (أو أي جهاز يتيح أحداث اتجاه الجهاز):
العناصر التي تظهر على سطح الشاشة في "التجوّل الافتراضي"
يتيح عنصر StreetViewPanorama التلقائي عرض
التراكبات
الأصلية للخريطة.
تظهر التراكبات بشكل عام على "مستوى الشارع" في مواضع LatLng. (ستظهر العلامات مع ذيولها متعلّقة بالمستوى الأفقي للموقع الجغرافي ضمن البانوراما في "التجوّل الافتراضي"، على سبيل المثال).
في الوقت الحالي، تقتصر أنواع الصور التي يمكن إضافتها إلى المناظر البانورامية في "التجوّل الافتراضي" على Marker وInfoWindow وOverlayView المخصّصة. يمكن أن يتم عرض التراكبات التي تعرضها على خريطة
على صورة بانورامية في "التجوّل الافتراضي" من خلال التعامل مع الصورة البانورامية كبديل
عن عنصر Map، واستدعاء setMap() وتقديم
StreetViewPanorama كوسيطة بدلاً من خريطة. يمكن فتح نوافذ
المعلومات بالطريقة نفسها ضمن صورة بانورامية في "التجوّل الافتراضي" من خلال استدعاء open()، مع تمرير StreetViewPanorama() بدلاً من
خريطة.
بالإضافة إلى ذلك، عند إنشاء خريطة باستخدام
StreetViewPanorama تلقائيًا، تتم مشاركة أي علامات تم إنشاؤها على الخريطة
تلقائيًا مع البانوراما المرتبطة بالخريطة في "التجوّل الافتراضي"، شرط أن تكون
البانوراما مرئية. لاسترداد البانوراما التلقائية في "التجوّل الافتراضي"، استخدِم الإجراء
getStreetView() على العنصر Map. يُرجى العِلم أنّه إذا
ضبطت بشكل صريح سمة streetView للخريطة على
StreetViewPanorama من إنشاءك الخاص، سيتم إلغاء
البانوراما التلقائية.
يعرض المثال التالي علامات تشير إلى مواقع جغرافية مختلفة حول
Astor Place في مدينة نيويورك. بدِّل العرض إلى "التجوّل الافتراضي" لعرض
العلامات المشترَكة التي تظهر ضمن StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>تجربة عيّنة
أحداث "التجوّل الافتراضي"
عند الانتقال بين "التجوّل الافتراضي" أو التحكّم في اتجاهه، ننصحك بتتبُّع عدّة أحداث تشير إلى التغيُّرات في حالة StreetViewPanorama:
- يتمّ تشغيل
pano_changedعند تغيير معرّف pano الفردي. لا يضمن هذا الحدث أنّ أي بيانات مرتبطة في البانوراما (مثل الروابط) قد تغيّرت أيضًا بحلول وقت بدء هذا الحدث، ويشير هذا الحدث فقط إلى أنّه تم تغيير رقم تعريف بانوراما. يُرجى العِلم أنّ معرّف المنظر البانورامي (الذي يمكنك استخدامه للإشارة إلى هذا المنظر البانورامي) لا يكون ثابتًا إلا خلال جلسة المتصفّح الحالية. - يتم تشغيل
position_changedكلما تغيّر الموضع الأساسي (LatLng) للصورة البانورامية. لن يؤدي تدوير panorama إلى تشغيل هذا الحدث. يُرجى العِلم أنّه يمكنك تغيير الموضع الأساسي للصورة البانورامية بدون تغيير رقم تعريف الصورة البانورامية المرتبط بها، لأنّ واجهة برمجة التطبيقات ستربط تلقائيًا رقم تعريف الصورة البانورامية الأقرب بموقع الصورة البانورامية. - يتم تشغيل
pov_changedكلما تغيّرStreetViewPovفي "التجوّل الافتراضي". يُرجى العِلم أنّه قد يتم تشغيل هذا الحدث عندما يكون الموضع ومعرّف البانوراما ثابتَين. - يتم تشغيل
links_changedكلما تغيرت روابط "التجوّل الافتراضي". يُرجى العِلم أنّه قد يتم تنشيط هذا الحدث بشكل غير متزامن بعد حدوث تغيير في معرّف البانوراما المُشار إليه من خلالpano_changed. - يتم تشغيل
visible_changedكلما تغيّر مستوى الرؤية في "التجوّل الافتراضي". يُرجى العِلم أنّه قد يتم تنشيط هذا الحدث بشكل غير متزامن بعد حدوث تغيير في معرّف البانوراما المُشار إليه من خلالpano_changed.
