
API نقشههای گوگل برای اندروید روشهای سادهای را برای اضافه کردن شکل به نقشههایتان ارائه میدهد تا بتوانید آنها را برای برنامه خود سفارشی کنید.
-
Polylineمجموعهای از پارهخطهای متصل به هم است که میتوانند هر شکلی را که میخواهید تشکیل دهند و برای علامتگذاری مسیرها و جادهها روی نقشه استفاده شوند. -
Polygonیک شکل محصور است که میتوان از آن برای علامتگذاری مناطق روی نقشه استفاده کرد. -
Circle، تصویر جغرافیایی دقیقی از یک دایره روی سطح زمین است که روی نقشه ترسیم شده است.
برای همه این شکلها، میتوانید ظاهر آنها را با تغییر تعدادی از ویژگیها سفارشی کنید.
نمونههای کد
آموزش افزودن چندضلعیها و چندخطیها برای نمایش مساحتها و مسیرها شامل تمام کدهای لازم برای یک برنامه ساده اندروید است.
علاوه بر این، مخزن ApiDemos در GitHub شامل نمونههایی است که استفاده از شکلها و ویژگیهای آنها را نشان میدهد:
- CircleDemoActivity ( جاوا / کاتلین ): دایره
- PolygonDemoActivity ( جاوا / کاتلین ): چندضلعی
- PolylineDemoActivity ( جاوا / کاتلین ): Polyline
چندخطیها
کلاس Polyline مجموعهای از پارهخطهای متصل به هم را روی نقشه تعریف میکند. یک شیء Polyline شامل مجموعهای از مکانهای LatLng است و مجموعهای از پارهخطها را ایجاد میکند که آن مکانها را به ترتیبی مرتب به هم متصل میکنند.
این ویدیو ایدههایی در مورد چگونگی کمک به کاربران برای رسیدن به مقصدشان، با استفاده از چندخطیها برای ترسیم مسیر روی نقشه، ارائه میدهد.
برای ایجاد یک Polyline، ابتدا یک شیء PolylineOptions ایجاد کنید و نقاطی را به آن اضافه کنید. نقاط، یک نقطه روی سطح زمین را نشان میدهند و به صورت یک شیء LatLng بیان میشوند. پاره خطها بین نقاط، طبق ترتیبی که آنها را به شیء PolylineOptions اضافه میکنید، رسم میشوند.
برای اضافه کردن نقاط به یک شیء PolylineOptions ، تابع PolylineOptions.add() را فراخوانی کنید. توجه داشته باشید که این متد تعداد متغیری پارامتر میگیرد، بنابراین میتوانید چندین نقطه را همزمان اضافه کنید (همچنین میتوانید اگر نقاط از قبل در یک لیست هستند، تابع PolylineOptions.addAll(Iterable<LatLng>) را فراخوانی کنید).
سپس میتوانید با فراخوانی GoogleMap.addPolyline(PolylineOptions) چندخطی را به نقشه اضافه کنید. این متد یک شیء Polyline را برمیگرداند که میتوانید بعداً با آن چندخطی را تغییر دهید.
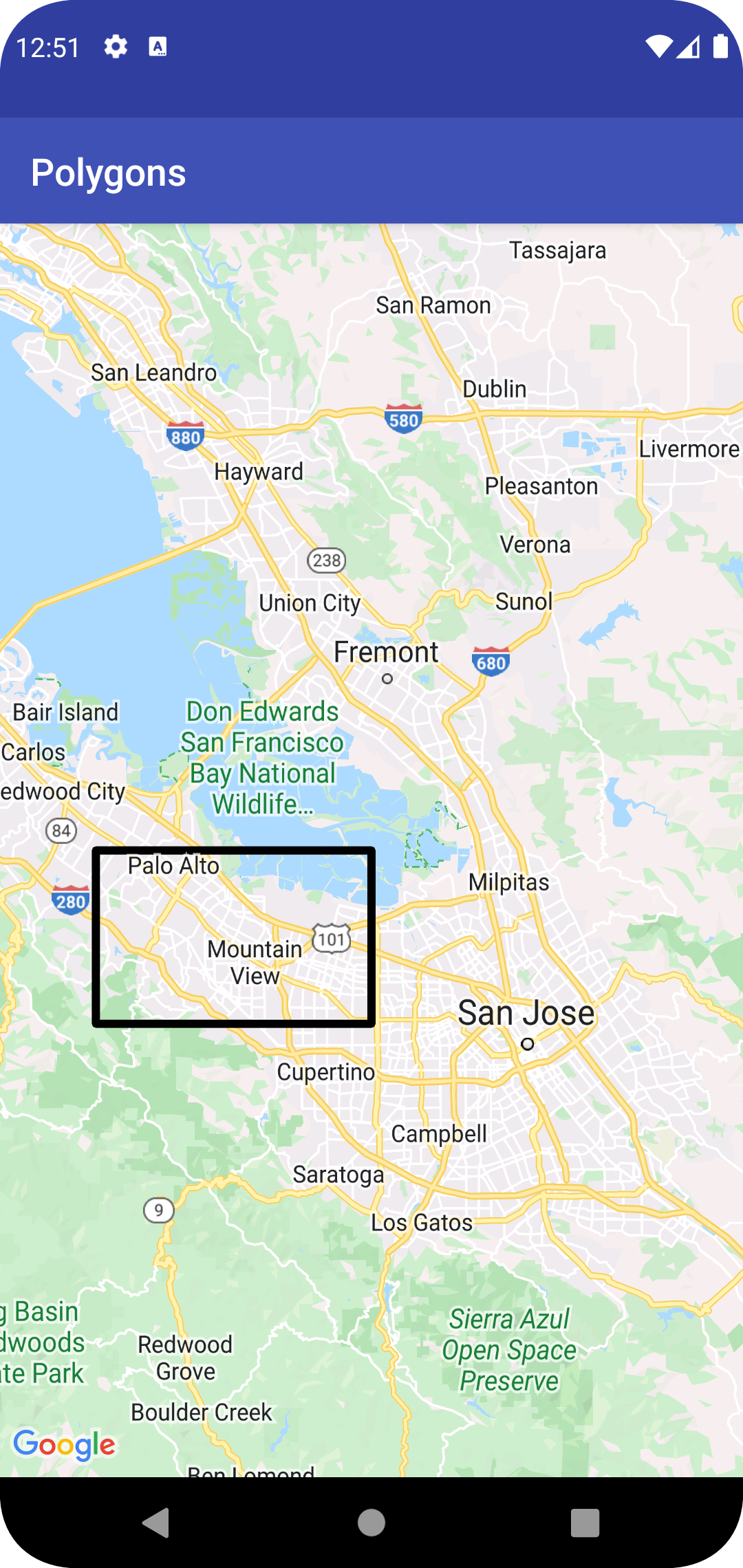
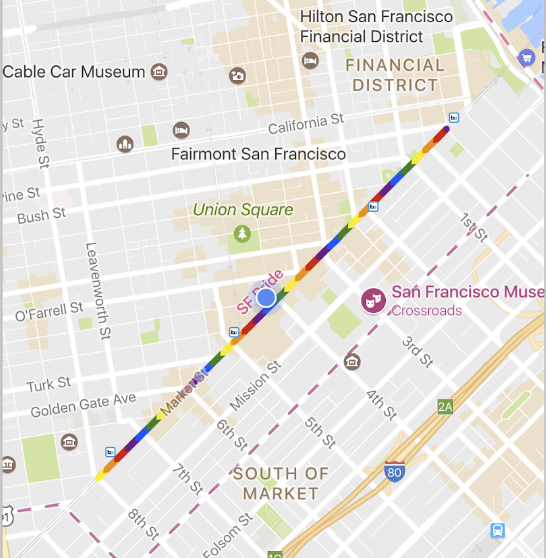
قطعه کد زیر نحوه اضافه کردن یک مستطیل به نقشه را نشان میدهد:
کاتلین
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
جاوا
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
