
Android için Google Haritalar API'si, uygulamalarınız için özelleştirmek amacıyla haritalarınıza şekil eklemenin bazı basit yollarını sunar.
Polyline, istediğiniz şekli oluşturabilen ve haritada yolları ve rotaları işaretlemek için kullanılabilen bir dizi bağlı çizgi segmentidir.Polygon, haritadaki alanları işaretlemek için kullanılabilen kapalı bir şekildir.Circle, haritada çizilen, Dünya yüzeyindeki bir dairenin coğrafi olarak doğru bir izdüşümüdür.
Bu şekillerin tümünde, çeşitli özellikleri değiştirerek görünümü özelleştirebilirsiniz.
Kod örnekleri
Alanları ve rotaları temsil etmek için poligon ve çoklu çizgi ekleme ile ilgili eğitimde basit bir Android uygulaması için gereken tüm kodlar yer almaktadır.
Ayrıca, GitHub'daki ApiDemos deposunda şekillerin ve özelliklerinin kullanımını gösteren örnekler yer alır:
- CircleDemoActivity (Java / Kotlin): Circle
- PolygonDemoActivity (Java / Kotlin): Poligon
- PolylineDemoActivity (Java / Kotlin): Çoklu çizgi
Çoklu çizgiler
Polyline sınıfı, haritada bağlı bir çizgi segmentleri kümesini tanımlar. Polyline nesnesi, bir dizi LatLng konumdan oluşur ve bu konumları sıralı bir şekilde birbirine bağlayan bir dizi çizgi parçası oluşturur.
Bu videoda, kullanıcılarınızın gitmek istedikleri yere ulaşmalarına yardımcı olmak için haritada bir yol çizmek üzere çoklu çizgileri nasıl kullanabileceğinize dair fikirler verilmektedir.
Çoklu çizgi oluşturmak için önce bir PolylineOptions nesnesi oluşturun ve buna noktalar ekleyin. Noktalar, yeryüzündeki bir noktayı temsil eder ve LatLng nesnesi olarak ifade edilir. Çizgi parçaları, PolylineOptions nesnesine eklediğiniz sıraya göre noktalar arasında çizilir.
PolylineOptions nesnesine nokta eklemek için PolylineOptions.add() işlevini çağırın.
Bu yöntemin değişken sayıda parametre aldığını unutmayın. Bu nedenle, tek seferde birden fazla nokta ekleyebilirsiniz (Noktalar zaten bir listede yer alıyorsa PolylineOptions.addAll(Iterable<LatLng>) işlevini de çağırabilirsiniz).
Ardından, GoogleMap.addPolyline(PolylineOptions) işlevini çağırarak çoklu çizgiyi haritaya ekleyebilirsiniz. Yöntem, çoklu çizgiyi daha sonra değiştirebileceğiniz bir Polyline nesnesi döndürür.
Aşağıdaki kod snippet'inde haritaya dikdörtgen ekleme işlemi gösterilmektedir:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
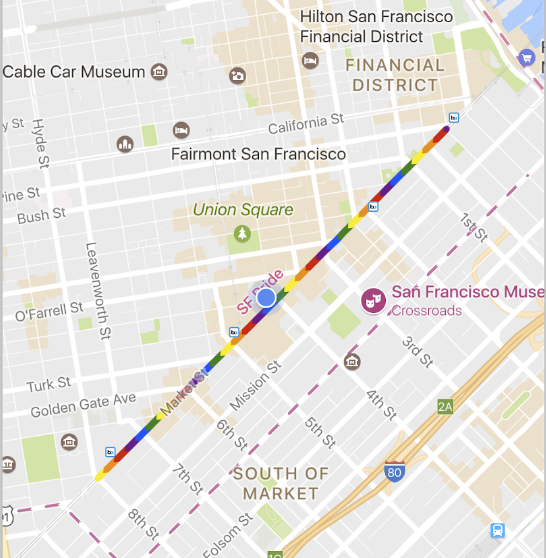
Dikdörtgen, haritada aşağıdaki gibi görünür:

Çoklu çizginin şeklini eklendikten sonra değiştirmek için Polyline.setPoints() işlevini çağırabilir ve çoklu çizgi için yeni bir nokta listesi sağlayabilirsiniz.
Çoklu çizginin görünümünü hem haritaya eklemeden önce hem de haritaya eklendikten sonra özelleştirebilirsiniz. Daha fazla bilgi için aşağıdaki görünümleri özelleştirme bölümüne bakın.
Çoklu çizgi özelleştirme
Çoklu çizgilerin görünümünü özelleştirmenin birkaç yolu vardır:
- Çok renkli çoklu çizgiler, çoklu çizgi segmentlerini farklı renklere ayarlar.
- Renk geçişli çoklu çizgiler, iki renkli bir renk geçişi kullanarak çoklu çizgiyi renklendirir.
