Android için Haritalar SDK'sındaki haritalar kolay hareketlerle eğilip döndürülebilir. Böylece kullanıcılar, haritayı kendileri için anlamlı bir yöne göre ayarlayabilir. Vektör tabanlı harita döşemelerinin daha küçük olması sayesinde, herhangi bir yakınlaştırma düzeyinde haritayı kaydırabilir veya perspektifini çok az gecikmeyle değiştirebilirsiniz.
Kod örnekleri
GitHub'daki ApiDemos deposunda, kamera özelliklerini gösteren bir örnek yer alır:
- CameraDemoActivity - Kotlin: Kamera konumunu değiştirme
- CameraDemoActivity - Java: Kamera konumunu değiştirme
Giriş
Android için Haritalar SDK'sı, web'deki Google Haritalar gibi, Mercator projeksiyonunu kullanarak cihazınızın ekranında (düz bir düzlem) dünyanın yüzeyini (bir küre) gösterir. Doğu ve batı yönünde, dünya kendi etrafında sorunsuz bir şekilde döndüğünden harita sonsuza kadar tekrarlanır. Harita, kuzey ve güney yönünde yaklaşık 85 derece kuzey ve 85 derece güney ile sınırlıdır.
Not: Bir Mercator projeksiyonu, boylamasına sınırlı bir genişliğe ancak enlemesine sınırsız bir yüksekliğe sahiptir. Sonuçta elde edilen harita şeklinin kare olması için Mercator projeksiyonunu kullanarak temel harita görüntülerini yaklaşık +/- 85 derecede "kesiyoruz". Bu sayede, döşeme seçimi için daha kolay bir mantık kullanılabiliyor.
Android için Haritalar SDK'sı, haritanın kamerasını değiştirerek kullanıcının haritaya bakış açısını değiştirmenize olanak tanır.
Kamerada yapılan değişiklikler, eklediğiniz işaretlerde, yer paylaşımlarında veya diğer grafiklerde herhangi bir değişikliğe neden olmaz. Ancak eklemelerinizi yeni görünüme daha iyi uyacak şekilde değiştirmek isteyebilirsiniz.
Haritada kullanıcı hareketlerini dinleyebildiğiniz için haritayı kullanıcı isteklerine yanıt olarak değiştirebilirsiniz. Örneğin, geri çağırma yöntemi OnMapClickListener.onMapClick(), haritaya tek dokunmaya yanıt verir. Yöntem, dokunma konumunun enlemini ve boylamını aldığından bu noktaya kaydırarak veya yakınlaştırarak yanıt verebilirsiniz.
İşaretçi balonuna dokunma veya işaretçi üzerinde sürükleme hareketine yanıt vermek için benzer yöntemler kullanılabilir.
Ayrıca kamera hareketlerini de dinleyebilirsiniz. Böylece, kamera hareket etmeye başladığında, hareket ederken veya hareket etmeyi bıraktığında uygulamanız bildirim alır. Ayrıntılar için kamera değişikliği etkinlikleri kılavuzuna bakın.
Kamera konumu
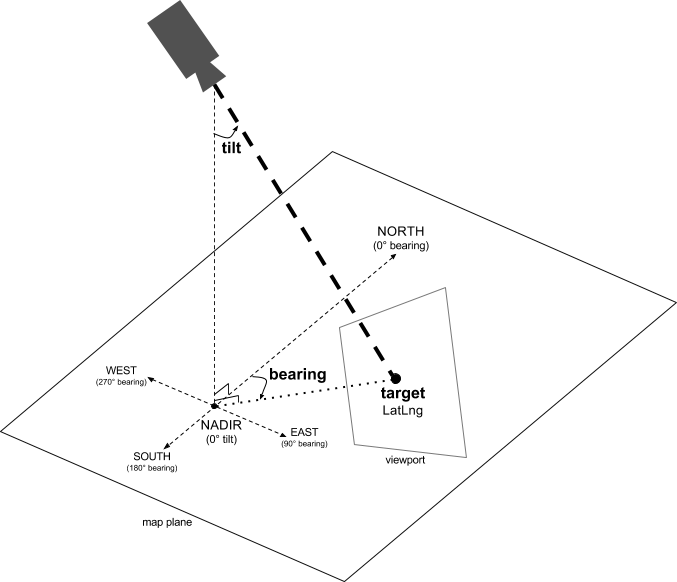
Harita görünümü, düz bir düzleme yukarıdan bakan bir kamera olarak modellenir. Kameranın konumu (ve dolayısıyla haritanın oluşturulması) şu özelliklerle belirtilir: target (enlem/boylam konumu), bearing, tilt ve zoom.