مستطیل روی نقشه به شکل زیر نمایش داده میشود:

برای تغییر شکل چندخطی پس از اضافه شدن آن، میتوانید Polyline.setPoints() را فراخوانی کنید و لیست جدیدی از نقاط برای چندخطی ارائه دهید.
شما میتوانید ظاهر چندخطی را هم قبل از اضافه کردن آن به نقشه و هم بعد از اضافه شدن آن به نقشه، سفارشی کنید. برای جزئیات بیشتر به بخش مربوط به سفارشیسازی ظاهرها در زیر مراجعه کنید.
سفارشی سازی چندخطی
روشهای مختلفی برای سفارشیسازی ظاهر پلیلاینها وجود دارد:
- خطوط چند رنگ، بخشهای چند خطی را به رنگهای مختلف تنظیم میکنند.
- چندخطیهای گرادیانی، یک چندخطی را با استفاده از گرادیانی از دو رنگ، رنگآمیزی میکنند.
- پلیلاینهای مهر شده با استفاده از بیتمپهای تکراری، به یک پلیلاین استایل میدهند.
برای استفاده از قابلیت شخصیسازی Polyline، باید از نسخه ۱۸.۱.۰ یا بالاتر Maps SDK for Android و همچنین آخرین نسخه Maps SDK for Android renderer استفاده کنید .
ایجاد یک پلیلاین چند رنگ

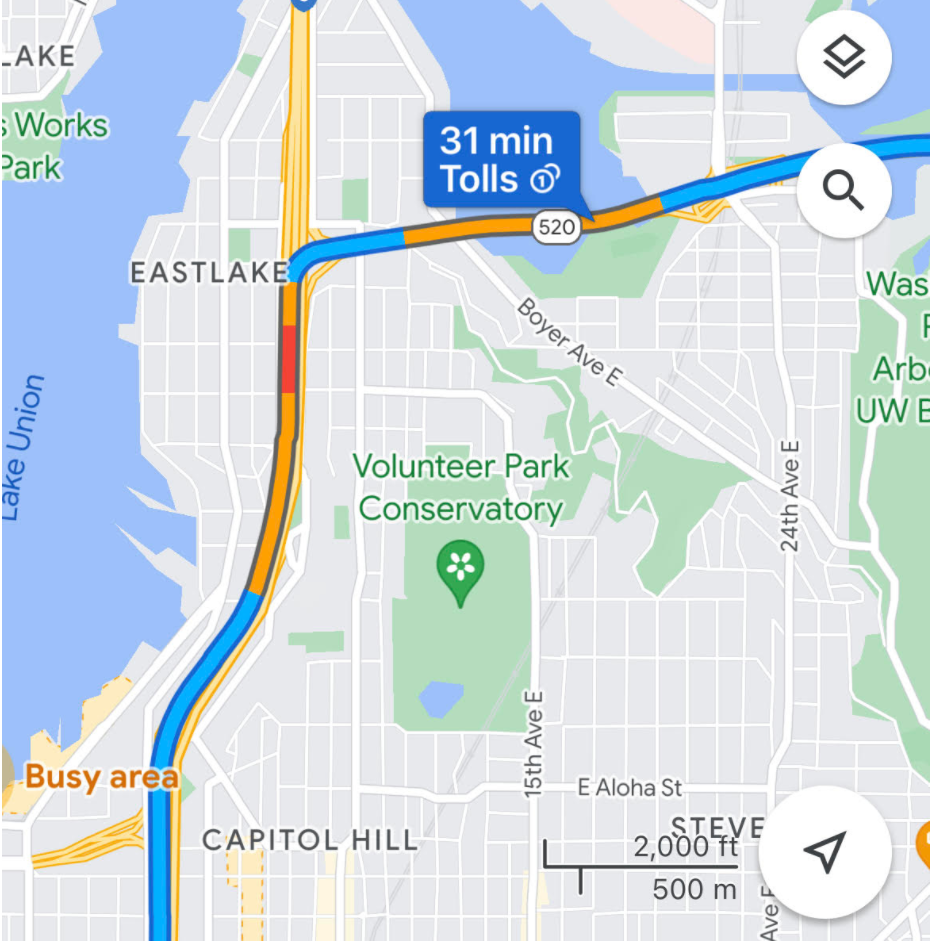
شما میتوانید با ایجاد اشیاء StyleSpan و اضافه کردن آنها به PolylineOptions با استفاده از متدهای addSpan() یا addSpans() از spans برای رنگآمیزی جداگانه بخشهای یک چندخطی استفاده کنید. به طور پیشفرض، هر آیتم در آرایه، رنگ بخش خط مربوطه را تنظیم میکند. مثال زیر تنظیم رنگهای بخشها را برای ایجاد یک چندخطی با بخشهای قرمز و سبز نشان میدهد:
کاتلین
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
جاوا
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
ایجاد یک پلیلاین گرادیان

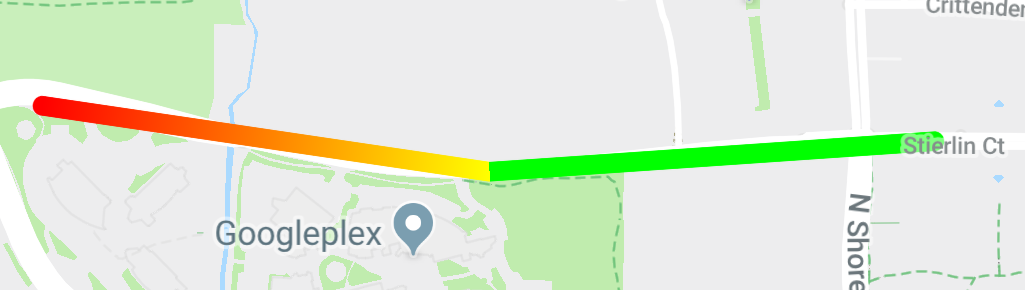
شما میتوانید با تعیین دو عدد صحیح ۳۲ بیتی alpha-red-green-blue (ARGB) یک گرادیان تعریف کنید تا رنگهای شروع و پایان stroke را مشخص کنید. این ویژگی را با فراخوانی PolylineOptions.addSpan() روی شیء options شکل تنظیم کنید. مثال زیر ایجاد یک چندخطی گرادیان قرمز به زرد از باغوحش پارک وودلند تا کرکلند، واشنگتن را نشان میدهد.
کاتلین
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
جاوا
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
ایجاد یک پلیلاین مهر شده

شما میتوانید ظاهر یک چندخطی را به یک بافت بیتمپ تکرارشونده تنظیم کنید. برای انجام این کار، یک StampStyle از TextureStyle ایجاد کنید، سپس این ویژگی را با فراخوانی PolylineOptions.addSpan() همانطور که در اینجا نشان داده شده است، روی شیء options شکل تنظیم کنید:
کاتلین
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
جاوا
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
رویدادهای چندخطی
