Trang này mô tả tiện ích bản đồ nhiệt có trong thư viện tiện ích cho Maps SDK dành cho iOS. Bản đồ nhiệt rất hữu ích khi biểu thị sự phân bố và mật độ của các điểm dữ liệu trên bản đồ.
Video này thảo luận về việc sử dụng bản đồ nhiệt thay cho điểm đánh dấu, khi dữ liệu của bạn yêu cầu một số lượng lớn điểm dữ liệu trên bản đồ.
Bản đồ nhiệt giúp người xem dễ dàng hiểu được mức độ phân phối và cường độ tương đối của các điểm dữ liệu trên bản đồ. Thay vì đặt điểm đánh dấu tại mỗi vị trí, bản đồ nhiệt sử dụng màu sắc để biểu thị sự phân phối của dữ liệu.
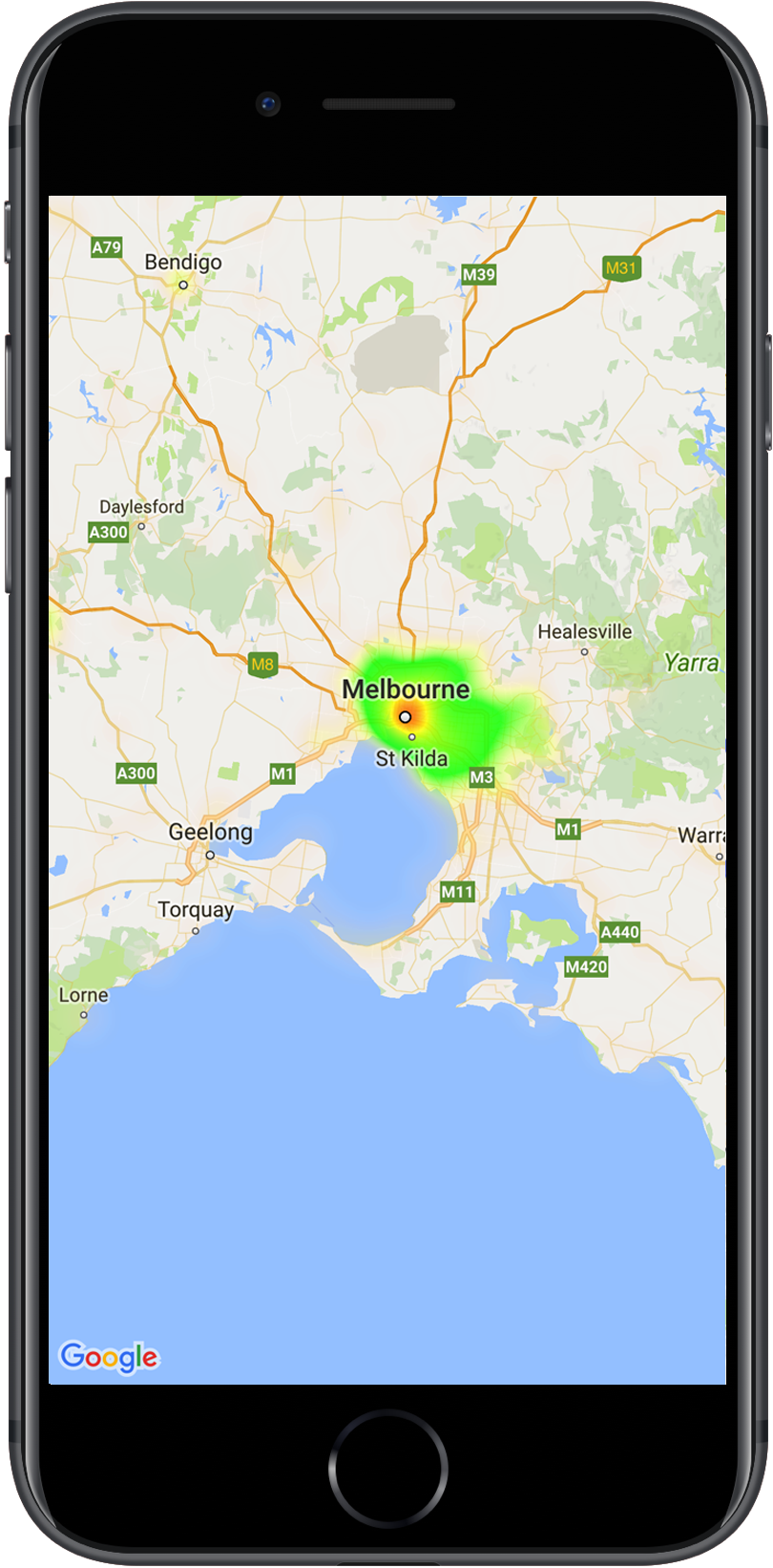
Trong ví dụ dưới đây, màu đỏ biểu thị những khu vực có mật độ đồn cảnh sát cao ở Victoria, Úc.

Nếu bạn chưa thiết lập thư viện, hãy làm theo hướng dẫn thiết lập trước khi đọc phần còn lại của trang này.
