Android Studio için Google Haritalar Görünümleri şablonunu kullanarak harita gösteren bir Android uygulaması oluşturun. Kurmak istediğiniz mevcut bir Android Studio projeniz varsa Android Studio projesi oluşturma başlıklı makaleyi inceleyin.
Bu hızlı başlangıç kılavuzu, Kotlin veya Java ile temel Android geliştirmeyi bilen geliştiriciler için hazırlanmıştır.
Geliştirme ortamı hakkında
Bu hızlı başlangıç, Android Studio Hedgehog ve Android Gradle eklentisi 8.2 sürümü kullanılarak geliştirilmiştir.
Android cihaz kurma
Android için Haritalar SDK'sını kullanan bir uygulamayı çalıştırmak için uygulamayı Android 5.0 veya sonraki sürümlere dayalı ve Google API'lerini içeren bir Android cihaza ya da Android emülatörüne dağıtmanız gerekir.
- Android cihaz kullanmak için Uygulamaları donanım cihazında çalıştırma başlıklı makaledeki talimatları uygulayın.
- Android emülatörü kullanmak için sanal cihaz oluşturabilir ve Android Studio ile birlikte gelen Android Virtual Device (AVD) Manager'ı kullanarak emülatörü yükleyebilirsiniz.
Android Studio'da Google Haritalar projesi oluşturma
Android Studio'da Google Haritalar projesi oluşturma prosedürü, Android Studio'nun Flamingo ve sonraki sürümlerinde değiştirildi.
Android Studio'yu açın ve Welcome to Android Studio (Android Studio'ya Hoş Geldiniz) penceresinde New Project'i (Yeni Proje) tıklayın.
Yeni Proje penceresindeki Telefon ve Tablet kategorisinde Etkinlik Yok'u seçip Sonraki'yi tıklayın.
Yeni Proje formunu doldurun:
Language (Dil) seçeneğini Java veya Kotlin olarak ayarlayın. Her iki dil de Android için Haritalar SDK'sı tarafından tam olarak desteklenir. Kotlin hakkında daha fazla bilgi edinmek için Kotlin ile Android uygulamaları geliştirme başlıklı makaleyi inceleyin.
Minimum SDK'yı test cihazınızla uyumlu bir SDK sürümüne ayarlayın. Android için Haritalar SDK'sının 19.0.x sürümü tarafından gerekli olan minimum sürümden daha yüksek bir sürüm seçmeniz gerekir. Bu sürüm, Android API düzeyi 21 ("Lollipop"; Android 5.0) veya sonraki sürümlerdir. SDK sürümü şartlarıyla ilgili en son bilgiler için Sürüm Notları'na bakın.
Build configuration language (Derleme yapılandırma dili) seçeneğini Kotlin DSL veya Groovy DSL olarak ayarlayın. Her iki derleme yapılandırması diline ait snippet'ler aşağıdaki prosedürlerde gösterilmektedir.
Son'u tıklayın.
Android Studio, Gradle'ı başlatır ve projeyi oluşturur. Bu işlem zaman alabilir.
Google Haritalar Görünümleri Etkinliği'ni ekleyin:
- Projenizdeki
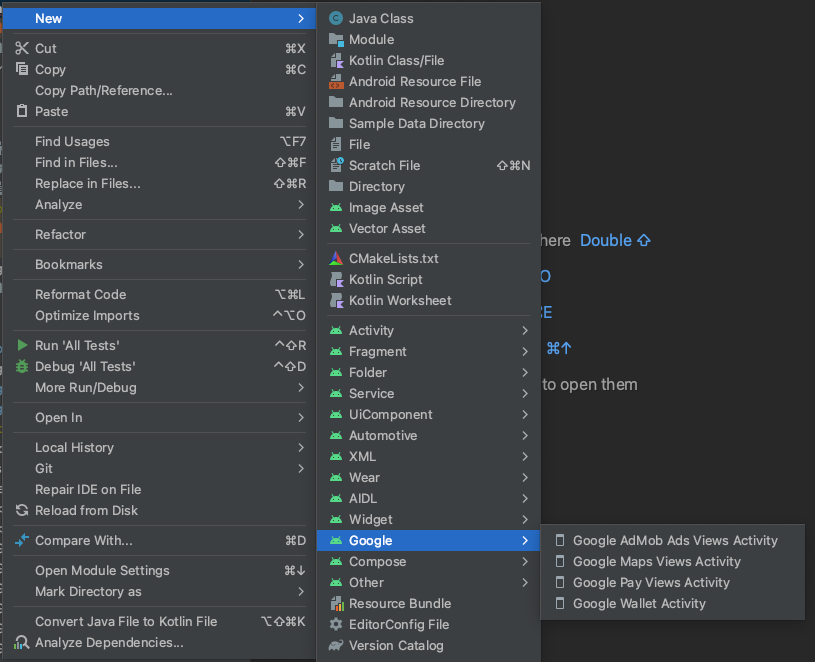
appklasörünü sağ tıklayın. Yeni > Google > Google Haritalar Görüntüleme Etkinliği'ni seçin.