به طور پیشفرض، چندخطیها قابل کلیک نیستند. میتوانید با فراخوانی Polyline.setClickable(boolean) قابلیت کلیک را فعال و غیرفعال کنید.
از یک OnPolylineClickListener برای گوش دادن به رویدادهای کلیک روی یک چندخطی قابل کلیک استفاده کنید. برای تنظیم این شنونده روی نقشه، GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) را فراخوانی کنید. وقتی کاربر روی یک چندخطی کلیک میکند، یک فراخوانی onPolylineClick(Polyline) دریافت خواهید کرد.
چندضلعیها
اشیاء Polygon از این نظر که از مجموعهای از مختصات در یک توالی منظم تشکیل شدهاند، شبیه اشیاء Polyline هستند. با این حال، به جای اینکه چندضلعیها انتهای باز داشته باشند، برای تعریف نواحی درون یک حلقه بسته با فضای داخلی پر شده طراحی شدهاند.
شما میتوانید یک Polygon به همان روشی که یک Polyline اضافه میکنید، به نقشه اضافه کنید. ابتدا یک شیء PolygonOptions ایجاد کنید و چند نقطه به آن اضافه کنید. این نقاط، طرح کلی چندضلعی را تشکیل میدهند. سپس با فراخوانی GoogleMap.addPolygon(PolygonOptions) که یک شیء Polygon را برمیگرداند، چندضلعی را به نقشه اضافه میکنید.
قطعه کد زیر یک مستطیل به نقشه اضافه میکند.
کاتلین
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
جاوا
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
برای تغییر شکل چندضلعی پس از اضافه شدن آن، میتوانید Polygon.setPoints() را فراخوانی کنید و لیست جدیدی از نقاط را برای طرح کلی چندضلعی ارائه دهید.
شما میتوانید ظاهر چندضلعی را هم قبل از اضافه کردن آن به نقشه و هم بعد از اضافه شدن آن به نقشه، سفارشی کنید. برای جزئیات بیشتر به بخش مربوط به سفارشیسازی ظاهرها در زیر مراجعه کنید.
تکمیل خودکار چندضلعی
چندضلعی در مثال بالا شامل پنج مختصات است، اما توجه داشته باشید که مختصات اول و آخر مکان یکسانی دارند که حلقه را تعریف میکند. با این حال، در عمل، از آنجایی که چندضلعیها نواحی بسته را تعریف میکنند، نیازی به تعریف این مختصات آخر ندارید. اگر آخرین مختصات با اولین مختصات متفاوت باشد، API به طور خودکار با اضافه کردن اولین مختصات در انتهای دنباله مختصات، چندضلعی را "میبندد".
دو چندضلعی زیر معادل هستند و فراخوانی polygon.getPoints() برای هر یک از آنها، هر ۴ نقطه را برمیگرداند.
کاتلین
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
جاوا
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
ایجاد یک چندضلعی توخالی
میتوان چندین مسیر را در یک شیء Polygon ترکیب کرد تا اشکال پیچیدهای مانند حلقههای توپر یا «دونات» (که در آنها نواحی چندضلعی درون چندضلعی به صورت «جزیره» ظاهر میشوند) ایجاد شود. اشکال پیچیده همیشه ترکیبی از چندین مسیر سادهتر هستند.
