Dzięki integracji pakietu Navigation SDK na Androida Twoja aplikacja może wykraczać poza linkowanie do zewnętrznego widoku mapy. Dzięki nawigacji w Mapach Google Twoja aplikacja może dynamicznie pobierać dane o podróży użytkownika i generować raporty na ich podstawie. Z tego przewodnika dowiesz się, jak uruchamiać aplikacje demonstracyjne pakietu Navigation SDK, które są dostępne w GitHubie.
Przygotuj się
Aby zacząć korzystać z Navigation SDK, musisz mieć:
- Klucz interfejsu API udostępniony do użytku z pakietem SDK do nawigacji. Więcej informacji o tworzeniu i ograniczaniu kluczy znajdziesz w artykule Używanie kluczy interfejsu API.
- Artefakt pakietu SDK. Sprawdź, czy projekt jest skonfigurowany do korzystania z Maven w przypadku Navigation SDK.
- co najmniej 1 aplikacji demonstracyjnej;
- Android Studio, zalecane środowisko programistyczne do tworzenia aplikacji za pomocą pakietu Navigation SDK.
Ta dokumentacja jest przeznaczona dla osób, które znają się na tworzeniu aplikacji na Androida i mają pojęcie o programowaniu obiektowym. Musisz też znać Mapy Google z perspektywy użytkownika.
Pobierz aplikacje demonstracyjne
Google udostępnia 2 aplikacje, które pomogą Ci zrozumieć, co pakiet SDK do nawigacji oferuje w porównaniu z interfejsami API Map Google, w zależności od Twojego poziomu doświadczenia. Programiści znający interfejsy API Map Google mogą skupić się na wersji demonstracyjnej GoogleNavigation. Deweloperzy, którzy dopiero zaczynają pracę nad tymi projektami, uznają obie aplikacje za przydatne.
Od wersji 4.1 pakietu Navigation SDK na Androida w GitHub można pobrać te aplikacje demonstracyjne:
GoogleNavigation demo: prezentuje integrację zachowań i widoków interfejsu API w kontekście wrażeń użytkownika podczas sesji nawigacji z instrukcjami.
Wersja demonstracyjna GoogleMap: prezentuje poszczególne zachowania interfejsu
GoogleMap, które umożliwiają dostosowanie wyglądu i sposobu wyświetlania map.
Wersja demonstracyjna GoogleNavigation
Najnowsza wersja demonstracyjna GoogleNavigation jest dostępna na GitHub.
Kompilacja
W Android Studio zaimportuj aplikację demonstracyjną i pozwól Gradle na jej uruchomienie.
Otwórz
local.defaults.propertiesi zmień wartość właściwościMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYKliknij build i sprawdź szczegóły implementacji pakietu SDK.
W klasie Java zwróć uwagę na kod implementacji.
W pliku XML układu zwróć uwagę na projekt układu i tekst.
W pliku
build.gradlezwróć uwagę na pakiet SDK w sekcji zależności.
Więcej informacji o tym, jak klucz interfejsu API jest dodawany do pliku manifestu, znajdziesz w dokumentacji wtyczki Gradle obiektów tajnych.
Uruchom
Podłącz urządzenie z Androidem do komputera lub użyj emulatora.
- Urządzenie z Androidem – zapoznaj się z instrukcjami, aby włączyć opcje programisty na urządzeniu z Androidem i skonfigurować system tak, aby wykrywał urządzenie.
- Emulator – użyj menedżera urządzenia wirtualnego z Androidem (AVD), aby skonfigurować urządzenie wirtualne. Wybierając emulator, pamiętaj, aby wybrać obraz, który zawiera interfejsy API Google.
W Android Studio kliknij opcję menu Uruchom (lub ikonę przycisku odtwarzania), a potem wybierz miejsce docelowe wdrożenia.
Po utworzeniu i uruchomieniu aplikacja wyświetla użytkownikowi stronę docelową z listą opcji.
