Android için Haritalar SDK'sını kullanarak, yerleşik kullanıcı arayüzü bileşenlerinden hangilerinin haritada görüneceğini ve hangi hareketlere izin verileceğini belirleyerek kullanıcıların haritanızla etkileşim kurma şeklini özelleştirebilirsiniz.
Kod örnekleri
GitHub'daki ApiDemos deposunda, kontrol ve hareket seçeneklerinin kullanımını gösteren bir örnek yer alır:
- UiSettingsDemoActivity: Kotlin örneği
- UiSettingsDemoActivity: Java örneği
Minimum kullanıcı etkileşimi için Basit Mod
Kullanıcı etkileşiminin en aza indirildiği basit bir harita istiyorsanız lite mod haritayı kullanabilirsiniz. Lite modu, belirli bir konumda ve yakınlaştırma düzeyinde haritanın bit eşlem görüntüsünü sunar. Basit modda kullanıcılar haritayı kaydıramaz veya yakınlaştıramaz ve hareketler çalışmaz. Ayrıntılı bilgi için Lite Modu kılavuzuna bakın.
Kullanıcı arayüzü kontrolleri
Maps API, Android telefonunuzdaki Google Haritalar uygulamasında bulunanlara benzer yerleşik kullanıcı arayüzü kontrolleri sunar. GoogleMap.getUiSettings yöntemiyle bir GoogleMap öğesinden elde edilebilen UiSettings sınıfını kullanarak bu kontrollerin görünürlüğünü değiştirebilirsiniz. Bu sınıfta yapılan değişiklikler haritaya hemen yansıtılır. Bu özelliklerin bir örneğini görmek için örnek uygulamadaki kullanıcı arayüzü ayarları demo etkinliğine bakın.
Bu seçeneklerin çoğunu, harita XML özellikleri aracılığıyla veya GoogleMapOptions sınıfı kullanılarak oluşturulduğunda da yapılandırabilirsiniz. Daha fazla bilgi için İlk durumu yapılandırma başlıklı makaleyi inceleyin.
Her kullanıcı arayüzü kontrolü, haritanın kenarına göre önceden belirlenmiş bir konuma sahiptir.
GoogleMap nesnesine dolgu ekleyerek kontrolleri üst, alt, sol veya sağ kenardan uzaklaştırabilirsiniz.
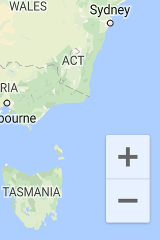
Yakınlaştırma kontrolleri
Maps API, haritanın sağ alt köşesinde görünen yerleşik yakınlaştırma kontrolleri sağlar. Bu özellikler varsayılan olarak devre dışıdır ancak UiSettings.setZoomControlsEnabled(true) numaralı telefonu arayarak etkinleştirilebilir.

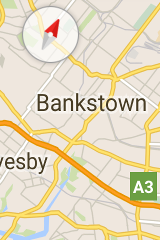
Pusula
Maps API, belirli durumlarda haritanın sol üst köşesinde görünen bir pusula grafiği sağlar. Pusula yalnızca kamera, sıfır olmayan bir yatak veya sıfır olmayan bir eğime sahip olacak şekilde yönlendirildiğinde görünür. Kullanıcı pusulayı tıkladığında kamera, yön ve eğimin sıfır olduğu bir konuma (varsayılan yön) geri döner ve pusula kısa süre sonra kaybolur. UiSettings.setCompassEnabled(boolean) numaralı telefonu arayarak pusulanın tamamen görünmesini devre dışı bırakabilirsiniz.
Ancak pusulanın her zaman gösterilmesini zorunlu kılamazsınız.

Konumum düğmesi
Konumum katmanı etkinleştirildiğinde Konumum düğmesi yalnızca ekranın sağ üst köşesinde görünür. Ayrıntılar için konum verileri kılavuzuna bakın.

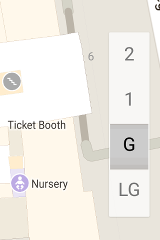
Seviye seçici
Kullanıcı bir kapalı alan haritası görüntülerken varsayılan olarak ekranın sağ tarafının ortasına yakın bir yerde kat seçici (zemin seçici) gösterilir. İki veya daha fazla iç mekan haritası görünür olduğunda seviye seçici, şu anda odaklanılan binaya uygulanır. Bu bina genellikle ekranın merkezine en yakın olanıdır. Her binanın varsayılan bir seviyesi vardır. Seçici ilk kez görüntülendiğinde bu seviye seçilir. Kullanıcılar, seçiciden farklı bir seviye belirleyebilir.
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean) işlevini çağırarak seviye seçici denetimini devre dışı bırakabilir veya etkinleştirebilirsiniz.
Varsayılan seviye seçiciyi kendi seviye seçicinizle değiştirmek istediğinizde bu özellikten yararlanabilirsiniz.

