Omówienie
Google Maps Platform jest dostępna w wersji internetowej (JS, TS), na Androida i iOS. Oferuje też interfejsy API usług internetowych do uzyskiwania informacji o miejscach, wskazówkach i odległościach. Przykłady w tym przewodniku zostały napisane z myślą o jednej platformie, ale w dokumentacji znajdziesz linki do implementacji na innych platformach.
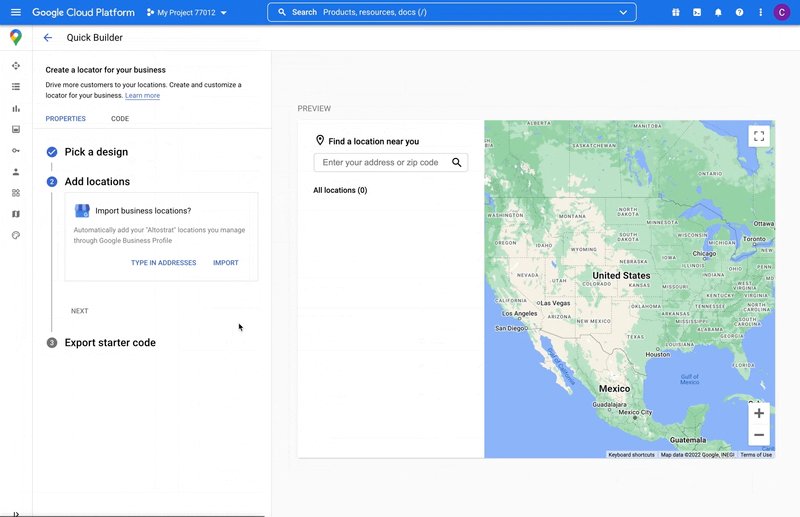
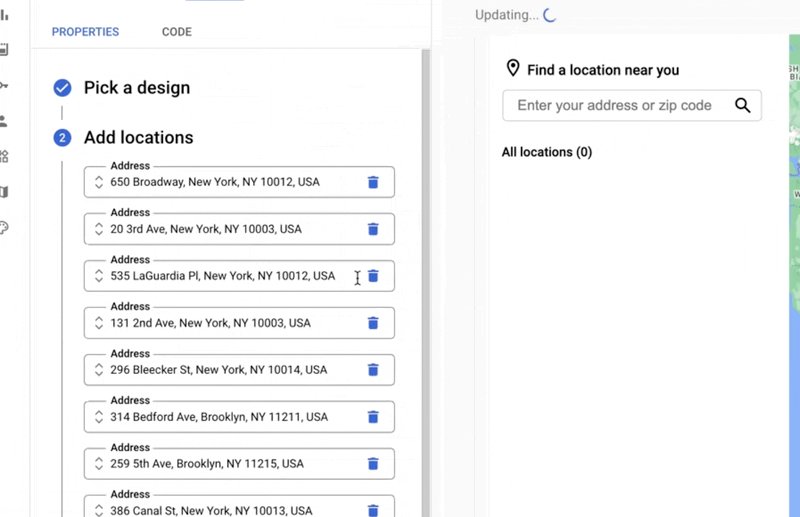
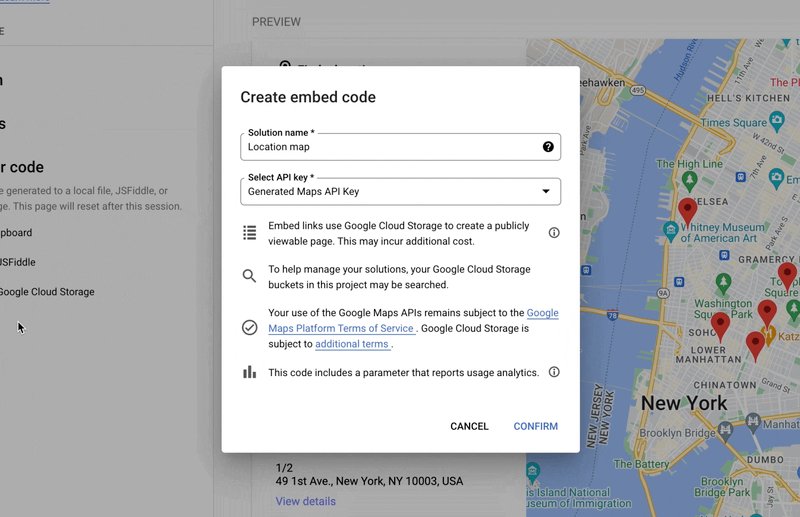
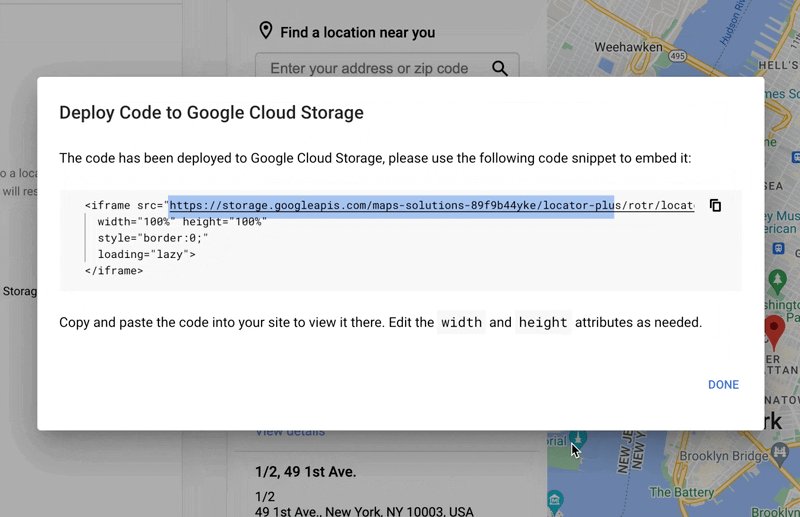
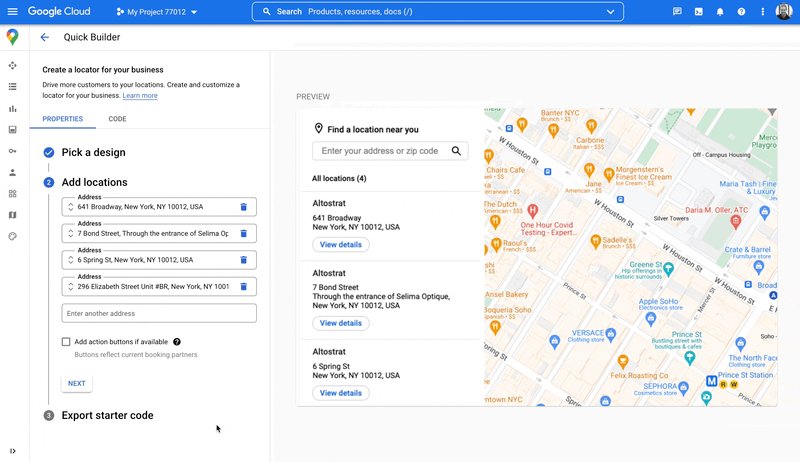
Szybki kreator w konsoli Google Cloud umożliwia szybkie tworzenie lokalizatora, w tym importowanie informacji z Profilu Firmy i automatyczne umieszczanie linków do rezerwacji u zewnętrznych dostawców. Interaktywny interfejs umożliwia generowanie kodu i wdrażanie go w Cloud w ciągu kilku minut.
Użytkownicy chcą wyszukiwać produkty i usługi online oraz znajdować najlepszą i najdogodniejszą lokalizację, umawiać się na wizytę lub odbierać zamówienia. Chcą jak najszybciej dotrzeć do Twojej firmy, a Ty chcesz zapewnić im przyjemne wrażenia online, które zwiększą liczbę wizyt w Twoich sklepach stacjonarnych, podniosą zadowolenie klientów i zmniejszy liczbę połączeń z zespołem pomocy. Chcesz też mierzyć skuteczność lokalizatora, aby sprawdzić, czy klienci mogą znaleźć Twoją lokalizację, i dowiedzieć się, co można ulepszyć.
Locator Plus, czyli wskazówki i porady dotyczące dostosowywania, które znajdziesz w tym temacie, to nasza rekomendacja dotycząca optymalnego połączenia interfejsów Google Maps Platform, które ułatwią użytkownikom korzystanie z lokalizatora. Dzięki tym wskazówkom możesz pomóc użytkownikom w znajdowaniu Twoich lokalizacji na mapie, wyświetlaniu szczegółowych informacji, które pomogą im w podejmowaniu decyzji, oraz udostępnianiu wskazówek dojazdu, niezależnie od tego, czy użytkownicy docierają na miejsce samochodem, rowerem, pieszo czy transportem publicznym.
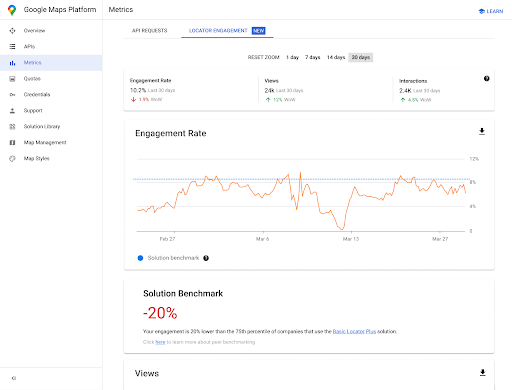
W przypadku użytkowników lokalizatora Plus panel analityczny pomaga analizować i generować statystyki na podstawie danych, dzięki czemu otrzymujesz jasny obraz tego, jak dobrze kupujący korzystają z lokalizatora sklepu. Aby uzyskać dostęp do tego raportu, otwórz w konsoli sekcję Raporty o zaangażowaniu. Więcej informacji o tym raporcie znajdziesz w artykule Raporty Zaangażowanie.
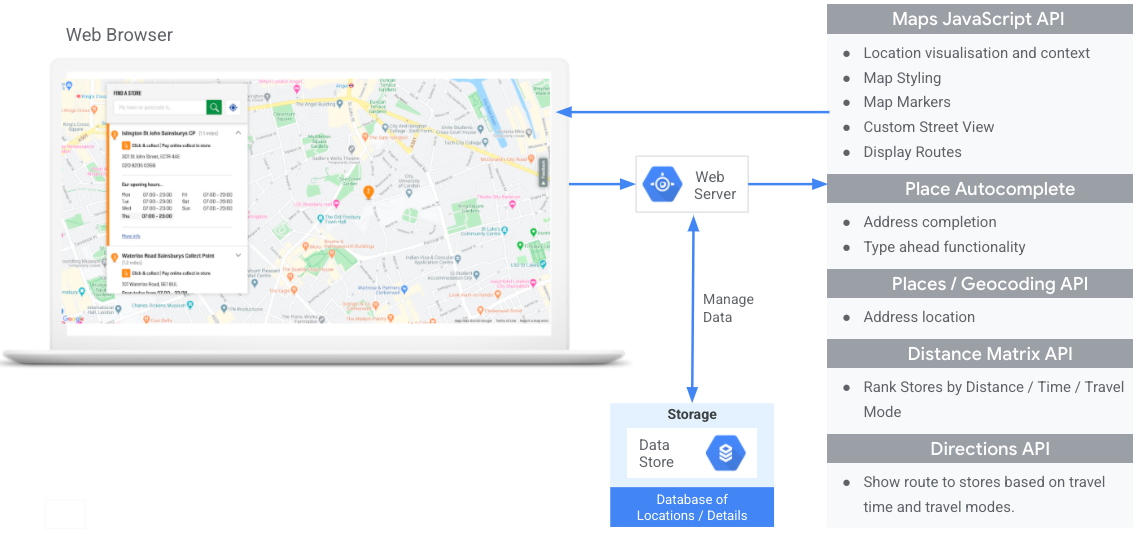
Poniższy diagram przedstawia podstawowe interfejsy API używane do implementowania Locator Plus. Diagram pokazuje też bazę danych z danymi o lokalizacji, które możesz połączyć z informacjami o miejscu, aby zapewnić użytkownikom jak najpełniejszy zestaw informacji. (kliknij, aby powiększyć)