دو مسیر باید در یک ناحیه تعریف شوند. ناحیه بزرگتر از بین دو ناحیه، ناحیه پر شدن را تعریف میکند و یک چندضلعی ساده بدون هیچ گزینه اضافی است. سپس، مسیر دوم را به متد addHole() ارسال کنید. وقتی مسیر دوم که کوچکتر است، کاملاً توسط مسیر بزرگتر احاطه شود، به نظر میرسد که بخشی از چندضلعی حذف شده است. اگر سوراخ، طرح کلی چندضلعی را قطع کند، چندضلعی بدون هیچ گونه پر شدنی رندر میشود.
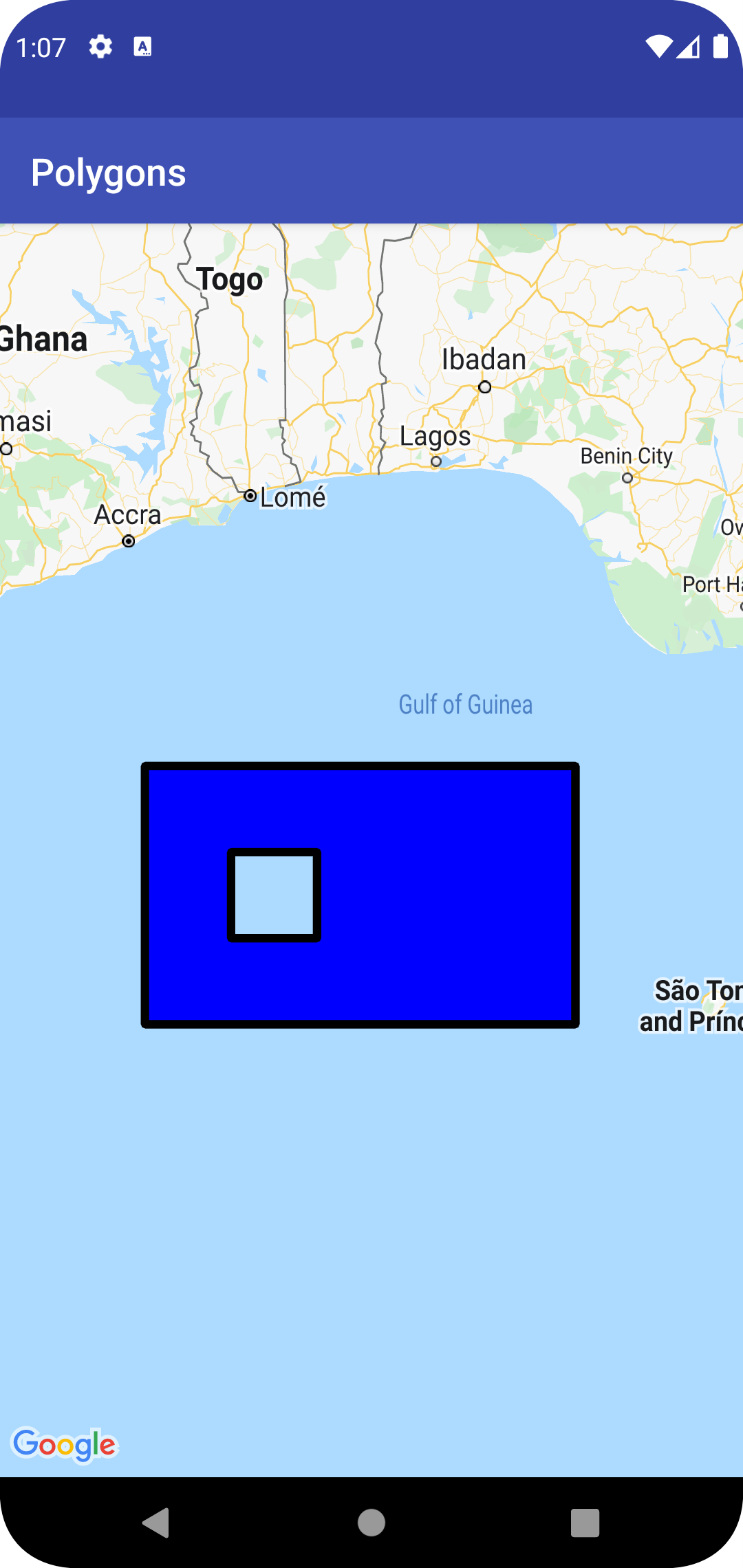
قطعه کد زیر یک مستطیل واحد با یک سوراخ مستطیلی کوچکتر ایجاد میکند.
کاتلین
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
جاوا
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
چندضلعی توخالی مطابق شکل زیر روی نقشه ظاهر میشود:

رویدادهای چندضلعی
به طور پیشفرض، چندضلعیها قابل کلیک نیستند. میتوانید با فراخوانی Polygon.setClickable(boolean) قابلیت کلیک را فعال و غیرفعال کنید.
از یک OnPolygonClickListener برای گوش دادن به رویدادهای کلیک روی یک چندضلعی قابل کلیک استفاده کنید. برای تنظیم این شنونده روی نقشه، GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) را فراخوانی کنید. وقتی کاربر روی یک چندضلعی کلیک میکند، یک فراخوانی onPolygonClick(Polygon) دریافت خواهید کرد.
دایرهها

علاوه بر یک کلاس عمومی Polygon ، API نقشهها همچنین شامل کلاسهای خاصی برای اشیاء Circle است تا ساخت آنها را ساده کند.
برای رسم دایره، باید دو ویژگی زیر را مشخص کنید:
-
centerبه عنوان یکLatLng. -
radiusبر حسب متر.
سپس یک دایره به عنوان مجموعهای از تمام نقاط روی سطح زمین که radius متر از center داده شده فاصله دارند، تعریف میشود. به دلیل نحوه نمایش مرکاتور توسط Maps API که یک کره را روی یک سطح صاف نمایش میدهد، این کره وقتی در نزدیکی خط استوا قرار دارد، روی نقشه تقریباً به صورت یک دایره کامل ظاهر میشود و با دور شدن دایره از خط استوا، به طور فزایندهای غیر دایرهای (روی صفحه) ظاهر میشود.
برای تغییر شکل دایره پس از اضافه شدن آن، میتوانید تابعهای Circle.setRadius() یا Circle.setCenter() را فراخوانی کرده و مقادیر جدیدی ارائه دهید.
