Wprowadzenie
Interfejs Maps Static API zwraca obraz (GIF, PNG lub JPEG) w odpowiedzi na żądanie HTTP przesłane za pomocą adresu URL. W przypadku każdego żądania możesz określić lokalizację mapy, rozmiar obrazu, poziom powiększenia, typ mapy oraz umieścić opcjonalne znaczniki na mapie. Możesz dodatkowo oznaczyć znaczniki za pomocą znaków alfanumerycznych.
Obraz z Maps Static API jest umieszczany w atributecie <img> tagu src lub jego odpowiedniku w innych językach programowania.
Ten dokument opisuje wymagany format adresów URL interfejsu Maps Static API oraz dostępne parametry. Znajdziesz w nim też wskazówki i porady dotyczące określania adresów URL.
Zanim zaczniesz
Ten dokument jest przeznaczony dla deweloperów witryn i aplikacji mobilnych, którzy chcą umieszczać obrazy z interfejsu Maps Static API na stronach internetowych lub w aplikacjach mobilnych. Znajdziesz w nim wprowadzenie do korzystania z interfejsu API oraz materiały referencyjne dotyczące dostępnych parametrów.
Zanim zaczniesz tworzyć aplikacje z użyciem interfejsu Maps Static API, zapoznaj się z wymaganiami dotyczącymi uwierzytelniania (potrzebujesz klucza API) oraz informacjami o korzystaniu z interfejsu API i płatnościach (musisz włączyć płatności w swoim projekcie).
Parametry w URL-ach
Adres URL interfejsu Maps Static API musi mieć taki format:
https://maps.googleapis.com/maps/api/staticmap?parameters
Jeśli Twoja witryna jest dostępna przez HTTPS, aby uniknąć ostrzeżeń dotyczących zabezpieczeń w przeglądarce, musisz wczytywać obrazy z Maps Static API również przez HTTPS. HTTPS jest też zalecany, jeśli żądania zawierają poufne informacje o użytkownikach, takie jak lokalizacja użytkownika:
https://maps.googleapis.com/maps/api/staticmap?parameters
Niezależnie od tego, czy używasz protokołu HTTP czy HTTPS, niektóre parametry adresu URL są wymagane, a niektóre opcjonalne. Zgodnie ze standardem w adresach URL wszystkie parametry są rozdzielane znakiem ampersand (&). Lista parametrów i ich możliwych wartości jest podana w tym dokumencie.
Interfejs Maps Static API definiuje obrazy mapy za pomocą tych parametrów adresu URL:
Parametry lokalizacji
center(wymagany, jeśli nie ma znaczników) określa środek mapy, który jest w równej odległości od wszystkich krawędzi mapy. Ten parametr przyjmuje lokalizację w postaci pary {szerokość geograficzna,długość geograficzna} rozdzielonej przecinkami (np. „40.714728,-73.998672”) lub adresu w postaci ciągu znaków (np. „urząd miasta, nowy york, ny”) identyfikującego unikalną lokalizację na kuli ziemskiej. Więcej informacji znajdziesz w sekcji Lokalizacje.zoom(wymagany, jeśli nie ma znaczników) określa poziom powiększenia mapy, który określa poziom powiększenia mapy. Ten parametr przyjmuje wartość liczbową odpowiadającą poziomowi powiększenia wybranego regionu. Więcej informacji znajdziesz w sekcji Poziomy powiększenia.
Parametry mapy
size(wymagany) określa wymiary prostokąta obrazu mapy. Ten parametr przyjmuje ciąg znaków w formie:{horizontal_value}x{vertical_value}. Na przykład500x400definiuje mapę o szerokości 500 pikseli i wysokości 400 pikseli. Na mapach o szerokości mniejszej niż 180 pikseli wyświetla się logo Google w zmniejszonym rozmiarze. Na ten parametr wpływa parametrscale; ostateczny rozmiar wyjściowy jest iloczynem wartości rozmiaru i skali.scale(opcjonalnie) wpływa na liczbę pikseli zwracanych przez funkcję.scale=2zwraca dwa razy więcej pikseli niżscale=1, zachowując ten sam obszar pokrycia i poziom szczegółowości (tzn. zawartość mapy się nie zmienia). Jest to przydatne podczas tworzenia aplikacji na wyświetlacze o wysokiej rozdzielczości. Wartością domyślną jest1. Akceptowane wartości to1i2. Więcej informacji znajdziesz w sekcji Wartości skali.format(opcjonalnie) określa format uzyskanego obrazu. Domyślnie interfejs Maps Static API tworzy obrazy PNG. Dostępnych jest kilka formatów, m.in. GIF, JPEG i PNG. Który format wybierzesz, zależy od tego, jak chcesz zaprezentować obraz. JPEG zapewnia zazwyczaj lepszą kompresję, a GIF i PNG zapewniają większą szczegółowość. Więcej informacji znajdziesz w sekcji Formaty obrazów.maptype(opcjonalny) określa typ mapy do utworzenia. Dostępnych jest kilka wartości maptype, m.in.roadmap,satellite,hybriditerrain. Więcej informacji znajdziesz w artykule Mapy – mapy statyczne API – typy map.language(opcjonalnie) określa język używany do wyświetlania etykiet na kafelkach mapy. Pamiętaj, że ten parametr jest obsługiwany tylko w przypadku niektórych kafelków z krajami. Jeśli wybrany język nie jest obsługiwany w przypadku zestawu kafelków, zostanie użyty domyślny język tego zestawu.region(opcjonalny) określa odpowiednie granice do wyświetlenia na podstawie wrażliwości geopolitycznej. Akceptuje kod regionu określony jako dwuznakowa wartość domeny krajowej najwyższego poziomu (ccTLD). Zapoznaj się ze szczegółami dotyczącymi zasięgu platformy Google Maps Platform w obsługiwanych regionach.