- Damgalı çoklu çizgiler, tekrarlanan bit eşlemler kullanarak çoklu çizgileri şekillendirir.
Çoklu Çizgi Özelleştirmelerini kullanmak için Android için Haritalar SDK'sının 18.1.0 veya sonraki bir sürümünü kullanmanız ve Android için Haritalar SDK'sının en yeni oluşturucusunu kullanmanız gerekir.
Çok renkli bir çoklu çizgi oluşturma

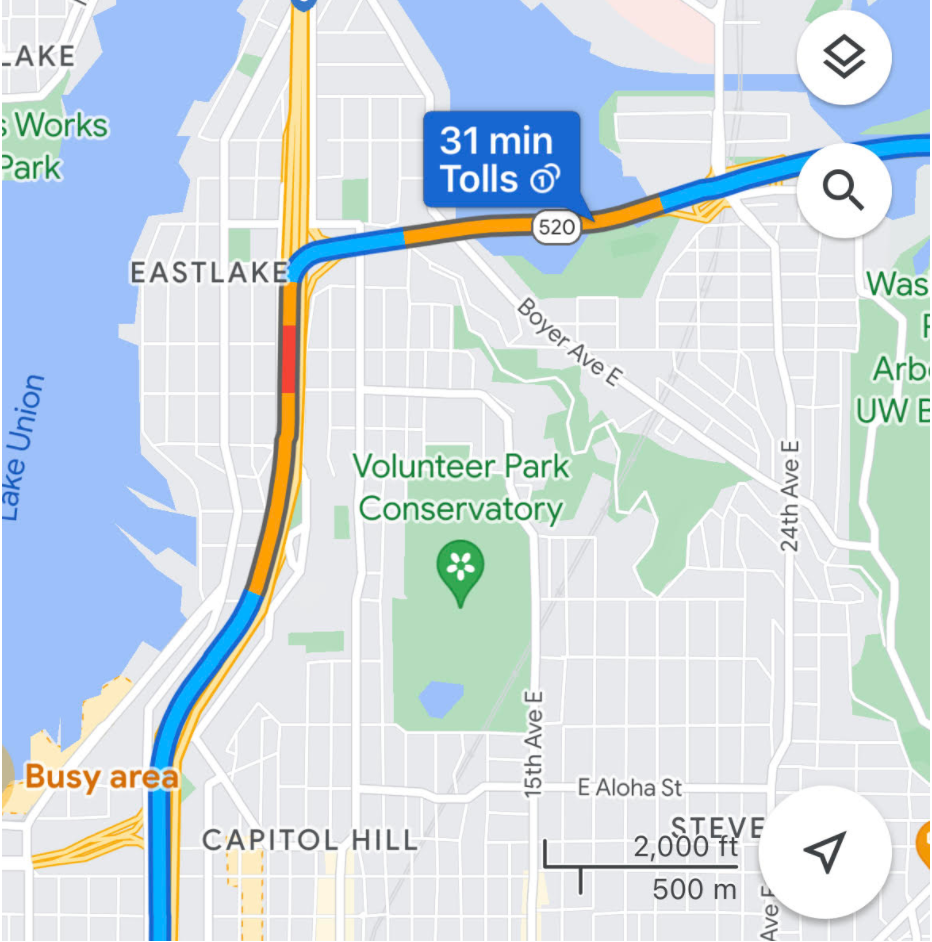
StyleSpan nesneleri oluşturup addSpan() veya addSpans() yöntemlerini kullanarak PolylineOptions'ye ekleyerek çoklu çizginin segmentlerini ayrı ayrı renklendirmek için aralıkları kullanabilirsiniz. Varsayılan olarak, dizideki her öğe ilgili çizgi segmentinin rengini ayarlar. Aşağıdaki örnekte, kırmızı ve yeşil segmentlere sahip bir çoklu çizgi oluşturmak için segment renklerinin nasıl ayarlanacağı gösterilmektedir:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
Renk geçişli çoklu çizgi oluşturma

Konturun başlangıç ve bitiş renklerini belirtmek için iki adet 32 bit alfa-kırmızı-yeşil-mavi (ARGB) tamsayı belirterek bir gradyan tanımlayabilirsiniz. PolylineOptions.addSpan() işlevini çağırarak bu özelliği şeklin seçenekler nesnesinde ayarlayın.
