Maps SDK สำหรับ iOS ช่วยให้คุณเปลี่ยนมุมมองของผู้ใช้ในแผนที่ได้ โดยการเปลี่ยนกล้องของแผนที่
Maps SDK สำหรับ iOS ช่วยให้ผู้ใช้เอียงและหมุนแผนที่เพื่อปรับให้เข้ากับแนวที่เหมาะกับบริบทของตน ผู้ใช้สามารถเลื่อนแผนที่หรือเปลี่ยนมุมมองได้โดยมีความหน่วงน้อยมากที่ระดับการซูมใดก็ได้
การเปลี่ยนแปลงกล้องจะไม่เปลี่ยนเครื่องหมาย เส้นหลายเส้น หรือกราฟิกอื่นๆ ที่คุณเพิ่ม ไว้ แม้ว่าคุณอาจต้องการเปลี่ยนส่วนเพิ่มเติมเหล่านี้ให้เข้ากับ มุมมองใหม่ได้ดียิ่งขึ้น
มุมมองของแผนที่
Maps SDK สำหรับ iOS ใช้การฉายภาพแบบเมอร์เคเตอร์ เพื่อแสดงพื้นผิวโลก (ทรงกลม) บนหน้าจอของอุปกรณ์ (ระนาบแบน)
ตำแหน่งกล้อง
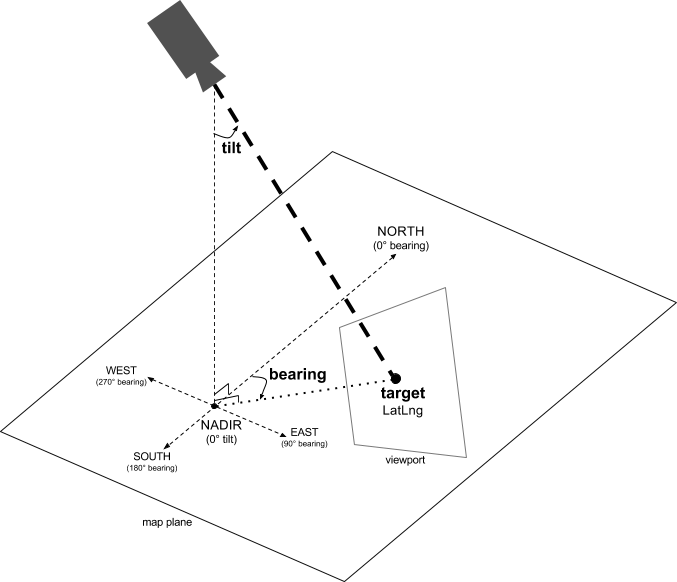
มุมมองแผนที่จะจำลองเป็นกล้องที่มองลงมายังระนาบแบน ตำแหน่ง ของกล้อง (และการแสดงผลแผนที่) จะกำหนดโดยพร็อพเพอร์ตี้ต่อไปนี้ target (ตำแหน่งละติจูด/ลองจิจูด) bearing, tilt และ zoom

เป้าหมาย (สถานที่)
เป้าหมายของกล้องคือตำแหน่งกึ่งกลางของแผนที่ ซึ่งระบุเป็นพิกัดละติจูดและลองจิจูด
ละติจูดต้องอยู่ระหว่าง -85 ถึง 85 องศา ค่าที่สูงกว่า หรือต่ำกว่าช่วงนี้จะถูกจำกัดให้เป็นค่าที่ใกล้ที่สุดภายในช่วงนี้ เช่น การระบุละติจูดเป็น 100 จะตั้งค่าเป็น 85 ลองจิจูด อยู่ระหว่าง -180 ถึง 180 องศา (รวม) ค่าที่สูงกว่าหรือต่ำกว่าช่วงนี้จะถูกตัดให้เป็นค่าที่อยู่ในช่วง (-180, 180) เช่น 480, 840 และ 1200 จะเปลี่ยนเป็น 120 องศาทั้งหมดแบริ่ง (การวางแนว)
การวางแนวกล้องจะระบุทิศทางเข็มทิศที่วัดเป็นองศาจากทิศเหนือจริง ซึ่งสอดคล้องกับ ขอบด้านบนของแผนที่ หากลากเส้นแนวตั้งจากกึ่งกลางแผนที่ไปยังขอบด้านบนของแผนที่ ค่า Bearing จะสอดคล้องกับค่า Heading ของกล้อง (วัดเป็นองศา) เมื่อเทียบกับ ทิศเหนือจริง
การวางแนว 0 หมายความว่าด้านบนของแผนที่ชี้ไปทางเหนือจริง ค่า Bearing 90 หมายความว่าด้านบนของแผนที่ชี้ไปทางทิศตะวันออก (90 องศาบนเข็มทิศ) ค่า 180 หมายความว่าด้านบนของแผนที่ชี้ไปทางทิศใต้
Maps API ช่วยให้คุณเปลี่ยนการวางแนวของแผนที่ได้ ตัวอย่างเช่น ผู้ที่ขับรถ มักจะหมุนแผนที่ถนนให้สอดคล้องกับทิศทางการเดินทาง ส่วนนักเดินเขาที่ใช้แผนที่และ เข็มทิศมักจะหมุนแผนที่เพื่อให้เส้นแนวตั้งชี้ไปทางเหนือ