Parametry funkcji
map_id(opcjonalnie) określa identyfikator konkretnej mapy. Identyfikator mapy łączy mapę z określonym stylem lub funkcją. Musi należeć do tego samego projektu co klucz interfejsu API użyty do zainicjowania mapy. Więcej informacji znajdziesz w artykule Korzystanie z identyfikatorów map.markers(opcjonalnie) definiuje co najmniej jeden znacznik do dołączenia do obrazu w określonych lokalizacjach. Ten parametr przyjmuje definicję pojedynczego znacznika z parametrami rozdzielonymi znakiem pionowym (|). W tym samym parametrze|można umieścić wiele znaczników, o tym samym stylu. Możesz dodać dodatkowe znaczniki o różnym stylu, dodając dodatkowe parametry|.markersmarkersPamiętaj, że jeśli podajesz znaczniki mapy, nie musisz określać parametrówcenterizoom(zwykle są wymagane). Więcej informacji znajdziesz w artykule Mapy – znaczniki w interfejsie Maps Static API.path(opcjonalnie) określa pojedynczą ścieżkę łączącą co najmniej 2 połączone punkty, która ma zostać nałożona na obraz w określonych miejscach. Ten parametr przyjmuje ciąg definicji punktów rozdzielonych znakiem pionowym (|) lub zakodowaną ścieżkę wielokąta z prefiksemenc:w deklaracji lokalizacji ścieżki. Możesz podać dodatkowe ścieżki, dodając dodatkowe parametrypath. Pamiętaj, że jeśli podasz ścieżkę mapy, nie musisz podawać parametrówcenterizoom(zwykle są wymagane). Więcej informacji znajdziesz w artykule o ścieżkach interfejsu Maps Static API.visible(opcjonalny) określa co najmniej 1 lokalizację, która ma być widoczna na mapie, ale bez wyświetlania znaczników ani innych wskaźników. Użyj tego parametru, aby mieć pewność, że określone funkcje lub lokalizacje mapy będą wyświetlane w interfejsie Maps Static API.style(opcjonalnie) definiuje styl niestandardowy, aby zmienić prezentację określonego elementu (drogi, parki i inne elementy) na mapie. Ten parametr przyjmuje argumentyfeatureielement, które wskazują funkcje do stylizacji, oraz zestaw operacji stylizacji do zastosowania do wybranych funkcji. Możesz podać wiele stylów, dodając dodatkowe parametrystyle. Więcej informacji znajdziesz w przewodniku po mapach stylizowanych.
Parametry klucza i podpisu
key(wymagany) umożliwia monitorowanie wykorzystania interfejsu API aplikacji w konsoli Google Cloud oraz zapewnia, że w razie potrzeby Google może się z Tobą skontaktować w sprawie aplikacji. Więcej informacji znajdziesz w artykule Używanie kluczy interfejsu API w przypadku interfejsu Static Maps API.signature(zalecane) to podpis cyfrowy używany do weryfikacji, czy witryna generująca żądania za pomocą klucza interfejsu API ma do tego uprawnienia. Żądania bez podpisu cyfrowego mogą się nie udać. Więcej informacji znajdziesz w artykule Używanie podpisu cyfrowego.
Ograniczenie rozmiaru adresu URL
Adresy URL interfejsu Maps Static API są ograniczone do 16 384 znaków. W praktyce prawdopodobnie nie będziesz potrzebować dłuższych adresów URL, chyba że tworzysz skomplikowane mapy z dużą liczbą znaczników i ścieżek.
