ดูซอร์สโค้ดตัวอย่างที่สมบูรณ์
ตัวอย่างนี้แสดงวิธีปรับแต่งเครื่องหมายด้วยวิธีต่อไปนี้ เพิ่มข้อความชื่อ ปรับขนาดเครื่องหมาย เปลี่ยนสีพื้นหลัง เปลี่ยน สีเส้นขอบ เปลี่ยนสีสัญลักษณ์ ซ่อนสัญลักษณ์
TypeScript
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map') as google.maps.MapElement; async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary( 'maps' )) as google.maps.MapsLibrary; const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary( 'marker' )) as google.maps.MarkerLibrary; // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
JavaScript
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map'); async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary('maps')); const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary('marker')); // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ gmp-map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Advanced Marker Basic Customization</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyA6myHzS10YXdcazAFalmXvDkrYCp5cLc8", v: "weekly"});</script>
</head>
<body>
<gmp-map
center="37.419,-122.02"
zoom="14"
map-id="4504f8b37365c3d0"></gmp-map>
</body>
</html>ลองใช้ตัวอย่าง
หน้านี้จะแสดงวิธีปรับแต่งเครื่องหมายด้วยวิธีต่อไปนี้
- เพิ่มข้อความชื่อ
- ปรับขนาดเครื่องหมาย
- เปลี่ยนสีพื้นหลัง
- เปลี่ยนสีของเส้นขอบ
- เปลี่ยนสีกลีฟ
- ใช้ข้อความในกลีฟ
- ซ่อนกลีฟ

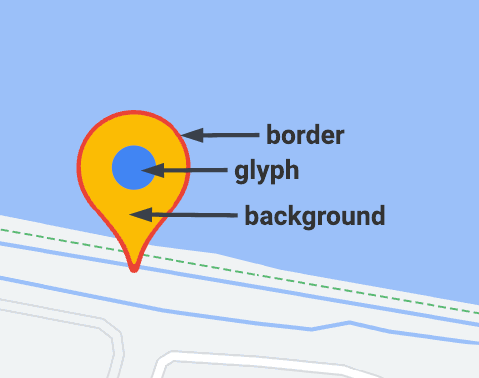
เครื่องหมายขั้นสูงใช้ 2 คลาสเพื่อกำหนดเครื่องหมาย โดยคลาส AdvancedMarkerElement จะมีพารามิเตอร์พื้นฐาน (position, title และ map) และคลาส PinElement จะมีตัวเลือกสำหรับการปรับแต่งเพิ่มเติม
หากต้องการเพิ่มเครื่องหมายลงในแผนที่ คุณต้องโหลดmarkerไลบรารีก่อน
ซึ่งมีคลาส AdvancedMarkerElement
และ PinElement
ข้อมูลโค้ดต่อไปนี้แสดงโค้ดเพื่อสร้าง PinElement ใหม่ แล้วนำไปใช้กับ
เครื่องหมาย
// Create a pin element.
const myPin = new PinElement({
scale: 1.5,
});
// Create a marker.
const myMarker = new AdvancedMarkerElement({
position: { lat: 37.4239163, lng: -122.0947209 },
});
// Append the pin to the marker.
myMarker.append(myPin);
// Append the marker to the map.
mapElement.append(myMarker);
ในแผนที่ที่สร้างขึ้นโดยใช้องค์ประกอบ HTML ที่กำหนดเอง พารามิเตอร์พื้นฐานสำหรับเครื่องหมายจะประกาศโดยใช้องค์ประกอบ HTML gmp-advanced-marker ส่วนการปรับแต่งใดๆ ที่ใช้คลาส PinElement จะต้องใช้โดยอัตโนมัติ หากต้องการทำเช่นนี้ โค้ดของคุณต้องดึงองค์ประกอบ gmp-advanced-marker
จากหน้า HTML ข้อมูลโค้ดต่อไปนี้แสดงโค้ดเพื่อค้นหาคอลเล็กชันขององค์ประกอบ gmp-advanced-marker จากนั้นวนซ้ำผลลัพธ์เพื่อใช้การปรับแต่งที่ประกาศไว้ใน PinElement
// Return an array of markers.
const advancedMarkers = [...document.querySelectorAll('gmp-advanced-marker')];
// Loop through the markers
for (let i = 0; i < advancedMarkers.length; i++) {
const pin = new PinElement({
scale: 2.0,
});
marker.append(pin);
}
เพิ่มข้อความชื่อ
ข้อความชื่อจะปรากฏขึ้นเมื่อเคอร์เซอร์วางเหนือเครื่องหมาย โปรแกรมอ่านหน้าจออ่านข้อความชื่อได้
หากต้องการเพิ่มข้อความชื่อโดยใช้โปรแกรม ให้ใช้AdvancedMarkerElement.title
option:
// Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText);
หากต้องการเพิ่มข้อความชื่อลงในเครื่องหมายที่สร้างขึ้นโดยใช้องค์ประกอบ HTML ที่กำหนดเอง ให้ใช้แอตทริบิวต์ title
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>ปรับขนาดเครื่องหมาย
หากต้องการปรับขนาดเครื่องหมาย ให้ใช้ตัวเลือก scale
TypeScript
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
JavaScript
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
เปลี่ยนสีพื้นหลัง
ใช้PinElement.backgroundเพื่อเปลี่ยนสีพื้นหลังของเครื่องหมาย
TypeScript
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
JavaScript
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
เปลี่ยนสีเส้นขอบ
ใช้ตัวเลือก PinElement.borderColor เพื่อเปลี่ยนสีเส้นขอบของเครื่องหมาย
TypeScript
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
JavaScript
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
เปลี่ยนสีกลีฟ
ใช้ตัวเลือก PinElement.glyphColor เพื่อเปลี่ยนสีสัญลักษณ์ของเครื่องหมาย
TypeScript
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
JavaScript
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
ใช้ข้อความในกลีฟ
ใช้ตัวเลือก PinElement.glyphText เพื่อแทนที่กลีฟเริ่มต้นด้วยอักขระข้อความ อักขระข้อความของ PinElement จะปรับขนาดตาม PinElement และ
สีเริ่มต้นจะตรงกับ glyphColor เริ่มต้นของ PinElement
TypeScript
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
JavaScript
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
ซ่อนกลีฟ
ตั้งค่าตัวเลือก PinElement.glyphText เป็นสตริงว่างเพื่อซ่อนอักขระ
ของเครื่องหมาย
TypeScript
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
JavaScript
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
หรือตั้งค่า PinElement.glyphColor ให้มีค่าเดียวกับ
PinElement.background ซึ่งจะซ่อนกลีฟด้วยภาพ

