يمكن إمالة الخرائط وتدويرها في "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google" لنظام التشغيل Android باستخدام إيماءات بسيطة، ما يتيح للمستخدمين ضبط الخريطة على الاتجاه الذي يناسبهم. في أي مستوى تكبير/تصغير، يمكنك تحريك الخريطة أو تغيير منظورها مع تأخير بسيط جدًا بفضل الحجم الأصغر لمربّعات الخرائط المستندة إلى المتجهات.
عيّنات تعليمات برمجية
يتضمّن مستودع ApiDemos على GitHub عيّنة توضّح ميزات الكاميرا:
- CameraDemoActivity - Kotlin: تغيير موضع الكاميرا
- CameraDemoActivity - Java: تغيير موضع الكاميرا
مقدمة
تمامًا مثل "خرائط Google" على الويب، تمثّل حزمة تطوير البرامج (SDK) لخدمة "خرائط Google" لنظام التشغيل Android سطح الأرض (كرة) على شاشة جهازك (مستوى مسطّح) باستخدام إسقاط مركاتور. في الاتجاهين الشرقي والغربي، تتكرر الخريطة بلا حدود لأنّ العالم يلتف حول نفسه بسلاسة. في الاتجاهين الشمالي والجنوبي، تقتصر الخريطة على 85 درجة شمالاً و85 درجة جنوبًا تقريبًا.
ملاحظة: يبلغ عرض إسقاط مركاتور قيمة محدودة طوليًا، ولكن يبلغ ارتفاعه قيمة غير محدودة عرضيًا. نحن "نقطع" صور الخريطة الأساسية باستخدام إسقاط مركاتور عند حوالي 85 درجة +/- لجعل شكل الخريطة الناتج مربعًا، ما يتيح منطقًا أسهل لاختيار المربّعات.
تتيح لك حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل Android تغيير وجهة نظر المستخدم للخريطة من خلال تعديل الكاميرا الخاصة بالخريطة.
لن تؤدي التغييرات التي يتم إجراؤها على الكاميرا إلى أي تغييرات في العلامات أو التراكبات أو الرسومات الأخرى التي أضفتها، ولكن قد تحتاج إلى تغيير إضافاتك لتتلاءم بشكل أفضل مع العرض الجديد.
بما أنّه يمكنك الاستماع إلى إيماءات المستخدم على الخريطة، يمكنك تغيير الخريطة استجابةً لطلبات المستخدم. على سبيل المثال، يستجيب الإجراء
OnMapClickListener.onMapClick() للنقر مرة واحدة على الخريطة. بما أنّ الطريقة تتلقّى خطوط الطول والعرض
للموقع الجغرافي الذي تم النقر عليه، يمكنك الردّ من خلال تحريك الخريطة أو تكبيرها أو تصغيرها إلى تلك النقطة.
تتوفّر طرق مشابهة للردّ على النقرات على فقاعة العلامة أو للردّ على إيماءة السحب على العلامة.
يمكنك أيضًا الاستماع إلى حركات الكاميرا، حتى يتلقّى تطبيقك إشعارًا عندما تبدأ الكاميرا في التحرك أو تتحرك حاليًا أو تتوقف عن الحركة. لمزيد من التفاصيل، يُرجى الاطّلاع على دليل أحداث تغيير الكاميرا.
موضع الكاميرا
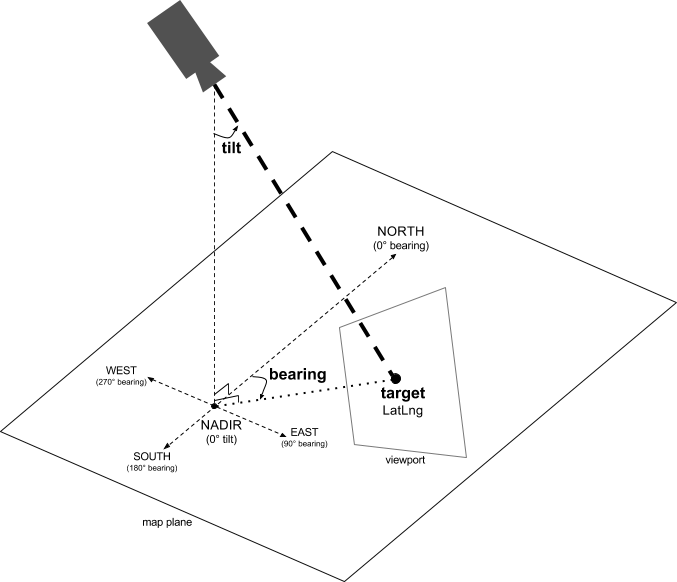
يتم تصميم عرض الخريطة على شكل كاميرا تنظر إلى الأسفل على مستوى مسطّح. يتم تحديد موضع الكاميرا (وبالتالي عرض الخريطة) من خلال السمات التالية: الهدف (الموقع الجغرافي لخط العرض/خط الطول) والاتجاه والميل والتكبير/التصغير.