Używanie parametrów
Interfejs Maps Static API jest stosunkowo łatwy w użyciu, ponieważ składa się wyłącznie z adresu URL z parametrami. Z tej sekcji dowiesz się, jak używać tych parametrów do tworzenia adresów URL.
Określanie lokalizacji
Interfejs Maps Static API musi umożliwiać dokładne identyfikowanie lokalizacji na mapie, aby można było ustawić na niej właściwe powiększenie (za pomocą parametru center) lub umieścić na niej dowolne opcjonalne znaczniki lokalizacji (za pomocą parametru markers). Interfejs Maps Static API używa liczb (wartości szerokości i długości geograficznej) lub ciągów znaków (adresów) do określania tych lokalizacji. Te wartości identyfikują geokodowaną lokalizację.
Niektóre parametry (np. markers i path) mogą mieć wiele lokalizacji. W takich przypadkach lokalizacje są rozdzielane znakiem pionowej kreski (|).
Szerokość i długość geograficzna
Szerokość i długość geograficzna są zdefiniowane za pomocą liczb w ciągu tekstowym rozdzielonym przecinkami, które mają dokładność do 6 znaków po przecinku. Przykładowo „40.714728,-73.998672” to prawidłowa wartość geokodu. Dokładność powyżej 6 miejsc po przecinku jest ignorowana.
Wartości długości geograficznej są określane na podstawie odległości od Greenwich w Anglia, gdzie znajduje się południk zerowy. Ponieważ Greenwich znajduje się na szerokości geograficznej 51,477222, możemy wpisać wartość center 51.477222,0, aby wyśrodkować mapę na Greenwich:
Wartości szerokości i długości geograficznej muszą odpowiadać prawidłowej lokalizacji na powierzchni Ziemi. Szerokość geograficzna może przyjmować dowolną wartość od -90 do 90, a długość geograficzna – od -180 do 180. Jeśli podasz nieprawidłową wartość szerokości geograficznej lub długości geograficznej, Twoje żądanie zostanie odrzucone jako nieprawidłowe.
Adresy
Większość ludzi nie podaje współrzędnych geograficznych; określają lokalizacje za pomocą adresów. Proces przekształcania adresu w punkt geograficzny nazywa się geokodowaniem. Jeśli podasz prawidłowe adresy, usługa Maps Static API może wykonać geokodowanie za Ciebie.
W dowolnym parametrze, w którym możesz podać współrzędne geograficzne, możesz zamiast tego podać ciąg znaków wskazujący adres. Google geokoduje adres i przekazuje interfejsowi Maps Static API współrzędne geograficzne (długość i szerokości geograficzne), które są używane do umieszczania znaczników lub wskazywania lokalizacji. Ciąg znaków powinien być zakodowany w formacie URL, więc adresy takie jak „Urząd Miasta, Warszawa, Mazowieckie” powinny zostać przekonwertowane na „Urząd+Miasta+Warszawa,+Mazowieckie”.
Pamiętaj, że adresy mogą odzwierciedlać dokładne lokalizacje, takie jak adresy ulic, linie wielokątów, np. nazwane trasy, lub obszary wielokątne, np. miasta, kraje czy parki narodowe. W przypadku wyników wieloliniowych i wielokątnych serwer interfejsu Maps Static API będzie używać punktu środkowego linii/obszaru jako środka adresu. Jeśli masz wątpliwości, jak adres może zostać zakodowany, możesz go przetestować za pomocą tego narzędzia do geokodowania.
W tym przykładzie generowany jest obraz mapy statycznej dla Berkeley w Kalifornii:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Poziomy powiększenia
Mapy w Mapach Google mają całkowitą „poziom powiększenia”, który określa rozdzielczość bieżącego widoku. W domyślnym widoku roadmap dostępne są poziomy powiększenia od 0 (najniższy poziom powiększenia, w którym na jednej mapie można zobaczyć cały świat) do 21+ (poszczególne ulice i budynki). Kontury budynków, jeśli są dostępne, wyświetlają się na mapie przy poziomie powiększenia 17. Ta wartość różni się w zależności od obszaru i może się zmieniać w miarę gromadzenia danych.
Mapy Google ustawiają poziom powiększenia 0, aby objąć całą Ziemię.
Każdy kolejny poziom powiększenia podwaja dokładność w przypadku wymiarów poziomych i pionowych. Więcej informacji na ten temat znajdziesz w dokumentacji interfejsu Map Google JavaScript API.
Uwaga: nie wszystkie poziomy powiększenia są widoczne we wszystkich miejscach na Ziemi. Poziomy powiększenia różnią się w zależności od lokalizacji, ponieważ dane w niektórych częściach świata są bardziej szczegółowe niż w innych.