Włączam interfejsy API
Aby wdrożyć te metody, musisz włączyć te interfejsy API w konsoli Google Cloud:- Maps JavaScript API
- Places API
- Geocoding API
- Distance Matrix API (stara wersja)
- Directions API (stara wersja)
Sekcje implementacji
Poniżej znajdziesz omówienie metod i ustawień dostosowywania, które omówimy w tym temacie.
- Ikona wyboru to podstawowa praktyka.
- Ikona gwiazdy jest opcjonalną, ale zalecaną funkcją dostosowywania, która pozwala zwiększyć skuteczność rozwiązania.
| Wyświetlanie lokalizacji na interaktywnej mapie |
Utwórz mapę, która pozwala użytkownikom wyświetlać szczegóły lokalizacji, poruszać się po mapie oraz powiększać i pomniejszać widok. Możesz też skorzystać z rozwiązania Szybki konstruktor Lokalizator Plus, aby szybko utworzyć mapę, m.in. importując szczegóły firmy z profilu firmy, umieszczając linki do rezerwacji spotkań i wdrażając je w Google Cloud Storage. |
|
| Przygotowanie informacji o miejscu | Gdy użytkownicy znajdą na mapie najbliższe lokalizacje, podaj im szczegółowe informacje o tych miejscach, aby ułatwić im podjęcie decyzji. | |
| Wyświetlanie lokalizacji z widoku 45° | Umożliw użytkownikom lepsze zobrazowanie Twojej lokalizacji w widoku satelitarnym pod kątem 45 stopni. | |
| Identyfikowanie lokalizacji użytkownika | Dodaj funkcję pisania na klawiaturze, aby zwiększyć wygodę użytkowników na wszystkich platformach i poprawić dokładność adresów przy minimalnej liczbie naciśnięć klawiszy. | |
| Wyświetlanie czasu podróży i odległości do najbliższych lokalizacji | Obliczanie odległości i czasu podróży dla wielu punktów początkowych i docelowych, opcjonalnie ze wskazaniem różnych środków transportu, takich jak pieszo, samochodem lub rowerem. | |
| Pomaganie użytkownikom w rezerwacji spotkań |
Umożliwienie użytkownikom rezerwowania spotkań z poziomu panelu bocznego Szczegóły miejsca. Możesz też skorzystać z rozwiązania Szybki konstruktor Lokalizator Plus, aby szybko utworzyć mapę, m.in. importując szczegóły firmy z profilu firmy, umieszczając linki do rezerwacji spotkań i wdrażając je w Google Cloud Storage. |
|
| Wyświetlanie ofert lokalnych | Wyświetlanie użytkownikom klikalnych ofert lokalnych w panelu bocznym Szczegóły miejsca. | |
| Zapewnianie wskazówek nawigacyjnych | Pobieranie danych wskazówek dojazdu z miejsca wylotu do miejsca docelowego z użyciem różnych środków transportu, takich jak pieszo, samochodem, rowerem lub transportem publicznym. | |
| Dostosowywanie mapy | Utwórz niestandardowe znaczniki mapy, aby wyróżnić swoje lokalizacje, i nadaj mapie styl pasujący do kolorów Twojej marki. Wyświetlaj (lub ukryj) na mapie konkretne ważne miejsca, aby pomóc użytkownikom lepiej się zorientować, oraz kontroluj gęstość ważnych miejsc, aby uniknąć nagromadzenia się elementów na mapie. | |
| Uzyskiwanie statystyk wykorzystania za pomocą analityki | Skonfiguruj Google Analytics i korzystaj z niego, aby uzyskiwać statystyki dotyczące strategii i wdrażania wyszukiwarki. | |
| Wysyłanie wskazówek dojazdu na telefon | Oprócz wyświetlania wskazówek na lokalizatorze możesz też wysyłać wskazówki na telefon użytkownika, aby mógł nawigować w Mapach Google. | |
| Wyświetlanie Street View, aby pomóc użytkownikom zwizualizować lokalizacje | Udostępniaj użytkownikom zdjęcia Street View z widokami 360°, aby ułatwić im orientację i szybsze znajdowanie lokalizacji. | |
| Określanie lokalizacji użytkownika za pomocą geolokalizacji | Jeśli nie chcesz polegać na usługach lokalizacyjnych na urządzeniu, użyj geolokalizacji, aby określić lokalizację użytkownika. | |
| Łączenie niestandardowych danych o lokalizacji z informacjami o miejscach | Połącz własne niestandardowe szczegóły lokalizacji z szczegółami miejsca, aby udostępnić użytkownikom bogaty zestaw danych, który pomoże im w podejmowaniu decyzji. |
wyświetlanie lokalizacji na interaktywnej mapie,
Lokalizator to ważny element wrażeń użytkownika. Niektóre witryny mogą jednak nie mieć nawet prostej mapy, co wymaga od użytkowników opuszczenia witryny lub aplikacji, aby znaleźli pobliską lokalizację. Oznacza to, że użytkownicy muszą przełączać się między stronami, aby uzyskać potrzebne informacje. Zamiast tego możesz wzbogacić to doświadczenie, umieszczając mapy w swoich aplikacjach i dostosowując je do swoich potrzeb.
Można to zrobić na kilka sposobów: (1) za pomocą rozwiązania Quick Builder Locator Plus, które zapewnia tę funkcję „z pudełka”, lub (2) za pomocą własnej implementacji map dynamicznych. W tej sekcji szczegółowo omawiamy te opcje.
Korzystanie z Szybkiego konstruktora lokalizatora Plus
Aby zaimportować informacje o firmie z jej profilu, możesz użyć szybkiego kreatora Lokalizatora Plus. Zmiana danych firmy w profilu firmy będzie odzwierciedlona w lokalizatorze sklepów w Twojej witrynie. Zmiany te mogą obejmować godziny pracy, dane kontaktowe, zdjęcia, opcje usług i inne. Szybki kreator umożliwia szybkie konfigurowanie lokalizacji firmy na mapie, generowanie kodu do wdrożenia lub bezpośrednie wdrażanie do Google Cloud Storage w ciągu kilku minut.


Korzystanie z własnej implementacji dynamicznych map
| Ten przykład korzysta z: Maps JavaScript API | Dostępne też na: Android | iOS |
Dodanie do strony mapy dynamicznej, czyli mapy, po której użytkownicy mogą się poruszać, ją powiększać i pomniejszać oraz uzyskiwać szczegółowe informacje o różnych lokalizacjach i miejscach o szczególnym znaczeniu, można zrobić za pomocą kilku linii kodu.
Najpierw musisz uwzględnić na stronie interfejs Maps JavaScript API. Aby to zrobić, połącz ten skrypt na stronie HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
Adres URL odwołuje się do funkcji JavaScript initMap, która jest wykonywana podczas wczytywania strony. W adresie URL możesz też określić język lub region mapy, aby mieć pewność, że jest ona prawidłowo sformatowana pod kątem wybranego kraju. Ustawienie regionu zapewnia też, że działanie aplikacji używanych poza Stanami Zjednoczonymi będzie zbliżone do tego, które jest charakterystyczne dla wybranego regionu. Zapoznaj się z szczegółami zasięgu Google Maps Platform, aby zobaczyć pełną listę obsługiwanych języków i regionów oraz dowiedzieć się więcej o regionużyciu parametrów.
Następnie musisz użyć kodu HTML div, aby umieścić mapę na stronie.
To miejsce, w którym będzie wyświetlana mapa.
<div id="map"></div>
Następnym krokiem jest skonfigurowanie podstawowych funkcji mapy. Jest to realizowane w ramach funkcji skryptuinitMap określonej w adresie URL skryptu. W tym skrypcie, który możesz zobaczyć w przykładzie poniżej, możesz ustawić początkową lokalizację, typ mapy oraz elementy sterujące, które będą dostępne na mapie dla użytkowników. Zwróć uwagę, że getElementById() odwołuje się do identyfikatora „map” div podanego powyżej.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
W przypadku lokalizatora zwykle interesuje Cię ustawienie początkowej lokalizacji, punktu środkowego lub granic oraz poziomu powiększenia (ile razy mapa jest powiększona w danej lokalizacji). Większość innych elementów, takich jak dostosowanie ustawień, jest opcjonalna, ponieważ to Ty decydujesz o poziomie interakcji z mapą.
Pobieranie identyfikatorów miejsc
| Ten przykład korzysta z: interfejsu Places API | Dostępne są też: JavaScript |
Możesz mieć bazę danych z lokalizacjami zawierającą podstawowe informacje, takie jak nazwa, adres i numer telefonu. Aby pobrać informacje o danym miejscu dostępne w Platformie Map Google, w tym współrzędne geograficzne i informacje przesłane przez użytkowników, znajdź identyfikator miejsca odpowiadający każdej lokalizacji w Twojej bazie danych. Możesz wykonać wywołanie
punktu końcowego Znajdź miejsce w interfejsie Places API w funkcji wyszukiwania miejsc i wysłać tylko pole place_id. Oto przykład żądania identyfikatora miejsca w przypadku biura Google w Londynie:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Możesz zapisać ten identyfikator miejsca w swojej bazie danych i używać go jako skutecznego sposobu na żądanie informacji o danym miejscu. Poniżej znajdziesz instrukcje dotyczące używania identyfikatora miejsca do geokodowania, pobierania szczegółów miejsca i wysyłania do niego wskazówek dojazdu.
Geokodowanie lokalizacji
| Ten przykład korzysta z: Geocoding API | Dostępne są też: JavaScript |
Jeśli w Twojej bazie danych o lokalizacjach znajdują się adresy ulicy, ale nie współrzędne geograficzne, użyj interfejsu Geocoding API, aby uzyskać współrzędne geograficzne tego adresu na potrzeby umieszczenia znacznika na mapie. Adresy możesz zgeokodować po stronie serwera, zapisać współrzędne geograficzne w bazie danych i odświeżać co najmniej co 30 dni.
Oto przykład użycia interfejsu Geocoding API do uzyskania szerokości i długości geograficznej zwracanego identyfikatora miejsca w przypadku biura Google w Londynie:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aDodawanie lokalizacji do mapy
Następnym krokiem jest dodanie lokalizacji do mapy. Zwykle polega to na dodawaniu do mapy znaczników, ale możesz też skorzystać z innych opcji, np. warstw danych.
Gdy znasz współrzędne geograficzne swojej lokalizacji, możesz dodać znacznik do mapy w ten sposób:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Dzięki kilku znacznikom możesz zobaczyć położenie kilku lokalizacji razem.