Hedef (konum)
Kamera hedefi, enlem ve boylam koordinatları olarak belirtilen haritanın merkezinin konumudur.
Enlem -85 ile 85 derece arasında (bu değerler dahil) olabilir. Bu aralığın üzerindeki veya altındaki değerler, bu aralıktaki en yakın değere sabitlenir. Örneğin, 100 enlemini belirtmek değeri 85 olarak ayarlar. Boylam, -180 ile 180 derece arasında (bu değerler dahil) olmalıdır. Bu aralığın üstündeki veya altındaki değerler, aralığa (-180, 180) girecek şekilde sarmalanır. Örneğin, 480, 840 ve 1200 değerleri 120 dereceye sarılır.Rulman (yön)
Kamera yönü, haritanın üst kenarına karşılık gelen, gerçek kuzeyden derece cinsinden ölçülen pusula yönünü belirtir. Haritanın merkezinden üst kenarına doğru dikey bir çizgi çizdiğinizde, kerteriz, kameranın gerçek kuzeye göre yönüne (derece cinsinden ölçülür) karşılık gelir.
0 değeri, haritanın üst kısmının gerçek kuzeyi gösterdiği anlamına gelir. 90 değeri, haritanın üst kısmının tam doğuyu (pusulada 90 derece) gösterdiği anlamına gelir. 180 değeri, haritanın üst kısmının güneye doğru olduğunu gösterir.
Maps API, bir haritanın yönünü değiştirmenize olanak tanır. Örneğin, araba kullanan biri genellikle yol haritasını seyahat yönüyle aynı olacak şekilde çevirir. Harita ve pusula kullanan yürüyüşçüler ise genellikle haritayı dikey bir çizgi kuzeyi gösterecek şekilde yönlendirir.
Eğme (görüş açısı)
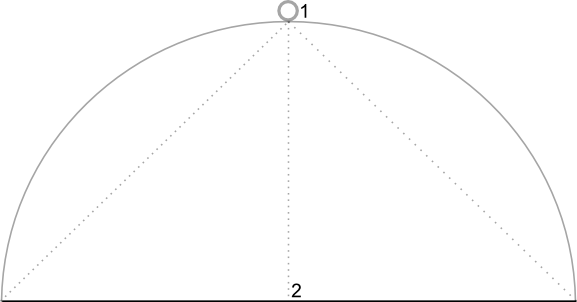
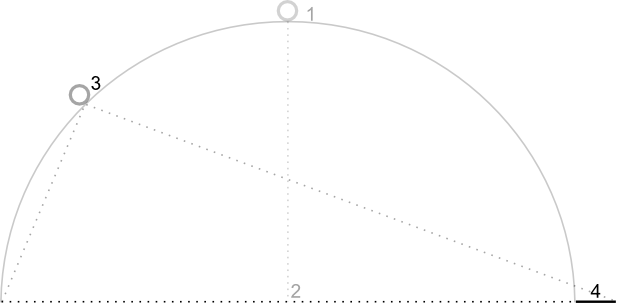
Eğme, kameranın haritanın merkez konumunun doğrudan üzerinde bulunan bir yay üzerindeki konumunu tanımlar. Bu konum, nadir noktasından (kameranın doğrudan altını gösteren yön) itibaren derece cinsinden ölçülür. 0 değeri, doğrudan aşağıyı gösteren bir kameraya karşılık gelir. 0'dan büyük değerler, belirtilen derece sayısı kadar ufka doğru eğilmiş bir kameraya karşılık gelir. Görüş açısını değiştirdiğinizde harita perspektifli olarak görünür. Uzaktaki özellikler daha küçük, yakındaki özellikler ise daha büyük görünür. Aşağıdaki resimlerde bu durum gösterilmektedir.
Aşağıdaki resimlerde görüntüleme açısı 0 derecedir. İlk resimde bunun şeması gösterilmektedir. 1 konumu kamera konumu, 2 konumu ise mevcut harita konumudur. Elde edilen harita, bunun altında gösterilir.