Jeśli wysyłasz żądanie dotyczące poziomu powiększenia, w którym nie ma żadnych elementów mapy, interfejs Maps Static API zwróci pusty obraz.
Poniższa lista pokazuje przybliżony poziom szczegółowości na poszczególnych poziomach powiększenia:
- 1: Świat
- 5: Ląd/kontynent
- 10: Miasto
- 15: Ulice
- 20: Budynki
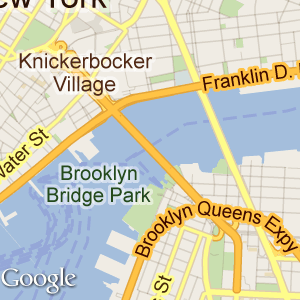
W tym przykładzie żądamy 2 map Manhattanu z tą samą wartością center, ale na poziomach powiększenia 12 i 14:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Rozmiary obrazów
Parametr size w połączeniu z parametrem centerokreśla obszar pokrycia mapy. Określa też rozmiar wyjściowy mapy w pikselach po pomnożeniu przez wartość scale (domyślnie 1).
Ta tabela zawiera maksymalne dopuszczalne wartości parametru size dla każdej wartości scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (zwraca 1280 × 1280 pikseli) |
W tym przykładzie żądamy „kroju” Ziemi na równiku przy powiększeniu 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
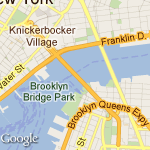
W tym przykładzie żądamy małej mapy o wymiarach 100 x 100 pikseli, która ma być wyśrodkowana w tym samym regionie. Zwróć uwagę na mniejsze logo Google:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Wartości skali
Parametr size interfejsu Maps Static API określa rozmiar mapy w pikselach, więc mapa z wartością size=200x200 zostanie zwrócona jako 200 pikseli na 200 pikseli. Na monitorze LCD, który zwykle wyświetla około 100 pikseli na cal (ppi), mapa 200 x 200 będzie miała około 2 cali w każdym wymiarze.
Urządzenia mobilne coraz częściej mają ekrany o wysokiej rozdzielczości i gęstości pikseli powyżej 300 ppi, które:
- zmniejszenie rozmiaru obrazu 200 x 200 pikseli do zaledwie 0,7 cala, co powoduje, że etykiety i ikony są zbyt małe, aby można je było odczytać;
- Zmień rozmiar (przybliż) obrazu, aby poprawić czytelność, co spowoduje rozmycie obrazu lub pojawienie się pikseli.
| Za małe | Zbyt niewyraźne |
|---|---|
 |
 |
Podczas tworzenia aplikacji na urządzenia mobilne możesz użyć parametru scale interfejsu API, aby zwracać obrazy map w wyższej rozdzielczości, które rozwiązują powyższe problemy. Wartość scale jest mnożona przez wartość size, aby określić rzeczywisty rozmiar wyjściowy obrazu w pikselach bez zmiany obszaru pokrycia mapy. Wartość domyślna scale to 1. Akceptowane wartości to 1 i 2.
Na przykład wartość skali 2 spowoduje zwrócenie tego samego obszaru pokrycia mapy co żądanie bez określonej skali, ale z dwukrotnie większą liczbą pikseli w każdej wymiarze. Dotyczy to dróg i etykietek, aby były czytelne na ekranach o wysokiej rozdzielczości i małych rozmiarach, a także po powiększeniu przez przeglądarkę.
| 150 x 150 | 150 x 150&scale=2 |
|---|---|
 |
 |
Taki obraz będzie też dobrze wyglądał w przeglądarkach komputerowych, gdy zostanie wstawiony do tagu img lub div z wysokość i szerokością ustawionymi za pomocą CSS. Przeglądarka zmniejszy obraz do odpowiedniego rozmiaru bez utraty jakości.
Ta tabela zawiera 3 różne żądania obrazów.
- Pierwszy dotyczy obrazu o wymiarach 100 x 100 bez określonej wartości skali. Wyświetla się prawidłowo na komputerze, ale jest za mały, aby można było go odczytać na urządzeniu mobilnym.