Jeśli masz dużą liczbę lokalizacji, rozważ użycie narzędzia do grupowania znaczników w JavaScript, Android lub iOS. Oto przykład grupowania znaczników w pliku JavaScript locator store na GitHub.
Podawanie informacji o miejscu
| Ten przykład korzysta z: Maps JavaScript API | Dostępne są też: API | Android | iOS |
Możesz udostępnić szczegóły miejsca, które użytkownicy muszą znać, zanim odwiedzą Twoją lokalizację. Dzięki szczegółowym Szczegółom miejsca, takim jak informacje kontaktowe, godziny otwarcia, oceny użytkowników, zdjęcia użytkowników i informacja o tym, czy obiekt jest tymczasowo zamknięty, użytkownicy będą dokładnie wiedzieć, czego mogą się spodziewać, gdy odwiedzą Twoją firmę. Po wywołaniu interfejsu Places API możesz filtrować i renderować odpowiedź w oknie informacyjnym, na pasku bocznym lub w dowolny inny sposób.
Aby poprosić o szczegóły miejsca, musisz podać identyfikator każdego z Twoich miejsc. Aby pobrać identyfikator miejsca, w którym się znajdujesz, przeczytaj artykuł Pobieranie identyfikatorów miejsc.
Rozwiń, aby wyświetlić filmy dotyczące żądania informacji o miejscu:
Pobieranie godzin otwarcia
Sprawdź zamknięcia
Kontrolowanie kosztów
W tym przykładzie używana jest biblioteka miejsc i interfejs Maps JavaScript API do pobierania szczegółów miejsca i dodawania ich do okna informacyjnego. Ta implementacja wykorzystuje strategię oszczędzania kosztów polegającą na wywoływaniu żądania szczegółów miejsca tylko wtedy, gdy użytkownik kliknie znacznik, zamiast pobierania w poprzedni sposób szczegółów wszystkich lokalizacji niezależnie od zainteresowań użytkownika.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
wyświetlanie lokalizacji w widoku 45°,
| Ten przykład korzysta z: Maps JavaScript API | Dostępne też na: Android | iOS |
Udostępnienie użytkownikom widoku z lotu Twojej lokalizacji pomaga im lepiej ją zlokalizować. Gdy użytkownik wybierze pojedynczą lokalizację, aby wyświetlić więcej szczegółów, możesz ją powiększyć, aby wyświetlić dostępne zdjęcia satelitarne pod kątem 45°.
W tym przykładowym kodzie ustawiono mapę na wysoki poziom powiększenia, zgodny typ mapy oraz kąt nachylenia, który wyświetli obrazy w zakresie 45° (jeśli są dostępne). Szczegółowe informacje o dostępności zdjęć w kącie 45° znajdziesz w dokumentacji.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Przywracanie oryginalnego widoku mapy
Użytkownicy często chcą przełączać się między widokiem szczegółowym pojedynczej lokalizacji a widokiem podsumowania kilku pobliskich lokalizacji. Aby to ułatwić, dodaj detektor, który wykryje, kiedy użytkownik opuści widok szczegółowy w interakcjach z mapą lub w widoku listy. Na przykład nasłuchiwanie zdarzenia zoom_changed w obiekcie map wskazuje, że użytkownik ręcznie zmniejszył powiększenie widoku szczegółowego lub wywołał inną funkcję, która zaktualizowała poziom powiększenia. W tym przykładzie oddalenie powoduje przywrócenie mapy do pierwotnego typu i pochylenia.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Identyfikowanie lokalizacji użytkownika
| Ten przykład korzysta z: Maps JavaScript API | Dostępne też na: Android | iOS |
Kolejnym kluczowym elementem lokalizatora jest identyfikacja początkowej lokalizacji użytkownika. Domyślnie możesz używać usług lokalizacyjnych na urządzeniach mobilnych i lokalizacji geograficznej przeglądarki internetowej, aby prosić użytkowników o uprawnienia umożliwiające ustawienie źródła jako bieżącej lokalizacji użytkownika. Użytkownik może jednak odmówić udzielenia tych uprawnień lub wybrać inną lokalizację jako punkt początkowy.
Użytkownicy są przyzwyczajeni do funkcji autouzupełniania w wersji Map Google dla klientów. Tę funkcję można zintegrować z dowolną aplikacją korzystającą z bibliotek Miejsc w Google Maps Platform na urządzeniach mobilnych i w internecie. Gdy użytkownik wpisze adres, autouzupełnianie uzupełni resztę za pomocą widżetów. Możesz też samodzielnie zaimplementować funkcję autouzupełniania, korzystając bezpośrednio z bibliotek Miejsca.
Dodanie biblioteki Autouzupełniania miejsc do witryny polega na dodaniu kilku parametrów zapytania do adresu URL skryptu Maps JavaScript API. W tym przykładzie dodatkiem jest libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Następnie dodaj pole tekstowe na stronie, aby użytkownik mógł wprowadzić dane.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Na koniec musisz zainicjować usługę Autouzupełniania i połączyć ją z nazwanym polem tekstowym.
Ograniczenie
prognoz autouzupełniania Miejsca do typów kodów pocztowych powoduje skonfigurowanie pola danych w taki sposób, aby akceptowało adresy ulic, dzielnice, miasta i kod pocztowy, dzięki czemu użytkownicy mogą podać dowolny poziom szczegółowości, aby opisać swoje pochodzenie. Pamiętaj, aby poprosić o pole geometry, aby odpowiedź zawierała współrzędne geograficzne miejsca pochodzenia użytkownika. Użyjesz tych współrzędnych, aby wyśrodkować mapę i wskazywać relację między lokalizacją a punktem początkowym.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
W tym przykładzie po wybraniu adresu przez użytkownika jest wykonywana funkcja addUserLocation(). Funkcja ta pobiera geometrię dopasowanego wyniku, czyli lokalizację użytkownika, a następnie przesuwa mapę do tej lokalizacji i dodaje znacznik.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
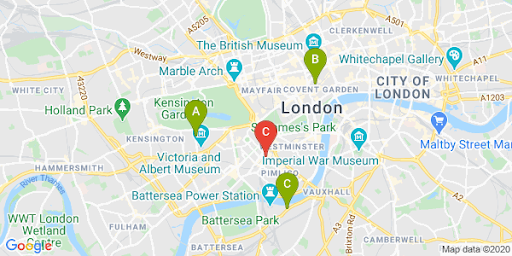
Możesz wtedy zobaczyć relację między użytkownikiem a określonymi lokalizacjami, jak na poniższym obrazku.

Rozwiń ten element, aby obejrzeć samouczki wideo dotyczące dodawania do aplikacji autouzupełniania Miejsca:
Witryna
Aplikacje na Androida
Aplikacje na iOS
wyświetlanie czasu podróży i odległości do najbliższych lokalizacji;
| Ten przykład korzysta z: Distance Matrix API (starsza wersja) | Dostępne są też: usługa macierzy odległości, Maps JavaScript API (starsza wersja) |
Gdy poznasz lokalizację użytkownika, możesz ją porównać z lokalizacją Twojej firmy. Dzięki temu użytkownicy mogą wybierać lokalizacje, które są dla nich najwygodniejsze pod względem czasu dojazdu lub odległości.
Wyświetlanie lokalizacji w pobliżu użytkownika zakłada, że masz już wypełnione dane o lokalizacjach. Jeśli używasz własnej bazy danych z lokalizacjami, musisz się upewnić, że dane są w formacie, który można wykorzystać na mapie, np. w formacie GeoJSON opisanym w artykule Warstwa danych.
Standardowy sposób porządkowania listy lokalizacji polega na ich sortowaniu według odległości. Często odległość ta jest obliczana na podstawie linii prostej od użytkownika do lokalizacji, ale może to wprowadzać w błąd. Linia prosta może przebiegać przez niemożliwą do pokonania rzekę lub ruchliwe drogi w czasie, gdy inna lokalizacja może być wygodniejsza. Jest to ważne, gdy masz wiele lokalizacji w odległości kilku kilometrów od siebie.
Usługa DistanceMatrixService działa na podstawie listy miejsc wyjazdu i miejsc docelowych, zwracając nie tylko odległość, ale też czas podróży. W przypadku użytkownika punkt początkowy to miejsce, w którym się znajduje, lub wybrany przez niego punkt początkowy, a punkt docelowy to lokalizacja. Miejsca wyjazdu i miejsca docelowe można określić jako pary współrzędnych lub jako adresy. Te ostatnie zostaną dopasowane podczas wywołania usługi. Możesz użyć macierzy odległości z liczbą dodatkowych parametrów, aby wyświetlić wyniki na podstawie bieżącego lub przyszłego czasu przejazdu.
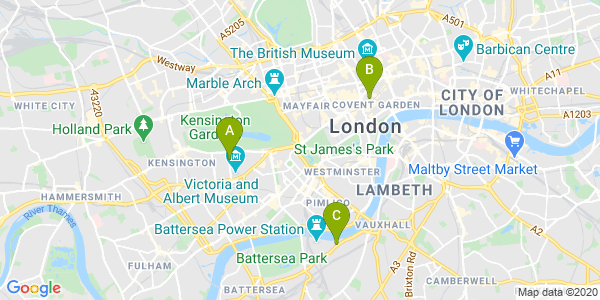
W tym przykładzie wywołujemy usługę DistanceMatrixService, podając punkt początkowy i miejsca docelowe użytkownika. Ten przykład pokazuje odległość od środka mapy do 3 biur Google w Londynie.
Szybki przewodnik po kodowaniu adresów URL: %2C = , (przecinek), %3A = : (dwukropek), %7C = | (pionowa kreska).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aOto wersja, którą możesz skopiować i uruchomić:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aRzeczywista odpowiedź usługi będzie listą dopasowanych adresów, odległości i czasów trwania, podobna do tej pokazanej w tym przykładzie:
Rozwiń, aby wyświetlić przykładową odpowiedź:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
Na poniższym obrazie widać punkt wyjścia (czerwony znacznik C) i miejsca docelowe na mapie:

Odległość w linii prostej i odległość trasy często się różnią, jak pokazano w tabeli poniżej.
| Lokalizacja | Prosta odległość | Droga w korku / Czas |
|---|---|---|
| Lokalizacja A | 3,32 km | 4,5 km / 15 minut |
| Lokalizacja B | 3,20 km | 5,0 km / 17 min |
| Lokalizacja C | 4,84 km | 6,9 km / 23 minuty |
Mimo że lokalizacja B jest najbliższa pod względem odległości, trasa i czas dojazdu są dłuższe, ponieważ do lokalizacji A można dojechać autostradą.
Po wysłaniu żądania możesz przetworzyć dopasowanie, aby uporządkować odpowiedzi według czasu przejazdu. Przykłady takiej funkcji znajdziesz w codelabs.
Wskazówki nawigacyjne
| Ten przykład korzysta z: Maps JavaScript API Usługa wyznaczania trasy | Dostępne są też: Directions API (Legacy) usługa internetowa do użycia na Androidzie i iOS, bezpośrednio z aplikacji lub zdalnie przez serwer proxy |
Wyświetlanie użytkownikom wskazówek z poziomu witryny lub aplikacji oznacza, że nie muszą oni opuszczać Twojej witryny, a co za tym idzie, nie będą rozpraszani innymi stronami ani nie będą widzieć na mapie konkurentów. Możesz nawet wyświetlić emisję dwutlenku węgla związaną z konkretnym środkiem transportu i wpływ danej podróży.
Usługa Directions Service zawiera też funkcje, które umożliwiają przetwarzanie wyników i łatwe wyświetlanie ich na mapie.
Poniżej przedstawiamy przykład wyświetlania panelu wskazówek. Więcej informacji o tym przykładzie znajdziesz w artykule Wyświetlanie wskazówek tekstowych.
Więcej informacji o tych funkcjach Map znajdziesz w dokumentacji interfejsu Maps JavaScript API lub w codelabs, w którym krok po kroku możesz tworzyć lokalizator.
Pomoc użytkownikom w rezerwowaniu spotkań
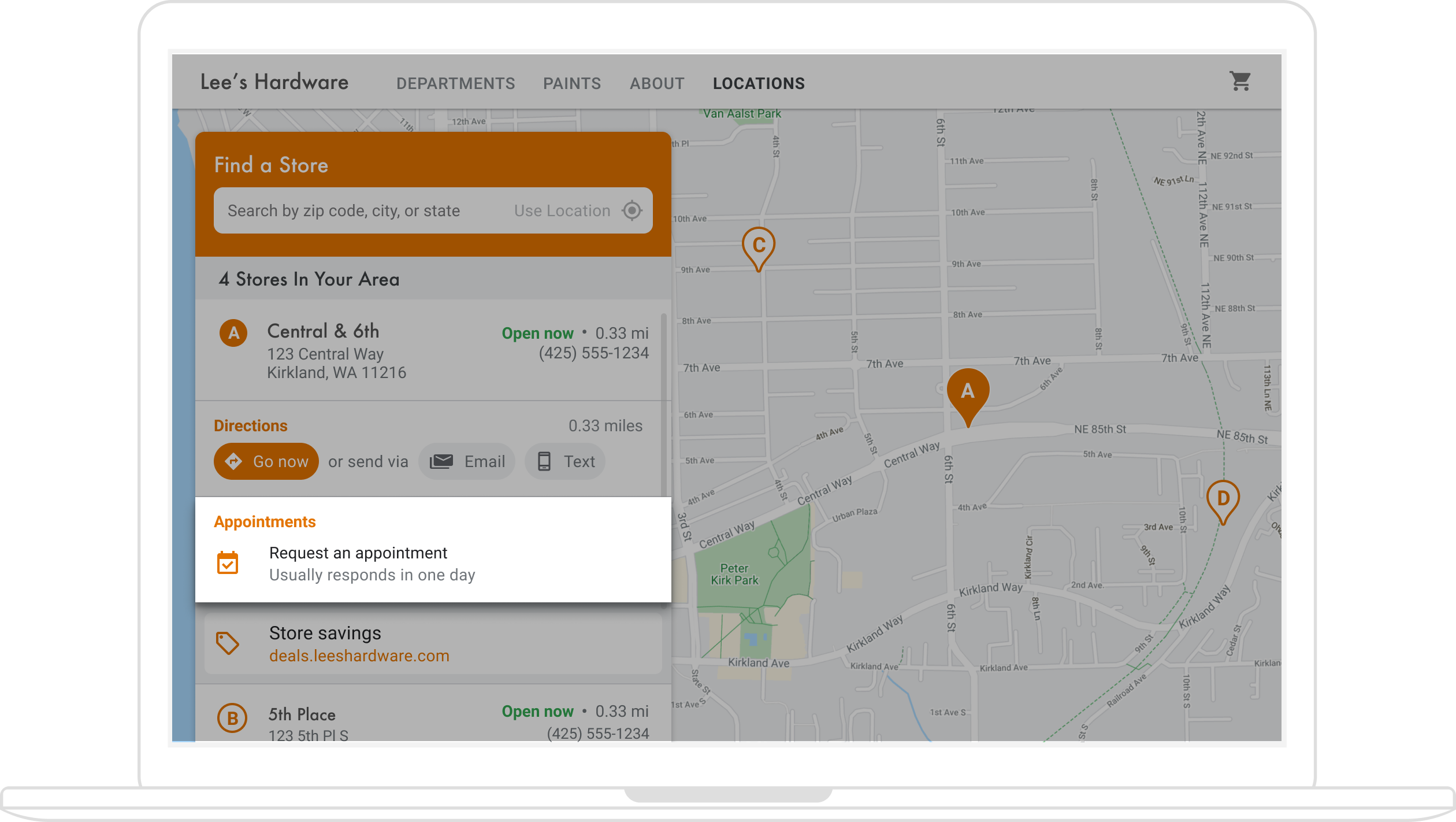
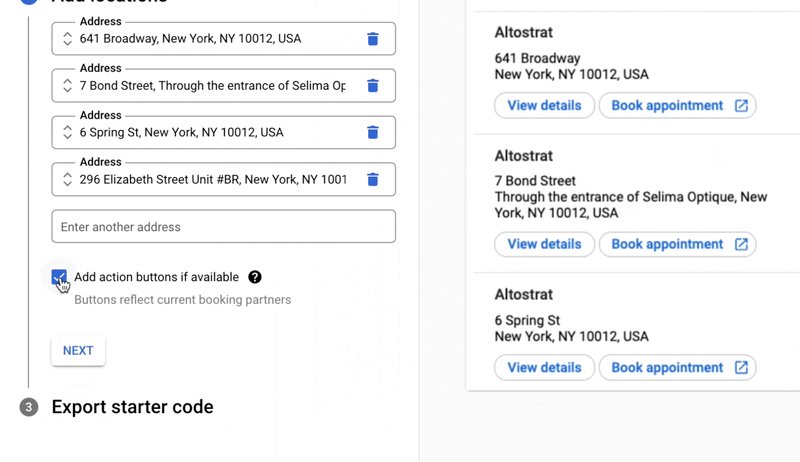
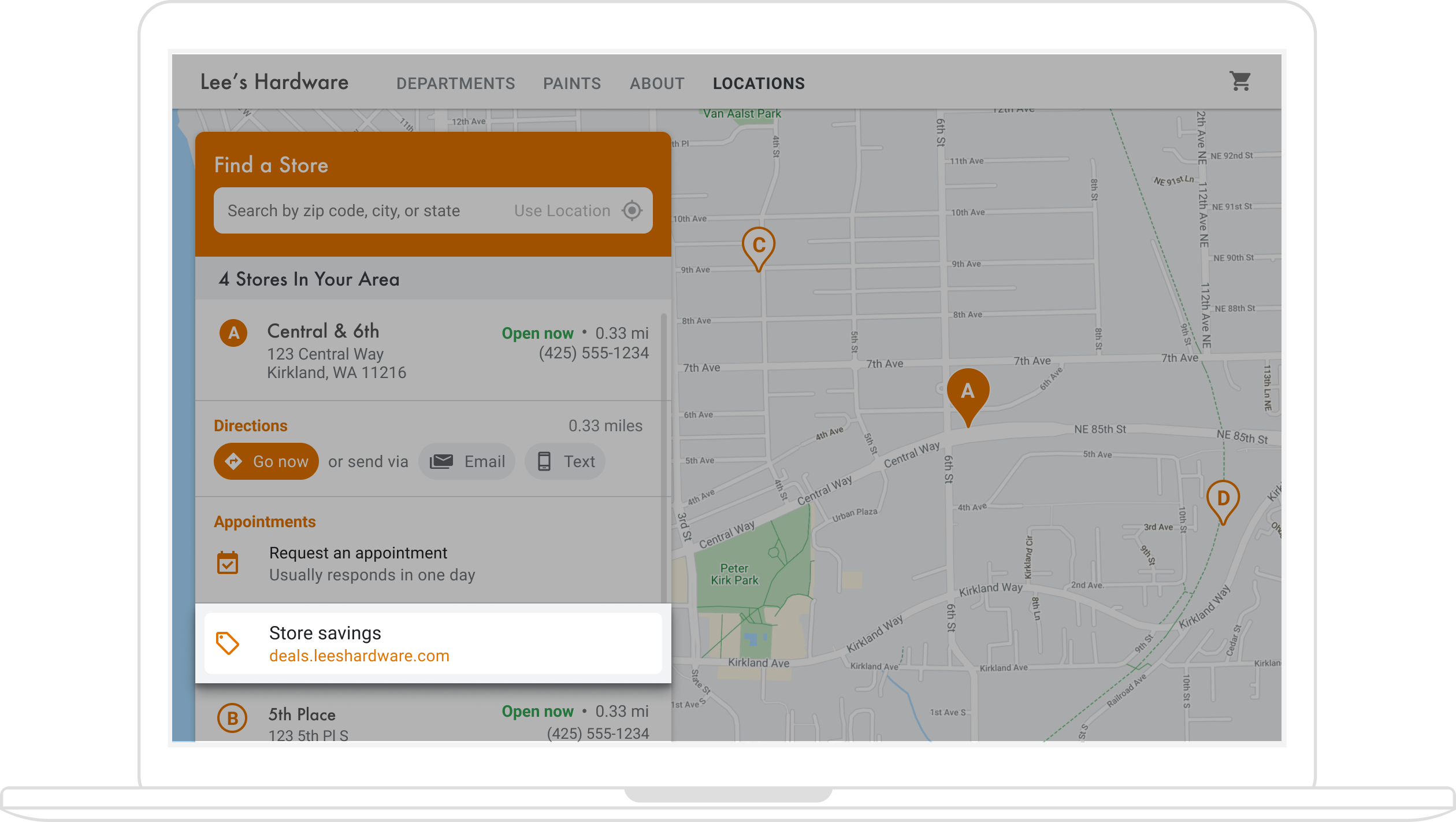
Gdy użytkownicy wyświetlają na panelu bocznym szczegóły Twojej lokalizacji, możesz zaoferować im możliwość rezerwacji spotkania jednym kliknięciem przycisku, jak pokazano na rysunku poniżej.

Można to zrobić na kilka sposobów: (1) za pomocą rozwiązania Quick Builder Locator Plus, które zapewnia tę funkcję „z pudełka”, oraz (2) za pomocą Profilu Firmy. W tej sekcji szczegółowo omawiamy te opcje.
Korzystanie z szybkiego konstruktora Lokalizator Plus
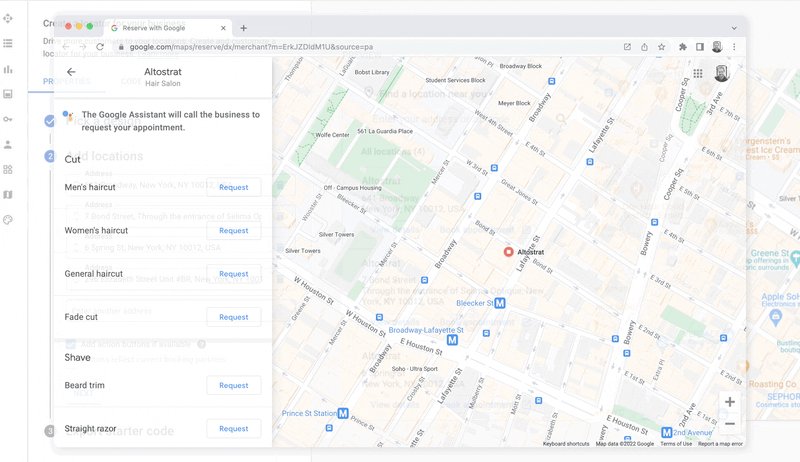
Aby łatwo importować informacje o firmie z Profilu Firmy, możesz użyć rozwiązania Quick Builder Locator Plus. Po zaimportowaniu danych do narzędzia Quick Builder możesz włączyć w przypadku swoich lokalizacji firmy linki do rezerwacji spotkań (jeśli są dostępne) za pomocą funkcji Zarezerwuj z Google. Nawet jeśli nie masz Profilu Firmy powiązanego z kontem Google, możesz nadal korzystać z szybkiego kreatora, aby umieszczać linki do rezerwacji w przypadku firm, które mają już włączone usługi rezerwacji u dostawców zewnętrznych za pomocą Rezerwacji z Google*.

*Funkcja Zarezerwuj z Google jest dostępna tylko w wybranych krajach i regionach dla firm, które współpracują z obsługiwanym dostawcą usług rezerwacji . Jeśli interesuje Cię usługa Zarezerwuj z Google, ale obecnie nie współpracujesz z partnerem obsługującym rezerwacje z Google, poproś swojego usługodawcę o przesłanie zgłoszenia zainteresowania, korzystając z tego formularza. Następnie zapoznaj się z dokumentacją, aby dowiedzieć się, jak rozpocząć współpracę. Jeśli nie współpracujesz jeszcze z żadnym usługodawcą, możesz wyświetlić listę dostępnych usługodawców w sekcji Rezerwacje w Menedżerze Profilu Firmy.

