Bilgi penceresi, haritanın üzerinde açılan bir pop-up pencerede metin veya resim gösterir. Bilgi pencereleri her zaman bir işaretçiye sabitlenir. Varsayılan davranışları, işaretçiye dokunulduğunda gösterilmektir.
Kod örnekleri
GitHub'daki ApiDemos deposunda, tüm bilgi penceresi özelliklerini gösteren bir örnek yer alır:
- MarkerDemoActivity - Java: Bilgi pencerelerini özelleştirme ve bilgi penceresi dinleyicilerini kullanma
- MarkerDemoActivity - Kotlin: Bilgi pencerelerini özelleştirme ve bilgi penceresi dinleyicilerini kullanma
Giriş
Bilgi penceresi, kullanıcı bir işaretçiye dokunduğunda bilgi göstermenize olanak tanır. Aynı anda yalnızca bir bilgi penceresi gösterilir. Bir kullanıcı bir işaretçiyi tıkladığında mevcut bilgi penceresi kapatılır ve yeni bilgi penceresi gösterilir. Kullanıcı, şu anda bir bilgi penceresi gösteren bir işaretçiyi tıklarsa bilgi penceresinin kapanıp yeniden açılacağını unutmayın.
Bilgi penceresi, cihazın ekranına göre yönlendirilmiş ve ilişkili işaretçisinin üzerinde ortalanmış şekilde çizilir. Varsayılan bilgi penceresinde başlık kalın olarak, başlığın altında ise (isteğe bağlı) snippet metni yer alır.
Bilgi penceresi ekleme
Bilgi penceresi eklemenin en basit yolu, ilgili işaretçinin title() ve snippet() yöntemlerini ayarlamaktır. Bu özelliklerin ayarlanması, ilgili işaretçi her tıklandığında bir bilgi penceresinin görünmesine neden olur.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
Bilgi penceresini gösterme/gizleme
Bilgi pencereleri, kullanıcı dokunma etkinliklerine yanıt verecek şekilde tasarlanmıştır. Dilerseniz hedef işaretçide showInfoWindow() işlevini çağırarak bilgi penceresini programatik olarak gösterebilirsiniz. Bilgi penceresi, hideInfoWindow() çağrılarak gizlenebilir.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
Ayrıca, tek tek kümelenmiş işaretçiler için bilgi pencereleri de oluşturabilirsiniz. Tek tek kümelenmiş işaretçiler için bilgi penceresi ekleme kılavuzunu okuyun.
Özel bilgi pencereleri
Ayrıca bilgi pencerelerinin içeriğini ve tasarımını da özelleştirebilirsiniz. Bunu yapmak için InfoWindowAdapter arayüzünün somut bir uygulamasını oluşturmanız ve ardından GoogleMap.setInfoWindowAdapter() işlevini uygulamanızla birlikte çağırmanız gerekir. Arayüzde uygulayabileceğiniz iki yöntem bulunur:getInfoWindow(Marker) ve getInfoContents(Marker). API önce getInfoWindow(Marker) işlevini çağırır ve null döndürülürse getInfoContents(Marker) işlevini çağırır. Bu da null değerini döndürürse varsayılan bilgi penceresi kullanılır.
Bunlardan ilki (getInfoWindow()), tüm bilgi penceresinde kullanılacak bir görünüm sağlamanıza olanak tanır. Bu seçeneklerden ikincisi (getInfoContents()), pencerenin içeriğini özelleştirmenize ancak varsayılan bilgi penceresi çerçevesini ve arka planını korumanıza olanak tanır.