میتوانید ظاهر دایره را هم قبل از اضافه کردن آن به نقشه و هم بعد از اضافه شدن آن به نقشه سفارشی کنید. برای جزئیات بیشتر به بخش مربوط به سفارشیسازی ظاهرها در زیر مراجعه کنید.
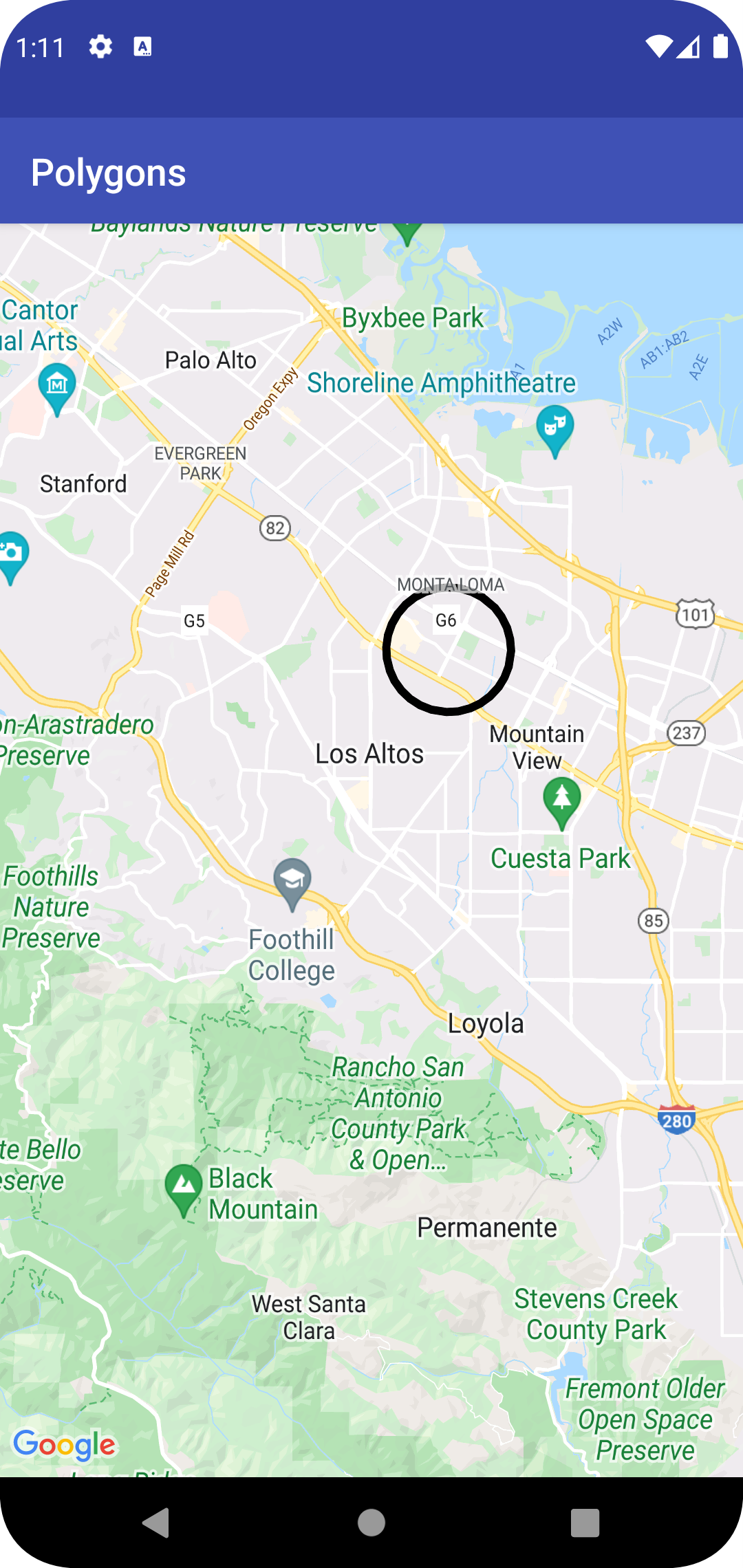
قطعه کد زیر با ساخت یک شیء CircleOptions و فراخوانی GoogleMap.addCircle(CircleOptions) یک دایره به نقشه اضافه میکند:
کاتلین
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
جاوا
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
رویدادهای دایرهای
به طور پیشفرض، دایرهها قابل کلیک نیستند. میتوانید با فراخوانی GoogleMap.addCircle() به همراه CircleOptions.clickable(boolean) یا با فراخوانی Circle.setClickable(boolean) قابلیت کلیک را فعال و غیرفعال کنید.
از یک OnCircleClickListener برای گوش دادن به رویدادهای کلیک روی یک دایره قابل کلیک استفاده کنید. برای تنظیم این شنونده روی نقشه، GoogleMap.setOnCircleClickListener(OnCircleClickListener) را فراخوانی کنید.
وقتی کاربر روی یک دایره کلیک میکند، یک فراخوانی onCircleClick(Circle) دریافت خواهید کرد، همانطور که در نمونه کد زیر نشان داده شده است:
کاتلین
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
جاوا
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
سفارشیسازی ظاهرها
شما میتوانید ظاهر یک شکل را هم قبل از اضافه شدن به نقشه (با مشخص کردن ویژگی مورد نظر در شیء options) و هم بعد از اضافه شدن آن به نقشه تغییر دهید. Getterها نیز برای همه ویژگیها در دسترس هستند تا بتوانید به راحتی به وضعیت فعلی شکل دسترسی داشته باشید.