New Android Activity (Yeni Android Etkinliği) iletişim kutusunda Launcher Activity (Başlatıcı Etkinliği) onay kutusunu işaretleyin.
Son'u seçin.
Daha fazla bilgi için Şablondan kod ekleme başlıklı makaleyi inceleyin.
- Projenizdeki
Derleme işlemi tamamlandığında Android Studio,
AndroidManifest.xmlveMapsActivitydosyalarını açar. Etkinliğinizin adı farklı olabilir ancak kurulum sırasında yapılandırdığınız etkinliktir.
Google Cloud projenizi oluşturma
Aşağıdaki sekmeleri tıklayarak gerekli Cloud Console kurulum adımlarını tamamlayın:
1. Adım
Konsol
-
Google Cloud Console'daki proje seçici sayfasında, yeni bir Cloud projesi oluşturmaya başlamak için Proje Oluştur'u tıklayın.
-
Cloud projeniz için faturalandırmanın etkinleştirildiğinden emin olun. Projeniz için faturalandırmanın etkinleştirildiğini onaylayın.
Google Cloud, 0,00 ABD doları tutarında bir deneme ücreti sunar. Deneme, 90 günün sonunda veya hesapta 300 ABD doları tutarında ücret biriktikten sonra (hangisi önce gerçekleşirse) sona erer. Dilediğiniz zaman iptal edebilirsiniz. Daha fazla bilgi için Faturalandırma hesabı kredileri ve Faturalandırma başlıklı makaleleri inceleyin.
Google Cloud SDK
gcloud projects create "PROJECT"
Google Cloud SDK , Cloud SDK yükleme ve aşağıdaki komutlar hakkında daha fazla bilgi edinin:
2. Adım
Google Haritalar Platformu'nu kullanmak için projenizde kullanmayı planladığınız API'leri veya SDK'ları etkinleştirmeniz gerekir.
Konsol
Google Cloud SDK
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
Google Cloud SDK , Cloud SDK yükleme ve aşağıdaki komutlar hakkında daha fazla bilgi edinin:
3. Adım
Bu adımda yalnızca API anahtarı oluşturma süreci ele alınır. API anahtarınızı üretimde kullanıyorsanız API anahtarınızı kısıtlamanızı kesinlikle öneririz. Daha fazla bilgiyi ürüne özel API Anahtarlarını Kullanma sayfasında bulabilirsiniz.
API anahtarı, kullanım ve faturalandırma amacıyla projenizle ilişkili isteklerin kimliğini doğrulayan benzersiz bir tanımlayıcıdır. Projenizle ilişkilendirilmiş en az bir API anahtarınız olmalıdır.
API anahtarı oluşturmak için:
Konsol
-
Google Haritalar Platformu > Kimlik Bilgileri sayfasına gidin.
-
Kimlik bilgileri sayfasında Kimlik bilgileri oluştur > API anahtarı'nı tıklayın.
API anahtarı oluşturuldu iletişim kutusunda yeni oluşturduğunuz API anahtarı gösterilir. -
Kapat'ı tıklayın.
Yeni API anahtarı, Kimlik bilgileri sayfasındaki API anahtarları bölümünde listelenir.
(Üretimde kullanmadan önce API anahtarını kısıtlamayı unutmayın.)
Google Cloud SDK
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
Google Cloud SDK , Cloud SDK yüklemesi ve aşağıdaki komutlar hakkında daha fazla bilgi edinin:
API anahtarını uygulamanıza ekleme
Bu bölümde, API anahtarınızın uygulamanız tarafından güvenli bir şekilde referans alınabilmesi için nasıl saklanacağı açıklanmaktadır. API anahtarınızı sürüm denetim sisteminize işlememeniz gerekir. Bu nedenle, anahtarınızı projenizin kök dizininde bulunan secrets.properties dosyasına kaydetmenizi öneririz. secrets.properties dosyası hakkında daha fazla bilgi için Gradle özellik dosyaları konusuna bakın.
Bu görevi kolaylaştırmak için Android İçin Secrets Gradle Plugin'i kullanmanızı öneririz.
Android için Secrets Gradle Plugin'i yüklemek ve API anahtarınızı depolamak için:
-
Android Studio'da, kök düzeyindeki
build.gradledosyanızı açın vebuildscriptaltındakidependenciesöğesine aşağıdaki kodu ekleyin.Modern
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
Uygulama düzeyindeki
build.gradledosyanızı açın ve aşağıdaki kodupluginsöğesine ekleyin.Modern
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- Android Studio kullanıyorsanız projenizi Gradle ile senkronize edin.