|

|
Aşağıdaki resimlerde, görüntüleme açısı 45 derecedir. Kameranın, 3 konumuna gelmek için tam tepeden (0 derece) ve yerden (90 derece) geçen bir yayın yarısı kadar hareket ettiğini unutmayın. Kamera hâlâ haritanın merkez noktasını gösteriyor ancak 4 konumundaki çizgiyle gösterilen alan artık görünür durumda.

|

|
Bu ekran görüntüsündeki harita, orijinal haritadakiyle aynı noktaya odaklanmaya devam ediyor ancak haritanın üst kısmında daha fazla özellik gösteriliyor. Açıyı 45 derecenin üzerine çıkardığınızda kamera ile harita konumu arasındaki özellikler orantılı olarak daha büyük, harita konumunun ötesindeki özellikler ise orantılı olarak daha küçük görünür ve üç boyutlu bir efekt elde edilir.
Tarih aralığını
Kameranın yakınlaştırma düzeyi, haritanın ölçeğini belirler. Daha yüksek yakınlaştırma seviyelerinde ekranda daha fazla ayrıntı görülebilirken daha düşük yakınlaştırma seviyelerinde ekranda daha fazla yer görülebilir. Yakınlaştırma düzeyi 0 olduğunda haritanın ölçeği, tüm dünyanın yaklaşık 256 dp (yoğunluktan bağımsız piksel) genişliğinde olacak şekildedir.
Yakınlaştırma düzeyini 1 artırmak, ekrandaki dünyanın genişliğini iki katına çıkarır. Bu nedenle, N yakınlaştırma düzeyinde dünyanın genişliği yaklaşık olarak 256 * 2N dp'dir. Örneğin, 2. yakınlaştırma düzeyinde tüm dünya yaklaşık 1.024 dp genişliğindedir.
Yakınlaştırma düzeyi tam sayı olmak zorunda değildir. Haritanın izin verdiği yakınlaştırma düzeyleri, hedef, harita türü ve ekran boyutu gibi çeşitli faktörlere bağlıdır. Aralık dışındaki tüm sayılar, bir sonraki en yakın geçerli değere (minimum veya maksimum yakınlaştırma düzeyi) dönüştürülür. Aşağıdaki listede, her bir yakınlaştırma düzeyinde görmeyi bekleyebileceğiniz yaklaşık ayrıntı düzeyi gösterilmektedir:
- 1: Dünya
- 5: Ana kara/kıta
- 10: Şehir
- 15: Sokaklar
- 20: Binalar