การเอียง (มุมมอง)
การเอียงจะกำหนดตำแหน่งของกล้องบนส่วนโค้งเหนือตำแหน่งกึ่งกลางของแผนที่โดยตรง ซึ่งวัดเป็นองศาจากจุดใต้เท้า (ทิศทางที่ชี้ตรงใต้กล้อง) ค่า 0 หมายถึงกล้องที่หันลง ตรงๆ ค่าที่มากกว่า 0 จะสอดคล้องกับกล้องที่เอียงไปยังขอบฟ้าตามจำนวนองศาที่ระบุ เมื่อเปลี่ยนมุมมอง แผนที่จะปรากฏในมุมมองที่มีองค์ประกอบที่อยู่ไกล ดูเล็กลง และองค์ประกอบที่อยู่ใกล้ดูใหญ่ขึ้น ภาพต่อไปนี้ แสดงให้เห็นถึงเรื่องนี้
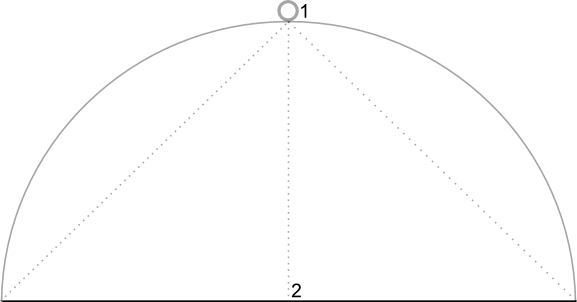
ในรูปภาพด้านล่าง มุมมองคือ 0 องศา รูปภาพแรกแสดง แผนภาพของตำแหน่งนี้ โดยตำแหน่ง 1 คือตำแหน่งกล้อง และตำแหน่ง 2 คือตำแหน่งแผนที่ปัจจุบัน แผนที่ที่ได้จะแสดงอยู่ด้านล่าง

|

|
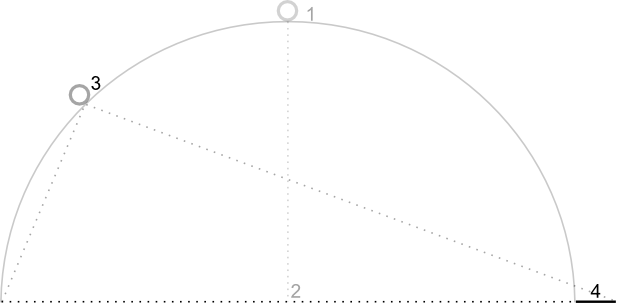
ในรูปภาพด้านล่าง มุมมองคือ 45 องศา โปรดสังเกตว่ากล้อง จะเคลื่อนที่ครึ่งทางตามส่วนโค้งระหว่างเหนือศีรษะโดยตรง (0 องศา) กับพื้น (90 องศา) เพื่อวางตำแหน่ง 3 กล้องยังคงชี้ไปที่จุดกึ่งกลางของแผนที่ แต่ตอนนี้คุณจะเห็นพื้นที่ ที่แสดงด้วยเส้นที่ตำแหน่ง 4

|

|
แผนที่ในภาพหน้าจอนี้ยังคงอยู่ตรงกลางที่จุดเดียวกับใน แผนที่เดิม แต่มีฟีเจอร์เพิ่มเติมปรากฏขึ้นที่ด้านบนของแผนที่ เมื่อคุณ เพิ่มมุมเกิน 45 องศา ฟีเจอร์ระหว่างกล้องกับตำแหน่งแผนที่จะ ปรากฏใหญ่ขึ้นตามสัดส่วน ขณะที่ฟีเจอร์ที่อยู่เลยตำแหน่งแผนที่จะ ปรากฏเล็กลงตามสัดส่วน ซึ่งจะทำให้เกิดเอฟเฟกต์สามมิติ
ซูม
ระดับการซูมของกล้องจะเป็นตัวกำหนดมาตราส่วนของแผนที่ ที่ระดับการซูมที่สูงขึ้น จะเห็นรายละเอียดบนหน้าจอมากขึ้น ขณะที่ระดับการซูมที่ต่ำลง จะเห็นโลกบนหน้าจอมากขึ้น ที่ระดับการซูม 0 มาตราส่วนของแผนที่จะเป็นเช่นนั้นทั้งโลกมีความกว้างประมาณ 256 จุด
การเพิ่มระดับการซูมขึ้น 1 ระดับจะเพิ่มความกว้างของโลกบนหน้าจอเป็น 2 เท่า ดังนั้นที่ระดับการซูม N ความกว้างของโลกจะอยู่ที่ประมาณ 256 * 2N พอยต์ เช่น ที่ระดับการซูม 2 ทั่วโลกจะมีความกว้างประมาณ 1024 จุด
ระดับการซูมไม่จำเป็นต้องเป็นจำนวนเต็ม ช่วงระดับการซูมที่แผนที่อนุญาตจะขึ้นอยู่กับหลายปัจจัย ซึ่งรวมถึงเป้าหมาย ประเภทแผนที่ และขนาดหน้าจอ ระบบจะแปลงตัวเลขที่อยู่นอกช่วงเป็นค่าที่ถูกต้องที่ใกล้ที่สุด ซึ่งอาจเป็นระดับการซูมต่ำสุดหรือระดับการซูมสูงสุด ระดับความละเอียดโดยประมาณที่คุณคาดว่าจะเห็นในแต่ละระดับการซูมมีดังนี้