يوضّح الرمز البرمجي التالي كيفية التعامل مع هذه الأحداث
لجمع بيانات عن StreetViewPanorama الأساسية:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>تجربة عيّنة
عناصر التحكّم في "التجوّل الافتراضي"
عند عرض StreetViewPanorama، تظهر مجموعة متنوعة من
عناصر التحكّم في الصورة البانورامية تلقائيًا. يمكنك تفعيل عناصر التحكّم هذه أو إيقافها
من خلال ضبط الحقول المناسبة لها ضمن
StreetViewPanoramaOptions
على true أو false:
- يقدّم الرمز
panControlطريقة لتدوير الصورة البانورامية. يظهر عنصر التحكّم هذا تلقائيًا على أنّه بوصلة مدمجة عادية وعنصر تحكّم في العرض. يمكنك تغيير موضع عنصر التحكّم من خلال تقديمPanControlOptionsضمن الحقلpanControlOptions. - يقدّم الرمز
zoomControlطريقة للتكبير داخل الصورة. يظهر عنصر التحكّم هذا تلقائيًا بالقرب من أسفل يسار الصورة البانورامية. يمكنك تغيير مظهر عنصر التحكّم من خلال تقديمZoomControlOptionsضمن الحقلzoomControlOptions. - يعرض الرمز
addressControlعنصرًا نصيًا متراكبًا يشير إلى عنوان الموقع الجغرافي المرتبط، ويقدّم رابطًا لفتح الموقع الجغرافي في "خرائط Google". يمكنك تغيير مظهر عنصر التحكّم من خلال تقديمStreetViewAddressControlOptionsضمن الحقلaddressControlOptions. - يوفّر
fullscreenControlخيار فتح "التجوّل الافتراضي" في وضع ملء الشاشة. يمكنك تغيير مظهر عنصر التحكّم من خلال تقديمFullscreenControlOptionsضمن الحقلfullscreenControlOptions. - يوفّر
motionTrackingControlخيار تفعيل أو إيقاف ميزة "تتبُّع الحركة" على الأجهزة الجوّالة. لا يظهر عنصر التحكّم هذا إلا على الأجهزة التي تتيح أحداث اتجاه الجهاز. يظهر زر التحكّم تلقائيًا بالقرب من أسفل يسار الصورة البانورامية. يمكنك تغيير موضع عنصر التحكّم من خلال تقديمMotionTrackingControlOptions. لمزيد من المعلومات، اطّلِع على القسم المخصّص لتتبُّع الحركة. - يعرض الرمز
linksControlسهام إرشادية على الصورة بهدف التنقّل إلى الصور البانورامية المجاورة. - يسمح عنصر التحكّم في الإغلاق للمستخدم بإغلاق مشغّل "التجوّل الافتراضي". يمكنك
تفعيل عنصر التحكّم في الإغلاق أو إيقافه من خلال ضبط
enableCloseButtonعلىtrueأوfalse.
يغيّر المثال التالي عناصر التحكّم المعروضة ضمن تجربته المرتبط بها في "التجوّل الافتراضي" ويزيل روابط العرض:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>تجربة عيّنة
الوصول مباشرةً إلى بيانات "التجوّل الافتراضي"
قد تحتاج إلى تحديد مدى توفّر data
"التجوّل الافتراضي" آليًا، أو عرض معلومات عن مناظر بانورامية معيّنة،
بدون الحاجة إلى التلاعب مباشرةً بخريطة أو منظر بانورامي. يمكنك إجراء ذلك
باستخدام عنصر StreetViewService الذي يقدّم
واجهة للبيانات المخزّنة في خدمة "التجوّل الافتراضي" من Google.
