- Pengantar
- Menambahkan jendela info
- Membuka jendela info
- Menutup jendela info
- Memindahkan jendela info
Pengantar
InfoWindow menampilkan konten (biasanya teks atau gambar) dalam jendela pop-up di atas peta, pada lokasi yang ditentukan. Jendela info memiliki area konten dan batang meruncing. Ujung batang dilekatkan ke lokasi yang ditentukan pada peta. Jendela info muncul sebagai Dialog untuk pembaca layar.

Biasanya Anda akan melekatkan jendela info ke penanda, tetapi Anda juga dapat melekatkan jendela info ke garis lintang/bujur tertentu, seperti yang dijelaskan di bagian tentang cara menambahkan jendela info di bawah.
Umumnya, jendela info berjenis overlay. Untuk informasi tentang jenis overlay lainnya, lihat Menggambar pada peta.
Menambahkan jendela info
Konstruktor
InfoWindow menggunakan
literal objek
InfoWindowOptions, yang menentukan parameter
awal untuk menampilkan jendela info.
Literal objek InfoWindowOptions
berisi kolom berikut:
contentberisi string teks atau node DOM untuk ditampilkan di jendela info.pixelOffsetberisi offset dari ujung jendela info ke lokasi penambatan jendela info. Dalam praktiknya, Anda tidak perlu menetapkan kolom ini. Anda dapat mempertahankan nilai defaultnya.positionberisiLatLngtempat jendela info ini ditambatkan. Catatan:InfoWindowdapat dilekatkan ke objekMarker(dalam hal ini, posisinya didasarkan pada lokasi penanda) atau di peta itu sendiri padaLatLngyang ditentukan. Salah satu cara untuk mengambilLatLngadalah dengan menggunakan layanan Geocoding. Membuka jendela info pada penanda akan otomatis memperbaruiposition.maxWidthmenentukan lebar maksimum jendela info dalam piksel. Secara default, jendela info akan membesar sesuai konten, dan melipat teks secara otomatis jika jendela info memenuhi peta. Jika Anda menambahkanmaxWidth, jendela info akan melipat secara otomatis untuk memaksakan lebar yang ditetapkan. Jika mencapai lebar maksimum dan ada ruang vertikal di layar, jendela info bisa membesar secara vertikal.
Konten InfoWindow dapat berisi string teks, cuplikan HTML, atau elemen DOM. Untuk menetapkan konten, tentukan konten dalam InfoWindowOptions atau panggil setContent() di InfoWindow secara eksplisit.
Jika ingin mengukur konten secara eksplisit, Anda dapat menempatkannya dalam elemen <div> dan memberi gaya <div> dengan CSS. Anda juga dapat menggunakan CSS untuk mengaktifkan scrolling. Perhatikan, jika Anda tidak mengaktifkan scrolling dan konten melebihi ruang yang tersedia di jendela info, konten bisa menyebar keluar dari jendela info.
Membuka jendela info
Jendela info tidak akan otomatis ditampilkan pada peta setelah Anda membuatnya.
Agar jendela info terlihat, Anda harus memanggil metode open() pada InfoWindow, yang meneruskan literal objek InfoWindowOpenOptions yang menentukan opsi berikut:
mapmenentukan peta atau panorama Street View yang akan dibuka.anchorberisi titik link (misalnya,Marker). Jika opsianchoradalahnullatau undefined (tidak ditentukan), jendela info akan terbuka di propertiposition.
