
Bilgi penceresi, kullanıcı bir işaretçiye dokunduğunda bilgi göstermenize olanak tanır.
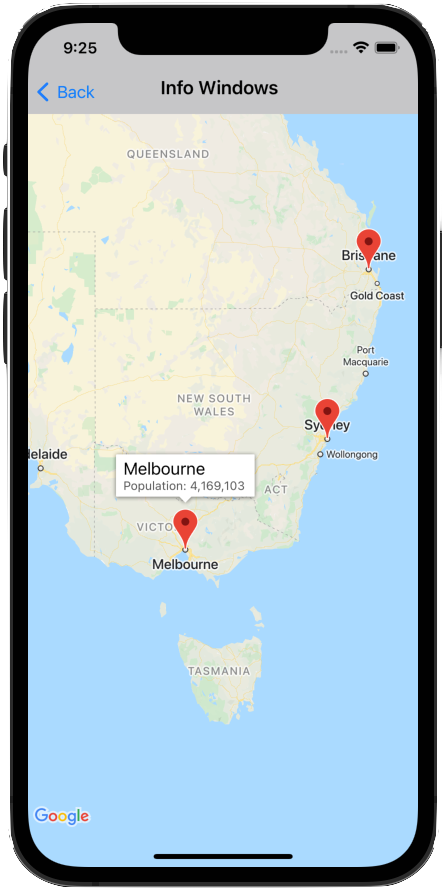
Bilgi penceresi, cihazın ekranına göre yönlendirilmiş şekilde çizilir ve ilişkili işaretçisinin üzerinde ortalanır. Varsayılan bilgi penceresinde başlık kalın harflerle, başlığın altında ise snippet metni yer alır.
Bilgi penceresinin içeriği, işaretçinin title ve snippet özellikleri tarafından tanımlanır. Hem title hem de snippet özellikleri boş veya nil ise işaretçi tıklandığında bilgi penceresi gösterilmez.
Aynı anda yalnızca bir bilgi penceresi gösterilir. Kullanıcı başka bir işaretçiye dokunursa mevcut pencere gizlenir ve yeni bilgi penceresi açılır. Kullanıcı, şu anda bilgi penceresi gösteren bir işaretçiyi tıklarsa bilgi penceresi kapanıp yeniden açılır.
Ek metin veya resim eklemek için özel bir bilgi penceresi oluşturun. Özel bir bilgi penceresi, pop-up'ın görünümü üzerinde tam kontrol sahibi olmanızı sağlar.
Bilgi penceresi ekleme
Aşağıdaki snippet, bilgi penceresinin metni için yalnızca bir başlık içeren basit bir işaretçi oluşturur.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
snippet özelliğiyle, başlığın altında daha küçük bir yazı tipiyle görünecek ek metinler ekleyebilirsiniz. Bilgi penceresinin genişliğinden uzun olan dizeler otomatik olarak birkaç satıra sarılır. Çok uzun iletiler kısaltılabilir.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Bilgi penceresini gösterme/gizleme
Bilgi pencereleri, işaretçideki kullanıcı dokunma etkinliklerine yanıt verecek şekilde tasarlanmıştır.
selectedMarker
özelliğini GMSMapView olarak ayarlayarak bir bilgi penceresini programlı bir şekilde gösterebilir veya gizleyebilirsiniz:
- İşaretçiyi göstermek için
selectedMarkerdeğerini işaretçinin adıyla değiştirin. - Gizlemek için
selectedMarkeröğesininilolarak ayarlayın.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Bilgi penceresini otomatik olarak yenilenecek şekilde ayarlama
Bilgi penceresinin gizlenip tekrar gösterilmesini beklemek yerine, yeni özelliklerin veya bilgi penceresinin içeriğinin değiştirildiğinde hemen gösterilmesini istiyorsanız işaretçideki tracksInfoWindowChanges ayarını YES veya true olarak belirleyin. Varsayılan değer NO veya false'dir.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
tracksInfoWindowChanges özelliğini ne zaman ayarlayacağınıza karar vermek için performansla ilgili hususları, bilgi penceresinin otomatik olarak yeniden çizilmesinin avantajlarıyla karşılaştırmanız gerekir. Örneğin:
- Yapmanız gereken bir dizi değişiklik varsa mülkü
YESolarak değiştirip tekrarNOolarak değiştirebilirsiniz. - Bir animasyon çalışırken veya içerikler eşzamansız olarak yüklenirken işlemler tamamlanana kadar özelliği
YESolarak ayarlamanız gerekir.
İşaretçinin iconView özelliğini kullanırken dikkate alınması gereken notları da inceleyin.