طلبات الحصول على خدمات "التجوّل الافتراضي"
إنّ الوصول إلى خدمة "التجوّل الافتراضي" غير متزامن، لأنّ Google Maps API تحتاج إلى إجراء مكالمة إلى خادم خارجي. لهذا السبب، عليك تمرير دالة رد اتصال لتنفيذها عند اكتمال الطلب. تعالج طريقة callback هذه النتيجة.
يمكنك بدء الطلبات إلى StreetViewService باستخدام
StreetViewPanoRequest أو
StreetViewLocationRequest.
يعرض الطلب الذي يستخدم StreetViewPanoRequest بيانات panorama
استنادًا إلى معرّف مرجعي يحدّد البانوراما بشكل فريد. يُرجى العِلم أنّه
لا تبقى أرقام تعريف الإحالات هذه ثابتة إلا طوال مدة توفّر صور المشهد البانورامي.
يبحث الطلب الذي يستخدم StreetViewLocationRequest عن
بيانات بانورامية في موقع محدّد باستخدام المَعلمات التالية:
- يحدِّد
locationالموقع الجغرافي (خطوط الطول والعرض) للبحث عن صورة بانورامية. preferenceلضبط الإعداد المفضّل للصورة البانورامية التي يجب العثور عليها ضمن النطاق: الصورة الأقرب إلى الموقع الجغرافي المقدَّم أو أفضل صورة ضمن النطاق- تُستخدَم
radiusلضبط دائرة محيطها محدّد بالمتر، ويتم البحث فيها عن صورة بانورامية تتمحور حول خط العرض وخط الطول المحدّدَين. يتم ضبط القيمة تلقائيًا على 50 في حال عدم توفيرها. - تحدّد
sourceمصدر الصور البانورامية التي تريد البحث عنها. في ما يلي القيم الصالحة:defaultتستخدِم المصادر التلقائية لميزة "التجوّل الافتراضي"، ولا تقتصر عمليات البحث على مصادر معيّنة.outdoorتحدّ من عمليات البحث على المجموعات الخارجية. يُرجى العِلم أنّه قد لا تتوفّر صور بانورامية في الهواء الطلق للموقع الجغرافي المحدّد.
ردود بشأن خدمة "التجوّل الافتراضي"
تحتاج الدالة getPanorama()
إلى دالة ردّ اتصال لتنفيذها عند استرداد نتيجة
من خدمة "التجوّل الافتراضي". تعرض دالة ردّ الاتصال هذه مجموعة من data
بانورامية ضمن عنصر StreetViewPanoramaData ورمز
StreetViewStatus يشير إلى حالة الطلب، وذلك بالترتيب
التالي.
تحتوي مواصفات StreetViewPanoramaData على
بيانات وصفية عن بانوراما "التجوّل الافتراضي" بالشكل التالي:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
يُرجى العِلم أنّ عنصر البيانات هذا ليس عنصرًا من النوع StreetViewPanorama. لإنشاء عنصر في "التجوّل الافتراضي" باستخدام هذه البيانات، عليك
إنشاء StreetViewPanorama واستدعاء
setPano()، مع تمرير رقم التعريف كما هو موضّح في الحقل
location.pano الذي تم إرجاعه.
قد يعرض الرمز status إحدى القيم التالية:
- يشير الرمز
OKإلى أنّ الخدمة عثرت على panorama مطابقة. - يشير الرمز
ZERO_RESULTSإلى أنّ الخدمة لم تتمكّن من العثور على panorama مطابقة بالاستناد إلى المعايير التي تم تمريرها. - يشير الرمز
UNKNOWN_ERRORإلى أنّه تعذّرت معالجة طلب "التجوّل الافتراضي" ، على الرغم من أنّ السبب الدقيق غير معروف.
