- Introduzione
- Aggiungere una finestra informativa
- Aprire una finestra informativa
- Chiudere una finestra informativa
- Spostare una finestra informativa
Introduzione
Un
InfoWindow mostra i contenuti (di solito testo o immagini) in una finestra popup sopra la mappa, in una determinata posizione. La finestra informativa ha un'area di contenuti e un gambo rastremato. La punta del gambo è collegata a una posizione specifica sulla mappa. Le finestre di informazioni vengono visualizzate come finestra di dialogo per gli screen reader.

In genere, una finestra informativa viene associata a un indicatore, ma puoi anche associarla a una latitudine/longitudine specifica, come descritto nella sezione sull'aggiunta di una finestra informativa di seguito.
In generale, le finestre delle informazioni sono un tipo di overlay. Per informazioni su altri tipi di overlay, consulta Disegnare sulla mappa.
Aggiungere una finestra informativa
Il costruttore
InfoWindow accetta un valore letterale di oggetto
InfoWindowOptions, che specifica i parametri iniziali per la visualizzazione della finestra informativa.
Il valore letterale dell'oggetto InfoWindowOptions contiene i seguenti campi:
contentcontiene una stringa di testo o un nodo DOM da visualizzare nella finestra informativa.pixelOffsetcontiene un offset dalla punta della finestra informativa alla posizione su cui è ancorata la finestra informativa. In pratica, non dovresti dover specificare questo campo. Puoi lasciare il valore predefinito.positioncontiene ilLatLnga cui è ancorata questa finestra di informazioni. Nota: unInfoWindowpuò essere associato a un oggettoMarker(in questo caso la sua posizione si basa sulla posizione dell'indicatore) o alla mappa stessa in unLatLngspecificato. Un modo per recuperare unLatLngè utilizzare il servizio di geocodifica. L'apertura di una finestra informativa su un indicatore aggiorna automaticamente ilposition.maxWidthspecifica la larghezza massima della finestra di informazione in pixel. Per impostazione predefinita, una finestra informativa si espande per adattarsi ai contenuti e il testo viene a capo automaticamente se la finestra informativa riempie la mappa. Se aggiunti unmaxWidth, la finestra informativa verrà a capo automaticamente per applicare la larghezza specificata. Se raggiunge la larghezza massima e sullo schermo è presente spazio verticale, la finestra informativa potrebbe espandersi verticalmente.
I contenuti di InfoWindow possono contenere una stringa di testo, un
snippet di HTML o un elemento DOM. Per impostare i contenuti, specificali
all'interno di InfoWindowOptions o chiama
setContent() su InfoWindow in modo esplicito.
Se vuoi specificare esplicitamente le dimensioni dei contenuti, puoi inserirli in un elemento <div> e applicare uno stile a <div> con CSS. Puoi anche utilizzare il CSS per attivare lo scorrimento. Tieni presente che se non attivi lo scorrimento e i contenuti superano lo spazio disponibile nella finestra informativa, potrebbero non essere visibili nella loro interezza.
Aprire una finestra informativa
Quando crei una finestra informativa, questa non viene visualizzata automaticamente sulla mappa.
Per rendere visibile la finestra informativa, devi chiamare il metodo open()
su InfoWindow, passando un valore letterale dell'oggetto InfoWindowOpenOptions
che specifica le seguenti opzioni:
mapspecifica la mappa o la panoramica di Street View da aprire.anchorcontiene un punto di ancoraggio (ad esempio unMarker). Se l'opzioneanchorènullo non definita, la finestra di informazione si aprirà nella proprietàposition.
