برای راهاندازی استایلدهی مبتنی بر داده برای مجموعه دادهها، این مراحل را دنبال کنید.
دریافت کلید API و فعال کردن APIها
قبل از استفاده از استایلدهی مبتنی بر داده برای مجموعه دادهها، به موارد زیر نیاز دارید: پروژه Google Cloud با یک حساب پرداخت، و API جاوا اسکریپت Maps و API مجموعه دادههای Maps فعال باشند. برای کسب اطلاعات بیشتر، به بخش راهاندازی پروژه Google Cloud خود مراجعه کنید.
فعال کردن API جاوا اسکریپت نقشهها
فعال کردن API مجموعه دادههای نقشهها
ایجاد شناسه نقشه
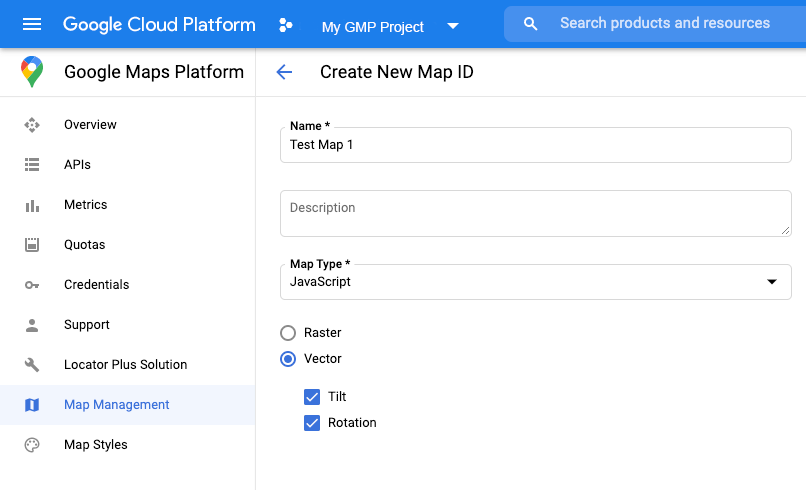
برای ایجاد یک شناسه نقشه جدید، مراحل موجود در سفارشیسازی ابر را دنبال کنید. نوع نقشه را روی جاوا اسکریپت تنظیم کنید و گزینه بردار را انتخاب کنید.
هنگام نمونهسازی نقشه، با استفاده از ویژگی mapId یک شناسه نقشه ارائه دهید. شناسه نقشه باید با سبک نقشهای که با مجموعه دادهای که قرار است نمایش داده شود مرتبط است، مطابقت داشته باشد.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

ایجاد یک سبک نقشه جدید
برای ایجاد یک سبک نقشه جدید، دستورالعملهای موجود در «ایجاد و استفاده از سبکهای نقشه» را برای ایجاد سبک دنبال کنید و سبک را با شناسه نقشهای که اخیراً ایجاد کردهاید مرتبط کنید .
کد مقداردهی اولیه نقشه خود را بهروزرسانی کنید
برای استفاده از استایلدهی دادهمحور برای مجموعه دادهها، ابتدا API جاوااسکریپت Maps را با اضافه کردن بوتاسترپ لودر درونخطی به کد برنامه خود، همانطور که در اینجا نشان داده شده است، بارگذاری کنید ( v=beta در تگ script API خود استفاده کنید):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
بررسی قابلیتهای نقشه (اختیاری)
استایلدهی دادهمحور برای مجموعه دادهها نیاز به یک شناسه نقشه دارد. اگر شناسه نقشه وجود نداشته باشد یا یک شناسه نقشه نامعتبر ارسال شود، ویژگیهای داده نمیتوانند بارگیری شوند. به عنوان یک مرحله عیبیابی، میتوانید یک شنونده mapcapabilities_changed برای ثبت تغییرات قابلیت نقشه اضافه کنید. این نشان میدهد که آیا شرایط زیر برآورده شدهاند یا خیر:
- یک شناسه نقشه معتبر در حال استفاده است.
- شناسه نقشه با یک نقشه برداری مرتبط است.
استفاده از قابلیتهای نقشه اختیاری است و فقط برای اهداف آزمایش و عیبیابی یا برای اهداف پشتیبانگیری در زمان اجرا توصیه میشود.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