Bilgi penceresinin konumunu değiştirme
Bilgi penceresi, cihazın ekranına göre yönlendirilmiş ve ilişkili işaretçisinin üzerinde ortalanmış şekilde çizilir. infoWindowAnchor özelliğini ayarlayarak bilgi penceresinin işaretçiye göre konumunu değiştirebilirsiniz. Bu özellik, hem x hem de y'nin 0,0 ile 1,0 arasında olduğu (x,y) ofseti olarak tanımlanan CGPoint değerini kabul eder. Varsayılan uzaklık (0, 5, 0, 0) yani üst orta noktadır. infoWindowAnchor uzaklığını ayarlamak, bilgi penceresini özel bir simgeyle hizalamak için yararlıdır.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Bilgi pencerelerindeki etkinlikleri işleme
Aşağıdaki bilgi penceresi etkinliklerini dinleyebilirsiniz:
mapView:markerInfoWindow:— Bir işaretçi seçilmek üzereyken çağrılır. İşaretçi için kullanılacak özel bir bilgi penceresini isteğe bağlı olarakUIViewşeklinde döndürebilir. Daha fazla bilgi için aşağıdaki Özel bilgi pencereleri bölümüne bakın.mapView:markerInfoContents:—mapView:markerInfoWindow, nil döndürdüğünde çağrılır.mapView:didCloseInfoWindowOfMarker:— İşaretçinin bilgi penceresi kapatıldığında çağrılır.mapView:didLongPressInfoWindowOfMarker:— Bir işaretçinin bilgi penceresine uzun basıldıktan sonra çağrılır.
Etkinlikleri dinlemek için GMSMapViewDelegate protokolünü uygulamanız gerekir. Etkinliklerle ilgili kılavuzu ve GMSMapViewDelegate adresindeki yöntem listesini inceleyin.
GitHub'da, bilgi penceresi etkinliklerinin nasıl işleneceğini gösteren örnekler bulunur:
Özel bilgi pencereleri
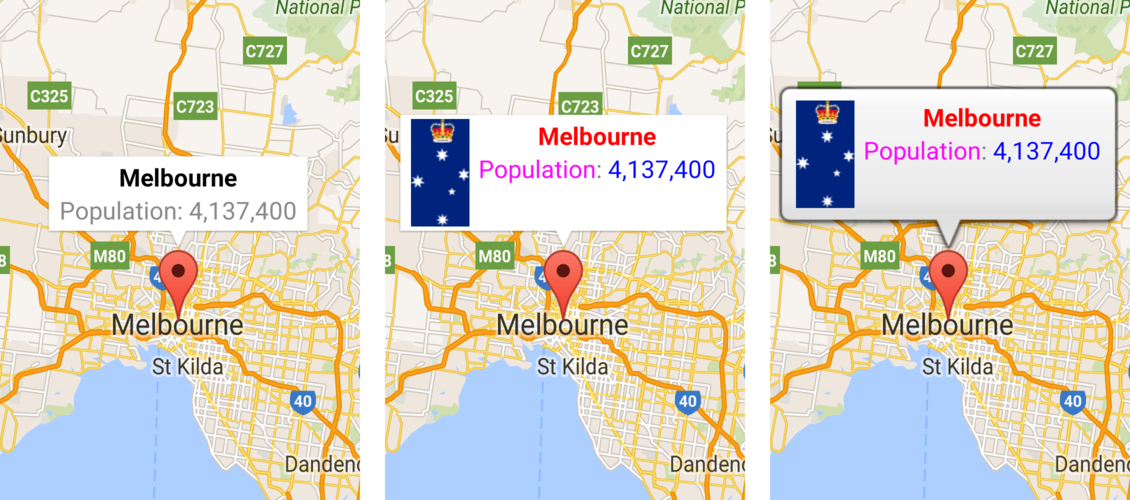
Özel bilgi penceresinin düzenini tanımlayan UIView sınıfının bir alt sınıfını oluşturarak bilgi pencerelerinin içeriğini özelleştirin. Bu alt sınıfta, görünümü istediğiniz şekilde tanımlayın. Örneğin, başlık ve snippet metnini görüntülemek için özel UILabel örneklerini, bilgi penceresinde gösterilen resimleri eklemek için ise UIImageView örnekleri gibi diğer görünümleri kullanabilirsiniz.
ViewController öğenizin GMSIndoorDisplayDelegate protokolünü uyguladığından ve mapView:markerInfoWindow: etkinliği için bir dinleyici tanımladığından emin olun. Bu etkinlik işleyici, bir işaretçi seçilmek üzereyken çağrılır ve işaretçi tarafından kullanılan özel bilgi penceresini tanımlamak için özel UIView sınıfınızın bir örneğini döndürmenize olanak tanır.
Aşağıdaki resimlerde varsayılan bir bilgi penceresi, içeriği özelleştirilmiş bir bilgi penceresi ve çerçevesi ile arka planı özelleştirilmiş bir bilgi penceresi gösterilmektedir.

iOS için Haritalar SDK'sı ile birlikte sağlanan GitHub'daki kod örnekleri, özel bilgi pencerelerinin örneklerini içerir. Örneğin, MarkerInfoWindowViewController.m (Objective-C) veya MarkerInfoWindowViewController.swift (Swift) tanımına bakın.
Bu örnekleri indirme ve çalıştırma hakkında bilgi için kod örneklerine bakın.