تنشئ التعليمة البرمجية التالية StreetViewService
يستجيب للنقرات التي يجريها المستخدم على الخريطة من خلال إنشاء علامات،
وعند النقر عليها، تعرِض StreetViewPanorama لمكان
ذلك. يستخدم الرمز محتويات StreetViewPanoramaData
التي تم عرضها من الخدمة.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>تجربة عيّنة
تقديم صور بانورامية مخصّصة في "التجوّل الافتراضي"
تتيح واجهة برمجة التطبيقات JavaScript API في "خرائط Google" عرض مناظر بانورامية مخصّصة
ضمن كائن StreetViewPanorama. باستخدام المناظر البانورامية المخصّصة، يمكنك عرض المناطق الداخلية للمباني أو المناظر من المواقع الجغرافية الخلابة أو أيّ شيء من وحي خيالك. يمكنك أيضًا
ربط هذه المناظر البانورامية المخصّصة بالمناظر البانورامية الحالية في "التجوّل الافتراضي" من Google.
يتضمن إعداد مجموعة من الصور البانورامية المخصّصة الخطوات التالية:
- أنشئ صورة بانورامية أساسية لكل بانوراما مخصّصة. يجب أن تكون هذه الصورة الأساسية بدرجة الدقة الأعلى التي تريد عرض صور مكبّرة بها.
- (اختياري، ولكن يُنصح به) أنشئ مجموعة من المربّعات البانورامية بمستويات تكبير مختلفة عن الصورة الأساسية.
- أنشئ روابط بين صورك البانورامية المخصّصة.
- (اختياري) حدِّد صور بانورامية "للدخول" ضمن صور "التجوّل الافتراضي" الحالية من Google، وخصِّص الروابط من/إلى المجموعة المخصّصة إلى المجموعة العادية.
- حدِّد البيانات الوصفية لكل صورة بانورامية
ضمن عنصر
StreetViewPanoramaData. - نفِّذ طريقة تحدِّد بيانات ملف بانوراما مخصّص
والصور، وحدِّد هذه الطريقة كمعالج مخصّص
ضمن عنصر
StreetViewPanorama.
توضّح الأقسام التالية هذه العملية.
إنشاء صور بانورامية مخصّصة
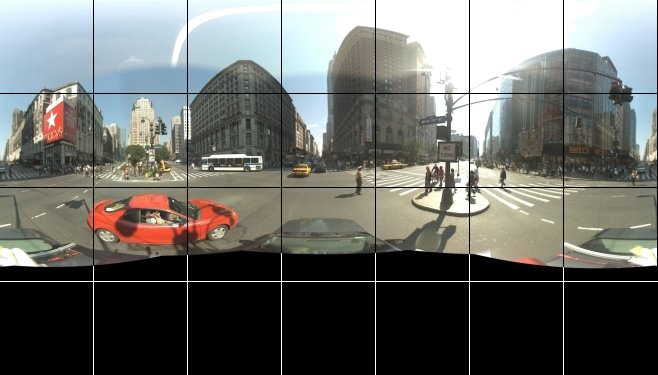
كل صورة بانورامية في "التجوّل الافتراضي" هي صورة أو مجموعة من الصور
تقدّم عرضًا كاملاً بزاوية 360 درجة من موقع جغرافي واحد.
يستخدم عنصر StreetViewPanorama
صورًا متوافقة مع الإسقاط المتساوي المستطيل (Plate
Carrée). يحتوي هذا العرض على 360 درجة
من العرض الأفقي (عرض كامل) و180 درجة
من العرض العمودي (من أعلى إلى أسفل). تؤدي حقول الرؤية هذه
إلى صورة بنسبة عرض إلى ارتفاع تبلغ 2:1. يظهر أدناه panorama
كاملة.

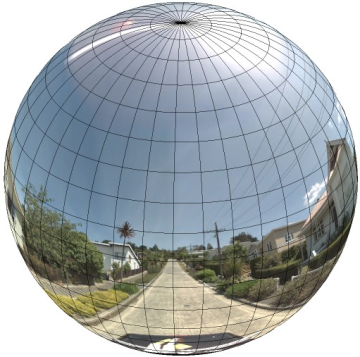
يتم الحصول على الصور البانورامية بشكل عام من خلال التقاط عدة صور من موضع واحد وتجميعها معًا باستخدام برنامج بانوراما. (اطّلِع على مقالة مقارنة تطبيقات تركيب الصور في ويكيبيديا للحصول على مزيد من المعلومات). يجب أن تتشارك هذه الصور موقعًا واحدًا "للكاميرا" يتم من خلاله التقاط كل صورة بانورامية. يمكن بعد ذلك تحديد تصوُّر على سطح كرة باستخدام الصورة البانورامية الناتجة بزاوية 360 درجة مع لف الصورة على السطح الثنائي الأبعاد للكرة.