- Druga podwaja rozmiar mapy. Na komputerze CSS pasuje do elementu 100 x 100
img, ale przy zmniejszaniu obrazu drogi i nazwy stają się zbyt małe. Na urządzeniu mobilnym obraz ma odpowiedni rozmiar, ale drogi i nazwy są nieczytelne. - Trzecia prośba dotyczy mapy 100 x 100 z
scale=2. Obraz jest zwracany z poziomem szczegółowości 200 pikseli; komputer stacjonarny zmniejsza go idealnie, tak że jest nie do odróżnienia od oryginalnego żądania 100 x 100. Z kolei przeglądarka mobilna korzysta z dodatkowej rozdzielczości zwracanej przez interfejs API.
| Żądania dotyczące obrazów | |||
|---|---|---|---|
| Urządzenie | 100x100 |
200x200 |
100x100&scale=2 |
| Komputer (z tagiem height="100px" i width="100px" w tagu img) |
 |
 |
 |
| Wysoka rozdzielczość (symulowana) |
 |
 |
 |
Więcej informacji o programowaniu na urządzenia mobilne i wyświetlacze o wysokiej rozdzielczości znajdziesz w tych artykułach:
- Obsługa wielu ekranów w dokumentacji dla deweloperów Androida.
- zalecenia Webkit.org dotyczące tworzenia stron internetowych o wysokiej rozdzielczości DPI;
- Obsługa ekranów o wysokiej rozdzielczości w Bibliotece dla deweloperów iOS.
Formaty graficzne
Obrazy mogą być zwracane w kilku popularnych formatach grafiki internetowej: GIF, JPEG i PNG. Parametr format może przyjmować jedną z tych wartości:
png8lubpng(domyślnie) określa 8-bitowy format PNG.png32określa 32-bitowy format PNG.gifokreśla format GIF.jpgokreśla format kompresji JPEG.jpg-baselineokreśla nieprogresywny format kompresji JPEG.
W tych przykładach żąda się map w formatach gif i png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Formaty jpg i jpg-baseline zwykle zapewniają najmniejszy rozmiar obrazu, ale robią to za pomocą kompresji „ze stratami”, która może pogorszyć jakość obrazu. Formaty gif, png8 i png32 zapewniają kompresję bezstratną.
Większość obrazów JPEG jest wyświetlana progresywnie, co oznacza, że wczytują one mniej szczegółowe obrazy wcześniej, a ich rozdzielczość jest zwiększana wraz z przyrostem ilości danych. Umożliwia to szybkie wczytywanie obrazów na stronach internetowych i jest obecnie najpopularniejszym zastosowaniem formatu JPEG. Jednak w niektórych zastosowaniach obrazy JPEG wymagają obrazu nieprogresywnego (standardowego). W takich przypadkach możesz użyć formatu jpg-baseline, który nie jest progresywny.
Typy map
Interfejs Maps Static API tworzy mapy w kilku formatach:
roadmap(domyślnie) określa standardowy obraz mapy, który jest normalnie wyświetlany na stronie Map Google. Jeśli nie podasz wartościmaptype, interfejs Maps Static API domyślnie wyświetli płytkiroadmap.satelliteokreśla zdjęcie satelitarne.terrainokreśla obraz mapy przedstawiającej ukształtowanie terenu, pokazujący teren i roślinność.hybridokreśla hybrydę obrazu satelitarnego i mapy drogowej, pokazując przezroczystą warstwę głównych ulic i nazwy miejsc na obrazie satelitarnym.
W tym przykładzie kodu możesz zobaczyć różnicę między mapą drogową a typami terenu.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Mapy hybrydowe korzystają z zdjęć satelitarnych i wyróżnionych elementów mapy drogowej, aby tworzyć mapy łączone. Poniższe przykłady pokazują typy map satelitarnych i hybrydowych:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
mapy stylizowane,
Dostosuj prezentację standardowej mapy Google, stosując własne style. Zapoznaj się z przewodnikiem po mapach ze stylami.
Znaczniki
Parametr markers definiuje co najmniej 1 znacznik (pinezkę na mapie) w co najmniej 1 lokalizacji. Każdy znacznik zdefiniowany w ramach jednej deklaracji markers musi mieć ten sam styl wizualny. Jeśli chcesz wyświetlać znaczniki z różnymi stylami, musisz podać kilka parametrów markers z osobnymi informacjami o stylu.
Parametr markers przyjmuje zestaw przypisań wartości (opisy znaczników) w tym formacie:
markers=markerStyles|markerLocation1|
markerLocation2|... itp.
Zbiór markerStyles jest deklarowany na początku deklaracji markers i składa się z 0 lub więcej deskryptorów stylu rozdzielonych znakiem pionowym (|), a następnie z zestawu co najmniej 1 lokalizacji również rozdzielonych znakiem pionowym (|).
Zarówno informacje o stylu, jak i informacje o lokalizacji są rozdzielane znakiem pionowym, dlatego informacje o stylu muszą pojawiać się jako pierwsze w opisie dowolnego znacznika. Gdy serwer interfejsu Maps Static API napotka lokalizację w deskryptorze znacznika, zakłada się, że wszystkie inne parametry znacznika również są lokalizacjami.