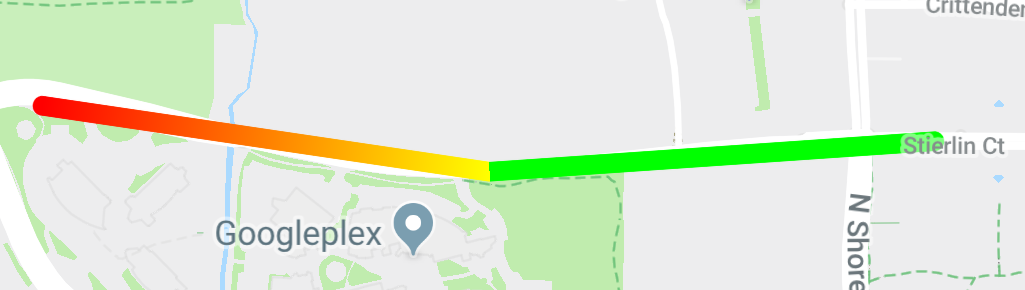
Aşağıdaki örnekte, Woodland Park Zoo'dan Kirkland, WA'ya kadar kırmızıdan sarıya geçişli bir çoklu çizgi oluşturma işlemi gösterilmektedir.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Damgalı çoklu çizgi oluşturma

Çoklu çizginin görünümünü tekrarlanan bir bit eşlem dokusu olarak ayarlayabilirsiniz. Bunu yapmak için StampStyle oluşturun ve ardından PolylineOptions.addSpan() işlevini çağırarak bu özelliği şeklin seçenekler nesnesinde ayarlayın:TextureStyle
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
Çoklu çizgi etkinlikleri
Varsayılan olarak çoklu çizgiler tıklanamaz. Polyline.setClickable(boolean) işlevini çağırarak tıklanabilirliği etkinleştirebilir ve devre dışı bırakabilirsiniz.
Tıklanabilir bir çoklu çizgideki tıklama etkinliklerini dinlemek için OnPolylineClickListener kullanın. Bu dinleyiciyi haritada ayarlamak için GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) işlevini çağırın.
Kullanıcı bir çoklu çizgiyi tıkladığında onPolylineClick(Polyline) geri araması alırsınız.
Poligonlar
Polygon nesneleri, sıralı bir dizideki bir dizi koordinattan oluştuğu için Polyline nesnelerine benzer. Ancak çokgenler, açık uçlu olmak yerine iç kısmı dolu kapalı bir döngüdeki bölgeleri tanımlamak için tasarlanır.
Haritaya Polygon eklemek için Polyline ekleme adımlarını uygulayabilirsiniz. Öncelikle bir PolygonOptions nesnesi oluşturun ve bu nesneye bazı noktalar ekleyin. Bu noktalar, poligonun ana hattını oluşturur.
Ardından, GoogleMap.addPolygon(PolygonOptions) işlevini çağırarak poligonu haritaya eklersiniz. Bu işlev, Polygon nesnesini döndürür.
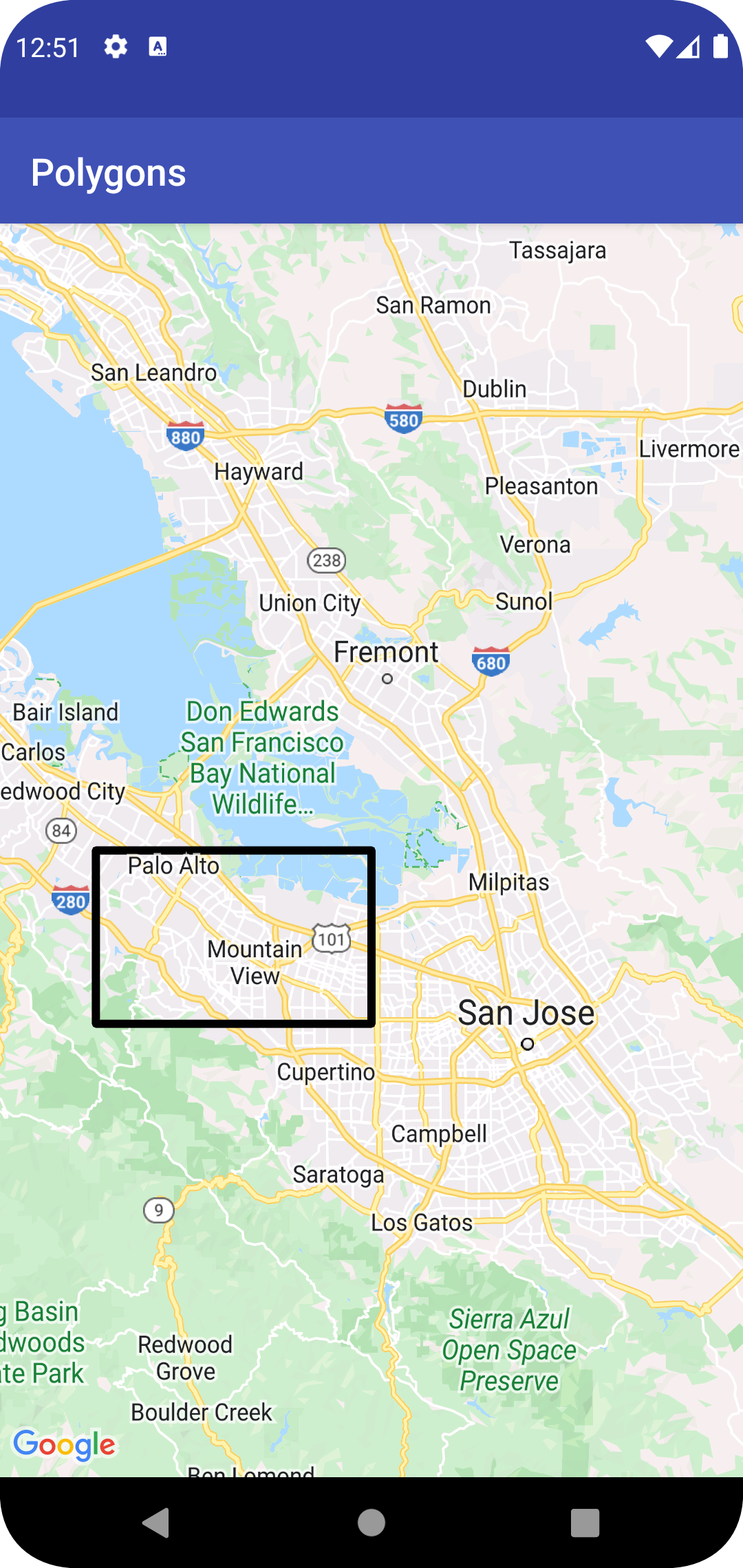
