Hãy làm theo các bước sau để thiết lập tính năng tạo kiểu dựa trên dữ liệu cho tập dữ liệu.
Lấy khoá API và bật API
Trước khi sử dụng tính năng tạo kiểu dựa trên dữ liệu cho tập dữ liệu, bạn cần có: Dự án trên Google Cloud có tài khoản thanh toán, đồng thời cả Maps SDK cho iOS và Maps Datasets API đều được bật. Để tìm hiểu thêm, hãy xem:
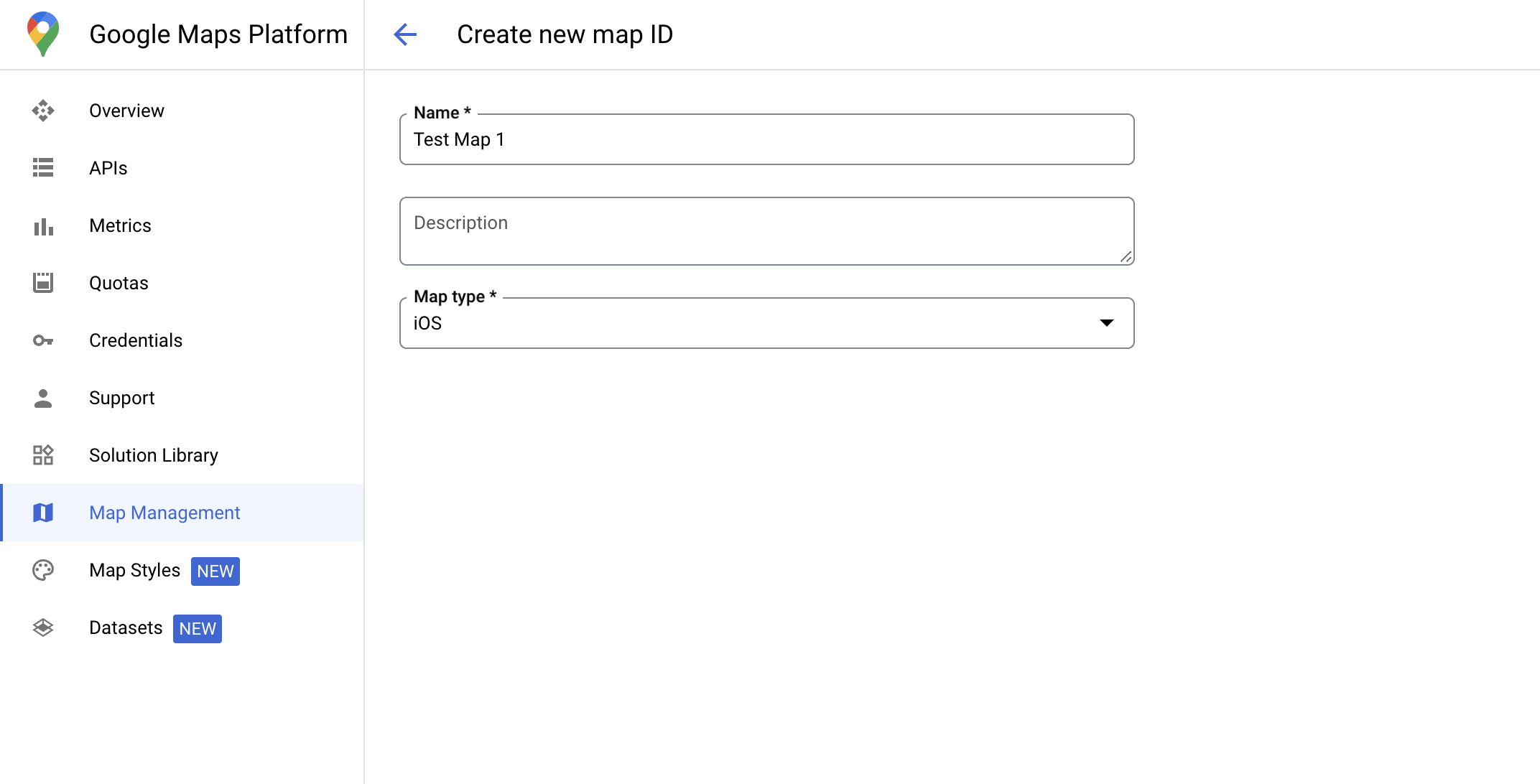
Tạo mã bản đồ
Mã bản đồ là một giá trị nhận dạng duy nhất đại diện cho một quy cách của Google Maps. Bạn có thể tạo mã bản đồ và cập nhật kiểu liên kết với mã bản đồ bất cứ lúc nào trong Bảng điều khiển Google Cloud.

Tạo kiểu bản đồ mới
Để tạo kiểu bản đồ mới, hãy làm theo hướng dẫn trong phần Tạo và sử dụng kiểu bản đồ để tạo kiểu. Sau khi hoàn tất, hãy liên kết kiểu với mã bản đồ mới tạo.
Cập nhật mã khởi chạy bản đồ
Bước này yêu cầu bạn liên kết một mã nhận dạng bản đồ với một kiểu có một hoặc nhiều lớp đối tượng được bật. Để xác minh rằng bạn đã thiết lập mã bản đồ đúng cách trong Cloud Console, hãy xem cách mã này được định cấu hình trong phần Maps Management (Quản lý bản đồ).
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Kiểm tra các chức năng của bản đồ
Tính năng tạo kiểu dựa trên dữ liệu cho tập dữ liệu yêu cầu các chức năng được bật trong bảng điều khiển Google Cloud và được liên kết với một mã bản đồ. Vì mã bản đồ có thể thay đổi, nên bạn có thể gọi mapView.mapCapabilities trên GMSMapView để xác minh xem một chức năng nhất định (ví dụ: tạo kiểu dựa trên dữ liệu) có sẵn hay không trước khi gọi chức năng đó.
Bạn cũng có thể phát hiện các thay đổi về chức năng của bản đồ bằng cách đăng ký GMSViewDelegate.
Ví dụ này cho thấy cách sử dụng giao thức để kiểm tra các yêu cầu về kiểu dựa trên dữ liệu.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