Style znaczników
Zestaw opisów stylu znacznika to seria przypisań wartości rozdzielonych znakiem pionowej kreski (|). Ten opis stylu definiuje atrybuty wizualne, które mają być używane podczas wyświetlania znaczników w tym opisie znacznika. Te deskryptory stylu zawierają te przypisania kluczy i wartości:
size:(opcjonalnie) określa rozmiar znacznika z zestawu{tiny, mid, small}. Jeśli nie ustawisz parametrusize, znacznik będzie wyświetlany w domyślnym (normalnym) rozmiarze.color:(opcjonalnie) określa kolor 24-bitowy (np.color=0xFFFFCC) lub wstępnie zdefiniowany kolor z zestawu{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Pamiętaj, że w przypadku znaczników nie są obsługiwane przezroczystości (określane za pomocą 32-bitowych wartości kolorów w systemie szesnastkowym), ale są one obsługiwane w przypadku ścieżek.
label:(opcjonalnie) określa pojedynczy wielki znak alfanumeryczny z zestawu {A–Z, 0–9}. (wymóg używania wielkich liter jest nowością w tej wersji interfejsu API). Pamiętaj, że tylko znaczniki o domyślnym rozmiarze i rozmiarzemidmogą wyświetlać parametralphanumeric-character. Markerytinyismallnie mogą wyświetlać znaków alfanumerycznych.
Skalowanie znacznika
Wartość scale jest mnożona przez rozmiar obrazu znacznika, aby uzyskać rzeczywisty rozmiar wyjściowy znacznika w pikselach. Wartość domyślna skali to 1. Akceptowane wartości to 1, 2 i 4.
Limit rozmiaru pikseli w obrazach jest stosowany po zastosowaniu skalowania. Jeśli na przykład znacznik ma wartość scale:2, może być większy niż maksymalny rozmiar 4096 pikseli, o ile po skalowaniu nie przekroczy 4096 pikseli. Podczas wyświetlania map o wyższej rozdzielczości stosuj skalowanie znaczników w połączeniu ze skalowaniem mapy.
Lokalizacje znaczników
Każdy opis znacznika musi zawierać co najmniej 1 lokalizację definiującą, gdzie umieścić znacznik na mapie. Lokalizacje mogą być podane jako szerokość i długość geograficzna lub jako adresy. Te lokalizacje są rozdzielane za pomocą znaku kreski pionowej (|).
Uwaga: jeśli lokalizacje znaczników zostaną określone za pomocą metody wymagającej geokodowania, takiej jak czytelne dla człowieka ciągi adresów lub polilinie, prośba jest ograniczona do maksymalnie 15 znaczników. Ten limit dotyczy tylko lokalizacji znaczników, które wymagają geokodowania. Nie dotyczy to lokalizacji znaczników określonych za pomocą współrzędnych geograficznych.
Parametry lokalizacji określają położenie znacznika na mapie. Jeśli lokalizacja znajduje się poza mapą, znacznik nie pojawi się na wygenerowanym obrazie, o ile podano parametry center i zoom. Jeśli jednak nie podasz tych parametrów, serwer interfejsu Maps Static API automatycznie utworzy obraz zawierający podane znaczniki.
(patrz Umieszczanie na podstawie informacji domyślnych).
Poniżej znajduje się przykładowa deklaracja znacznika. Pamiętaj, że definiujemy 1 zbiór stylów i 3 lokalizacje:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Aby zdefiniować znaczniki o różnych stylach, musimy podać kilka parametrów markers. Ten zestaw parametrów markersokreśla 3 oznaczniki: 1 niebieski o nazwie „S” w współrzędnych 62.107733, -145.5419, 1 mały zielony o nazwie „Delta Junction, AK” oraz 1 żółty o średniej wielkości o nazwie „Tok, AK”. W tym przykładzie są widoczne takie znaczniki:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ikony niestandardowe
Zamiast ikony znacznika Google możesz użyć własnej ikony. Ikony niestandardowe są określane za pomocą deskryptora icon w parametrze markers. Na przykład:
markers=icon:URLofIcon|markerLocation
Określ icon za pomocą adresu URL (który powinien być zakodowany). Możesz używać adresów URL utworzonych przez usługi skracania adresów URL, takie jak https://goo.gl. Większość usług skracania adresów URL ma tę zaletę, że automatycznie koduje adresy URL.