Aşağıdaki kod snippet'i haritaya dikdörtgen ekler.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
Poligonun şeklini eklendikten sonra değiştirmek için Polygon.setPoints() işlevini çağırabilir ve poligonun ana hattı için yeni bir nokta listesi sağlayabilirsiniz.
Çokgenin görünümünü hem haritaya eklemeden önce hem de haritaya eklendikten sonra özelleştirebilirsiniz. Daha fazla bilgi için aşağıdaki görünümleri özelleştirme bölümüne bakın.
Poligon otomatik tamamlama
Yukarıdaki örnekte yer alan poligon beş koordinattan oluşur ancak ilk ve son koordinatların aynı konumda olduğunu ve döngüyü tanımladığını unutmayın. Ancak uygulamada, çokgenler kapalı alanları tanımladığından bu son koordinatı tanımlamanız gerekmez. Son koordinat ilk koordinattan farklıysa API, koordinat dizisinin sonuna ilk koordinatı ekleyerek çokgeni otomatik olarak "kapatır".
Aşağıdaki iki poligon eşdeğerdir ve her biri için polygon.getPoints() çağrısı yapıldığında 4 nokta da döndürülür.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
İçi boş poligon oluşturma
Dolu halkalar veya "donut"lar (çokgen alanların çokgenin içinde "ada" olarak göründüğü) gibi karmaşık şekiller oluşturmak için birden fazla yol tek bir Polygon nesnesinde birleştirilebilir. Karmaşık şekiller her zaman birden fazla basit yolun birleşimidir.
Aynı alanda iki yol tanımlanmalıdır. İki bölgeden daha büyük olanı dolgu alanını tanımlar ve ek seçenek içermeyen basit bir çokgendir.
Ardından, addHole() yöntemine ikinci bir yol iletin. İkinci ve daha küçük yol, daha büyük yolun tamamen içinde kaldığında çokgenin bir parçası çıkarılmış gibi görünür. Delik, poligonun ana hattıyla kesişiyorsa poligon dolgu olmadan oluşturulur.
