Einführung
Ein InfoWindow-Element zeigt Inhalte (in der Regel Text oder Bilder) für einen bestimmten Ort in einem Pop-up-Fenster über der Karte an. Das Infofenster besteht aus einem Inhaltsbereich und einem Hinweisstrich. Der Hinweisstrich zeigt auf eine bestimmte Position auf der Karte. Infofenster werden für Screenreader als Dialog dargestellt.

In der Regel wird ein Infofenster mit einer Markierung verknüpft. Sie können es aber auch mit einem bestimmten Breiten- und Längengrad verknüpfen (siehe Infofenster hinzufügen unten).
Infofenster sind grob gesagt eine Art von Overlay. Informationen zu anderen Overlay-Typen finden Sie unter Auf der Karte zeichnen.
Infofenster hinzufügen
Der Konstruktor InfoWindow verwendet ein
InfoWindowOptions-Objektliteral, das die Anfangsparameter zum Anzeigen des Infofensters angibt.
Das InfoWindowOptions-Objektliteral enthält die folgenden Felder:
contententhält entweder einen Textstring oder einen DOM-Knoten, der im Infofenster angezeigt wird.pixelOffsetenthält den Abstand von der Spitze des Infofensters bis zu der Position, an der das Infofenster verankert ist. In der Regel sollten Sie dieses Feld nicht angeben müssen. Sie können den Standardwert verwenden.positionenthält dieLatLng-Position, an der dieses Infofenster verankert ist. Hinweis: EinInfoWindow-Element kann entweder mit einemMarker-Objekt (Position basiert auf der Position der Markierung) oder einer angegebenenLatLng-Position auf der Karte selbst verknüpft werden. Eine Methode zum Abrufen vonLatLngist die Verwendung des Geocoding-Dienstes. Beim Öffnen eines Infofensters bei einer Markierung wirdpositionautomatisch aktualisiert.maxWidthgibt die maximale Breite des Infofensters in Pixeln an. Standardmäßig wird die Größe eines Infofensters automatisch an seinen Inhalt angepasst und der Text wird automatisch umgebrochen, wenn das Infofenster die Karte ausfüllt. Wenn Sie einmaxWidth-Element hinzufügen, wird das Fenster automatisch umgebrochen, sodass die angegebene Breite erzwungen wird. Wenn die maximale Breite erreicht wurde und nach unten noch Platz auf dem Bildschirm ist, kann das Infofenster in diese Richtung erweitert werden.
Der Inhalt des InfoWindow-Elements kann aus Text, einem HTML-Snippet oder einem DOM-Element bestehen. Sie können den Inhalt in den InfoWindowOptions angeben. Alternativ haben Sie die Möglichkeit, dazu explizit setContent() für das InfoWindow-Element aufzurufen.
Wenn Sie die Größe des Inhalts explizit festlegen möchten, können Sie ihn in einem <div>-Element platzieren und das <div>-Element mithilfe von CSS gestalten. Sie können CSS außerdem dazu verwenden, den Bildlauf zu aktivieren. Wenn Sie das Scrollen nicht aktivieren und der Inhalt größer ist als der verfügbare Platz im Infofenster, ragt er möglicherweise über das Infofenster hinaus.
Infofenster öffnen
Die Infofenster, die Sie erstellen, werden nicht automatisch auf der Karte angezeigt.
Damit sie eingeblendet werden können, müssen Sie die Methode open() für InfoWindow aufrufen und ein InfoWindowOpenOptions-Objektliteral mit den folgenden Optionen übergeben:
mapgibt die Karte oder das Street View-Panorama an, bei dem die Karte geöffnet werden soll.anchorenthält einen Ankerpunkt (z. B. einMarker-Objekt). Wenn die Optionanchoraufnullfestgelegt oder nicht definiert ist, wird das Infofenster bei der Eigenschaftpositiongeöffnet.