الهدف (الموقع الجغرافي)
تمثّل نقطة استهداف الكاميرا الموقع الجغرافي لمركز الخريطة، ويتم تحديدها كإحداثيات خط العرض وخط الطول.
يمكن أن يتراوح خط العرض بين 85- و85 درجة، مع تضمين القيمتين. سيتم تقريب أي قيم أعلى أو أقل من هذا النطاق إلى أقرب قيمة ضمن هذا النطاق. على سبيل المثال، سيؤدي تحديد خط عرض 100 إلى ضبط القيمة على 85. يتراوح خط الطول بين 180- و180 درجة، بما في ذلك. سيتم تضمين القيم التي تزيد عن هذا النطاق أو تقلّ عنه ضمن النطاق (-180, 180). على سبيل المثال، سيتم تقريب القيم 480 و840 و1200 إلى 120 درجة.المحمل (الاتجاه)
تحدّد زاوية الكاميرا اتجاه البوصلة، ويتم قياسها بالدرجات من الشمال الحقيقي، بما يتوافق مع الحافة العلوية للخريطة. إذا رسمت خطًا عموديًا من وسط الخريطة إلى الحافة العلوية منها، سيتوافق اتجاه البوصلة مع اتجاه الكاميرا (مقاسًا بالدرجات) بالنسبة إلى الشمال الحقيقي.
يشير اتجاه 0 إلى أنّ أعلى الخريطة يشير إلى الشمال الحقيقي. تعني قيمة الاتجاه 90 أنّ أعلى الخريطة يشير إلى الشرق تمامًا (90 درجة على البوصلة). تعني القيمة 180 أنّ أعلى الخريطة يشير إلى الجنوب.
تتيح لك واجهة برمجة التطبيقات Maps API تغيير اتجاه الخريطة. على سبيل المثال، عندما يقود شخص سيارة، غالبًا ما يقلّب خريطة الطريق لتتطابق مع اتجاه تنقّله، بينما يوجّه المتنزّهون الذين يستخدمون خريطة وبوصلة الخريطة عادةً بحيث يشير خط عمودي إلى الشمال.
إمالة (زاوية الرؤية)
تحدّد زاوية الميل موضع الكاميرا على قوس فوق مركز الخريطة مباشرةً، ويتم قياسها بالدرجات من نقطة السمت (الاتجاه الذي يشير إلى أسفل الكاميرا مباشرةً). تشير القيمة 0 إلى كاميرا موجّهة للأسفل مباشرةً. تشير القيم الأكبر من 0 إلى كاميرا مائلة نحو الأفق بالعدد المحدّد من الدرجات. عند تغيير زاوية العرض، تظهر الخريطة بمنظور ثلاثي الأبعاد، حيث تبدو المعالم البعيدة أصغر حجمًا، بينما تبدو المعالم القريبة أكبر حجمًا. توضّح الرسومات التوضيحية التالية ذلك.
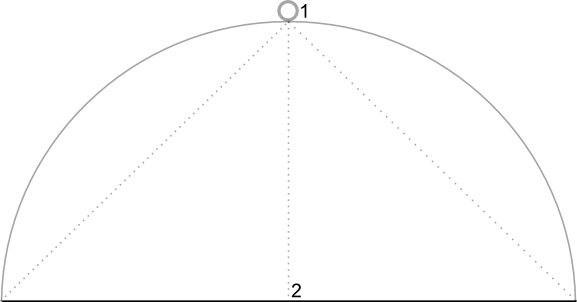
في الصور أدناه، تبلغ زاوية العرض 0 درجة. تعرض الصورة الأولى مخططًا توضيحيًا لذلك، حيث يمثّل الموضع 1 موضع الكاميرا، ويمثّل الموضع 2 موضع الخريطة الحالي. تظهر الخريطة الناتجة أدناه.