من المفيد التعامل مع الصورة البانورامية على أنّها إسقاط على كرة باستخدام نظام إحداثيات مستقيم عند تقسيم الصورة إلى شرائح مستقيمة، وعرض الصور استنادًا إلى إحداثيات الشريحة المحسوبة.
إنشاء مربّعات بانورامية مخصّصة
تتيح ميزة "التجوّل الافتراضي" أيضًا مستويات مختلفة من تفاصيل الصور من خلال استخدام عنصر تحكّم في التكبير/التصغير، ما يتيح لك تكبير المحتوى وتصغيره من العرض التلقائي. بشكل عام، يوفّر "التجوّل الافتراضي" خمسة مستويات لدقة التكبير لأي صورة بانورامية معيّنة. إذا أردت الاعتماد على صورة بانورامية واحدة لعرض جميع مستويات التكبير/التصغير، يجب أن تكون هذه الصورة كبيرة جدًا وتبطئ تطبيقك بشكل كبير، أو أن تكون بدرجة دقة منخفضة جدًا عند مستويات التكبير/التصغير العالية لدرجة أنّك ستعرض صورة مجزأة بشكل سيئ. لحسن الحظ، يمكننا استخدام نمط تصميم مشابه يستخدم لعرض شرائح خرائط Google في مستويات تكبير مختلفة لتوفير صور ذات درجة دقة مناسبة للصور البانورامية في كل مستوى تكبير.
عند تحميل صورة بانورامية StreetViewPanorama لأول مرة، تعرِض تلقائيًا
صورة تتألف من %25 (90 درجة من القوس) من
العرض الأفقي للصورة البانورامية عند مستوى التكبير 1. تتوافق هذه الرؤية
تقريبًا مع مجال رؤية الإنسان العادي. يؤدي التكبير
"للخارج" من هذه الرؤية التلقائية إلى توفير قوس أوسع بشكل أساسي،
بينما يؤدي التكبير إلى تضييق مجال العرض إلى قوس أصغر. تحسب
StreetViewPanorama تلقائيًا
مجال الرؤية المناسب لمستوى التكبير المحدّد، ثم
تختار الصور الأكثر ملاءمةً لهذه الدقة من خلال اختيار
مجموعة وحدات تتطابق تقريبًا مع أبعاد مجال الرؤية
الأفقي. ترتبط حقول الرؤية التالية بمستويات التكبير/التصغير في "التجوّل الافتراضي":
| مستوى التكبير في "التجوّل الافتراضي" | مجال الرؤية (بالدرجات) |
|---|---|
| 0 | 180 |
| 1 (افتراضي) | 90 |
| 2 | 45 |
| 3 | 22.5 |
| 4 | 11.25 |
يُرجى العِلم أنّ حجم الصورة المعروضة في "التجوّل الافتراضي" يعتمد بالكامل على حجم الشاشة (العرض) لحاوية "التجوّل الافتراضي". في حال تقديم حاوية أوسع، ستظل الخدمة تقدّم مجال العرض نفسه لأي مستوى معيّن للتكبير/التصغير، إلا أنّها قد تختار مربّعات أكثر ملاءمةً لهذه الدقة بدلاً من ذلك.
بما أنّ كل صورة بانورامية تتألف من إسقاط متساوي المستطيلات، من السهل نسبيًا إنشاء مربّعات بانورامية. بما أنّ الإسقاط يقدّم صورة بنسبة عرض إلى ارتفاع تبلغ 2:1، فإنّ المربّعات التي تبلغ نسبتها 2:1 أسهل في الاستخدام، على الرغم من أنّ المربّعات المربّعة قد توفّر أداءً أفضل على الخرائط المربّعة (لأنّ مجال الرؤية سيكون مربّعًا).