TypeScript
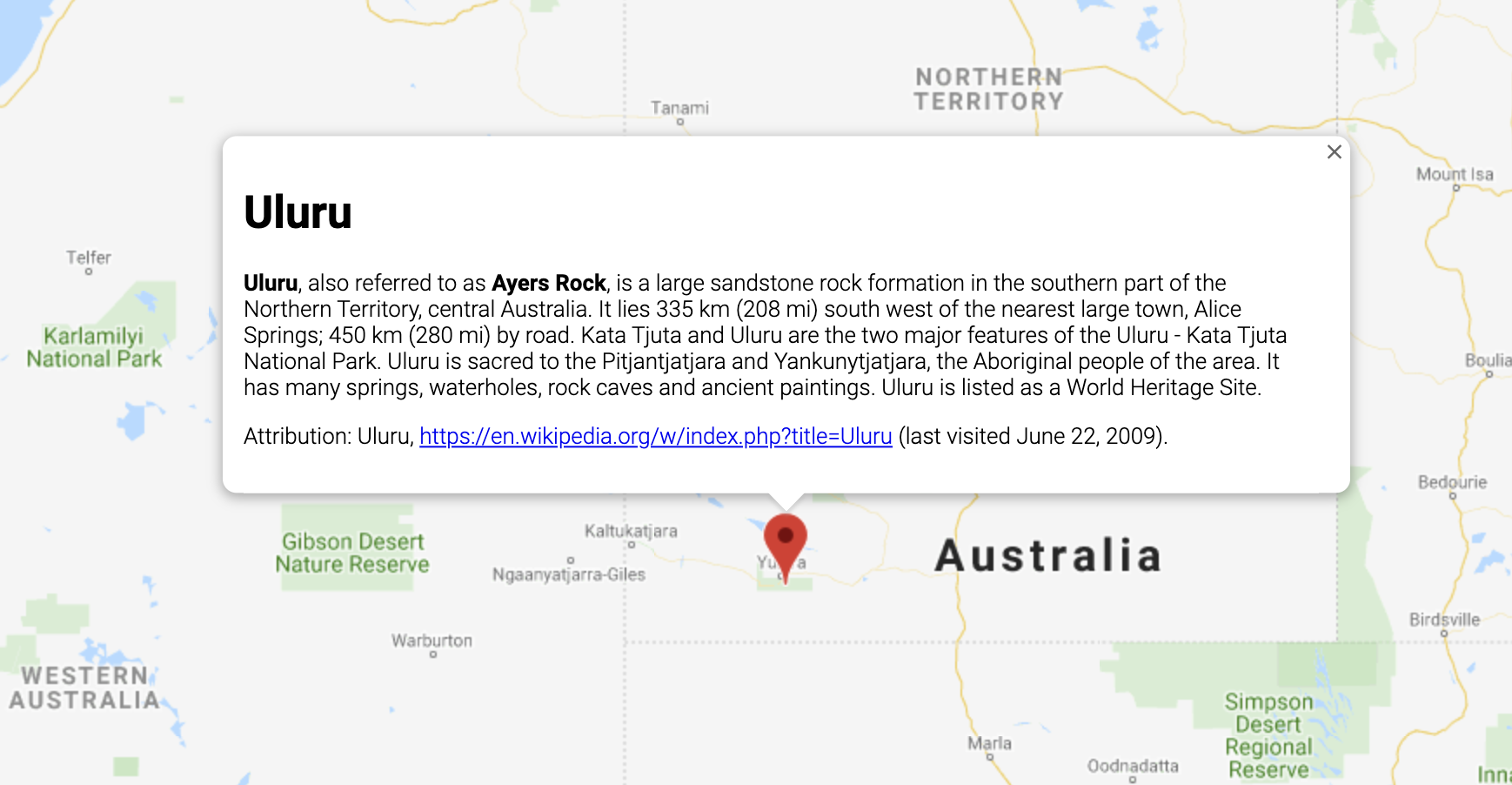
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Mencoba Contoh
Contoh berikut menetapkan maxWidth jendela info: lihat contoh.
Menetapkan fokus pada jendela info
Untuk menetapkan fokus pada jendela info, panggil metode focus() terkait. Pertimbangkan untuk menggunakan metode ini bersama dengan peristiwa visible sebelum menetapkan fokus. Memanggil metode ini pada jendela info yang tidak terlihat tidak akan berpengaruh. Panggil open() agar
jendela info terlihat.
Menutup jendela info
Secara default, jendela info tetap terbuka hingga pengguna mengklik kontrol tutup (tanda silang di kanan atas jendela info), atau menekan tombol ESC.
Anda juga dapat menutup jendela info secara eksplisit dengan memanggil metode close().
Saat jendela info ditutup, fokus akan berpindah kembali ke elemen yang sedang difokuskan sebelum jendela info dibuka. Jika elemen tersebut tidak tersedia, fokus akan dipindahkan kembali ke peta. Untuk mengganti perilaku ini, Anda dapat memantau peristiwa closeclick, dan mengelola fokus secara manual seperti yang ditunjukkan dalam contoh berikut:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Memindahkan jendela info
Ada beberapa cara untuk mengubah lokasi jendela info:
- Panggil
setPosition()di jendela info, atau - Lekatkan jendela info ke penanda baru menggunakan metode
InfoWindow.open(). Catatan: Jika Anda memanggilopen()tanpa meneruskan penanda,InfoWindowakan menggunakan posisi yang ditentukan saat pembuatan melalui literal objekInfoWindowOptions.
Penyesuaian
Class InfoWindow tidak menawarkan penyesuaian. Sebagai gantinya, lihat contoh pop-up yang disesuaikan untuk melihat cara membuat pop-up yang disesuaikan sepenuhnya.