Aşağıdaki snippet, daha küçük bir dikdörtgen deliğe sahip tek bir dikdörtgen oluşturur.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
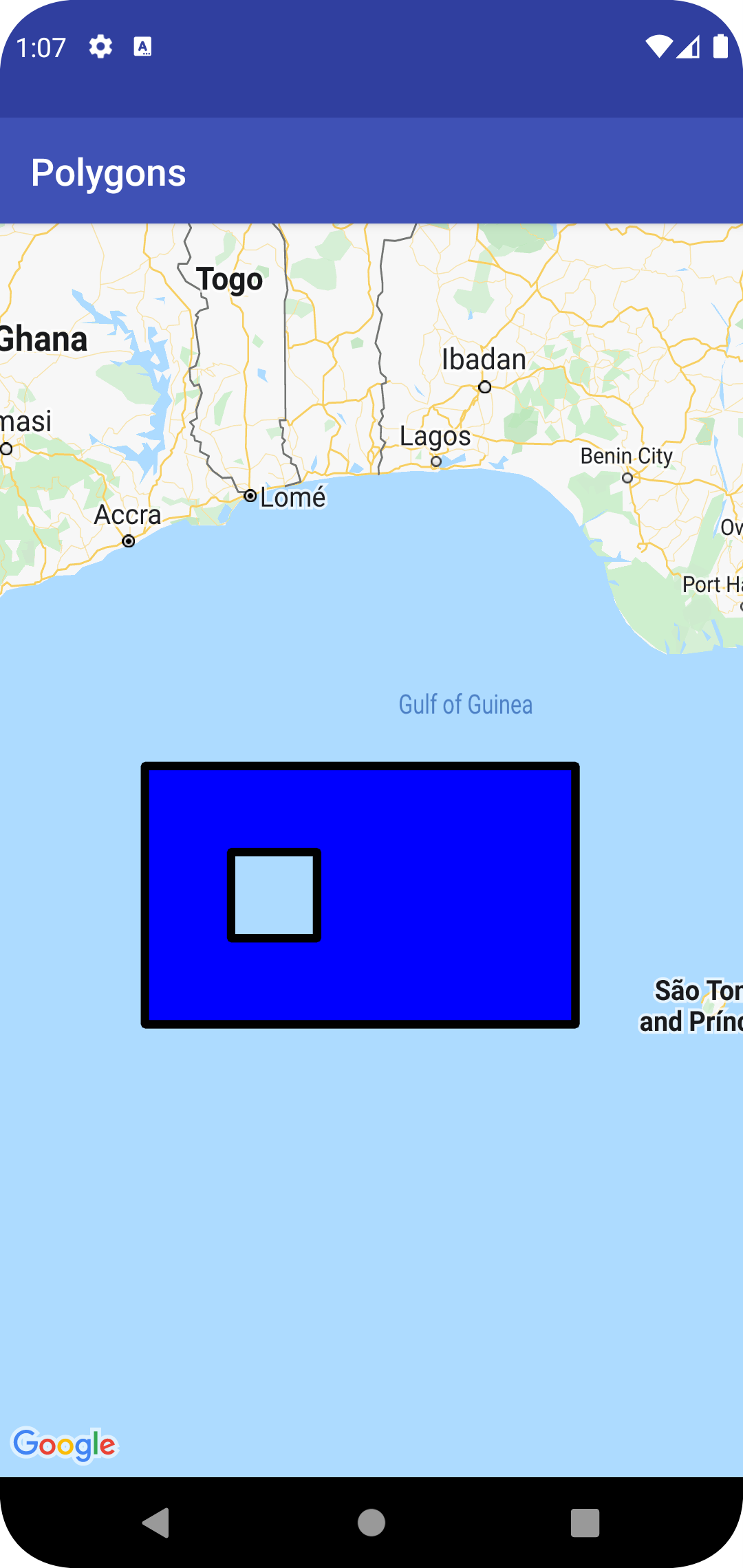
Boş poligon, haritada aşağıdaki gibi görünür:

Poligon etkinlikleri
Varsayılan olarak, poligonlar tıklanamaz. Polygon.setClickable(boolean) işlevini çağırarak tıklanabilirliği etkinleştirebilir ve devre dışı bırakabilirsiniz.
Tıklanabilir bir poligondaki tıklama etkinliklerini dinlemek için OnPolygonClickListener kullanın. Bu dinleyiciyi haritada ayarlamak için GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) işlevini çağırın.
Kullanıcı bir poligonu tıkladığında onPolygonClick(Polygon) geri araması alırsınız.
Daireler

Maps API, genel bir Polygon sınıfına ek olarak Circle nesneleri için de belirli sınıflar içerir. Bu sınıflar, nesnelerin oluşturulmasını kolaylaştırır.
Bir daire oluşturmak için aşağıdaki iki özelliği belirtmeniz gerekir:
center,LatLngolarak.radiusmetre cinsinden.
Daha sonra, Dünya yüzeyinde belirli bir center noktasından radius metre uzaklıkta olan tüm noktaların kümesi bir daire olarak tanımlanır. Maps API'nin kullandığı Mercator projeksiyonu, bir küreyi düz bir yüzeyde oluşturduğundan bu, ekvatorun yakınında bulunduğunda haritada neredeyse mükemmel bir daire olarak görünür ve daire ekvatordan uzaklaştıkça ekranda giderek daha az dairesel görünür.
Dairenin şeklini eklendikten sonra değiştirmek için Circle.setRadius() veya Circle.setCenter() işlevini çağırıp yeni değerler sağlayabilirsiniz.
Çemberin görünümünü hem haritaya eklemeden önce hem de eklendikten sonra özelleştirebilirsiniz. Daha fazla bilgi için aşağıdaki görünümleri özelleştirme bölümüne bakın.
Aşağıdaki kod snippet'i, CircleOptions nesnesi oluşturup GoogleMap.addCircle(CircleOptions) işlevini çağırarak haritaya daire ekler:
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
Çevre etkinlikleri
Varsayılan olarak daireler tıklanamaz. GoogleMap.addCircle() ile CircleOptions.clickable(boolean)'i veya Circle.setClickable(boolean)'yi arayarak tıklanabilirliği etkinleştirebilir ve devre dışı bırakabilirsiniz.