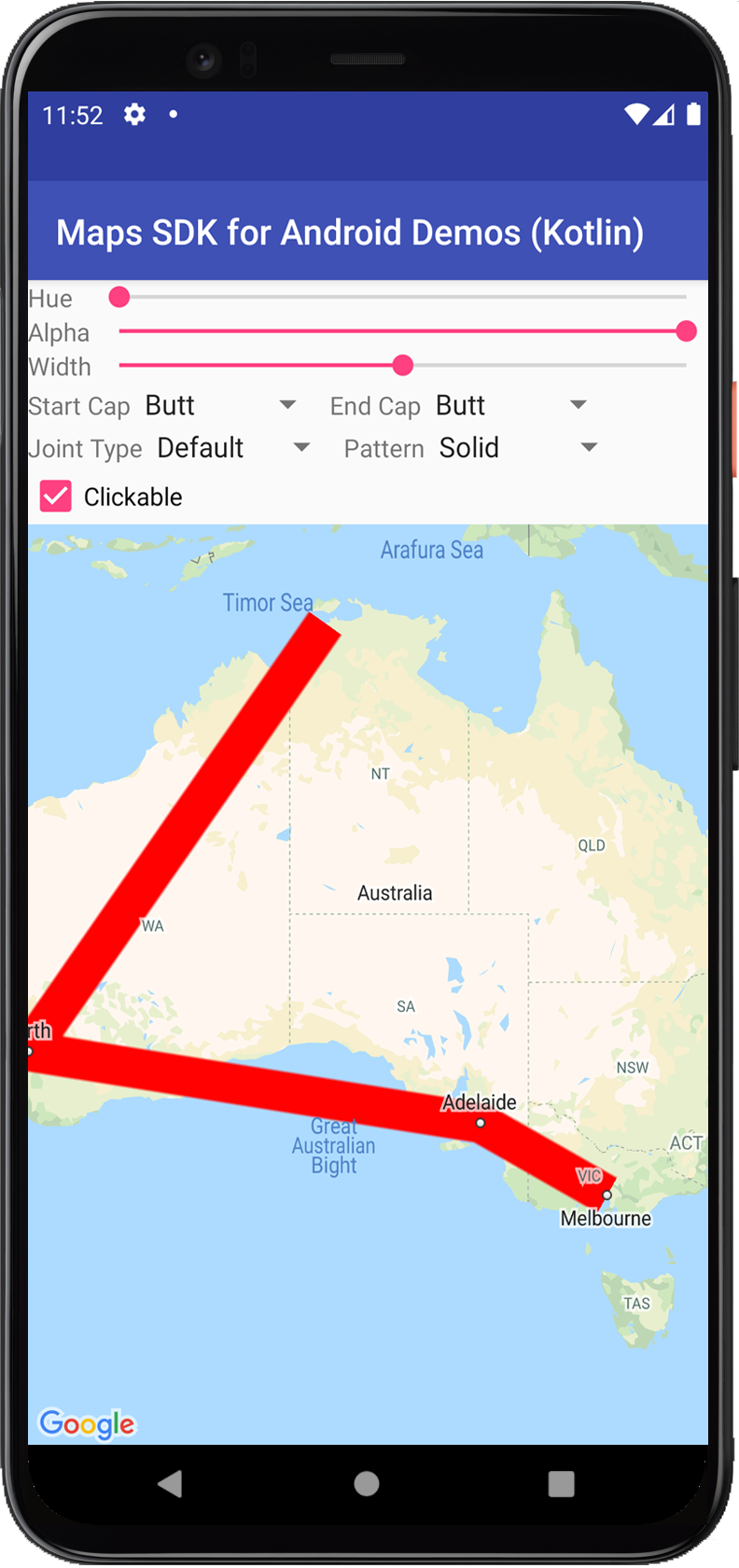
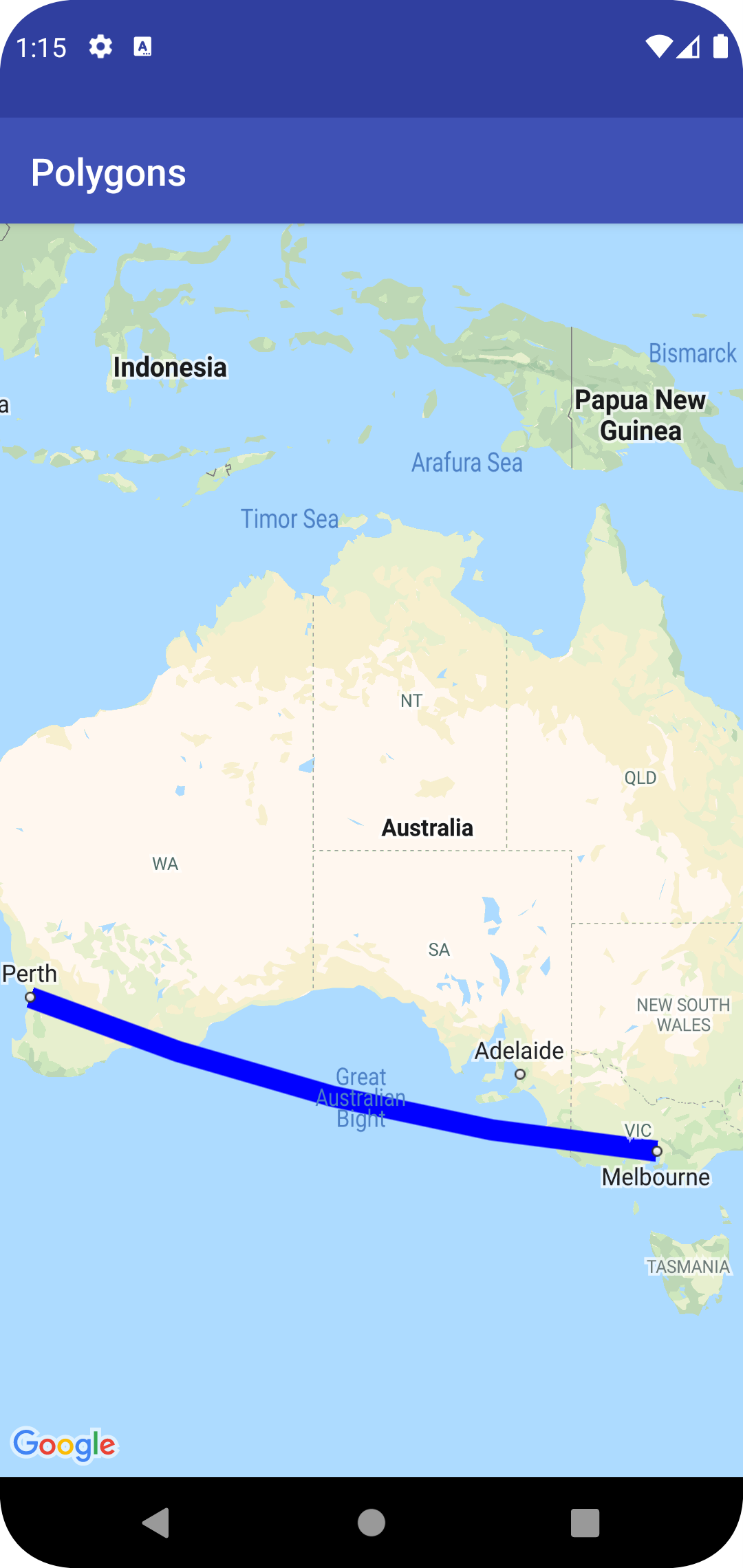
قطعه کد زیر یک چندخطی آبی ضخیم با بخشهای ژئودزیک از ملبورن تا پرت اضافه میکند. بخشهای بعدی این ویژگیها را با جزئیات بیشتری توضیح خواهند داد.