- 1: โลก
- 5: ผืนดินขนาดใหญ่/ทวีป
- 10: เมือง
- 15: ถนน
- 20: สิ่งปลูกสร้าง

|

|

|
ตั้งค่าตำแหน่งเริ่มต้นของกล้อง
ตั้งค่าตำแหน่งกล้องเริ่มต้นโดยใช้
GMSCameraPosition
ออบเจ็กต์ ซึ่งช่วยให้คุณตั้งค่าละติจูดและลองจิจูดของเป้าหมายพร้อมกับ
bearing, tilt และ zoom ได้
หากต้องการตั้งค่าตำแหน่งกล้องเริ่มต้น ให้สร้างออบเจ็กต์ GMSMapViewOptions
แล้วตั้งค่าพร็อพเพอร์ตี้ camera เป็น GMSCameraPosition จากนั้นส่งตัวเลือกไปยัง
GMSMapView
ตัวสร้างความสะดวก
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
นอกจากนี้ คุณยังสร้างออบเจ็กต์ GMSMapView โดยใช้วิธี UIView init
เริ่มต้นได้ด้วย ในกรณีนี้ ตำแหน่งกล้องจะเริ่มต้นที่ตำแหน่งเริ่มต้นและคุณ
จะเปลี่ยนตำแหน่งได้หลังจากสร้างแล้ว
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
เปลี่ยนตำแหน่งกล้อง
คุณเปลี่ยนตำแหน่งกล้องโดยอัตโนมัติเพื่อตั้งค่าตำแหน่ง
ทิศทาง เอียง และซูมได้ แม้ว่า GMSMapView จะมีหลายวิธีที่คุณใช้เปลี่ยนตำแหน่งกล้องได้ แต่โดยปกติแล้วคุณจะใช้ GMSCameraPosition หรือ
GMSCameraUpdate
GMSCameraPositionมีพร็อพเพอร์ตี้และเมธอดที่คุณใช้เพื่อเปลี่ยนพารามิเตอร์ ตำแหน่งกล้องทั้งหมด ได้แก่ เป้าหมาย ทิศทาง เอียง และซูมGMSCameraUpdateช่วยให้คุณเปลี่ยนเป้าหมาย แบริ่ง การเอียง และการซูมได้ รวมถึงมี วิธีการที่สะดวกเพิ่มเติมเพื่อรองรับการเลื่อน การซูมขั้นสูง การจัดกึ่งกลาง กล้องภายในขอบเขตที่กำหนดไว้ล่วงหน้า และอื่นๆ
เมื่อย้ายกล้อง คุณสามารถเลือก "สแนป" กล้องไปยังตำแหน่งใหม่ได้ ซึ่งหมายความว่าจะไม่มีภาพเคลื่อนไหว หรือจะเคลื่อนไหวการย้ายก็ได้ ตัวอย่างเช่น หากคุณสร้างภาพเคลื่อนไหวของการเปลี่ยนแปลงตำแหน่งเป้าหมายของกล้อง ภาพเคลื่อนไหวจะเลื่อนจากตำแหน่งก่อนหน้าไปยังตำแหน่งใหม่
ภาพเคลื่อนไหวจะประมาณค่าระหว่างแอตทริบิวต์กล้องปัจจุบันกับแอตทริบิวต์กล้องใหม่ คุณควบคุมระยะเวลาของภาพเคลื่อนไหวได้โดยใช้ Core Animation
ใช้ GMSCameraPosition
หากต้องการเปลี่ยนกล้องด้วย
GMSCameraPosition
คุณจะต้องสร้างออบเจ็กต์ใหม่หรือคัดลอกออบเจ็กต์ที่มีอยู่ แล้วตั้งค่าในออบเจ็กต์