Możesz określić punkt kotwiczenia ikony niestandardowej. Punkt kotwiczenia określa, jak ikona jest umieszczana w stosunku do określonych lokalizacji markers. Domyślnie punkt zakotwiczenia ikony niestandardowej znajduje się w środku dolnej części obrazu ikony. Możesz określić inny punkt kotwiczenia, używając deskryptora anchor w połączeniu z elementem icon. Ustaw anchor jako punkt x,y ikony (np. 10,5) lub jako wstępnie zdefiniowane wyrównanie, używając jednej z tych wartości: top, bottom, left, right, center, topleft, topright, bottomleft lub bottomright. Na przykład:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
W ramach jednego żądania możesz użyć maksymalnie 5 niestandardowych ikon. Ograniczenie to nie oznacza, że możesz zaznaczyć na mapie tylko 5 miejsc. Każda unikalna ikona może być używana w więcej niż jednym miejscu markers na mapie.
Format ikony:
- Ikony mogą być w formacie PNG, JPG lub GIF (zalecany jest format PNG).
- Ikony mogą mieć maksymalnie 4096 pikseli (64 x 64 w przypadku obrazów kwadratowych).
Przykłady ikon niestandardowych
Przykład 1 tworzy ikony niestandardowe i umieszcza je za pomocą kotwic.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
Przykład 2 tworzy te same ikony niestandardowe co przykład 1, ale nie ustawia ich pozycji za pomocą kotwic, tylko korzysta z domyślnej kotwicy w środku u dołu.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ścieżki interfejsu Maps Static API
Parametr path definiuje co najmniej 1 lokalizację połączoną ścieżką z obrazem mapy. Parametr path może przyjmować zestaw przypisań wartości (ścieżek) w takim formacie:
path=pathStyles|pathLocation1|pathLocation2|... itp.
Pamiętaj, że oba punkty ścieżki są od siebie oddzielone znakiem pionowym (|). Ponieważ zarówno informacje o stylu, jak i informacje o punkcie są oddzielone znakiem pionowym, informacje o stylu muszą pojawiać się jako pierwsze w dowolnym deskryptorze ścieżki. Gdy serwer interfejsu Maps Static API napotka w deskryptorze ścieżki lokalizację, zakłada się, że wszystkie pozostałe parametry ścieżki również są lokalizacjami.
Style ścieżek
Zestaw deskryptorów stylu ścieżki to seria przypisań wartości rozdzielonych znakiem pionowej kreski (|). Ten opis stylu definiuje atrybuty wizualne, które mają być używane podczas wyświetlania ścieżki. Te opisy stylów zawierają te przypisania kluczy i wartości:
weight:(opcjonalnie) określa grubość ścieżki w pikselach. Jeśli nie ustawisz parametruweight, ścieżka będzie miała domyślną grubość (5 pikseli).color:(opcjonalnie) określa kolor jako wartość 24-bitową (np.color=0xFFFFCC) lub 32-bitową szesnastkową (np.color=0xFFFFCCFF) albo z zestawu{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Gdy określona jest 32-bitowa wartość szesnastkowa, ostatnie 2 znaki określają 8-bitową wartość przezroczystości alfa. Ta wartość waha się od
00(pełna przezroczystość) doFF(pełna nieprzezroczystość). Pamiętaj, że przezroczystość jest obsługiwana w ścieżkach, ale nie w przypadku znaczników.fillcolor:(opcjonalnie) wskazuje, że ścieżka wyznacza obszar wielokąta i określa kolor wypełnienia do użycia jako nakładki na tym obszarze. Zestaw lokalizacji nie musi być „zamknięty”. Serwer Maps Static API automatycznie połączy pierwszy i ostatni punkt. Pamiętaj jednak, że żadne obrysy na zewnątrz wypełnionego obszaru nie będą zamknięte, chyba że wprowadzisz te same punkty początkowe i końcowe.geodesic:(opcjonalnie) wskazuje, że żądana ścieżka powinna być interpretowana jako linia geodezyjna, która podąża za krzywizną ziemi. Jeśli jest ustawiona na wartość Fałsz, ścieżka jest renderowana jako prosta linia na ekranie. Wartość domyślna to fałsz.
Oto kilka przykładowych definicji ścieżek:
- Cienkie niebieska linia, 50% przezroczystości:
path=color:0x0000ff80|weight:1 - Czerwona linia ciągła:
path=color:0xff0000ff|weight:5 - Gruba biała linia ciągła:
path=color:0xffffffff|weight:10
Te style ścieżek są opcjonalne. Jeśli wystarczające są atrybuty domyślne, możesz pominąć definiowanie atrybutów ścieżki. W tym przypadku pierwszy „argument” w opisie ścieżki będzie składać się z pierwszego zadeklarowanego punktu (lokalizacji).
Punkty ścieżki
Aby narysować ścieżkę, parametr path musi być również przekazany co najmniej 2 punktom. Interfejs Maps Static API połączy następnie ścieżkę na podstawie tych punktów w określonej kolejności. Każdy punkt ścieżki jest oznaczony w ścieżce opisowej i oddzielony znakiem | (pionowa kreska).
