หากต้องการใช้การจัดรูปแบบตามข้อมูลสำหรับขอบเขต คุณต้องสร้างรหัสแผนที่ จากนั้นคุณต้องสร้างสไตล์แผนที่ใหม่ เลือกเลเยอร์ฟีเจอร์ขอบเขตที่ต้องการ และเชื่อมโยงสไตล์กับรหัสแผนที่
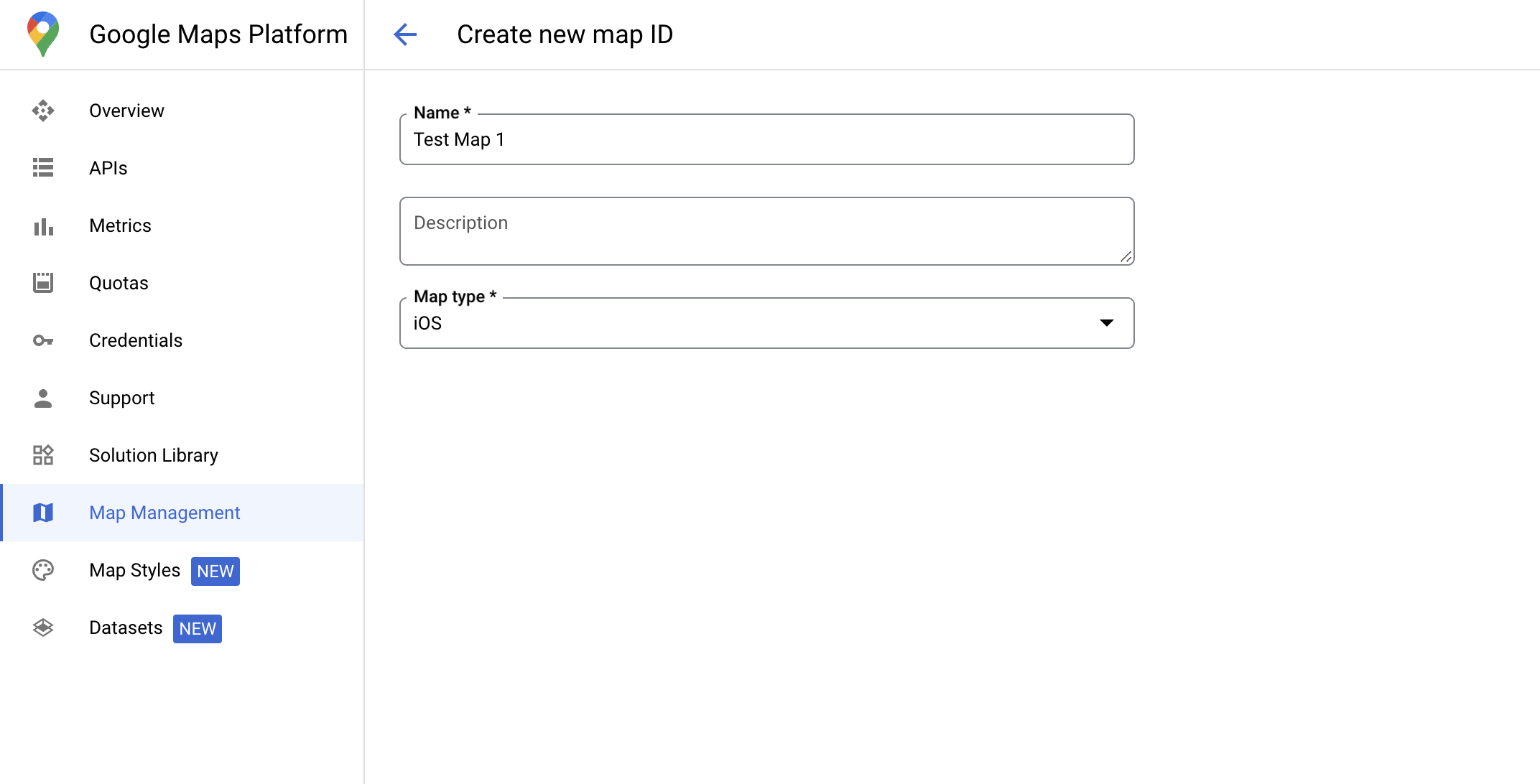
สร้างรหัสแผนที่
mapID คือตัวระบุที่ไม่ซ้ำกันซึ่งแสดงถึง อินสแตนซ์เดียวของ Google Maps คุณสร้างรหัสแผนที่และอัปเดตรูปแบบ ที่เชื่อมโยงกับรหัสแผนที่ได้ทุกเมื่อในคอนโซล Google Cloud

สร้างรูปแบบแผนที่ใหม่
หากต้องการสร้างรูปแบบแผนที่ใหม่ ให้ทำตามวิธีการในจัดการรูปแบบแผนที่เพื่อสร้างรูปแบบ เมื่อดำเนินการเสร็จแล้ว ให้เชื่อมโยงรูปแบบกับรหัสแมปที่สร้างขึ้นใหม่
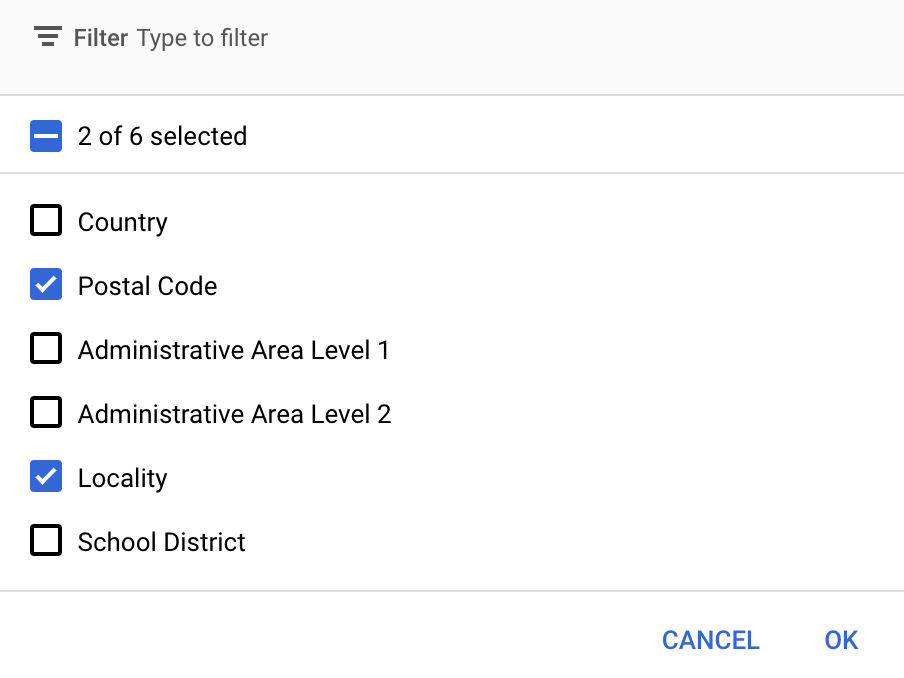
เลือกฟีเจอร์เลเยอร์
ในคอนโซล Google Cloud คุณสามารถเลือกเลเยอร์ฟีเจอร์ที่จะแสดงได้ ซึ่งจะกำหนดว่าขอบเขตประเภทใดจะปรากฏบนแผนที่ (เช่น ท้องถิ่น รัฐ และอื่นๆ)
จัดการเลเยอร์ฟีเจอร์
ในคอนโซล Google Cloud ให้ไปที่หน้าสไตล์แผนที่
เลือกโปรเจ็กต์หากได้รับข้อความแจ้ง
เลือกรูปแบบแผนที่
คลิกเมนูแบบเลื่อนลงเลเยอร์ฟีเจอร์เพื่อเพิ่มหรือนำเลเยอร์ออก
คลิกบันทึกเพื่อบันทึกการเปลี่ยนแปลงและทำให้การเปลี่ยนแปลงพร้อมใช้งานในแผนที่