کاتلین
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
جاوا
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
نقشه به شکل زیر نمایش داده میشود:

نکته: اگرچه بیشتر این موارد را میتوان برای هر یک از شکلهای شرح داده شده اعمال کرد، اما برخی از ویژگیها ممکن است برای شکلهای خاصی منطقی نباشند (مثلاً یک چندخطی نمیتواند رنگ پرکننده داشته باشد زیرا فضای داخلی ندارد).
رنگ ضربه
رنگ خط دور (stroke color) یک عدد صحیح 32 بیتی از نوع آلفا-قرمز-سبز-آبی (ARGB) است که میزان شفافیت و رنگ خط دور شکل را مشخص میکند. این ویژگی را با فراخوانی *Options.strokeColor() (یا PolylineOptions.color() در مورد چندخطی) روی شیء options شکل تنظیم کنید. در صورت عدم تعیین مقدار، رنگ پیشفرض خط دور مشکی ( Color.BLACK ) خواهد بود.
پس از افزودن شکل به نقشه، میتوان با فراخوانی تابع getStrokeColor() (یا getColor() برای یک چندخطی) به رنگ خط دور (stroke) دسترسی پیدا کرد و با فراخوانی تابع setStrokeColor() ( setColor() for a polyline ) میتوان آن را تغییر داد.
رنگ را پر کنید
رنگ پرکننده فقط برای چندضلعیها و دایرهها اعمال میشود. این رنگ برای چندخطیها اعمال نمیشود زیرا فضای داخلی مشخصی ندارند. برای یک چندضلعی، نواحی داخل حفرههای آن بخشی از فضای داخلی چندضلعی نیستند و اگر رنگ پرکننده تنظیم شود، رنگآمیزی نخواهند شد.
رنگ پر کردن یک عدد صحیح 32 بیتی آلفا-قرمز-سبز-آبی (ARGB) است که میزان شفافیت و رنگ داخلی شکل را مشخص میکند. این ویژگی را با فراخوانی *Options.fillColor() روی شیء گزینههای شکل تنظیم کنید. در صورت عدم تعیین، رنگ پیشفرض خط دور شفاف ( Color.TRANSPARENT ) است.
پس از اضافه شدن شکل به نقشه، میتوان با فراخوانی تابع getFillColor() به رنگ پر کردن آن دسترسی پیدا کرد و با فراخوانی تابع setFillColor() میتوان آن را تغییر داد.
عرض ضربه
عرض خط حاشیه، به صورت یک مقدار اعشاری بر حسب پیکسل (px). این عرض هنگام بزرگنمایی نقشه تغییر نمیکند (یعنی، یک شکل در تمام سطوح بزرگنمایی، عرض حاشیه یکسانی خواهد داشت). این ویژگی را با فراخوانی *Options.strokeWidth() (یا PolylineOptions.width() برای یک چندخطی) روی شیء option شکل تنظیم کنید. در صورت عدم تعیین، خط حاشیه پیشفرض ۱۰ پیکسل است.
پس از افزودن شکل به نقشه، میتوان با فراخوانی تابع getStrokeWidth() (یا getWidth() برای یک چندخطی) به عرض خط دور (stroke width) دسترسی پیدا کرد و با فراخوانی تابع setStrokeWidth() ( setWidth() for a polyline ) میتوان آن را تغییر داد.
الگوی ضربه
الگوی پیشفرض stroke برای چندخطیها و برای خطوط بیرونی چندضلعیها و دایرهها، یک خط ممتد است. میتوانید یک الگوی stroke سفارشی برای اشیاء PatternItem تعیین کنید، که در آن هر آیتم یک خط تیره، یک نقطه یا یک فاصله باشد.
نمونه زیر الگوی یک چندخطی را به صورت دنبالهای تکراری از یک نقطه تنظیم میکند که به دنبال آن یک فاصله به طول ۲۰ پیکسل، یک خط تیره به طول ۳۰ پیکسل و یک فاصله ۲۰ پیکسلی دیگر قرار میگیرد.
کاتلین
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
جاوا
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
الگو در امتداد خط تکرار میشود، و از اولین مورد الگو در اولین رأس مشخص شده برای شکل شروع میشود.
انواع مفصل
برای چندخطیها و خطوط بیرونی چندضلعیها، میتوانید یک JointType مورب یا گرد را برای جایگزینی نوع اتصال فارسیبر ثابت پیشفرض تعیین کنید.
نمونه زیر یک نوع اتصال گرد را به یک چندخطی اعمال میکند:
کاتلین
polyline.jointType = JointType.ROUND
جاوا
polyline.setJointType(JointType.ROUND);
نوع اتصال بر خمیدگیهای داخلی خط تأثیر میگذارد. اگر خط دارای الگوی ضربهای باشد که شامل خطچین باشد، نوع اتصال نیز زمانی اعمال میشود که خطچین روی یک اتصال قرار گرفته باشد. انواع اتصال بر نقطهها تأثیری ندارند، زیرا آنها همیشه دایرهای هستند.