Włączanie rezerwacji spotkań za pomocą Profilu Firmy
Gdy zarządzasz obecnością w internecie za pomocą Profilu Firmy, tworzone przez Ciebie lokalizacje firm są powiązane z identyfikatorami miejsc na platformie Mapy Google, aby umożliwić zintegrowaną funkcję mapowania z danymi firmy.
Interfejsy Business Profile API umożliwiają tworzenie działań, takich jak rezerwacja spotkania, które można pobierać i wyświetlać w aplikacjach. Aby to umożliwić, musisz wykonać kilka czynności ręcznie, jak opisano poniżej.
Gdy użytkownicy wyświetlają w panelu bocznym szczegóły miejsca, możesz udostępnić im link do umówienia spotkania. Z tej sekcji dowiesz się, jak to zrobić.
-
Utwórz interfejs Business Profile API
placeActionLinkdla lokalizacji typuAPPOINTMENT,ONLINE_APPOINTMENTlubDINING_RESERVATION. ObiektplaceActionLinkbędzie obiektem, którego użyjesz do linku do spotkania w panelu bocznym. (jeśli masz już utworzony link do działania powiązanego z rezerwacją, przejdź do następnego kroku). Oto przykład odpowiedzi z operacjiplaceActionLinks.createPOST, która zakończyła się powodzeniem:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Znajdź lokalizację profilu firmy powiązaną z identyfikatorem miejsca w Google Maps Platform.
Gdy użytkownicy wyświetlają szczegóły miejsca, widzą szczegóły identyfikatora miejsca w platformie Map Google. Identyfikator miejsca jest powiązany z identyfikatorem lokalizacji w profilu firmy, więc aby pobrać i wyświetlić utworzony link do rezerwacji spotkań, musisz znaleźć identyfikator lokalizacji na podstawie identyfikatora miejsca na mapie. Wykonuj te wywołania interfejsów Business Profile API:
- Wyświetl listę kont projektu.
- Wyświetlić listę wszystkich lokalizacji na koncie.
- W sekcji „Lokalizacje konta” parametr
LocationKeyzawiera identyfikator miejsca w Google Maps Platform, który możesz porównać z identyfikatorem miejsca, które wyświetlasz.
-
Dzięki identyfikatorowi lokalizacji możesz uzyskać link do pożądanego działania. Aby pobrać istniejące spotkanie
placeActionLink, wyświetl listę istniejących spotkańplaceActionLinksdla danej lokalizacji i przefiltruj wynikiplaceActionType, aby znaleźć link do spotkania, którego chcesz użyć (APPOINTMENT,ONLINE_APPOINTMENTlubDINING_RESERVATION).Poniższy przykład pokazuje APPOINTMENT
placeActionLinkw odpowiedzi na wywołanie LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Utwórz i wypełnij element
<div>w panelu bocznym odpowiednimi danymi z obiektuplaceActionLink, zwłaszcza identyfikatorem URI linku do rezerwacji spotkania.
Inne sposoby dodawania linków do spotkań
Jeśli nie zarządzasz profilem firmy lub nie chcesz korzystać z rozwiązania Quick Builder Locator Plus, sprawdź dokumentację platformy do rezerwacji spotkań pod kątem możliwości umieszczenia widżetu rezerwacji w witrynie lub aplikacji. Inną opcją jest skorzystanie z Google Cloud, np. z Cloud Spanner do zarządzania asortymentem (film).
Wyświetlanie ofert lokalnych
W panelu bocznym Szczegóły miejsca możesz wyświetlać użytkownikom oferty lokalne, które mogą kliknąć. Interfejs API Google Moja Firma umożliwia tworzenie i pobieranie „postów” (np. ofert lokalnych) powiązanych z Twoimi lokalizacjami. Na rysunku poniżej widać przykład oferty lokalnej w panelu bocznym Szczegóły miejsca.

(schemat architektury w sekcji Szybki konstruktor przedstawia dostępne technologie umożliwiające dodawanie ofert do wyszukiwarki)
Oferty lokalne są powiązane z lokalizacjami, więc musisz znaleźć identyfikator lokalizacji profilu firmy powiązany z identyfikatorem miejsca w Google Maps Platform dla lokalizacji, którą przeglądają użytkownicy.
Gdy masz identyfikator lokalizacji w Profilu Firmy, możesz pobrać odpowiednią ofertę jako
localPost, aby wyświetlić ją w panelu bocznym Szczegóły miejsca. Aby to zrobić:
- Za pomocą interfejsu Google My Business API możesz tworzyć wpisy z ofertą, które chcesz wyświetlać, typu
OFFER. -
Znajdź na mapie lokalizację Profilu Firmy lub identyfikator lokalizacji powiązany z identyfikatorem miejsca.
Gdy użytkownicy wyświetlają szczegóły miejsca, widzą szczegóły identyfikatora miejsca w platformie Map Google. Identyfikator miejsca jest powiązany z identyfikatorem lokalizacji w Profilu Firmy, więc aby pobrać i wyświetlić link do oferty lokalnej dla swojej lokalizacji, musisz znaleźć identyfikator lokalizacji na podstawie identyfikatora miejsca na mapie. Wykonuj te wywołania interfejsów Business Profile API:
- Wyświetl listę kont projektu.
- Wyświetl listę wszystkich lokalizacji na koncie.
- W sekcji „Lokalizacja konta” element
LocationKeyzawiera identyfikator miejsca w Mapach, który możesz porównać z identyfikatorem wyświetlanej lokalizacji.
Oto przykładowa prośba o szczegóły lokalizacji w interfejsach Business Profile API:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
Odpowiedź zawiera pole
locationKey, które jest identyfikatorem miejsca, którego możesz używać w żądaniach Google Maps Platform.Rozwiń, aby zobaczyć przykładową odpowiedź.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Teraz, gdy masz już identyfikator lokalizacji, możesz uzyskać odpowiednią ofertę. Aby pobrać dotychczasową ofertę, wypisz dotychczasowe
localPostsdla lokalizacji i odfiltrujtopicTypezOFFER, aby znaleźć treść oferty, której chcesz użyć.Oto przykładowy żądanie listy aktywnych wpisów lokalnych dla danej lokalizacji:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
Poniższy przykład pokazuje odpowiedź z
OFFERlocalPost.Rozwiń, aby zobaczyć przykładową odpowiedź.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Utwórz i wypełnij w panelu bocznym obiekt
<div>odpowiednimi danymi z obiektulocalPost.
Dostosowywanie mapy
Wygląd i szczegóły mapy możesz zmieniać na kilka sposobów. Możesz na przykład:
- Utwórz własne znaczniki niestandardowe, aby zastąpić domyślne pinezki mapy.
- Zmieniaj kolory elementów mapy, aby pasowały do Twojej marki.
- kontrolować, które punkty orientacyjne wyświetlać (atrakcje, restauracje, obiekty noclegowe itp.) oraz z jaką gęstością, aby skupić uwagę użytkowników na Twoich lokalizacjach, jednocześnie wyróżniając punkty orientacyjne, które pomagają użytkownikom dotrzeć do najbliższej lokalizacji;
Tworzenie niestandardowych znaczników mapy
Możesz dostosować znaczniki, zmieniając ich domyślny kolor (co może wskazywać, czy lokalizacja jest obecnie otwarta) lub zastępując je niestandardowym obrazem, np. logo swojej marki. Okna informacyjne lub okna wyskakujące mogą zawierać dodatkowe informacje dla użytkowników, takie jak godziny otwarcia, numer telefonu, a nawet zdjęcia. Możesz też tworzyć niestandardowe znaczniki rastrowe, wektorowe, przeciągane, a nawet animowane.
Poniżej znajduje się przykładowa mapa, która korzysta ze znaczników niestandardowych. (zobacz kod źródłowy w temacie o niestandardowych znacznikach Maps JavaScript API).
Szczegółowe informacje znajdziesz w dokumentacji dotyczącej markerów na JavaScript (internet), Android i iOS.
Nadawanie mapie stylu
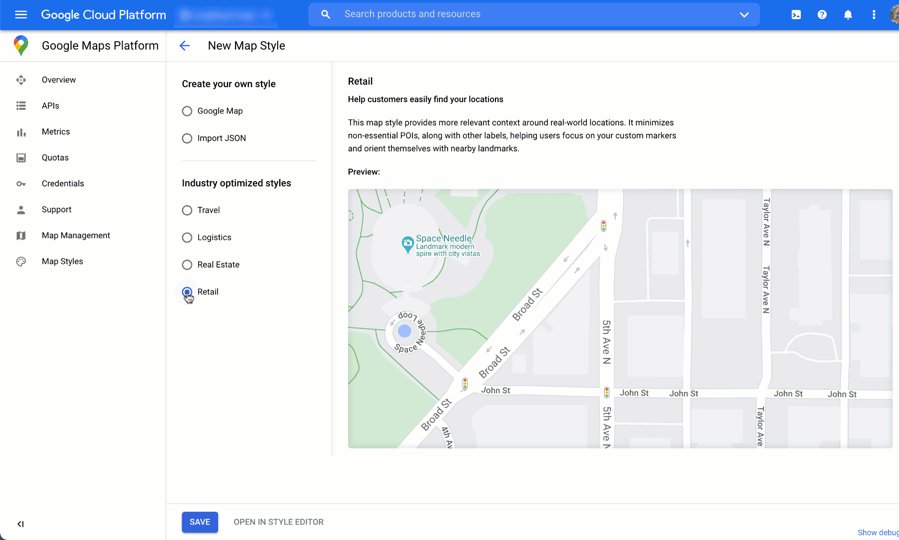
Google Maps Platform umożliwia stylizowanie mapy w sposób, który pomaga użytkownikom znaleźć najbliższą lokalizację, dotrzeć do niej jak najszybciej i wzmacniać markę. Możesz na przykład zmienić kolory mapy, aby pasowały do Twojej marki, oraz zmniejszyć ilość rozpraszających uwagę elementów na mapie, kontrolując punkty zainteresowania widoczne dla użytkowników. Platforma Google Maps udostępnia też kilkanaście szablonów map, z których część jest zoptymalizowana pod kątem różnych branż, takich jak turystyka, logistyka, nieruchomości czy handel detaliczny.
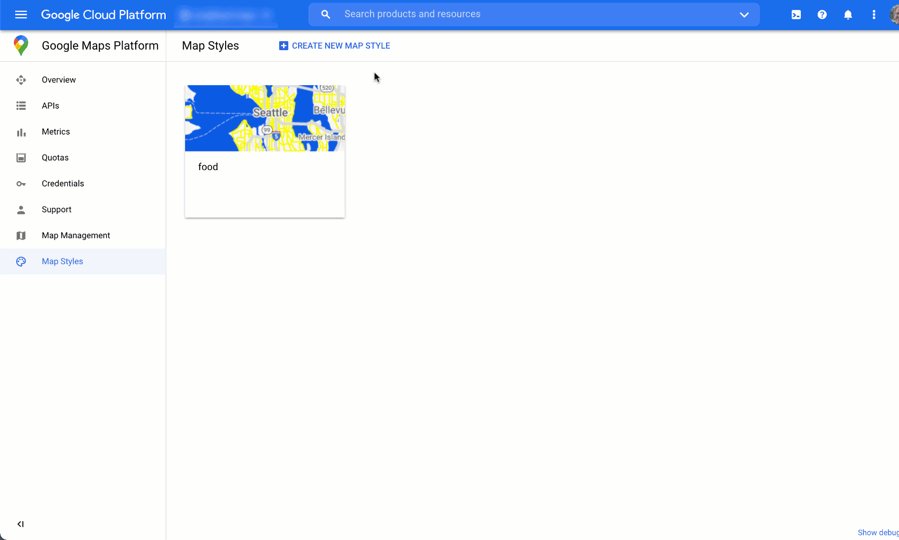
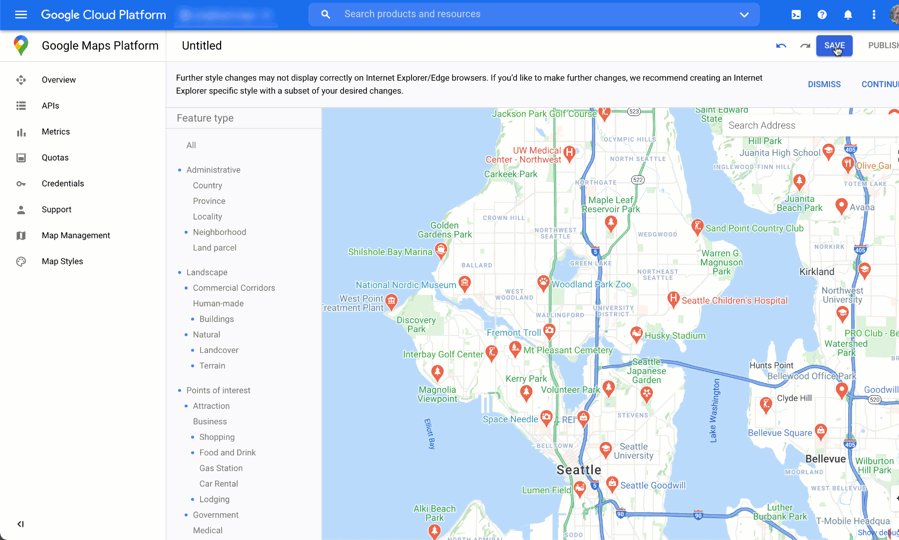
Style mapy możesz tworzyć i modyfikować na stronie Style mapy w konsoli Google Cloud.
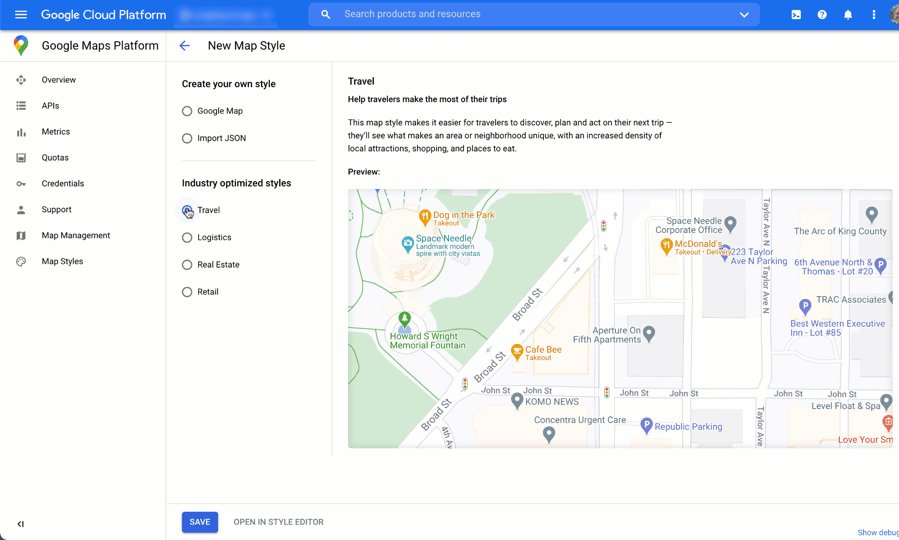
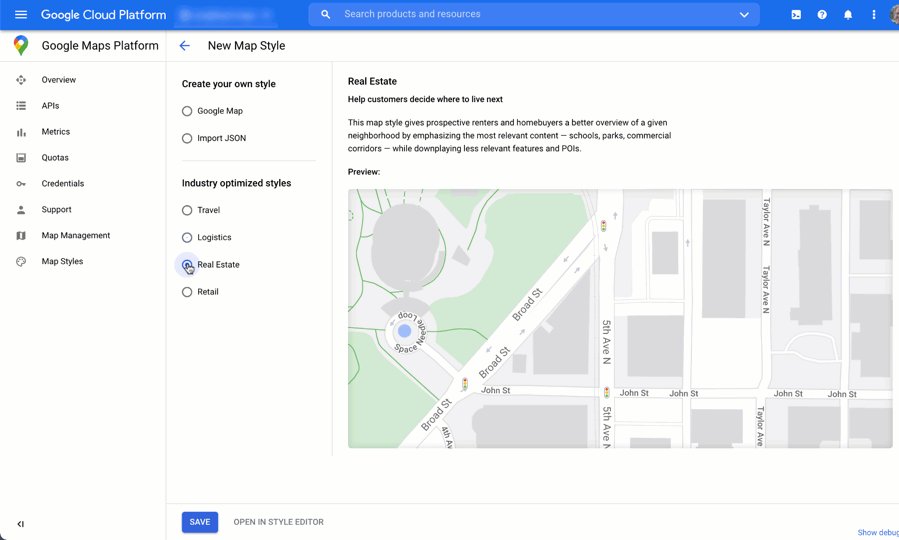
Rozwiń, aby zobaczyć animacje tworzenia i stylizacji stylu mapy w konsoli Google Cloud:
Style mapy dla branży
Animacja pokazująca wstępnie zdefiniowane style mapy dostosowane do danej branży, których możesz używać. Te style stanowią optymalny punkt wyjścia w przypadku każdego rodzaju branży. Na przykład styl mapy dla handlu detalicznego zmniejsza liczbę punktów zainteresowania na mapie, dzięki czemu użytkownicy mogą skupić się na Twoich lokalizacjach oraz punktach orientacyjnych, które pomogą im dotrzeć do najbliższej lokalizacji w jak najkrótszym czasie i w jak najbardziej pewny sposób.

