Veri kümeleri için veriye dayalı stil oluşturma özelliğini kullanmaya başlamak üzere aşağıdaki adımları uygulayın.
API anahtarı alma ve API'leri etkinleştirme
Veri kümeleri için veriye dayalı stil oluşturmayı kullanmadan önce şunlara ihtiyacınız vardır: Fatura hesabı olan bir Cloud projesi ve hem iOS için Haritalar SDK'sı hem de Haritalar Veri Kümeleri API'si etkinleştirilmiş olmalıdır. Daha fazla bilgi edinmek için:
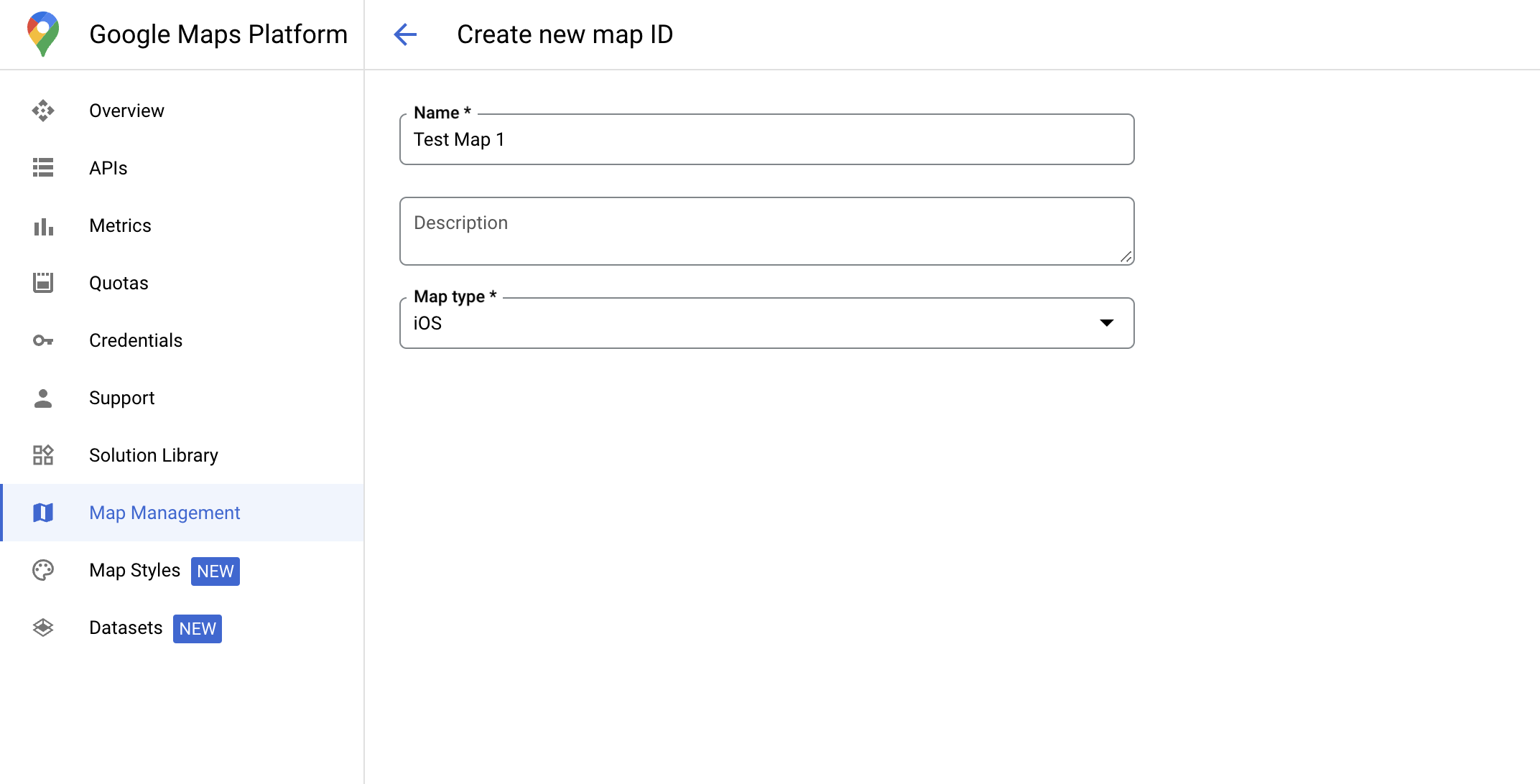
Harita kimliği oluşturma
Harita kimliği, Google Haritalar spesifikasyonunu temsil eden benzersiz bir tanımlayıcıdır. Google Cloud Console'da istediğiniz zaman harita kimlikleri oluşturabilir ve harita kimliğiyle ilişkili bir stili güncelleyebilirsiniz.

Yeni harita stili oluşturma
Yeni bir harita stili oluşturmak için Harita stilleri oluşturma ve kullanma bölümündeki talimatları uygulayarak stili oluşturun. İşlem tamamlandıktan sonra stili yeni oluşturulan harita kimliğiyle ilişkilendirin.
Harita başlatma kodunuzu güncelleme
Bu adımda, bir veya daha fazla özellik katmanının etkin olduğu bir stilin harita kimliğiyle ilişkilendirilmesi gerekir. Harita kimliğinizin Cloud Console'da doğru şekilde ayarlandığını doğrulamak için Harita Yönetimi bölümünde nasıl yapılandırıldığını inceleyin.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Harita özelliklerini kontrol etme
Veri kümeleri için veriye dayalı stil oluşturma, Google Cloud Console'da etkinleştirilen ve bir harita kimliğiyle ilişkilendirilen özellikleri gerektirir. Harita kimlikleri değişebileceğinden, belirli bir özelliğin (ör. veriye dayalı stil) kullanılabilir olup olmadığını doğrulamak için mapView.mapCapabilities işlevini GMSMapView üzerinde çağırabilirsiniz.
Ayrıca GMSViewDelegate adresine abone olarak harita özelliklerindeki değişiklikleri de tespit edebilirsiniz.
Bu örnekte, protokolden yararlanarak veriye dayalı stil oluşturma koşullarının nasıl kontrol edileceği gösterilmektedir.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