-
Proje düzeyindeki dizininizde
local.propertiesdosyasını açın ve aşağıdaki kodu ekleyin.YOUR_API_KEYkısmını API anahtarınızla değiştirin.MAPS_API_KEY=YOUR_API_KEY
-
AndroidManifest.xmldosyanızdacom.google.android.geo.API_KEYbölümüne gidin veandroid:valueözelliğini aşağıdaki gibi güncelleyin:<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />Not: API anahtarı için önerilen meta veri adı
com.google.android.geo.API_KEY'dir. Bu ada sahip bir anahtar, Android platformundaki Android için Haritalar SDK'sı da dahil olmak üzere birden fazla Google Haritalar tabanlı API'de kimlik doğrulaması yapmak için kullanılabilir. API, geriye dönük uyumluluk içincom.google.android.maps.v2.API_KEYadını da destekler. Bu eski ad yalnızca Android Maps API v2'de kimlik doğrulamasına izin verir. Bir uygulama yalnızca API anahtarı meta veri adlarından birini belirtebilir. Her ikisi de belirtilirse API bir istisna oluşturur.
Koda bakma
Şablon tarafından sağlanan kodu inceleyin. Özellikle Android Studio projenizdeki aşağıdaki dosyalara bakın.
Haritalar Etkinliği dosyası
Haritalar etkinlik dosyası, uygulamanın ana etkinliğidir ve haritayı yönetip görüntülemeye yönelik kodu içerir. Varsayılan olarak, etkinliği tanımlayan dosya MapsActivity.java veya uygulamanızın dili olarak Kotlin'i ayarlarsanız MapsActivity.kt olarak adlandırılır.
Haritalar etkinliğinin ana unsurları:
SupportMapFragmentnesnesi, haritanın yaşam döngüsünü yönetir ve uygulamanın kullanıcı arayüzünün üst öğesidir.GoogleMapnesnesi, harita verilerine ve görünüme erişim sağlar. Bu, Android için Haritalar SDK'sının ana sınıfıdır. Harita Nesneleri kılavuzundaSupportMapFragmentveGoogleMapnesneleri daha ayrıntılı olarak açıklanmaktadır.moveCameraişlevi, haritayı Avustralya'nın Sidney şehrininLatLngkoordinatlarında ortalar. Harita eklerken yapılandırılacak ilk ayarlar genellikle harita konumu ve kamera ayarlarıdır (ör. görüntüleme açısı, harita yönü ve yakınlaştırma düzeyi). Ayrıntılar için Kamera ve Görünüm kılavuzuna bakın.addMarkerişlevi, Sidney'in koordinatlarına bir işaretçi ekler. Ayrıntılar için İşaretçiler kılavuzuna bakın.
Modül Gradle dosyası
build.gradle.kts modülü dosyası, Android için Haritalar SDK'sı tarafından gerekli olan aşağıdaki Haritalar bağımlılığını içeriyor.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
Haritalar bağımlılığını yönetme hakkında daha fazla bilgi edinmek için Sürüm oluşturma başlıklı makaleyi inceleyin.
XML düzen dosyası
activity_maps.xml dosyası, uygulamanın kullanıcı arayüzünün yapısını tanımlayan XML düzen dosyasıdır. Dosya, res/layout dizininde bulunur.
activity_maps.xml dosyası, aşağıdaki öğeleri içeren bir parça bildirir:
tools:context, parçanın varsayılan etkinliğini, haritalar etkinlik dosyasında tanımlananMapsActivityolarak ayarlar.android:name, parçanın sınıf adını, haritalar etkinliği dosyasında kullanılan parça türü olanSupportMapFragmentolarak ayarlar.
XML düzen dosyasında aşağıdaki kod bulunur:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
Uygulamayı dağıtma ve çalıştırma

Uygulamayı başarıyla çalıştırdığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi, Avustralya'nın Sidney şehrine odaklanmış ve şehirde bir işaretçi bulunan bir harita gösterilir.
Uygulamayı dağıtmak ve çalıştırmak için:
- Uygulamanızı çalıştırmak için Android Studio'da Run (Çalıştır) menü seçeneğini (veya oynatma düğmesi simgesini) tıklayın.
- Bir cihaz seçmeniz istendiğinde aşağıdaki seçeneklerden birini belirleyin:
- Bilgisayarınıza bağlı Android cihazı seçin.
- Alternatif olarak, Emülatörü başlat radyo düğmesini seçip ayarladığınız sanal cihazı belirleyin.
- Tamam'ı tıklayın. Android Studio, uygulamanızı oluşturmak için Gradle'ı başlatır ve sonuçları cihazınızda veya emülatörünüzde gösterir. Uygulamanın başlatılması birkaç dakika sürebilir.
Sonraki adımlar
Harita oluşturma: Bu belgede, haritanızın ilk ve çalışma zamanı ayarlarının (ör. kamera konumu, harita türü, kullanıcı arayüzü bileşenleri ve hareketler) nasıl ayarlanacağı açıklanmaktadır.
Android uygulamanıza harita ekleme (Kotlin): Bu codelab'de, Android için Haritalar SDK'sının bazı ek özelliklerini gösteren bir uygulama adım adım açıklanıyor.
Maps Android KTX kitaplığını kullanın: Bu Kotlin uzantıları (KTX) kitaplığı, Android için Haritalar SDK'sını kullanırken çeşitli Kotlin dili özelliklerinden yararlanmanızı sağlar.