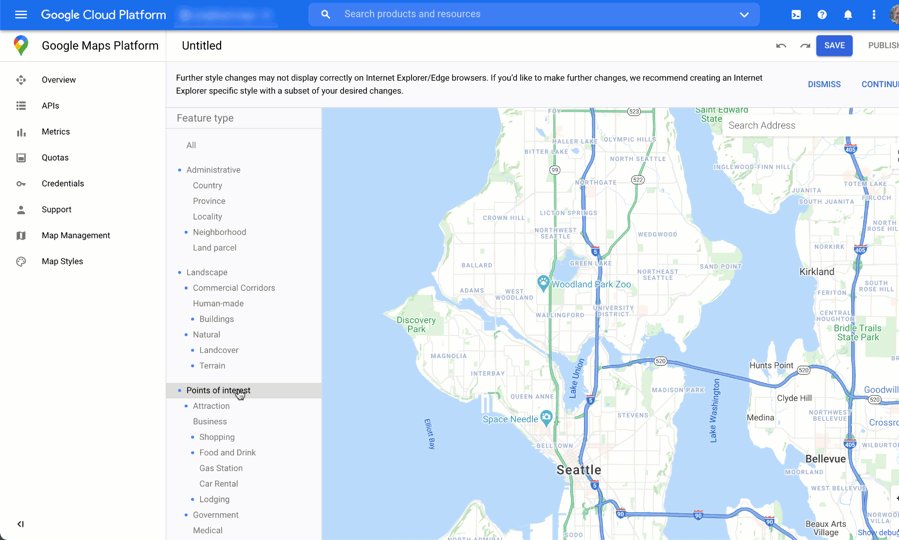
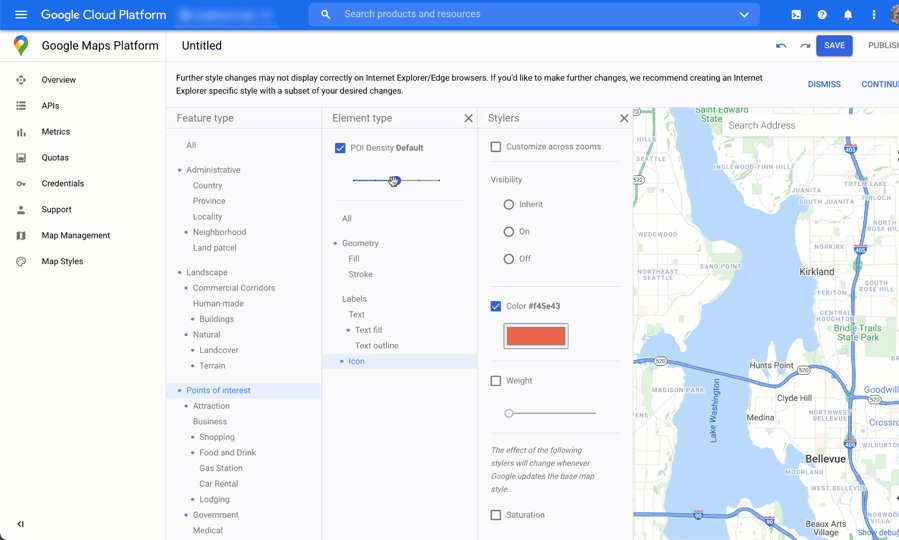
Element sterujący Ciekawe miejsca
Ta animacja ustawia kolor znacznika dla ciekawych miejsc i zwiększa gęstość tych miejsc w stylu mapy. Im większa gęstość, tym więcej znaczników ważnych miejsc wyświetla się na mapie.

Każdy styl mapy ma własny identyfikator. Po opublikowaniu stylu w konsoli Cloud odwołujesz się w kodze do identyfikatora mapy. Oznacza to, że możesz aktualizować styl mapy w czasie rzeczywistym bez konieczności refaktoryzacji aplikacji. Nowy wygląd będzie automatycznie widoczny w dotychczasowej aplikacji i będzie używany na różnych platformach. Poniższe przykłady pokazują, jak dodać identyfikator mapy do strony internetowej za pomocą interfejsu Maps JavaScript API.
Jeśli w adresie URL skryptu umieścisz co najmniej 1 wartość map_ids, Maps JavaScript API automatycznie udostępni te style, aby przyspieszyć renderowanie mapy, gdy wywołasz te style w kodze.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Poniższy kod wyświetla mapę ze stylem na stronie internetowej. (nie pokazano elementu HTML <div id="map"></div>, w którym na stronie ma się wyświetlić mapa).
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Dowiedz się więcej o włączaniu stylów map opartych na chmurze w JavaScript (w internecie), Android i iOS.
Uzyskiwanie statystyk dotyczących korzystania z usługi za pomocą funkcji analitycznych
Dzięki analityce możesz uzyskać cenne informacje o tym, jak użytkownicy wchodzą w interakcje z Twoim lokalizatorem. W tej sekcji znajdziesz wskazówki dotyczące konfigurowania i monitorowania Google Analytics oraz funkcji analitycznych w Profilu Firmy, aby śledzić najbardziej interesujące Cię dane. W przypadku użytkowników szybkiego kreatora lokalizatora Plus panel analityczny pomaga analizować i generować statystyki, dzięki czemu możesz na podstawie anonimowych danych uzyskać obraz tego, jak użytkownicy witryny korzystają z lokalizatora sklepu.