|

|
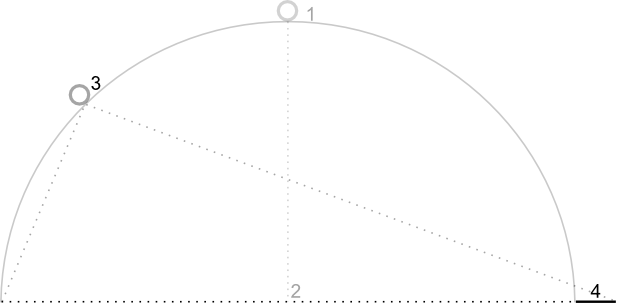
في الصور أدناه، تبلغ زاوية العرض 45 درجة. لاحظ أنّ الكاميرا تتحرّك في منتصف قوس بين الوضع العمودي تمامًا (0 درجة) والأرض (90 درجة)، للوصول إلى الموضع 3. لا تزال الكاميرا موجّهة إلى نقطة المنتصف في الخريطة، ولكن أصبحت المنطقة الممثّلة بالخط في الموضع 4 مرئية الآن.

|

|
لا تزال الخريطة في لقطة الشاشة هذه تتوسّط النقطة نفسها كما في الخريطة الأصلية، ولكن ظهرت المزيد من الميزات في أعلى الخريطة. عند زيادة الزاوية إلى أكثر من 45 درجة، تظهر المعالم بين الكاميرا وموضع الخريطة أكبر بشكل نسبي، بينما تظهر المعالم التي تتجاوز موضع الخريطة أصغر بشكل نسبي، ما يؤدي إلى ظهور تأثير ثلاثي الأبعاد.
Zoom
يحدّد مستوى التكبير أو التصغير في الكاميرا مقياس الخريطة. عند مستويات التكبير الأعلى، يمكن رؤية المزيد من التفاصيل على الشاشة، بينما عند مستويات التكبير الأدنى، يمكن رؤية المزيد من العالم على الشاشة. عند مستوى التكبير/التصغير 0، يكون مقياس الخريطة على النحو الذي يكون فيه عرض العالم بأكمله 256 وحدة بكسل مستقلة عن الكثافة (dp) تقريبًا.
إن زيادة مستوى التكبير بمقدار 1 يضاعف عرض العالم على الشاشة. وبالتالي، عند مستوى التكبير N، يكون عرض العالم تقريبًا 256 * 2N dp. على سبيل المثال، عند مستوى التكبير 2، يبلغ عرض العالم بأكمله حوالي 1024dp.
لا يلزم أن يكون مستوى التكبير عددًا صحيحًا. يعتمد نطاق مستويات التكبير المسموح بها على الخريطة على عدد من العوامل بما في ذلك الهدف ونوع الخريطة وحجم الشاشة. سيتم تحويل أي رقم خارج النطاق إلى أقرب قيمة صالحة، والتي يمكن أن تكون إما الحد الأدنى لمستوى التكبير أو الحد الأقصى لمستوى التكبير. تُظهر القائمة التالية المستوى التقريبي للتفاصيل الذي يمكنك أن تتوقع رؤيته عند كل مستوى تكبير:
- 1: العالم
- 5: كتلة أرضية/قارة
- 10: المدينة
- 15: الشوارع
- 20: المباني