Tıklanabilir bir dairedeki tıklama etkinliklerini dinlemek için OnCircleClickListener simgesini kullanın. Bu dinleyiciyi haritada ayarlamak için GoogleMap.setOnCircleClickListener(OnCircleClickListener) işlevini çağırın.
Bir kullanıcı bir daireyi tıkladığında aşağıdaki kod örneğinde gösterildiği gibi bir
onCircleClick(Circle) geri çağırma işlevi alırsınız:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
Görünümleri özelleştirme
Bir şeklin görünümünü, haritaya eklenmeden önce (seçenekler nesnesinde istenen özelliği belirterek) veya haritaya eklendikten sonra değiştirebilirsiniz. Şeklin mevcut durumuna kolayca erişebilmeniz için tüm özellikler için getter'lar da kullanıma sunulur.
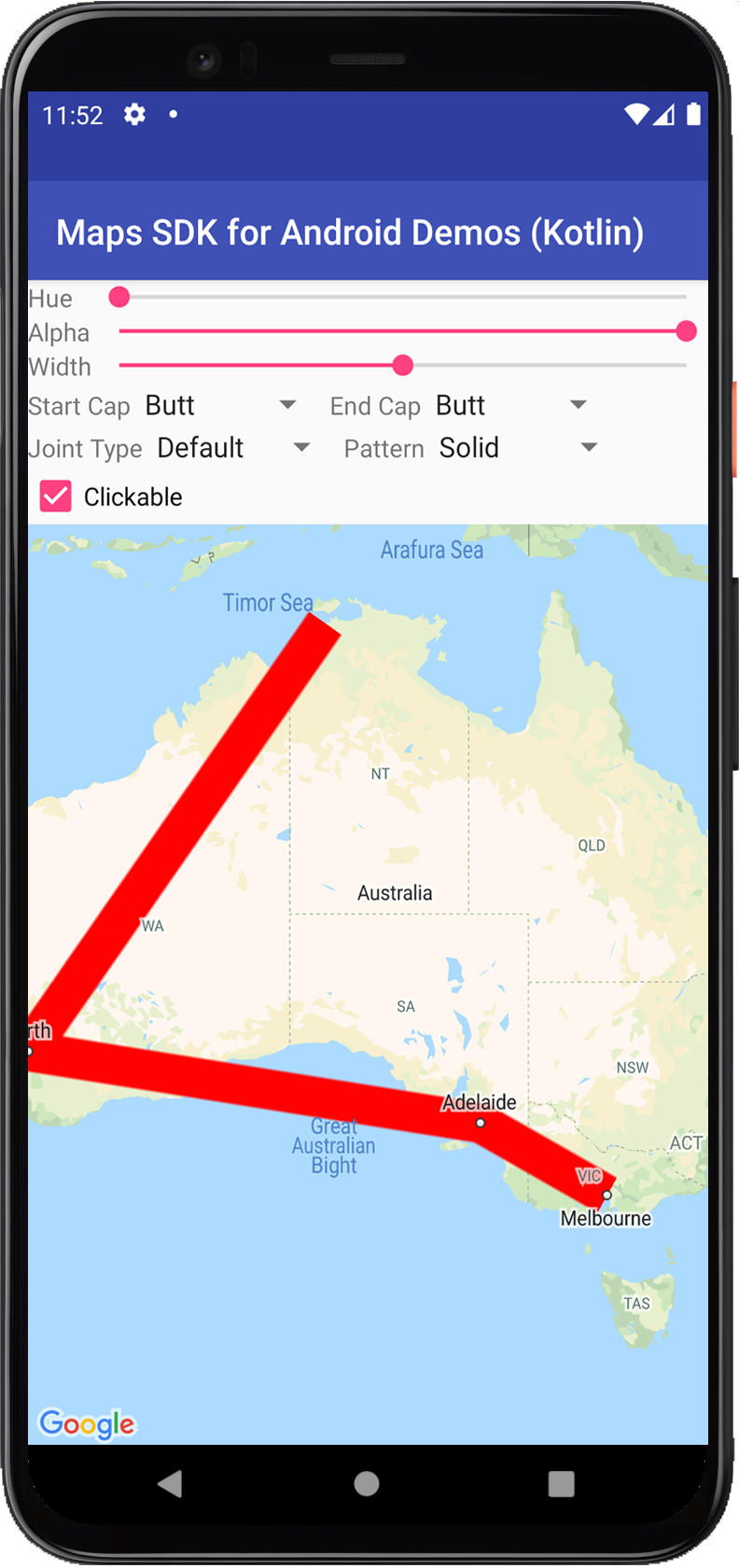
Aşağıdaki kod parçası Melbourne'den Perth'e kadar jeodezik segmentlere sahip kalın mavi bir poli çizgi ekliyor. Aşağıdaki bölümlerde bu özellikler daha detaylı olarak açıklanacaktır.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
Harita aşağıdaki gibi görünür:

Not: Bunların çoğu açıklanan şekillerden herhangi birine uygulanabilirken, bazı özellikler belirli şekiller için anlamlı olmayabilir (örneğin, bir Çoklu Çizginin iç kısmı olmadığı için dolgu rengi olamaz).