Opcje NavViewActivity i NavFragmentActivity
Nowi użytkownicy NavSDK prawdopodobnie uznają te 2 opcje za najbardziej przydatne.

Opcja 1: NavViewActivity pokazuje zachowania za pomocą NavigationView w połączeniu z Navigator.
Opcja 2: druga opcja, zatytułowana NavFragmentActivity, przedstawia zachowania przy użyciu SupportNavigationFragment i Navigator.
Gdy klikniesz jedną z tych opcji, zobaczysz:
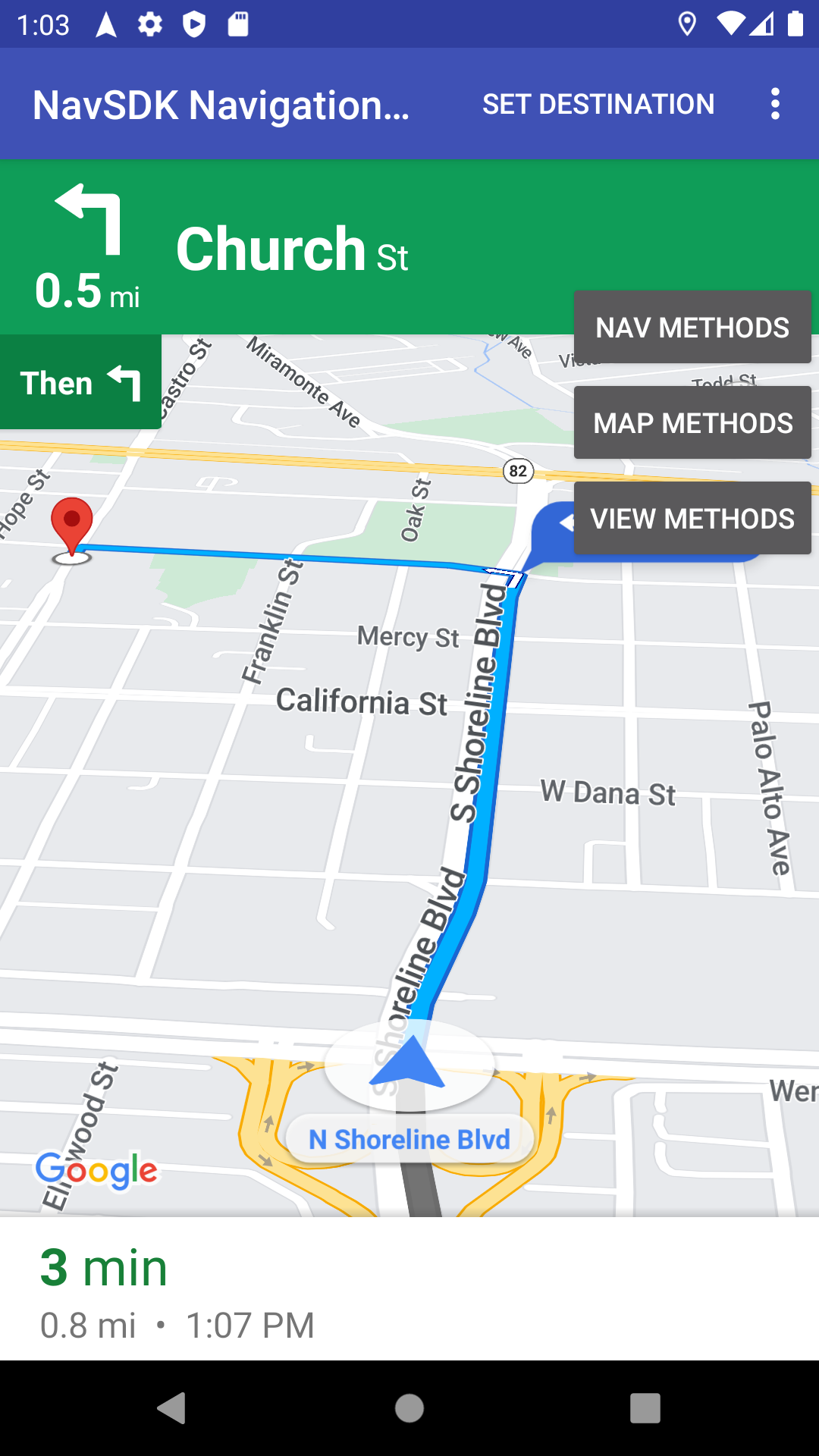
- interfejs nawigacji,
- przycisk „Ustaw miejsce docelowe” w menu aplikacji;
- nakładkę, z którą możesz wchodzić w interakcje, aby dynamicznie wywoływać metody w interfejsie API;
- rozszerzone menu z większą liczbą opcji,
Aby rozpocząć, kliknij Ustaw miejsce docelowe i wybierz adres. Aplikacja symuluje wtedy podróż z Twojej obecnej lokalizacji pod ten adres. Użyj nakładki paneli sterowania, aby zobaczyć, co się stanie, gdy wywołasz interfejs API. Na przykład kliknij View Methods (Wyświetl metody), aby wymusić w pakiecie SDK tryb nocny i sprawdzić, jak wygląda.