Aby uzyskać dostęp do tego raportu, otwórz w konsoli Cloud sekcję raportów zaangażowania. Więcej informacji o tym raporcie znajdziesz w artykule Raporty zaangażowania.
Ze względu na możliwości i elastyczność Google Analytics nie będziemy podawać szczegółowych informacji o konfiguracji i użytkowaniu. Zamiast tego podamy Ci najważniejsze dokumenty, które warto przeczytać, oraz instrukcje, a także omówimy najważniejsze kwestie związane z analityką w przypadku aplikacji lokalizacyjnej.
Konfiguracja usługi Google Analytics
Jeśli używasz już Google Analytics w swojej aplikacji, możesz pominąć tę sekcję.
Poniżej przedstawiamy przykład „tagu globalnego”, który należy wkleić w witrynie, aby włączyć Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Niezależnie od tego, czy używasz Menedżera tagów Google, czy dodajesz Google Analytics bezpośrednio do swojej witryny, musisz wiedzieć, jak korzystać z implementacji Google Analytics, aby:
- wywoływać interakcje użytkowników, np. kliknięcia, które można mierzyć niezależnie od wyświetleń stron internetowych (zdarzenia);
- wyświetlać dane w postaci nieprzetworzonej (dane) w sensownych grupach (wymiary lub wymiary niestandardowe);
Korzystanie ze zdarzeń niestandardowych
Oto przykład definiowania zdarzenia niestandardowego w lokalizatorze:
gtag('event', 'location', { 'method': 'address' });
Ważne, aby nazwy event i method były na tyle czytelne, aby można było je zrozumiale interpretować w raportach. Aktywuj je w przypadku określonych interakcji, które chcesz mierzyć, np. gdy użytkownik wybierze adres z menu Autouzupełnianie, jak pokazano na poniższym rysunku.

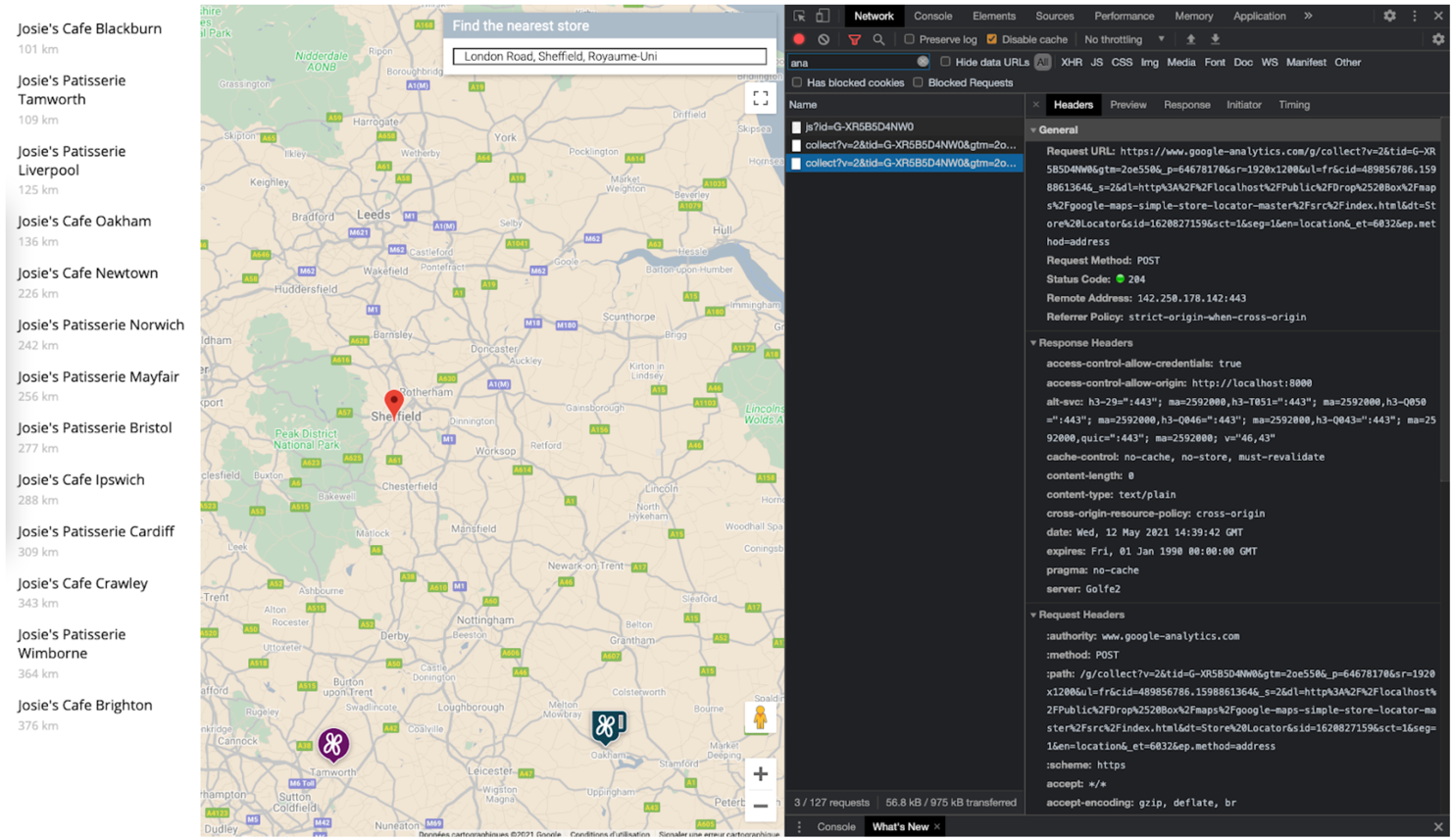
Do Google Analytics możesz wysłać ten wywołanie funkcji śledzenia, które korzysta z zdefiniowanego przez Ciebie zdarzenia i metody. (dla ułatwienia odczytu każdy parametr zapytania będzie wyświetlany w osobnym wierszu).
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
Na rysunku poniżej widać, jak wywołanie Google Analytics jest widoczne w widoku przeglądarki Inspect na karcie Sieć. (kliknij, aby powiększyć).

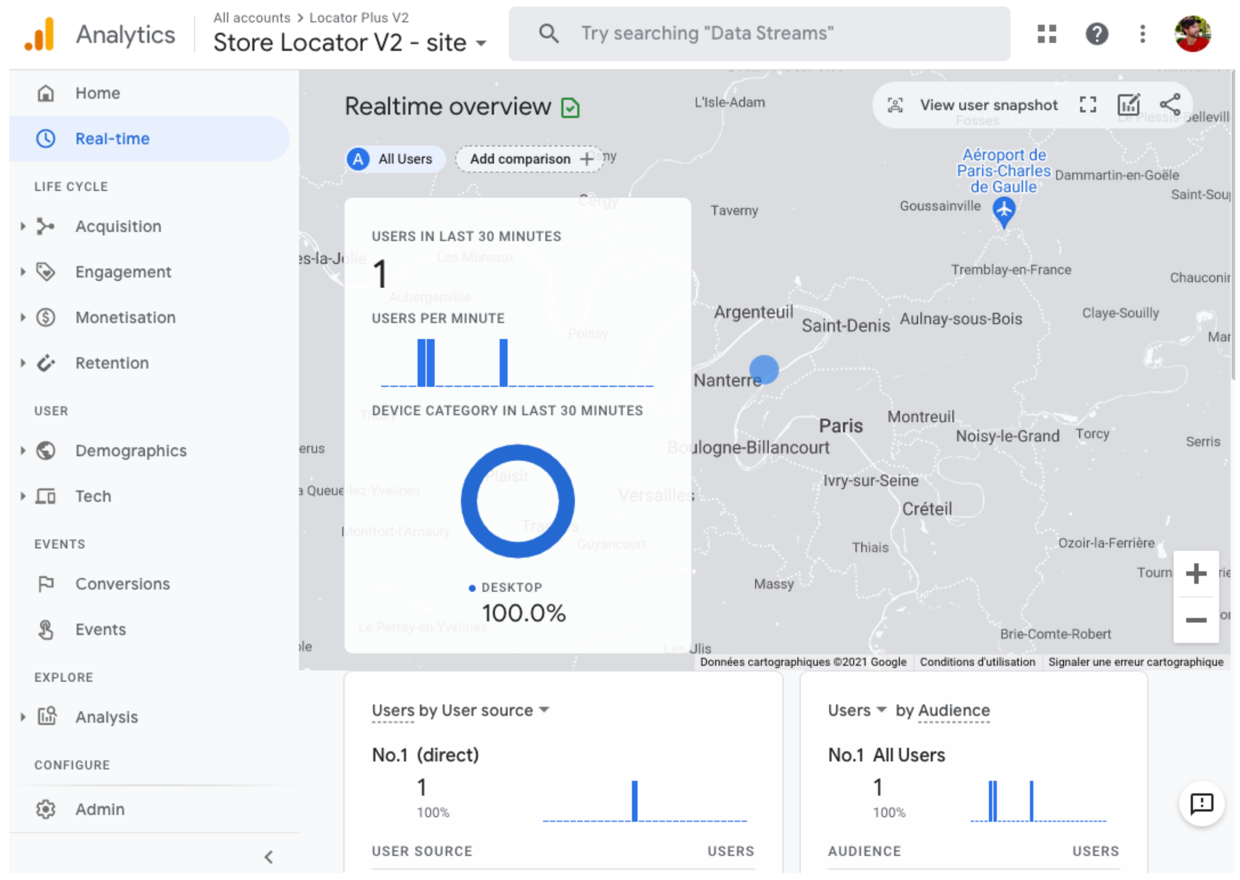
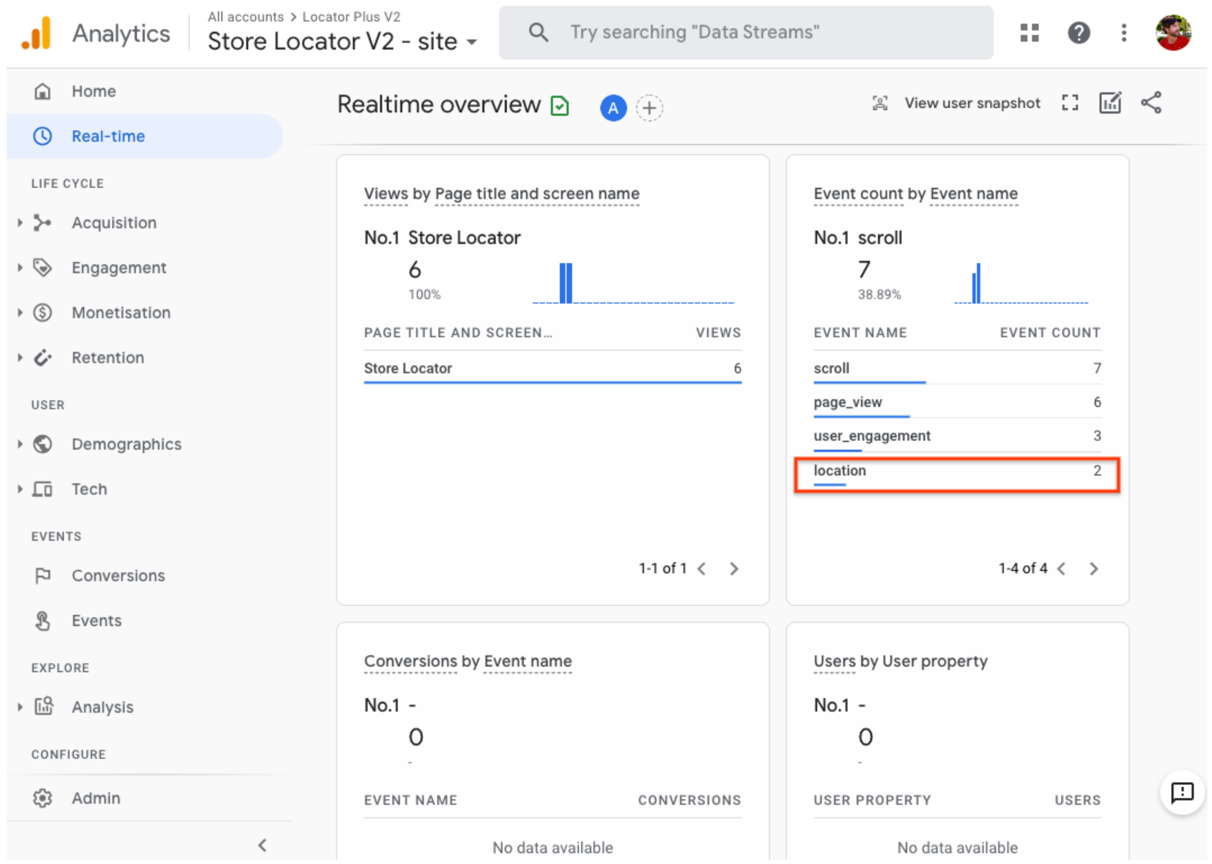
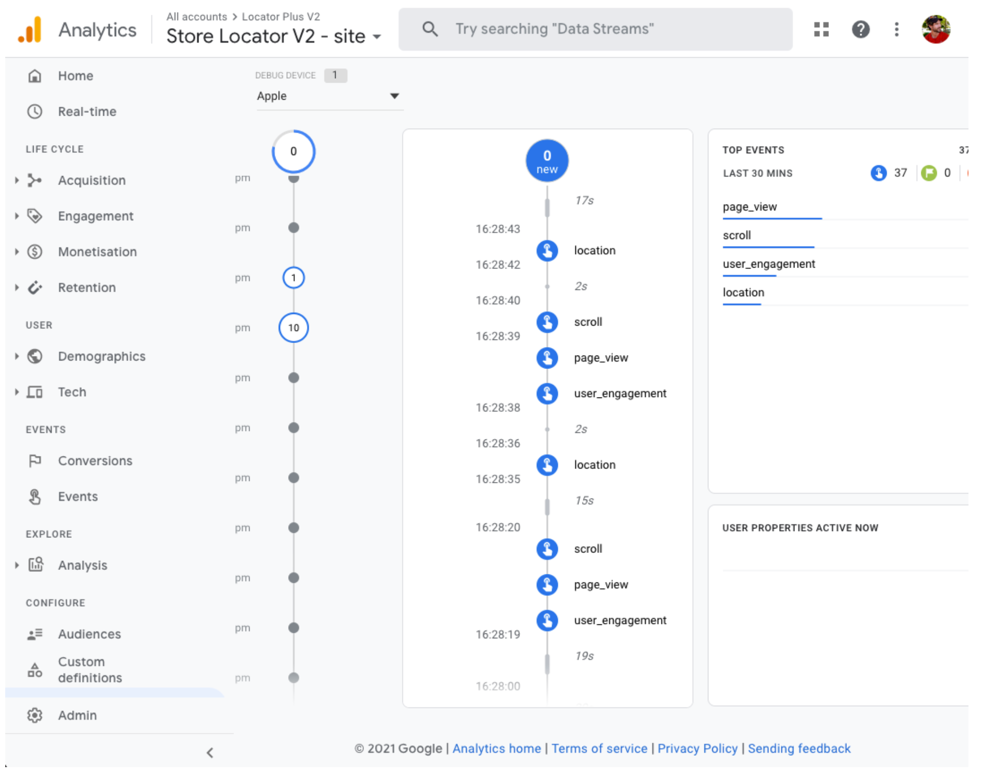
Aby sprawdzić, czy tagi zdarzeń niestandardowych są prawidłowo rejestrowane, otwórz w Google Analytics widok „Czas rzeczywisty”. Na przykład zdarzenie „location” skonfigurowane wcześniej dla Autouzupełniania w Google Maps pojawia się w Google Analytics, jak widać na poniższych ilustracjach.