|

|

|
تحريك الكاميرا
تتيح لك Maps API تغيير الجزء من العالم الذي يظهر على الخريطة. ويتم ذلك من خلال تغيير موضع الكاميرا (بدلاً من تحريك الخريطة).
عند تغيير الكاميرا، يمكنك تحريك الكاميرا الناتجة. تُجري الحركة الانتقالية استيفاءً بين سمات الكاميرا الحالية وسمات الكاميرا الجديدة. يمكنك أيضًا التحكّم في مدة الرسوم المتحركة.
لتغيير موضع الكاميرا، يجب تحديد المكان الذي تريد نقل الكاميرا إليه باستخدام CameraUpdate. تتيح لك واجهة برمجة التطبيقات Maps API إنشاء العديد من أنواع CameraUpdate المختلفة باستخدام CameraUpdateFactory. تتوفّر الخيارات التالية:
تغيير مستوى التكبير/التصغير وضبط الحد الأدنى/الأقصى للتكبير/التصغير
يمنحك الرمز CameraUpdateFactory.zoomIn() والرمز
CameraUpdateFactory.zoomOut()
CameraUpdate الذي يغيّر مستوى التكبير/التصغير بمقدار 1.0، مع الحفاظ على
جميع الخصائص الأخرى كما هي.
يمنحك CameraUpdateFactory.zoomTo(float) CameraUpdate يغيّر مستوى التكبير/التصغير إلى القيمة المحدّدة، مع الحفاظ على جميع الخصائص الأخرى كما هي.
تمنحك السمتان CameraUpdateFactory.zoomBy(float)
وCameraUpdateFactory.zoomBy(float, Point)
CameraUpdate التي تزيد (أو تنقص، إذا كانت القيمة سالبة) مستوى التكبير/التصغير بالقيمة المحدّدة. يؤدي الخيار الأخير إلى تثبيت النقطة المحدّدة على الشاشة بحيث تبقى في الموقع الجغرافي نفسه (خط العرض/خط الطول)، وبالتالي قد يغيّر موقع الكاميرا لتحقيق ذلك.
قد يكون من المفيد ضبط مستوى تكبير/تصغير مفضّل كحدّ أدنى و/أو أقصى. على سبيل المثال، يكون هذا الإعداد مفيدًا للتحكّم في تجربة المستخدم إذا كان تطبيقك يعرض منطقة محدّدة حول نقطة اهتمام، أو إذا كنت تستخدم طبقة مخصّصة من المربّعات مع مجموعة محدودة من مستويات التكبير/التصغير.
Kotlin
private lateinit var map: GoogleMap map.setMinZoomPreference(6.0f) map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map; map.setMinZoomPreference(6.0f); map.setMaxZoomPreference(14.0f);
يُرجى العِلم أنّ هناك اعتبارات فنية قد تمنع واجهة برمجة التطبيقات من السماح للمستخدمين بتقريب الصورة أو تصغيرها بشكل مفرط. على سبيل المثال، قد يكون الحد الأقصى للتكبير في صور القمر الصناعي أو التضاريس أقل من الحد الأقصى للتكبير في مربّعات الخريطة الأساسية.
تغيير موضع الكاميرا
هناك طريقتان مناسبتان لإجراء تغييرات الموضع الشائعة.
يمنحك CameraUpdateFactory.newLatLng(LatLng) CameraUpdate يغيّر خطوط الطول والعرض للكاميرا، مع الحفاظ على جميع السمات الأخرى.
يمنحك CameraUpdateFactory.newLatLngZoom(LatLng, float) CameraUpdate يغيّر خط العرض وخط الطول ومستوى التكبير/التصغير للكاميرا، مع الحفاظ على جميع السمات الأخرى.
للحصول على مرونة كاملة في تغيير موضع الكاميرا، استخدِم
CameraUpdateFactory.newCameraPosition(CameraPosition)
الذي يمنحك CameraUpdate ينقل الكاميرا إلى
الموضع المحدّد. يمكن الحصول على CameraPosition مباشرةً باستخدام new CameraPosition() أو باستخدام CameraPosition.Builder من خلال new CameraPosition.Builder().
التحريك الأفقي (التمرير)
يمنحك CameraUpdateFactory.scrollBy(float, float) CameraUpdate الذي يغيّر خط العرض وخط الطول للكاميرا، ما يؤدي إلى تحرّك الخريطة بمقدار عدد وحدات البكسل المحدّد. تؤدي قيمة x الموجبة إلى تحرّك الكاميرا إلى اليمين، ما يجعل الخريطة تبدو وكأنّها تحرّكت إلى اليسار. تؤدي القيمة الموجبة لـ y إلى تحريك الكاميرا للأسفل، ما يجعل الخريطة تبدو وكأنّها تحرّكت للأعلى. في المقابل، تؤدي قيم x السالبة إلى تحرّك الكاميرا إلى اليسار، ما يجعل الخريطة تبدو وكأنّها تحرّكت إلى اليمين، وتؤدي قيم y السالبة إلى تحرّك الكاميرا إلى الأعلى. ويكون التمرير بالنسبة إلى الاتجاه الحالي للكاميرا. على سبيل المثال، إذا كانت الكاميرا تحمل زاوية انحراف تبلغ 90 درجة، ستكون جهة الشرق هي "الأعلى".
وضع حدود