|

|

|
Kamerayı hareket ettirme
Maps API, haritada dünyanın hangi bölümünün görüneceğini değiştirmenize olanak tanır. Bu, haritayı hareket ettirmek yerine kameranın konumu değiştirilerek sağlanır.
Kamerayı değiştirdiğinizde ortaya çıkan kamera hareketini animasyon haline getirebilirsiniz. Animasyon, mevcut kamera özellikleri ile yeni kamera özellikleri arasında enterpolasyon yapar. Animasyonun süresini de kontrol edebilirsiniz.
Kameranın konumunu değiştirmek için CameraUpdate kullanarak kamerayı nereye taşımak istediğinizi belirtmeniz gerekir. Maps API, CameraUpdate kullanarak CameraUpdateFactory birçok farklı türde oluşturmanıza olanak tanır. Aşağıdaki seçenekler kullanılabilir:
Yakınlaştırma düzeyini değiştirme ve minimum/maksimum yakınlaştırmayı ayarlama
CameraUpdateFactory.zoomIn() ve
CameraUpdateFactory.zoomOut()
diğer tüm özellikleri aynı tutarak yakınlaştırma düzeyini 1, 0 oranında değiştiren bir CameraUpdate sağlar.
CameraUpdateFactory.zoomTo(float)
diğer tüm özellikleri aynı tutarken yakınlaştırma düzeyini belirtilen değere değiştiren bir CameraUpdate sağlar.
CameraUpdateFactory.zoomBy(float)
ve
CameraUpdateFactory.zoomBy(float, Point)
size yakınlaştırma düzeyini verilen değer kadar artıran (veya değer negatifse azaltan) bir CameraUpdate verir. İkincisi, ekrandaki belirli bir noktayı aynı konumda (enlem/boylam) kalacak şekilde sabitler ve bu nedenle kameranın konumunu değiştirebilir.
Tercih edilen minimum ve/veya maksimum yakınlaştırma seviyesi belirlemek faydalı olabilir. Örneğin, uygulamanız bir ilgi alanı etrafında tanımlanmış bir alan gösteriyorsa veya sınırlı bir dizi yakınlaştırma düzeyiyle özel bir karo yerleşimi kullanıyorsanız bu, kullanıcının deneyimini kontrol etmek için yararlıdır.
Kotlin
private lateinit var map: GoogleMap map.setMinZoomPreference(6.0f) map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map; map.setMinZoomPreference(6.0f); map.setMaxZoomPreference(14.0f);
API'nin, kullanıcıların çok fazla yakınlaştırmasını veya uzaklaştırmasını engelleyebilecek teknik hususlar olduğunu unutmayın. Örneğin, uydu veya arazi, temel harita döşemelerinden daha düşük bir maksimum yakınlaştırma düzeyine sahip olabilir.
Kamera konumunu değiştirme
Sık yapılan konum değişiklikleri için iki kolaylık yöntemi vardır.
CameraUpdateFactory.newLatLng(LatLng), diğer tüm özellikleri korurken kameranın enlemini ve boylamını değiştiren bir CameraUpdate sağlar.
CameraUpdateFactory.newLatLngZoom(LatLng, float)
size, diğer tüm özellikleri korurken kameranın enlemini, boylamını ve yakınlaştırmasını değiştiren bir CameraUpdate verir.
Kamera konumunu tamamen esnek bir şekilde değiştirmek için CameraUpdateFactory.newCameraPosition(CameraPosition) simgesini kullanın. Bu simge, kamerayı belirtilen konuma taşıyan bir CameraUpdate sağlar. CameraPosition, doğrudan new CameraPosition() kullanılarak veya new CameraPosition.Builder() kullanılarak CameraPosition.Builder ile elde edilebilir.
Kaydırma
CameraUpdateFactory.scrollBy(float, float), haritanın belirtilen piksel sayısı kadar hareket etmesi için kameranın enlemini ve boylamını değiştiren bir CameraUpdate sağlar. Pozitif bir x değeri, kameranın sağa hareket etmesine neden olur. Bu nedenle, harita sola hareket etmiş gibi görünür. Pozitif bir y değeri, kameranın aşağı hareket etmesine neden olur. Bu nedenle, harita yukarı hareket etmiş gibi görünür. Buna karşılık, negatif x değerleri kameranın sola hareket etmesine neden olur. Bu nedenle, harita sağa hareket etmiş gibi görünür. Negatif y değerleri ise kameranın yukarı hareket etmesine neden olur. Kaydırma, kameranın mevcut yönüne göre yapılır. Örneğin, kamera 90 derece yönünde ise doğu "yukarı"dır.
Sınırları belirleme
Haritanın sınırlarını ayarlama