Opcja SwappingMapAndNavActivity
SwappingMapAndNavActivity przedstawia te typowe wzorce:
- wyświetlanie
MapView, - przełączanie się na
NavigationViewpo rozpoczęciu nawigacji. - powrót do
MapViewpo zakończeniu nawigacji.
Wersja demonstracyjna GoogleMap
Najnowsza wersja demonstracyjna GoogleNavigation jest dostępna na GitHub.
Kompilacja
W Android Studio zaimportuj aplikację demonstracyjną i pozwól Gradle na jej uruchomienie.
Otwórz
local.defaults.propertiesi zmień wartość właściwościMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYKliknij build i sprawdź szczegóły implementacji pakietu SDK.
W klasie Java zwróć uwagę na kod implementacji.
W pliku XML układu zwróć uwagę na projekt układu i tekst.
W pliku
build.gradlezwróć uwagę na pakiet SDK w sekcji zależności.
Więcej informacji o tym, jak klucz interfejsu API jest dodawany do pliku manifestu, znajdziesz w sekcji secrets gradle plugin.
Uruchom

Podłącz urządzenie z Androidem do komputera lub użyj emulatora.
- Urządzenie z Androidem: postępuj zgodnie z instrukcjami, aby włączyć opcje programisty na urządzeniu z Androidem i skonfigurować system tak, aby wykrywał urządzenie.
- Emulator: użyj menedżera urządzenia wirtualnego z Androidem (AVD), aby skonfigurować urządzenie wirtualne. Wybierając emulator, pamiętaj, aby wybrać obraz, który zawiera interfejsy API Google.
W Android Studio kliknij opcję menu Uruchom (lub ikonę przycisku odtwarzania), a potem wybierz miejsce docelowe wdrożenia.