ضبط حدود الخريطة
في بعض الأحيان، يكون من المفيد تحريك الكاميرا بحيث تكون منطقة الاهتمام بأكملها مرئية بأكبر مستوى تكبير ممكن. على سبيل المثال، إذا كنت تعرض جميع محطات الوقود التي تقع ضمن نطاق 8 كيلومترات من الموقع الجغرافي الحالي للمستخدم، قد تحتاج إلى تحريك الكاميرا بحيث تكون جميع المحطات مرئية على الشاشة. لإجراء ذلك، عليك أولاً احتساب
LatLngBounds الذي تريد أن يظهر على الشاشة. يمكنك بعد ذلك استخدام CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) للحصول على CameraUpdate يغيّر موضع الكاميرا بحيث يتناسب LatLngBounds المحدّد تمامًا مع الخريطة، مع الأخذ في الاعتبار المساحة المتروكة (بالبكسل) المحدّدة. يضمن CameraUpdate الذي يتم عرضه
أنّ الفجوة (بالبكسل) بين الحدود المحدّدة وحافة الخريطة ستكون على الأقل بقدر المساحة المتروكة المحدّدة. يُرجى العِلم أنّ ميل الخريطة واتجاهها سيكونان 0.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
توسيط الخريطة ضمن منطقة
في بعض الحالات، قد تحتاج إلى توسيط الكاميرا ضمن حدود معيّنة بدلاً من تضمين الحدود القصوى. على سبيل المثال، لتوسيط الكاميرا على بلد مع الحفاظ على مستوى تكبير ثابت. في هذه الحالة، يمكنك استخدام طريقة مشابهة،
عن طريق إنشاء LatLngBounds واستخدام
CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) مع
LatLngBounds.طريقة getCenter() ستعرض الطريقة getCenter() المركز الجغرافي لـ LatLngBounds.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
يتيح لك التحميل الزائد للطريقة newLatLngBounds(boundary, width, height,
padding)
تحديد العرض والارتفاع بالبكسل لمستطيل، مع مراعاة أن تتطابق هذه القيم مع أبعاد الخريطة. يتم وضع المستطيل بحيث يكون مركزه هو نفسه مركز عرض الخريطة (وبالتالي، إذا كانت الأبعاد المحددة هي نفسها أبعاد عرض الخريطة، سيتطابق المستطيل مع عرض الخريطة). سيؤدي CameraUpdate الذي تم عرضه إلى تحريك الكاميرا بحيث يتم توسيط LatLngBounds المحدّد على الشاشة ضمن المستطيل المحدّد بأكبر مستوى تكبير ممكن، مع الأخذ في الاعتبار المساحة المتروكة المطلوبة.
ملاحظة: استخدِم الطريقة الأبسط
newLatLngBounds(boundary, padding)
لإنشاء CameraUpdate إذا كان سيتم استخدامها لتحريك
الكاميرا بعد أن يتم تخطيط الخريطة. أثناء التخطيط، تحسب واجهة برمجة التطبيقات حدود العرض للخريطة اللازمة لعرض المربّع المحيط بشكل صحيح. في المقابل، يمكنك استخدام CameraUpdate التي تعرضها الطريقة الأكثر تعقيدًا newLatLngBounds(boundary, width, height, padding) في أي وقت، حتى قبل أن يتم تخطيط الخريطة، لأنّ واجهة برمجة التطبيقات تحسب حدود العرض من الوسيطات التي تمرّرها.
حصر تحريك المستخدم إلى منطقة معيّنة
في السيناريوهات أعلاه، يمكنك ضبط حدود الخريطة، ولكن يمكن للمستخدم بعد ذلك التمرير أو التحريك خارج هذه الحدود. بدلاً من ذلك، يمكنك حصر حدود مركز خطوط الطول والعرض لنقطة التركيز في الخريطة (هدف الكاميرا) حتى يتمكّن المستخدمون من التمرير والتنقل داخل هذه الحدود فقط. على سبيل المثال، قد يرغب تطبيق بيع بالتجزئة خاص بمركز تسوّق أو مطار في حصر الخريطة في حدود معيّنة، ما يتيح للمستخدمين التمرير والتنقل داخل هذه الحدود.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia. val adelaideBounds = LatLngBounds( LatLng(-35.0, 138.58), // SW bounds LatLng(-34.9, 138.61) // NE bounds ) // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia. LatLngBounds adelaideBounds = new LatLngBounds( new LatLng(-35.0, 138.58), // SW bounds new LatLng(-34.9, 138.61) // NE bounds ); // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds);
يوضّح المخطّط التالي سيناريو يتم فيه حصر هدف الكاميرا في منطقة أكبر قليلاً من إطار العرض. يمكن للمستخدم التمرير السريع والتنقل، شرط أن يظل هدف الكاميرا ضمن المنطقة المحدودة. يمثّل التقاطع هدف الكاميرا:

تتضمّن الخريطة دائمًا إطار العرض، حتى إذا أدّى ذلك إلى عرض مناطق خارج الحدود المحدّدة. على سبيل المثال، إذا وضعت هدف الكاميرا في إحدى زوايا المنطقة المحصورة، ستظهر المنطقة الواقعة خارج الزاوية في إطار العرض، ولكن لن يتمكّن المستخدمون من الانتقال إلى أبعد من تلك المنطقة. يوضّح الرسم البياني التالي هذا السيناريو. يمثّل التقاطع هدف الكاميرا:

في الرسم البياني التالي، يحتوي هدف الكاميرا على حدود ضيقة جدًا، ما يتيح للمستخدم فرصة ضئيلة جدًا للتمرير أو تحريك الخريطة. يمثّل التقاطع هدف الكاميرا:

جارٍ تعديل طريقة عرض الكاميرا
لتطبيق CameraUpdate على الخريطة، يمكنك إما تحريك الكاميرا على الفور أو تحريكها بسلاسة. لنقل الكاميرا
على الفور باستخدام CameraUpdate المحدّد، يمكنك الاتصال
بـ GoogleMap.moveCamera(CameraUpdate).
يمكنك جعل تجربة المستخدم أكثر إرضاءً، خاصةً بالنسبة إلى الحركات القصيرة،
من خلال تحريك التغيير. لإجراء ذلك بدلاً من الاتصال، انقر على
GoogleMap.moveCamera
الاتصال
GoogleMap.animateCamera.
ستنتقل الخريطة بسلاسة إلى السمات الجديدة. يتضمّن الشكل الأكثر تفصيلاً لهذه الطريقة،
GoogleMap.animateCamera(cameraUpdate, duration, callback)،
ثلاث وسيطات:
cameraUpdateCameraUpdate: يصف هذا الحقل المكان الذي يجب نقل الكاميرا إليه.callback- كائن ينفّذ
GoogleMap.CancellableCallbackتحدّد هذه الواجهة العامة لمعالجة المهام طريقتَين، هما `onCancel()` و `onFinished()`. بالنسبة إلى الرسوم المتحركة، يتم استدعاء الطريقتَين في الحالات التالية:onFinish()- يتم استدعاؤه إذا اكتملت الحركة بدون انقطاع.
onCancel()-
يتم استدعاء هذه الطريقة إذا تم إيقاف الحركة مؤقتًا من خلال استدعاء
stopAnimation()أو بدء حركة كاميرا جديدة.بدلاً من ذلك، يمكن أن يحدث هذا أيضًا إذا استدعيت
GoogleMap.stopAnimation().
duration- المدة المطلوبة للحركة، بالمللي ثانية، كـ
int
توضّح مقتطفات الرموز البرمجية التالية بعض الطرق الشائعة لتحريك الكاميرا.
Kotlin
val sydney = LatLng(-33.88, 151.21) val mountainView = LatLng(37.4, -122.1) // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f)) // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()) // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null) // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. val cameraPosition = CameraPosition.Builder() .target(mountainView) // Sets the center of the map to Mountain View .zoom(17f) // Sets the zoom .bearing(90f) // Sets the orientation of the camera to east .tilt(30f) // Sets the tilt of the camera to 30 degrees .build() // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21); LatLng mountainView = new LatLng(37.4, -122.1); // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()); // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null); // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. CameraPosition cameraPosition = new CameraPosition.Builder() .target(mountainView ) // Sets the center of the map to Mountain View .zoom(17) // Sets the zoom .bearing(90) // Sets the orientation of the camera to east .tilt(30) // Sets the tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