Bazen kamerayı, ilgi alanının tamamı mümkün olan en yüksek yakınlaştırma düzeyinde görünecek şekilde hareket ettirmek yararlı olur. Örneğin, kullanıcının mevcut konumuna beş mil mesafedeki tüm benzin istasyonlarını gösteriyorsanız kamerayı, hepsinin ekranda görüneceği şekilde hareket ettirmek isteyebilirsiniz. Bunu yapmak için önce ekranda görünmesini istediğiniz LatLngBounds değerini hesaplayın. Ardından, belirtilen LatLngBounds öğesinin tamamen haritaya sığacak şekilde kamera konumunu değiştiren bir CameraUpdate elde etmek için CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) öğesini kullanabilirsiniz. Bu işlemde, belirtilen dolgu (piksel cinsinden) dikkate alınır. Döndürülen CameraUpdate, verilen sınırlar ile haritanın kenarı arasındaki boşluğun (piksel cinsinden) belirtilen dolgu kadar veya daha fazla olmasını sağlar. Haritanın eğiminin ve yönünün 0 olacağını unutmayın.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
Haritayı bir alanın ortasına yerleştirme
Bazı durumlarda, kameranızı en uç kenarları dahil etmek yerine belirli sınırlar içinde ortalamak isteyebilirsiniz. Örneğin, kamerayı bir ülkenin ortasına yerleştirirken yakınlaştırmayı sabit tutmak için. Bu durumda, LatLngBounds oluşturup CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) ile LatLngBounds kullanarak benzer bir yöntem uygulayabilirsiniz.getCenter() yöntemini kullanın. getCenter() yöntemi, LatLngBounds konumunun coğrafi merkezini döndürür.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
Yöntemin aşırı yüklenmesi olan newLatLngBounds(boundary, width, height,
padding), dikdörtgen için piksel cinsinden genişlik ve yükseklik belirtmenize olanak tanır. Bu değerlerin haritanın boyutlarına karşılık gelmesi amaçlanır. Dikdörtgen, merkezi haritanın görünümüyle aynı olacak şekilde konumlandırılır (belirtilen boyutlar haritanın görünümünün boyutlarıyla aynıysa dikdörtgen, haritanın görünümüyle çakışır). Döndürülen CameraUpdate, kamerayı, belirtilen LatLngBounds'ler mümkün olan en yüksek yakınlaştırma düzeyinde, gerekli dolgu dikkate alınarak verilen dikdörtgen içinde ekrana ortalanacak şekilde hareket ettirir.
Not: CameraUpdate oluşturmak için yalnızca daha basit olan yöntemi kullanın
newLatLngBounds(boundary, padding)
Harita düzenlendikten sonra kamerayı hareket ettirmek için kullanılacaksa. Düzen sırasında API, sınırlayıcı kutuyu doğru şekilde yansıtmak için gereken haritanın görüntüleme sınırlarını hesaplar. Buna karşılık, API, görüntüleme sınırlarını ilettiğiniz bağımsız değişkenlerden hesapladığı için harita düzenlenmeden önce bile daha karmaşık yöntem CameraUpdate tarafından döndürülen newLatLngBounds(boundary, width, height, padding) değerini istediğiniz zaman kullanabilirsiniz.
Kullanıcının kaydırmasını belirli bir alanla sınırlama
Yukarıdaki senaryolarda haritanın sınırlarını belirlersiniz ancak kullanıcı bu sınırların dışında kaydırma veya yakınlaştırma yapabilir. Bunun yerine, kullanıcıların yalnızca bu sınırlar içinde kaydırıp yakınlaştırabilmesi için haritanın odak noktasının (kamera hedefi) enlem/boylam merkezi sınırlarını kısıtlamak isteyebilirsiniz. Örneğin, bir alışveriş merkezi veya havaalanı için perakende uygulaması, haritayı belirli bir sınıra göre kısıtlamak isteyebilir. Bu sayede kullanıcılar, bu sınırlar içinde kaydırma ve yakınlaştırma yapabilir.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia. val adelaideBounds = LatLngBounds( LatLng(-35.0, 138.58), // SW bounds LatLng(-34.9, 138.61) // NE bounds ) // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia. LatLngBounds adelaideBounds = new LatLngBounds( new LatLng(-35.0, 138.58), // SW bounds new LatLng(-34.9, 138.61) // NE bounds ); // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds);
Aşağıdaki şemada, kamera hedefinin görüntü alanından biraz daha büyük bir alanla sınırlandırıldığı bir senaryo gösterilmektedir. Kamera hedefi sınırlı alan içinde kaldığı sürece kullanıcı kaydırma ve yakınlaştırma yapabilir. Çapraz, kamera hedefini gösterir:

Görüntü alanının tanımlanan sınırların dışındaki alanları göstermesine neden olsa bile harita her zaman görüntü alanını doldurur. Örneğin, kamera hedefini sınırlı alanın bir köşesine yerleştirirseniz köşenin ötesindeki alan görüntü alanında görünür ancak kullanıcılar bu alana daha fazla kaydıramaz. Aşağıdaki diyagramda bu senaryo gösterilmektedir. Çapraz, kamera hedefini temsil eder:

Aşağıdaki şemada, kamera hedefinin sınırları çok kısıtlıdır. Bu nedenle, kullanıcıya haritayı kaydırma veya yakınlaştırma/uzaklaştırma konusunda çok az fırsat sunulur. Çapraz, kamera hedefini gösterir:

Kamera görünümünü güncelleme
Haritaya CameraUpdate uygulamak için kamerayı anında hareket ettirebilir veya kamerayı sorunsuz bir şekilde canlandırabilirsiniz. Kamerayı verilen CameraUpdate ile anında hareket ettirmek için GoogleMap.moveCamera(CameraUpdate) numaralı telefonu arayabilirsiniz.
Değişikliği animasyonla göstererek kullanıcı deneyimini daha keyifli hale getirebilirsiniz. Bu özellik özellikle kısa hareketlerde faydalıdır. Aramak yerine bunu yapmak için
GoogleMap.moveCamera
Arama'ya
GoogleMap.animateCamera dokunun.
Harita, yeni özelliklere sorunsuz bir şekilde taşınır. Bu yöntemin en ayrıntılı biçimi olan,
GoogleMap.animateCamera(cameraUpdate, duration, callback),
üç bağımsız değişken sunar:
cameraUpdate- Kameranın nereye taşınacağını açıklayan
CameraUpdatekomutu. callbackGoogleMap.CancellableCallbacköğesini uygulayan bir nesne. Görevleri işlemek için kullanılan bu genelleştirilmiş arayüz, iki yöntem tanımlar: `onCancel()` ve `onFinished()`. Animasyon için yöntemler aşağıdaki durumlarda çağrılır:onFinish()- Animasyon kesintiye uğramadan tamamlandığında çağrılır.
onCancel()-
Animasyon,
stopAnimation()çağrılarak veya yeni bir kamera hareketi başlatılarak kesintiye uğrarsa çağrılır.Alternatif olarak,
GoogleMap.stopAnimation()numarasını aradığınızda da bu durum yaşanabilir.
duration- Animasyonun milisaniye cinsinden istenen süresi,
intolarak.
Aşağıdaki kod snippet'lerinde kamerayı hareket ettirmenin yaygın yollarından bazıları gösterilmektedir.
Kotlin
val sydney = LatLng(-33.88, 151.21) val mountainView = LatLng(37.4, -122.1) // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f)) // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()) // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null) // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. val cameraPosition = CameraPosition.Builder() .target(mountainView) // Sets the center of the map to Mountain View .zoom(17f) // Sets the zoom .bearing(90f) // Sets the orientation of the camera to east .tilt(30f) // Sets the tilt of the camera to 30 degrees .build() // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21); LatLng mountainView = new LatLng(37.4, -122.1); // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()); // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null); // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. CameraPosition cameraPosition = new CameraPosition.Builder() .target(mountainView ) // Sets the center of the map to Mountain View .zoom(17) // Sets the zoom .bearing(90) // Sets the orientation of the camera to east .tilt(30) // Sets the tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