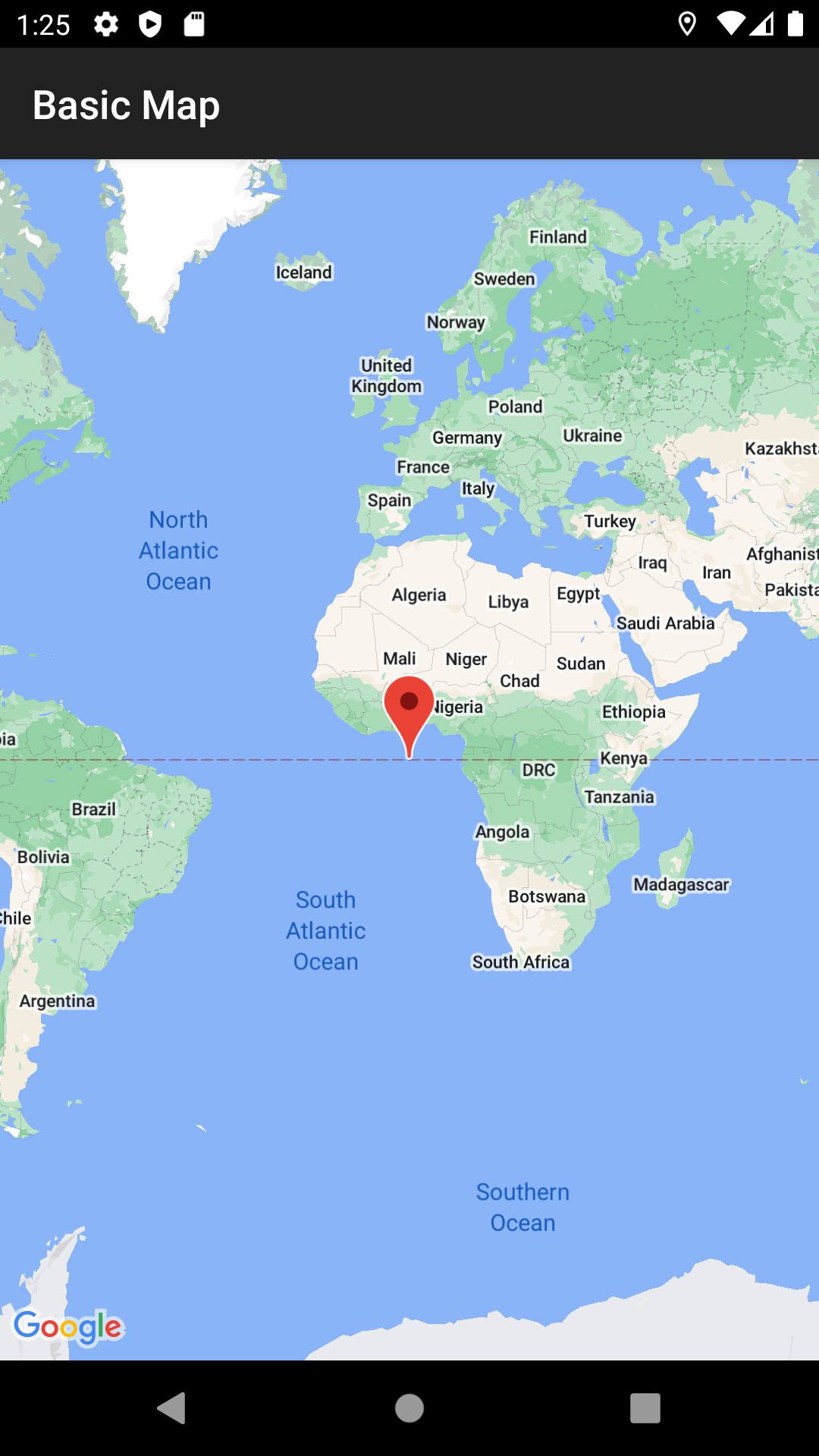
Po utworzeniu i uruchomieniu aplikacja wyświetla użytkownikowi stronę docelową z listą wersji demonstracyjnych.

Ten wzorzec prezentacji i odpowiadająca mu struktura kodu źródłowego powinny być znane użytkownikom wersji demonstracyjnych pakietu SDK Map Google. Dzieje się tak, ponieważ wersja demonstracyjna GoogleMap jest podobna do aplikacji demonstracyjnej interfejsu Maps API. Główna różnica polega na tym, że wersja demonstracyjna pakietu Navigation SDK umożliwia użytkownikowi wybranie klasy widoku, w której chce przetestować wersję demonstracyjną: NavigationView lub MapView (w stosownych przypadkach).
Google zwykle zachęca do korzystania z NavigationView.
W wersji demonstracyjnej możesz wypróbować te zachowania w obu wersjach naszej aplikacji demonstracyjnej i wybrać tę, która Ci odpowiada. Na przykład może być nadal konieczne użycie MapView w sytuacjach, w których korzystasz z biblioteki innej firmy, która oczekuje interakcji z tą klasą.