Thêm một bản đồ nhiệt đơn giản
Để thêm bản đồ nhiệt vào bản đồ, bạn sẽ cần một tập dữ liệu bao gồm toạ độ cho từng vị trí mà bạn quan tâm. Trước tiên, hãy tạo một thực thể GMUHeatmapTileLayer, đặt thuộc tính map thành GMSMapView.
Hãy thực hiện việc này trong hàm viewDidLoad() của ứng dụng để đảm bảo rằng bản đồ cơ sở được tải trước khi hoạt động với bản đồ nhiệt. Sau đó, hãy truyền một tập hợp các đối tượng GMUWeightedLatLng đến thực thể GMUHeatmapTileLayer.
Tiện ích này cung cấp lớp GMUHeatmapTileLayer, chấp nhận một tập hợp các đối tượng GMUWeightedLatLng. Thao tác này sẽ tạo ra hình ảnh ô cho nhiều mức thu phóng, dựa trên các lựa chọn về bán kính, độ dốc và độ mờ được cung cấp.
Hãy xem xét các bước chi tiết hơn:
- Tạo một thực thể
GMUHeatmapTileLayer, đặt thuộc tínhmapthànhGMSMapView(thực hiện việc này trong hàmviewDidLoad()của ứng dụng). - Truyền một tập hợp các đối tượng
GMUWeightedLatLngđến thực thểGMUHeatmapTileLayer. - Gọi
GMUHeatmapTileLayer.map, truyền chế độ xem bản đồ.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
Trong ví dụ này, dữ liệu được lưu trữ trong một tệp JSON, police_stations.json.
Sau đây là một đoạn trích từ tệp:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Tuỳ chỉnh bản đồ nhiệt
Bản đồ nhiệt có một số thuộc tính có thể tuỳ chỉnh. Bạn có thể đặt các lựa chọn khi tạo phiên bản GMUHeatmapTileLayer ban đầu hoặc bất cứ lúc nào bằng cách đặt giá trị mới cho lựa chọn.
Bạn có các tuỳ chọn sau đây:
Bán kính: Kích thước của hiệu ứng làm mờ Gaussian được áp dụng cho bản đồ nhiệt, được biểu thị bằng pixel. Giá trị mặc định là 20. Phải nằm trong khoảng từ 10 đến 50. Dùng
GMUHeatmapTileLayer.radiusđể đặt bán kính.Chuyển màu: Một dải màu mà bản đồ nhiệt sử dụng để tạo bản đồ màu, từ cường độ thấp nhất đến cao nhất.
GMUGradientđược tạo bằng một mảng số nguyên chứa các màu và một mảng số thực cho biết điểm bắt đầu của từng màu, được biểu thị bằng tỷ lệ phần trăm của cường độ tối đa và được biểu thị dưới dạng một phân số từ 0 đến 1. Bạn chỉ cần chỉ định một màu cho một độ dốc đơn sắc hoặc tối thiểu hai màu cho độ dốc đa sắc. Bản đồ màu được tạo bằng cách sử dụng phép nội suy giữa các màu đó. Độ dốc mặc định có 2 màu. Tham sốcolorMapSizexác định số bước trong chuyển màu. Số càng lớn thì độ dốc càng mượt mà, còn số càng nhỏ thì chuyển đổi càng sắc nét, tương tự như biểu đồ đường viền. DùngGMUHeatmapTileLayer.gradientđể đặt hiệu ứng chuyển màu.Độ mờ: Đây là độ mờ của toàn bộ lớp bản đồ nhiệt và nằm trong khoảng từ 0 đến 1. Giá trị mặc định là 0,7. Sử dụng
GMUHeatmapTileLayer.opacityđể đặt giá trị độ mờ.
Ví dụ: tạo một Gradient:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
Cách thay đổi độ mờ của bản đồ nhiệt hiện có:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Cập nhật một lựa chọn hiện có
Để cập nhật một lựa chọn đã được đặt, hãy làm theo các bước sau:
- Cập nhật lựa chọn thành giá trị mong muốn.
- Gọi
GMUHeatmapTileLayer.clearTileCache().
Thay đổi tập dữ liệu
Cách thay đổi tập dữ liệu mà biểu đồ nhiệt được tạo dựa trên:
- Cập nhật việc thu thập dữ liệu. Sử dụng
GMUHeatmapTileLayer.weightedData, truyền một mảngGMUWeightedLatLng. - Gọi
GMUHeatmapTileLayer.clearTileCache().
Xoá biểu đồ nhiệt
Để xoá bản đồ nhiệt, hãy gọi GMUHeatmapTileLayer.map, truyền nil.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Xem ứng dụng minh hoạ
Để xem một ví dụ khác về cách triển khai bản đồ nhiệt, hãy xem HeatmapViewController trong ứng dụng minh hoạ đi kèm với thư viện tiện ích.
Hướng dẫn thiết lập cho bạn biết cách chạy ứng dụng minh hoạ.