بالنسبة إلى الصور المكوّنة من مربّعات بنسبة عرض إلى ارتفاع 2:1، تمثل صورة واحدة تضمّ المشهد البانورامي بالكامل "العالم" البانورامي بالكامل (الصورة الأساسية) عند مستوى التكبير 0، مع تقديم كل مستوى تكبير متزايد 4zoomLevel مربّعات. (على سبيل المثال، عند استخدام مستوى التكبير 2، تتألف البانوراما بالكامل من 16 مربّعًا). ملاحظة: لا تتطابق مستويات التكبير في ميزة "التجوّل الافتراضي" مع مستويات التكبير كما هو موضّح باستخدام عنصر التحكّم في "التجوّل الافتراضي"، بل تختار مستويات التكبير في عنصر التحكّم في "التجوّل الافتراضي" حقل الرؤية الذي يتم من خلاله اختيار المربّعات المناسبة.

بشكل عام، ستحتاج إلى تسمية مربّعات الصور لكي تتمكّن من اختيارها آليًا. تتم مناقشة مخطّط التسمية هذا أدناه في معالجة طلبات panorama المخصّصة.
معالجة طلبات الصور البانورامية المخصّصة
لاستخدام صورة بانورامية مخصّصة، يمكنك استدعاء StreetViewPanorama.registerPanoProvider() مع تحديد اسم StreetViewPanorama.registerPanoProvider() لطريقة موفِّر الصور البانورامية المخصّصة. يجب أن تُعرِض StreetViewPanoramaData
طريقة موفِّر البانوراما StreetViewPanoramaData، وأن تتضمّن StreetViewPanoramaData التوقيع التالي:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData هو عنصر من
الشكل التالي:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
يمكنك عرض صورة بانورامية مخصّصة على النحو التالي:
- اضبط السمة
StreetViewPanoramaOptions.panoعلى قيمة مخصّصة. - استخدِم دالة
StreetViewPanorama.registerPanoProvider()لإدخال دالة مخصّصة لمقدّم بانوراما. - نفِّذ وظيفة مقدّم البانوراما المخصّصة للتعامل مع قيمة
panoالمحدّدة. - أنشئ كائنًا
StreetViewPanoramaData. - اضبط السمة
StreetViewTileData.getTileUrlعلى اسم دالة موفِّر مربّعات مخصّصة تقدّمها. على سبيل المثال،getCustomPanoramaTileUrl. - نفِّذ دالة مقدّم المربّعات المخصّصة، كما هو موضّح في العيّنات التالية:
- عرض عنصر
StreetViewPanoramaData
ملاحظة: لا تضبط position
مباشرةً على StreetViewPanorama عندما تريد عرض
مناظر بانورامية مخصّصة، لأنّ هذا الموضع سيطلب من خدمة "التجوّل الافتراضي" طلب صور "التجوّل الافتراضي" التلقائية بالقرب
من هذا الموقع الجغرافي. بدلاً من ذلك، اضبط هذا الموضع ضمن الحقل
location.latLng الخاص بالكائن المخصّصStreetViewPanoramaData.
يعرض المثال التالي صورة بانورامية مخصّصة لمكتب Google في سيدني. يُرجى العِلم أنّ هذا المثال لا يستخدم خريطة أو صورًا تلقائية في "التجوّل الافتراضي":
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>تجربة عيّنة
يعرض مقدّم الصور البانورامية المخصّصة مربّع الصورة المناسب استنادًا إلى
معرّف البانوراما ومستوى التكبير وإحداثيات مربّع الصورة البانورامية.
بما أنّ اختيار الصور يعتمد على هذه القيم المرسَلة، من المفيد
تسمية الصور التي يمكن اختيارها آليًا استنادًا إلى تلك
القيم المرسَلة، مثل
pano_zoom_tileX_tileY.png.
يضيف المثال التالي سهمًا آخر إلى الصورة، بالإضافة إلى سهام التنقّل التلقائية في "التجوّل الافتراضي"، التي تشير إلى Google Sydney وتربط بالصور المخصّصة:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