Fırça rengi
Kontur rengi, şeklin konturunun opaklığını ve rengini belirten 32 bitlik bir alfa-kırmızı-yeşil-mavi (ARGB) tamsayıdır. Bu özelliği, *Options.strokeColor() (veya çoklu çizgi durumunda PolylineOptions.color()) çağırarak şeklin seçenekler nesnesinde ayarlayın. Belirtilmezse, varsayılan vuruş rengi siyahtır (Color.BLACK).
Şekil haritaya eklendikten sonra, kontur rengine getStrokeColor() (veya poli çizgi için getColor()) çağrılarak erişilebilir ve setStrokeColor() (setColor() for a polyline) çağrılarak değiştirilebilir.
Dolgu rengi
Dolgu rengi yalnızca çokgenler ve daireler için geçerlidir. Poli çizgileri için geçerli değildir çünkü bunların belirli iç kısımları yoktur. Bir çokgen için, deliklerinin içindeki bölgeler çokgenin iç kısmının bir parçası değildir ve bir dolgu rengi ayarlanırsa renklendirilmez.
Dolgu rengi, şeklin iç kısmının opaklığını ve rengini belirten 32 bitlik alfa-kırmızı-yeşil-mavi (ARGB) tamsayıdır. Bu özelliği, *Options.fillColor()'ı çağırarak şeklin seçenekler nesnesinde ayarlayın. Belirtilmezse, varsayılan kontur rengi şeffaftır (Color.TRANSPARENT).
Şekil haritaya eklendikten sonra dolgu rengine getFillColor() çağrılarak erişilebilir ve setFillColor() çağrılarak değiştirilebilir.
Çizgi genişliği
Çizgi konturunun genişliği, piksel (px) cinsinden kayan nokta değeri olarak ifade edilir. Harita yakınlaştırıldığında genişlik ölçeklenmez (ör. bir şeklin tüm yakınlaştırma düzeylerinde aynı kontur genişliği olur). *Options.strokeWidth() (veya çoklu çizgi için PolylineOptions.width()) çağırarak bu özelliği şeklin seçenek nesnesinde ayarlayın. Belirtilmemişse varsayılan kontur genişliği 10 pikseldir.
Şekil haritaya eklendikten sonra, getStrokeWidth() (veya çoklu çizgi için getWidth()) çağrılarak kontur genişliğine erişilebilir ve setStrokeWidth() (setWidth() for a polyline) çağrılarak değiştirilebilir.
Çizgi deseni
Varsayılan kontur deseni, çoklu çizgiler ile çokgenlerin ve dairelerin ana hatları için düz bir çizgidir. PatternItem nesnelerin özel bir kontur deseni belirtebilirsiniz. Bu desende her öğe bir tire, nokta veya boşluktur.
Aşağıdaki örnekte, çoklu çizgi için nokta, 20 piksel uzunluğunda boşluk, 30 piksel uzunluğunda kısa çizgi ve 20 piksel uzunluğunda başka bir boşluktan oluşan tekrarlanan bir sıra şeklinde desen ayarlanmaktadır.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
Desen, şekil için belirtilen ilk köşeden başlayarak çizgi boyunca tekrarlanır.
Birleştirme türleri
Çoklu çizgiler ve poligonların ana hatları için varsayılan sabit gönye eklem türünün yerine eğimli veya yuvarlak
JointType birleştirme türü belirtebilirsiniz.
Aşağıdaki örnekte, çoklu çizgiye yuvarlak birleşim türü uygulanmaktadır:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Birleştirme türü, hattaki iç eğrileri etkiler. Çizgide kısa çizgiler içeren bir kontur deseni varsa, kısa çizgi bir birleşme noktasını kapsadığında da birleşme türü uygulanır. Noktalar her zaman dairesel olduğundan eklem türleri noktaları etkilemez.
Çizgi uçları
Çoklu çizginin her ucu için bir Cap stili belirtebilirsiniz. Seçenekler şunlardır: düz (varsayılan), kare, yuvarlak veya özel bir bit eşlem.
Stili PolylineOptions.startCap ve PolylineOptions.endCap içinde ayarlayın veya uygun getter ve setter yöntemlerini kullanın.