کلاهکهای خط
شما میتوانید برای هر انتهای یک چندخطی، یک سبک Cap مشخص کنید. گزینهها عبارتند از: butt (پیشفرض)، square (مربع)، round (گرد) یا یک bitmap سفارشی. سبک را در PolylineOptions.startCap و PolylineOptions.endCap تنظیم کنید، یا از متدهای getter و setter مناسب استفاده کنید.
قطعه کد زیر یک کلاهک گرد را در ابتدای یک چندخطی مشخص میکند.
کاتلین
polyline.startCap = RoundCap()
جاوا
polyline.setStartCap(new RoundCap());
قطعه کد زیر یک بیتمپ سفارشی برای انتهای کلاهک مشخص میکند:
کاتلین
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
جاوا
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
وقتی از یک بیتمپ سفارشی استفاده میکنید، باید یک عرض خط مرجع بر حسب پیکسل مشخص کنید. API بیتمپ را بر این اساس مقیاسبندی میکند. عرض خط مرجع، عرض خطی است که هنگام طراحی تصویر بیتمپ برای cap، در ابعاد اصلی تصویر، استفاده کردهاید. عرض خط مرجع پیشفرض ۱۰ پیکسل است. نکته: برای تعیین عرض خط مرجع، تصویر بیتمپ خود را با بزرگنمایی ۱۰۰٪ در یک ویرایشگر تصویر باز کنید و عرض مورد نظر خط خط را نسبت به تصویر رسم کنید.
اگر BitmapDescriptorFactory.fromResource() برای ایجاد بیتمپ استفاده میکنید، مطمئن شوید که از یک منبع مستقل از چگالی ( nodpi ) استفاده میکنید.
بخشهای ژئودزیک
تنظیمات ژئودزیک فقط برای چندخطیها و چندضلعیها اعمال میشود. برای دایرهها اعمال نمیشود زیرا آنها به عنوان مجموعهای از پارهخطها تعریف نشدهاند.
تنظیمات ژئودزیک نحوه ترسیم پاره خطهای بین رئوس متوالی چندخطی/چندضلعی را تعیین میکند. پاره خطهای ژئودزیک، پاره خطهایی هستند که کوتاهترین مسیر را در امتداد سطح زمین (کره) دنبال میکنند و اغلب به صورت خطوط منحنی روی نقشه با تصویر مرکاتور ظاهر میشوند. پاره خطهای غیر ژئودزیک به صورت خطوط مستقیم روی نقشه ترسیم میشوند.
این ویژگی را با فراخوانی *Options.geodesic() روی شیء option شکل تنظیم کنید، که در آن true نشان میدهد که پارهخطها باید به صورت ژئودزیک رسم شوند و false نشان میدهد که پارهخطها باید به صورت خطوط مستقیم رسم شوند. اگر مشخص نشود، پیشفرض پارهخطهای غیر ژئودزیک ( false ) است.
پس از افزودن شکل به نقشه، میتوان با فراخوانی تابع isGeodesic() به تنظیمات ژئودزیک دسترسی پیدا کرد و با فراخوانی setGeodesic() میتوان آن را تغییر داد.
شاخص Z
شاخص z ترتیب قرارگیری این شکل را نسبت به سایر پوششها (اشکال دیگر، پوششهای زمینی و پوششهای کاشی) روی نقشه مشخص میکند. یک پوشش با شاخص z بالا بالای پوششهایی با شاخص z پایینتر رسم میشود. دو پوشش با شاخص z یکسان به ترتیب دلخواه رسم میشوند.
توجه داشته باشید که نشانگرها صرف نظر از شاخص z سایر پوششها، همیشه بالای سایر پوششها رسم میشوند.
این ویژگی را با فراخوانی *Options.zIndex() روی شیء options شکل تنظیم کنید. در صورت عدم تعیین، z-index پیشفرض 0 است. پس از اضافه شدن شکل به نقشه، میتوان با فراخوانی getZIndex() به z-index دسترسی پیدا کرد و با فراخوانی setZIndex() میتوان آن را تغییر داد.
قابلیت مشاهده
قابلیت مشاهده (visibility) مشخص میکند که آیا شکل باید روی نقشه رسم شود یا خیر، که true نشان میدهد که باید رسم شود و false نشان میدهد که نباید رسم شود. این ویژگی به شما امکان میدهد تا به طور موقت یک شکل را روی نقشه نمایش ندهید. برای حذف دائمی شکل از نقشه، تابع remove() را روی آن شکل فراخوانی کنید.
این ویژگی را با فراخوانی *Options.visible() روی شیء options شکل تنظیم کنید. در صورت عدم تعیین، میزان دید پیشفرض true است. پس از افزودن شکل به نقشه، میتوان با فراخوانی isVisible() به میزان دید دسترسی پیدا کرد و با فراخوانی setVisible() میتوان آن را تغییر داد.
مرتبط کردن دادهها با یک شکل
شما میتوانید با استفاده از متد setTag() مربوط به شکل، یک شیء داده دلخواه را با یک چندخطی، چندضلعی یا دایره ذخیره کنید و با استفاده از getTag() شیء را بازیابی کنید. برای مثال، برای ذخیره یک شیء داده با یک چندخطی، Polyline.setTag() را فراخوانی کنید و برای بازیابی شیء داده، Polyline.getTag() را فراخوانی کنید.
کد زیر یک تگ دلخواه ( A ) برای چندخطی مشخص شده تعریف میکند:
کاتلین
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
جاوا
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
در اینجا چند نمونه از سناریوهایی که ذخیره و بازیابی دادهها با استفاده از شکلها مفید است، آورده شده است:
- ممکن است برنامه شما انواع مختلفی از اشکال را پشتیبانی کند و شما بخواهید وقتی کاربر روی آنها کلیک میکند، با آنها رفتار متفاوتی داشته باشید.
- ممکن است با سیستمی در ارتباط باشید که شناسههای رکورد منحصر به فردی دارد، که در آن شکلها نشاندهنده رکوردهای خاصی در آن سیستم هستند.
- دادههای شکل ممکن است نشاندهندهی اولویت تعیین شاخص z برای شکل باشند.