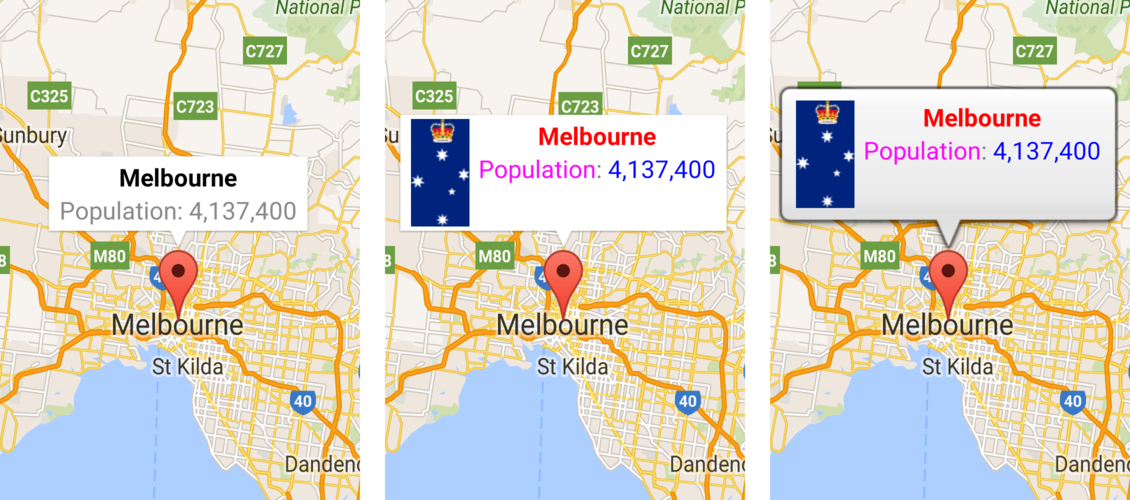
Aşağıdaki resimlerde varsayılan bir bilgi penceresi, içeriği özelleştirilmiş bir bilgi penceresi ve çerçevesi ile arka planı özelleştirilmiş bir bilgi penceresi gösterilmektedir.

Bilgi penceresi etkinlikleri
MarkerDemoActivity örneği, bilgi penceresi etkinliklerini kaydetme ve işleme ile ilgili örnek kod içerir.
Bir bilgi penceresindeki tıklama etkinliklerini dinlemek için OnInfoWindowClickListener kullanabilirsiniz. Bu dinleyiciyi haritada ayarlamak için GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) işlevini çağırın. Kullanıcı bir bilgi penceresini tıkladığında onInfoWindowClick(Marker) çağrılır ve bilgi penceresi varsayılan vurgu renginde (gri) vurgulanır.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
Benzer şekilde, OnInfoWindowLongClickListener ile uzun tıklama etkinliklerini dinleyebilirsiniz. Bu işlevi GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) çağırarak ayarlayabilirsiniz.
Bu işleyici, tıklama işleyicisine benzer şekilde çalışır ve onInfoWindowClose(Marker) geri çağırmasıyla uzun tıklama etkinliklerinde bilgilendirilir.
Bilgi penceresi kapandığında bildirim almak için OnInfoWindowCloseListener kullanın. Bu işlevi GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) numaralı telefonu arayarak ayarlayabilirsiniz. onInfoWindowClose(Marker) geri arama alırsınız.
Bilgi penceresini yenileme hakkında not: Kullanıcı, açık bir bilgi penceresi olan bir işaretçiye dokunarak bilgi penceresini yenilerse onInfoWindowClose() etkinliği tetiklenir. Ancak açık bir bilgi penceresinde Marker.showInfoWindow() işlevini programatik olarak çağırırsanız onInfoWindowClose() etkinliği tetiklenmez. İkinci davranış, bilgi penceresinin kapanıp yeniden açılacağının farkında olduğunuz varsayımına dayanır.
Bilgi pencereleriyle ilgili önceki bölümde belirtildiği gibi, bilgi pencereleri canlı görünüm değildir. Bunun yerine, görünüm haritada resim olarak oluşturulur. Sonuç olarak, görünümde ayarladığınız tüm işleyiciler dikkate alınmaz ve görünümün çeşitli bölümlerindeki tıklama etkinlikleri arasında ayrım yapamazsınız. Özel bilgi pencerenize düğmeler, onay kutuları veya metin girişleri gibi etkileşimli bileşenler yerleştirmeniz önerilmez.