Aşağıdaki snippet, çoklu çizginin başlangıcında yuvarlak bir uç belirtir.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Aşağıdaki snippet, uç kapak için özel bir bit eşlem belirtir:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Özel bir bit eşlem kullandığınızda referans kontur genişliğini piksel cinsinden belirtmeniz gerekir. API, bit eşlemi buna göre ölçeklendirir. Referans kontur genişliği, başlık için bit eşlem resmi tasarlarken kullandığınız kontur genişliğidir. Bu genişlik, resmin orijinal boyutunda olmalıdır. Varsayılan referans kontur genişliği 10 pikseldir. İpucu: Referans kontur genişliğini belirlemek için bit eşlem resminizi bir resim düzenleyicide% 100 yakınlaştırmayla açın ve çizgi konturunun istediğiniz genişliğini resme göre çizin.
Bit eşlemi oluşturmak için
BitmapDescriptorFactory.fromResource() kullanıyorsanız yoğunluktan bağımsız bir kaynak
(nodpi) kullandığınızdan emin olun.
Jeodezik segmentler
Jeodezik ayar yalnızca çoklu çizgiler ve poligonlar için geçerlidir. Segment koleksiyonu olarak tanımlanmadıkları için daireler için geçerli değildir.
Jeodezik ayar, çoklu çizgi/poligonun ardışık köşeleri arasındaki çizgi parçalarının nasıl çizileceğini belirler. Jeodezik segmentler, Dünya yüzeyindeki (küre) en kısa yolu takip eden ve genellikle Mercator projeksiyonlu bir haritada eğri çizgiler olarak görünen segmentlerdir. Jeodezik olmayan segmentler haritada düz çizgiler olarak çizilir.
*Options.geodesic() çağrısı yaparak şeklin seçenek nesnesinde bu özelliği ayarlayın. Burada true, segmentlerin jeodezik olarak çizilmesi gerektiğini, false ise segmentlerin düz çizgiler olarak çizilmesi gerektiğini belirtir.
Belirtilmezse varsayılan olarak jeodezik olmayan segmentler (false) kullanılır.
Şekil haritaya eklendikten sonra jeodezik ayara isGeodesic() çağrılarak erişilebilir ve setGeodesic() çağrılarak değiştirilebilir.
Z-endeksi
Z-endeksi, bu şeklin haritadaki diğer kaplamalara (diğer şekiller, yer kaplamaları ve döşeme kaplamaları) göre yığın sırasını belirtir. Yüksek Z-endeksine sahip bir yer paylaşımı, daha düşük Z-endeksine sahip yer paylaşımlarının üzerinde çizilir. Aynı Z-endeksine sahip iki yer paylaşımı rastgele bir sırayla çizilir.
İşaretçilerin, diğer yer paylaşımlarının z-index'inden bağımsız olarak her zaman diğer yer paylaşımlarının üzerinde çizildiğini unutmayın.
*Options.zIndex() işlevini çağırarak bu özelliği şeklin seçenekler nesnesinde ayarlayın.
Belirtilmemişse varsayılan z-index değeri 0 olur. Şekil haritaya eklendikten sonra getZIndex() çağrılarak z-indeksine erişilebilir ve setZIndex() çağrılarak değiştirilebilir.
Görünürlük
Görünürlük, şeklin haritada çizilip çizilmeyeceğini belirtir. true çizilmesi gerektiğini, false ise çizilmemesi gerektiğini gösterir. Bu işlev, bir şekli haritada geçici olarak göstermemenizi sağlar. Şekli haritadan kalıcı olarak kaldırmak için şeklin üzerinde remove() simgesini tıklayın.
*Options.visible() işlevini çağırarak bu özelliği şeklin seçenekler nesnesinde ayarlayın. Belirtilmemişse varsayılan görünürlük true olur.
Şekil haritaya eklendikten sonra görünürlüğe isVisible() çağrılarak erişilebilir ve setVisible() çağrılarak değiştirilebilir.
Verileri şekille ilişkilendirme
Şeklin setTag() yöntemini kullanarak bir çoklu çizgi, poligon veya daire ile rastgele bir veri nesnesi depolayabilir ve getTag() yöntemini kullanarak nesneyi alabilirsiniz.
Örneğin, bir çoklu çizgi içeren bir veri nesnesini depolamak için Polyline.setTag()'ı, veri nesnesini almak için ise Polyline.getTag()'ı çağırın.
Aşağıdaki kod, belirtilen çoklu çizgi için rastgele bir etiket (A) tanımlar:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
Aşağıda, verileri şekillerle depolamanın ve almanın faydalı olduğu bazı senaryo örnekleri verilmiştir:
- Uygulamanız farklı şekil türlerine hitap ediyor olabilir ve kullanıcı bu şekilleri tıkladığında farklı şekilde işlem yapmak isteyebilirsiniz.
- Şekillerin söz konusu sistemdeki belirli kayıtları temsil ettiği, benzersiz kayıt tanımlayıcılarına sahip bir sistemle arayüz oluşturuyor olabilirsiniz.
- Şekil verileri, şeklin z-dizinini belirlemek için bir önceliği gösterebilir.