Możesz też monitorować zdarzenia w czasie rzeczywistym za pomocą raportu DebugView, jak pokazano na poniższym rysunku. Pamiętaj, że zanim uzyskasz dostęp do pełnego raportu Zdarzenia w sekcji Zaangażowanie > Zdarzenia w Google Analytics, musisz odczekać 24 godziny.

Możesz też opracowywać i mierzyć skuteczność strategii zwiększania liczby klientów odwiedzających Twoje fizyczne sklepy za pomocą aplikacji z lokalizatorem. Google Analytics udostępnia np. usługę Wizyty w sklepie w Google Analytics, która łączy dane o wizytach w sklepie stacjonarnym (mierzone przez Google Ads) z analizą danych z lokalizatora. Możesz też opracować własne strategie dotyczące aplikacji i lokalizacji, np. oferty online, które można zrealizować w sklepach stacjonarnych.
Dane dotyczące profilu firmy
Oprócz śledzenia interesujących Cię zdarzeń, danych i wymiarów w Google Analytics Profil Firmy ma też własne dane. Jeśli np. dodasz do wyszukiwarki linki do rezerwacji spotkań i ofert lokalnych, możesz uzyskać dane o tych wyświetleniach i kliknięciach.
Poniższy przykładowy żądanie do interfejsów API usługi Profil Firmy zawiera wiele rodzajów danych. Do śledzenia kliknięć ofert najbardziej przydatne będą dane LOCAL_POST_VIEWS_SEARCH i LOCAL_POST_ACTIONS_CALL_TO_ACTION.
Rozwiń, aby zobaczyć przykładowe żądanie.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Rozwiń, aby zobaczyć przykładową odpowiedź.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
Odpowiedź zawiera dane, w tym:
- 1571 wyświetleń lokalizacji w Mapach Google
- 631 wyświetleń lokalizacji w wyszukiwarce Google.
- 3 zapytania o wskazówki dojazdu do lokalizacji.
- 42
LOCAL_POST_ACTIONS_CALL_TO_ACTIONkliknięcia oferty. - 11 wyświetleń postów lokalnych w wyszukiwarce Google.
Inną opcją danych jest użycie funkcji Zarezerwuj z Google do tworzenia linków do działań. Gdy użytkownicy klikają linki do działań utworzone w Rezerwacji z Google, możesz rejestrować te działania w Google Analytics, co umożliwia śledzenie konwersji w tej usłudze. Więcej informacji znajdziesz w dokumentacji śledzenia konwersji.
Niezależnie od strategii korzystania z danych pomiary to coś więcej niż sprawdzanie, jak sobie radzisz w stosunku do wskaźników KPI. Liczba ta pomoże Ci też zrozumieć, jak te ulepszenia wpływają na Twoją firmę. Dodatkowo możesz porównywać dane z Google Analytics na stronie z lokalizatorem z danymi z Profilu Firmy. Na przykład dzięki porównaniu tych danych możesz sprawdzić, ilu klientów korzysta z lokalizatora i Map Google, aby odwiedzić Twoją firmę.
Ulepszenia Lokalizatora Plus
W zależności od potrzeb Twojej firmy lub użytkowników możesz jeszcze bardziej ulepszyć wrażenia użytkowników.
Wysyłanie wskazówek dojazdu na telefon
Aby jeszcze bardziej ułatwić użytkownikom dotarcie do danej lokalizacji, możesz wysłać im SMS-a lub e-maila z linkiem do wskazówek dojazdu. Gdy klikną ten link, na ich telefonie uruchomi się aplikacja Mapy Google (jeśli jest zainstalowana) lub na urządzeniu załaduje się strona maps.google.com. W obu przypadkach użytkownik ma możliwość korzystania z nawigacji krok po kroku, w tym wskazówek głosowych, aby dotrzeć do celu.
Użyj
adresów URL Map, aby utworzyć adres URL wskazówek, który będzie wyglądał tak: destination jako parametr destination i identyfikator miejsca jako parametr destination_place_id. Tworzenie i używanie adresów URL Map jest bezpłatne, więc nie musisz podawać w nich klucza interfejsu API.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Opcjonalnie możesz podać parametr zapytania origin, używając tego samego formatu adresu co w przypadku miejsca docelowego. Jeśli jednak go pominiesz, wskazówki będą się zaczynać od bieżącej lokalizacji użytkownika, która może być inna niż ta, w której znajdował się on podczas korzystania z aplikacji Locator Plus. Adresy URL Map zapewniają dodatkowe opcje parametrów zapytań, takie jak travelmode i dir_action=navigate, aby uruchomić wskazówki z włączoną nawigacją.
Ten klikalny link, który rozszerza przykładowy adres URL podany powyżej, ustawia origin jako londyński stadion piłkarski i używa travelmode=transit do wyświetlania wskazówek dotyczących transportu publicznego do miejsca docelowego.
Aby wysłać SMS-a lub e-maila z tym adresem URL, zalecamy użycie aplikacji innej firmy, takiej jak twilio. Jeśli korzystasz z App Engine, możesz wysyłać SMS-y lub e-maile za pomocą usług firm zewnętrznych. Więcej informacji znajdziesz w artykule Wysyłanie wiadomości za pomocą usług innych firm.
wyświetlanie Street View, aby ułatwić użytkownikom wizualizację lokalizacji;
W przypadku wielu miejsc na świecie można wyświetlić widok zewnętrzny danej lokalizacji w Street View, aby użytkownicy mogli zobaczyć ją przed przybyciem. Street View możesz udostępnić w interaktywnym (w internecie) lub statycznym (w interfejsie API) formacie, w zależności od tego, czy chcesz, aby użytkownicy mogli „rozejrzeć się” po okolicy w 360 stopniach. Street View jest też dostępna na Android i iOS.
Ustalanie lokalizacji użytkownika za pomocą geolokalizacji
W większości przypadków lokalizację użytkownika można określić, korzystając z usług lokalizacyjnych wbudowanych w urządzeniach lub przeglądarkach. Pokazujemy przykład używania funkcji geolokalizacji HTML5 w przeglądarce do wyświetlania na mapie Google położenia geograficznego użytkownika lub urządzenia. Dostępna jest też dokumentacja dotycząca żądania uprawnień i uzyskiwania lokalizacji na Androidzie i iOS. Czasami jednak może być konieczne skorzystanie z innego wyszukiwarki lokalizacji, na przykład gdy usługi lokalizacyjne urządzenia są wyłączone lub masz obawy dotyczące podszycia się pod lokalizację urządzenia.
Geolocation API to interfejs API po stronie serwera, który zwraca lokalizację i promień dokładności na podstawie informacji o wieżach komórkowych i węzłach Wi-Fi, które może wykryć klient. Lokalizację geograficzną możesz używać jako mechanizmu zapasowego do określania lokalizacji użytkownika lub do sprawdzania lokalizacji zgłoszonej przez urządzenie.
Łączenie niestandardowych danych o lokalizacji z informacjami o miejscu
W poprzedniej sekcji Podawanie szczegółów miejsca omawialiśmy korzystanie ze szczegółów miejsca, aby zapewnić użytkownikom bogate informacje o Twoich lokalizacjach, takie jak godziny otwarcia, zdjęcia i opinie.
Warto poznać koszt różnych pól danych w szczegółach miejsca, które są podzielone na kategorie: podstawowe, kontaktowe i dane dotyczące atmosfery. Aby zarządzać kosztami, możesz połączyć informacje, które już masz o swoich lokalizacjach, ze świeżymi informacjami (zwykle podstawowymi i danymi kontaktowymi) z Map Google, takimi jak tymczasowe zamknięcie, godziny otwarcia w dni świąteczne oraz oceny, zdjęcia i opinie użytkowników. Jeśli masz już dane kontaktowe do swoich lokalizacji, nie musisz przesyłać żądania tych pól z karty lokalizacji. Możesz ograniczyć swoją prośbę do pobierania tylko pól danych podstawowych lub danych na temat atmosfery, w zależności od tego, co chcesz wyświetlać.
Możesz mieć własne dane o miejscu, które uzupełniają informacje z sekcji Szczegóły miejsca lub mogą być używane zamiast nich. codelab dla pełnego pakietu lokalizatora zawiera przykład użycia GeoJSON z bazą danych do przechowywania i pobierania własnych danych o lokalizacji.