TypeScript
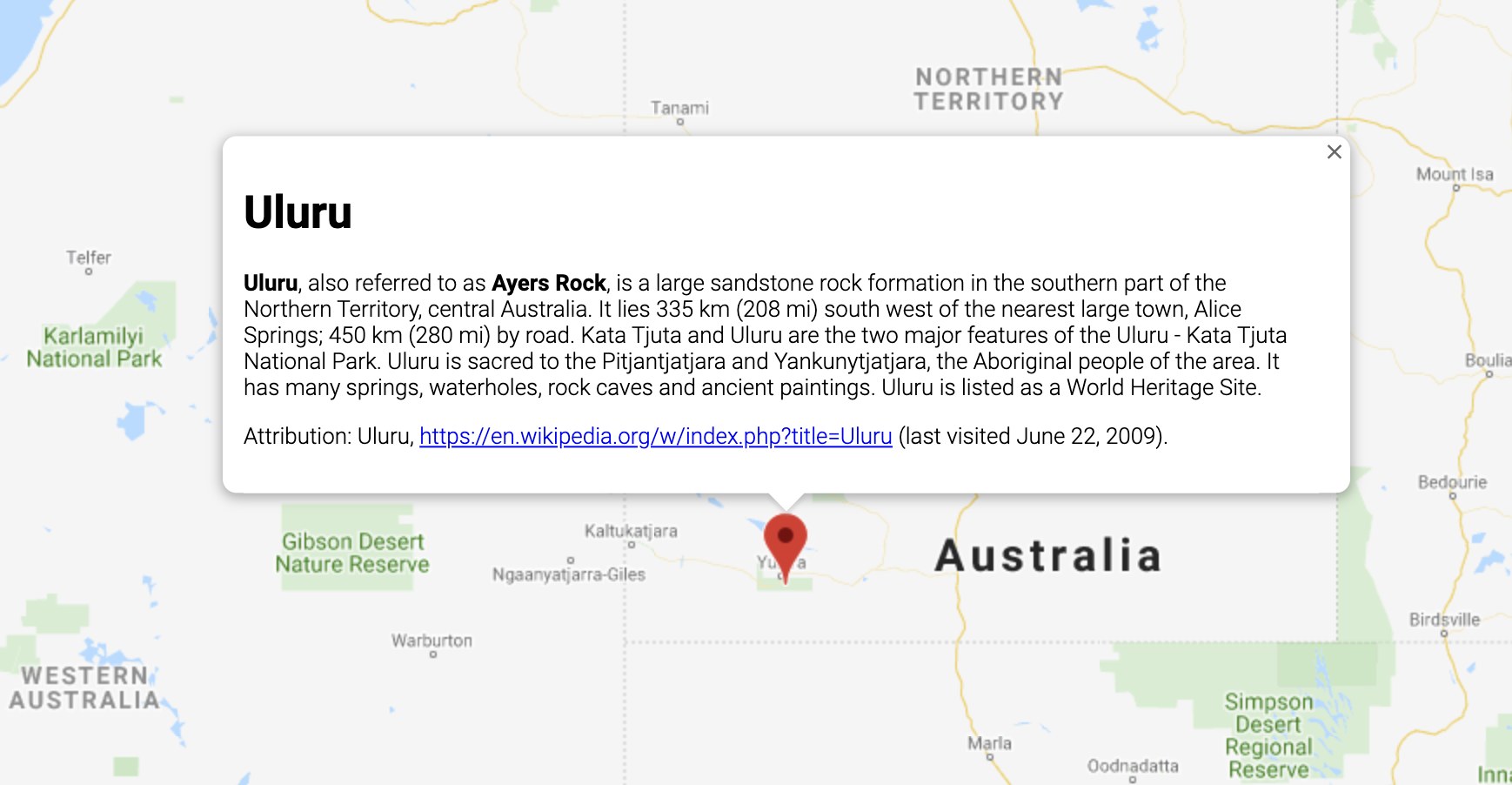
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Prova Sample
L'esempio seguente imposta il maxWidth di una finestra informativa:
view example.
Impostare lo stato attivo su una finestra informativa
Per impostare il focus su una finestra informativa, chiama il relativo metodo focus(). Valuta la possibilità di utilizzare questo metodo insieme a un evento visible
prima di impostare lo stato attivo. La chiamata di questo metodo in una finestra informativa non visibile non avrà alcun effetto. Chiama open() per visualizzare una finestra informativa.
Chiudere una finestra informativa
Per impostazione predefinita, una finestra informativa rimane aperta finché l'utente non fa clic sul pulsante di chiusura (una croce in alto a destra nella finestra informativa) o non preme il tasto ESC.
Puoi anche chiudere esplicitamente la finestra delle informazioni chiamando il relativo metodo close().
Quando una finestra informativa viene chiusa, lo stato attivo torna all'elemento attivo prima dell'apertura della finestra informativa. Se l'elemento non è disponibile,
lo stato attivo viene spostato di nuovo sulla mappa. Per eseguire l'override di questo comportamento, puoi ascoltare
l'evento closeclick e gestire manualmente lo stato attivo come mostrato nel
seguente esempio:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Spostare una finestra informativa
Esistono due modi per modificare la posizione di una finestra informativa:
- Chiama il numero
setPosition()nella finestra informativa oppure - Collega la finestra informativa a un nuovo indicatore utilizzando il metodo
InfoWindow.open(). Nota: se chiamiopen()senza passare un indicatore,InfoWindowutilizzerà la posizione specificata al momento della costruzione tramite il litteale oggettoInfoWindowOptions.
Personalizzazione
Il corso InfoWindow non offre personalizzazione. Consulta invece l'esempio di popup personalizzato per scoprire come creare un popup completamente personalizzato.