อัปเดตโค้ดการเริ่มต้นแผนที่
ขั้นตอนนี้กำหนดให้ต้องเชื่อมโยงรหัสแผนที่กับสไตล์ที่มีการเปิดใช้ FeatureLayer อย่างน้อย 1 รายการ หากต้องการยืนยันว่าตั้งค่ารหัสแผนที่อย่างถูกต้องใน Cloud Console โปรดดูวิธีกำหนดค่ารหัสในส่วนการจัดการ Maps
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
เพิ่มเลเยอร์ฟีเจอร์ลงในแผนที่
หากต้องการรับการอ้างอิงไปยังเลเยอร์ฟีเจอร์ในแผนที่ ให้เรียกใช้
mapView.featureLayer(of:)
เมื่อแผนที่เริ่มต้น
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
ตรวจสอบความสามารถของแผนที่
การจัดรูปแบบตามข้อมูลสำหรับขอบเขตต้องใช้ความสามารถที่เปิดใช้ใน
Google Cloud Console และเชื่อมโยงกับรหัสแผนที่ เนื่องจากรหัสแผนที่มีการเปลี่ยนแปลง คุณจึงเรียกใช้
mapView.mapCapabilities
ใน GMSMapView เพื่อตรวจสอบว่าความสามารถบางอย่าง (เช่น การจัดรูปแบบตามข้อมูล) พร้อมใช้งานหรือไม่ก่อนที่จะเรียกใช้
นอกจากนี้ คุณยังตรวจหาการเปลี่ยนแปลงความสามารถของแผนที่ได้โดยการติดตาม
GMSViewDelegate ตัวอย่างนี้แสดงวิธีใช้
โปรโตคอลเพื่อตรวจสอบข้อกำหนดการจัดรูปแบบตามข้อมูล
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