GMSMapView ใช้GMSCameraPositionออบเจ็กต์เพื่อยึดกล้องไปยัง
ตำแหน่งใหม่โดยมีหรือไม่มีภาพเคลื่อนไหว
ใช้GMSCameraPositionออบเจ็กต์เพื่อกำหนดค่าพร็อพเพอร์ตี้ของกล้อง เช่น
ละติจูด ลองจิจูด การซูม แบริ่ง และมุมมอง จากนั้นใช้ออบเจ็กต์นั้น
เพื่อตั้งค่าพร็อพเพอร์ตี้ camera ของ GMSMapView
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
ละเว้นพร็อพเพอร์ตี้ GMSCameraPosition ที่คุณต้องการตั้งค่าเป็นค่าเริ่มต้น
หากต้องการเคลื่อนไหวการย้าย ให้ใช้เมธอด animateToCameraPosition: แทนการตั้งค่าพร็อพเพอร์ตี้ camera
ใช้ GMSCameraUpdate
GMSCameraUpdate
ช่วยให้คุณอัปเดตตำแหน่งกล้อง และเลือกว่าจะสแนปไปยังหรือเคลื่อนไหวไปยัง
ตำแหน่งใหม่นั้นหรือไม่ ข้อดีของ GMSCameraUpdate คือความสะดวกสบาย คุณสามารถใช้ GMSCameraPosition เพื่อทำงานเดียวกับ GMSCameraUpdate ได้ แต่ GMSCameraUpdate มีเมธอดตัวช่วยเพิ่มเติมที่จะช่วยให้คุณจัดการกล้องได้ง่ายขึ้น
ตัวอย่างเช่น หากต้องการใช้ GMSCameraPosition เพื่อเพิ่มระดับการซูมปัจจุบัน คุณต้องกำหนดระดับการซูมปัจจุบันก่อน จากนั้นสร้างออบเจ็กต์ GMSCameraPosition ที่ตั้งค่าการซูมให้มีค่ามากกว่าการซูมปัจจุบันอยู่ 1
หรือสร้างออบเจ็กต์ GMSCameraUpdate ด้วยเมธอด zoomIn:
จากนั้นอัปเดตกล้องโดยส่งออบเจ็กต์ GMSCameraUpdate ไปยังเมธอด GMSMapView animateWithCameraUpdate:
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
ให้ใช้เมธอด GMSMapView moveCamera: เพื่อเลื่อนกล้องไปยังตำแหน่งใหม่แทน
ในตัวอย่างถัดไป คุณจะใช้ GMSCameraUpdate เพื่อเคลื่อนไหวกล้อง
ให้ตรงกับแวนคูเวอร์
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
สร้างออบเจ็กต์ GMSCameraUpdate
สร้างออบเจ็กต์ GMSCameraUpdate โดยใช้วิธีใดวิธีหนึ่ง
zoomIn:และzoomOut:- เปลี่ยนระดับการซูมปัจจุบันทีละ 1.0 ในขณะที่ พร็อพเพอร์ตี้อื่นๆ ทั้งหมดยังคงเดิม
zoomTo:- เปลี่ยนระดับการซูมเป็นค่าที่ระบุ ขณะที่พร็อพเพอร์ตี้อื่นๆ ทั้งหมด ยังคงเดิม
zoomBy:- เพิ่ม (หรือลด หากค่าเป็นลบ) ระดับการซูม ตามค่าที่ระบุ
zoomBy:atPoint:- เพิ่ม (หรือลด หากค่าเป็นลบ) ระดับการซูมตามค่าที่ระบุ ขณะที่ยังคงตำแหน่งของจุดที่ระบุบนหน้าจอ