W tym przykładzie definiujemy niebieską ścieżkę o standardowej przezroczystości 50% od Union Square w Nowym Jorku do Times Square w Nowym Jorku.
Szczegóły dotyczące parametru path:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
W tym przykładzie zdefiniowano tę samą ścieżkę, ale z czerwoną linią o przezroczystości 100%:
Szczegóły dotyczące tego parametru path:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
W następnym przykładzie zdefiniowano obszar wielokątny na Manhattanie, podając serię skrzyżowań jako lokalizacje:
Szczegóły dotyczące tego parametru path:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Zwróć uwagę, że ścieżka jest niewidoczna, a obszar wielokąta ma 15% przezroczystości.
zakodowane linie łamane,
Zamiast serii lokalizacji możesz zadeklarować ścieżkę jako zakodowaną ścieżkę wielokąta, używając prefiksu enc: w deklaracji lokalizacji w elementach path.
W tym przykładzie przedstawiono trasę Alaska Highway z Dawson Creek w Kolumbii Brytyjskiej do Delta Junction na Alasce za pomocą zakodowanej polilinii:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Podobnie jak w przypadku ścieżek standardowych, zakodowane ścieżki łamane mogą też wyznaczać obszary wielokątne, jeśli do parametru path zostanie przekazany argument fillcolor.
W tym przykładzie zaznaczono obszar wielokątny w Brooklynie w Nowym Jorku:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Widoczny obszar
Obrazy mogą określać widok, podając widoczne lokalizacje za pomocą parametru visible. Parametr visible instruuje usługę Map Static API, aby utworzyć mapę w taki sposób, aby istniejące lokalizacje pozostały widoczne. (ten parametr może być łączony z dotychczasowymi znacznikami lub ścieżkami, aby zdefiniować widoczny obszar). Definiowanie widocznego obszaru w ten sposób eliminuje konieczność określania dokładnego poziomu powiększenia.
Następny przykład to prośba o mapę z centrum w Bostonie (Massachusetts), która obejmuje MIT i plac Harvard Square w Cambridge (Massachusetts):
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
domyślne pozycjonowanie na mapie;
Zwykle musisz podać parametry adresu URL center i zoom, aby określić lokalizację oraz poziom powiększenia generowanej mapy.
Jeśli jednak podasz parametry markers, path lub visible, możesz zamiast tego pozwolić interfejsowi Maps Static API na określenie poprawnego środka i poziomu powiększenia w sposób domyślny na podstawie pozycji tych elementów.
Jeśli podasz co najmniej 2 elementy, interfejs Maps Static API określi właściwe położenie środka i poziom powiększenia, zapewniając wystarczające marginesy dla zawartych elementów. Ten przykład pokazuje mapę z San Francisco, Oakland i San Jose w Kalifornii:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Większe rozmiary obrazów
Jeśli potrzebujesz obrazów o większym rozmiarze niż 640 x 640 pikseli (lub 1280 x 1280 pikseli przy wartości skali 2), skontaktuj się z zespołem pomocy i podaj te informacje:
- Przypadek użycia i uzasadnienie potrzeby przesyłania dużych obrazów.
- Czy rozważasz użycie innych interfejsów API Google Maps Platform (Maps JavaScript API, Maps Embed API, Maps SDK for Android lub Maps SDK for iOS) i dlaczego nie spełniają one Twoich potrzeb.
- zrzuty ekranu, mockupy lub przykłady wykorzystania dużych obrazów;
- Szacowany miesięczny koszt korzystania z obrazów w dużym rozmiarze.
Sprawdzimy Twoje zgłoszenie na podstawie podanych przez Ciebie informacji i ustalimy, czy Twoje zastosowanie jest zgodne z Warunkami korzystania z usługi Google Maps Platform.
Maksymalny rozmiar, jaki możemy zapewnić, to 2048 x 2048 pikseli.
Rozwiązywanie problemów i pomoc
Więcej informacji o korzystaniu z interfejsu Maps Static API znajdziesz na stronie pomocy.
Gdy coś pójdzie nie tak, interfejs Map Static API może wyświetlić błąd lub ostrzeżenie. Ostrzeżenia powinny być szczególnie widoczne, jeśli zauważysz, że na mapie brakuje czegoś istotnego. Przed uruchomieniem nowej aplikacji warto też sprawdzić, czy nie ma ostrzeżeń. Pamiętaj, że ostrzeżenia mogą nie być widoczne od razu, ponieważ pojawiają się w nagłówku HTTP. Więcej informacji znajdziesz w przewodniku po błędach i ostrzeżeniach.