Harita araç çubuğu
Varsayılan olarak, bir kullanıcı işaretçiye dokunduğunda haritanın sağ alt kısmında bir araç çubuğu görünür. Araç çubuğu, kullanıcının Google Haritalar mobil uygulamasına hızlı erişmesini sağlar.
Araç çubuğunu UiSettings.setMapToolbarEnabled(boolean) çağrısı yaparak etkinleştirebilir ve devre dışı bırakabilirsiniz.
Lite mod haritalarda araç çubuğu, kullanıcının işlemlerinden bağımsız olarak kalır. Tamamen etkileşimli bir haritada, kullanıcı bir işaretçiye dokunduğunda araç çubuğu kayarak açılır ve işaretçi artık odaklanılmadığında tekrar kayarak kapanır.
Araç çubuğunda, Google Haritalar mobil uygulamasında harita görünümüne veya yol tarifi isteğine erişim sağlayan simgeler gösterilir. Kullanıcı araç çubuğundaki bir simgeye dokunduğunda API, Google Haritalar mobil uygulamasında ilgili etkinliği başlatmak için bir amaç oluşturur.

Araç çubuğu, yukarıdaki ekran görüntüsünde haritanın sağ alt kısmında görünür. Haritanın içeriğine bağlı olarak ve Google Haritalar mobil uygulamasının sonuçlanan amacı desteklemesi koşuluyla, amaç simgelerinden biri, ikisi veya hiçbiri haritada görünmez.
Harita hareketleri
Android için Haritalar SDK'sı ile oluşturulan bir harita, Google Haritalar uygulamasıyla aynı hareketleri destekler. Ancak, haritanın durumunu korumak için belirli hareketleri devre dışı bırakmak isteyebilirsiniz. Yakınlaştırma, kaydırma, eğme ve yön de programatik olarak ayarlanabilir. Daha fazla bilgi için Kamera ve Görünüm başlıklı makaleyi inceleyin. Hareketleri devre dışı bırakmanın, kamera konumunu programatik olarak değiştirip değiştiremeyeceğinizi etkilemediğini unutmayın.
Kullanıcı arayüzü kontrollerinde olduğu gibi, GoogleMap öğesinden GoogleMap.getUiSettings çağrı yapılarak elde edilebilen UiSettings sınıfıyla hareketleri etkinleştirebilir/devre dışı bırakabilirsiniz. Bu sınıfta yapılan değişiklikler haritaya hemen yansıtılır. Bu özelliklerin bir örneğini görmek için örnek uygulamadaki kullanıcı arayüzü ayarları demo etkinliğine bakın (nasıl yükleneceğini öğrenmek için buraya bakın).
Bu seçenekleri, harita XML özellikleri aracılığıyla veya GoogleMapOptions sınıfı kullanılarak oluşturulduğunda da yapılandırabilirsiniz.
Daha fazla bilgi için Haritayı yapılandırma başlıklı makaleyi inceleyin.
Yakınlaştırma hareketleri
Harita, kameranın yakınlaştırma düzeyini değiştirebilen çeşitli hareketlere yanıt verir:
- Yakınlaştırma seviyesini 1 artırmak için iki kez dokunun (yakınlaştırma).
- Yakınlaştırma düzeyini 1 azaltmak (uzaklaştırmak) için iki parmağınızla dokunun.
- İki parmakla sıkıştırma/uzatma
- İki kez dokunarak ancak ikinci dokunuşta bırakmayarak tek parmakla yakınlaştırma. Ardından, uzaklaştırmak için parmağı yukarı, yakınlaştırmak için aşağı kaydırma.
UiSettings.setZoomGesturesEnabled(boolean) işlevini çağırarak yakınlaştırma hareketlerini devre dışı bırakabilirsiniz. Bu ayar, kullanıcıların yakınlaştırma ve uzaklaştırma kontrollerini kullanıp kullanamayacağını etkilemez.
Kaydırma hareketleri
Kullanıcılar, parmaklarıyla haritayı sürükleyerek haritada kaydırma (pan) yapabilir.
UiSettings.setScrollGesturesEnabled(boolean) işlevini çağırarak kaydırmayı devre dışı bırakabilirsiniz.
Eğme hareketleri
Kullanıcılar, haritaya iki parmağını yerleştirip eğim açısını artırmak veya azaltmak için parmaklarını birlikte aşağı ya da yukarı hareket ettirerek haritayı eğebilir. UiSettings.setTiltGesturesEnabled(boolean) işlevini çağırarak eğme hareketlerini devre dışı bırakabilirsiniz.
Döndürme hareketleri
Kullanıcılar, haritaya iki parmağını yerleştirip döndürme hareketi yaparak haritayı döndürebilir. UiSettings.setRotateGesturesEnabled(boolean) işlevini çağırarak döndürmeyi devre dışı bırakabilirsiniz.