setTarget:- เปลี่ยนละติจูดและลองจิจูดของกล้องโดยยังคง คุณสมบัติอื่นๆ ทั้งหมดไว้
setTarget:zoom:- เปลี่ยนละติจูด ลองจิจูด และการซูมของกล้อง ขณะที่ คงคุณสมบัติอื่นๆ ทั้งหมดไว้
setCamera:- ตั้งค่า
GMSCameraPositionใหม่ scrollByX:Y:- เปลี่ยนละติจูดและลองจิจูดของกล้องเพื่อย้ายแผนที่ ตามจำนวนจุดที่ระบุ ค่า x ที่เป็นบวกจะทำให้ กล้องเลื่อนไปทางขวา แผนที่จึงดูเหมือนเลื่อนไปทางซ้าย ค่า y ที่เป็นบวกจะทำให้กล้องเลื่อนลง ดังนั้นแผนที่ จึงดูเหมือนเลื่อนขึ้น การเลื่อนจะสัมพันธ์กับ ทิศทางปัจจุบันของกล้อง เช่น หากกล้องมีทิศทาง 90 องศา แสดงว่า ทิศตะวันออกคือ "ขึ้น"
fitBounds:- เปลี่ยนกล้องเพื่อจัดกึ่งกลางขอบเขตที่ระบุบนหน้าจอที่ ระดับการซูมสูงสุดที่เป็นไปได้ ใช้ระยะเว้น เริ่มต้นกับขอบเขต 64 จุด
fitBounds:withPadding:- เปลี่ยนกล้องเพื่อจัดกึ่งกลางขอบเขตที่ระบุบนหน้าจอ ที่ระดับการซูมสูงสุดที่เป็นไปได้ ใช้วิธีนี้เพื่อระบุระยะขอบเดียวกันเป็นจุดสำหรับทุกด้านของกรอบล้อมรอบ
fitBounds:withEdgeInsets:- เปลี่ยนกล้องเพื่อจัดกึ่งกลางขอบเขตที่ระบุบนหน้าจอ
ที่ระดับการซูมสูงสุดที่เป็นไปได้ ด้วย
UIEdgeInsetsคุณจะระบุระยะขอบสำหรับแต่ละด้านของกรอบล้อมรอบแยกกันได้
ใช้ GMSMapView เพื่อเปลี่ยนพร็อพเพอร์ตี้เดียว
GMSMapView
มีหลายวิธีที่ช่วยให้คุณย้ายกล้องได้โดยไม่ต้องใช้ออบเจ็กต์
GMSCameraPositionหรือออบเจ็กต์ GMSCameraUpdate ด้วยวิธีเหล่านี้ เช่น animateToLocation: หรือ animateToZoom: คุณสามารถเคลื่อนไหวการเปลี่ยนแปลงพร็อพเพอร์ตี้กล้องเดียวได้
เช่น ใช้เมธอด toViewingAngle: เพื่อเคลื่อนไหวการเปลี่ยนแปลงการเอียงกล้อง
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ตั้งค่าเป้าหมาย (สถานที่)
ตำแหน่งจะกำหนดศูนย์กลางของแผนที่ ตำแหน่งจะระบุด้วย
ละติจูดและลองจิจูด และแสดงด้วยโปรแกรมโดยใช้
CLLocationCoordinate2D ซึ่งสร้างด้วย CLLocationCoordinate2DMake
ใช้ GMSCameraPosition เพื่อเปลี่ยนตำแหน่ง ในตัวอย่างนี้ แผนที่จะสแนป
ไปยังตำแหน่งใหม่
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
หากต้องการเปลี่ยนภาพเคลื่อนไหวและเลื่อนแผนที่ไปยังตำแหน่งใหม่ คุณสามารถใช้เมธอด