TypeScript
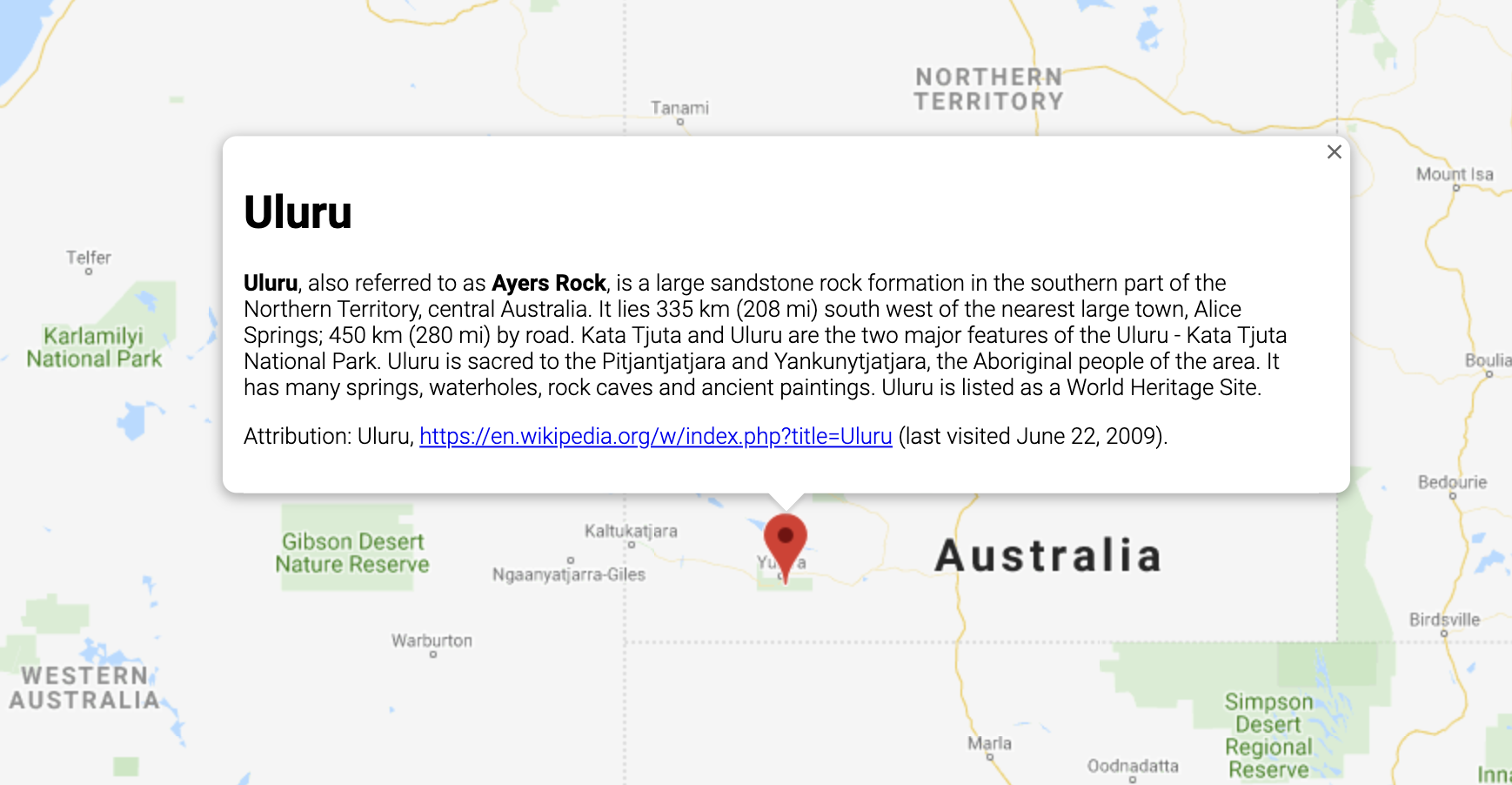
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Testbeispiel
Im folgenden Beispiel wird der maxWidth-Wert eines Infofensters festgelegt: Beispiel ansehen
Fokus auf ein Infofenster legen
Um den Fokus auf ein Infofenster zu legen, rufen Sie die zugehörige focus()-Methode auf. Wir empfehlen, diese Methode zusammen mit einem visible-Ereignis zu verwenden, bevor Sie den Fokus festlegen. Wenn diese Methode für ein nicht sichtbares Infofenster aufgerufen wird, hat dies keine Auswirkungen. Rufen Sie open() auf, um ein Infofenster sichtbar zu machen.
Infofenster schließen
Standardmäßig bleibt ein Infofenster geöffnet, bis der Nutzer die ESC-Taste drückt oder auf das Steuerelement zum Schließen klickt – ein Kreuz oben rechts im Infofenster.
Sie können das Infofenster auch explizit durch Aufrufen seiner close()-Methode schließen.
Wenn ein Infofenster geschlossen wird, wird der Fokus wieder auf das Element gelegt, das vor dem Öffnen des Infofensters im Fokus war. Sollte dieses Element nicht mehr verfügbar sein, wird der Fokus wieder auf die Karte gelegt. Wenn Sie dieses Verhalten überschreiben möchten, können Sie das Ereignis closeclick beobachten und den Fokus manuell verwalten. Hier ein entsprechendes Beispiel:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Infofenster verschieben
Es gibt verschiedene Möglichkeiten, um die Position eines Infofensters zu ändern.
- Möglichkeit 1: Rufen Sie
setPosition()für das Infofenster auf. - Möglichkeit 2: Hängen Sie das Infofenster mithilfe der Methode
InfoWindow.open()an eine neue Markierung an. Hinweis: Wenn Sieopen()ohne Übergabe einer Markierung aufrufen, verwendetInfoWindowdie bei seiner Erstellung über dasInfoWindowOptions-Objektliteral angegebene Position.
Anpassung
Die InfoWindow-Klasse unterstützt keine Anpassung. Sehen Sie sich stattdessen das Beispiel für benutzerdefinierte Pop-ups an, wenn Sie wissen möchten, wie Sie ein komplett benutzerdefiniertes Pop-up erstellen.