animateToCameraPosition: แทนการตั้งค่าพร็อพเพอร์ตี้ camera หรือ
ใช้วิธี animateToLocation: ใน GMSMapView
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
นอกจากนี้ คุณยังสร้างGMSCameraUpdateออบเจ็กต์เพื่อย้ายกล้องได้ด้วย ใช้วิธีการในตัว scrollByX:Y: เพื่อระบุจำนวนจุดที่จะเลื่อนกล้องในทิศทาง X และ Y ในตัวอย่างนี้ คุณจะเลื่อนกล้อง 200
พอยต์ไปทางขวาและ 100 พอยต์ลง
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
ตั้งค่า Bearing (การวางแนว)
การวางแนวคือทิศทางเข็มทิศที่วัดเป็นองศาจากทิศเหนือจริงสำหรับ ขอบด้านบนของแผนที่ เช่น การวางแนว 90 องศาจะทำให้แผนที่ มีขอบด้านบนชี้ไปทางทิศตะวันออก
ตั้งค่าการวางแนวโดยใช้โปรแกรมด้วย GMSCameraPosition หรือ GMSCameraUpdate
หรือด้วยเมธอด animateToBearing: ของ GMSMapView
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
ตั้งค่าการเอียง (มุมมอง)
มุมมองคือตำแหน่งของกล้องบนส่วนโค้งระหว่างตำแหน่งกึ่งกลางของแผนที่กับพื้นผิวโลก โดยวัดเป็นองศาจากจุดใต้เท้า (ทิศทางที่ชี้ตรงใต้กล้อง) เมื่อเปลี่ยนมุมมอง แผนที่จะ ปรากฏในมุมมอง โดยฟีเจอร์ระหว่างกล้องกับตำแหน่งแผนที่จะ ปรากฏใหญ่ขึ้นตามสัดส่วน และฟีเจอร์ที่อยู่เลยตำแหน่งแผนที่จะ ปรากฏเล็กลงตามสัดส่วน ซึ่งจะทำให้เกิดเอฟเฟกต์สามมิติ
มุมมองอาจอยู่ระหว่าง 0 (ชี้ลงบนแผนที่โดยตรง) และสูงสุดตามระดับการซูม สำหรับระดับการซูม 16 ขึ้นไป มุมสูงสุดคือ 65 องศา สำหรับระดับการซูม 10 หรือต่ำกว่า มุมสูงสุดคือ 30 องศา
ตั้งค่ามุมมองโดยอัตโนมัติโดยใช้ GMSCameraPosition หรือ
GMSCameraUpdate หรือใช้เมธอด animateToViewingAngle: ของ GMSMapView
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ตั้งค่าการซูม
ระดับการซูมของกล้องจะเป็นตัวกำหนดมาตราส่วนของแผนที่ ที่ระดับการซูมที่สูงขึ้น คุณจะเห็นรายละเอียดบนหน้าจอมากขึ้น ส่วนที่ระดับการซูมที่ต่ำลง คุณจะเห็นโลกมากขึ้น
ตั้งค่าการซูมแบบเป็นโปรแกรมด้วย GMSCameraPosition หรือ GMSCameraUpdate หรือ
ด้วยเมธอด animateToZoom: ของ GMSMapView
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
ตัวอย่างต่อไปนี้ใช้วิธี zoomIn: เพื่อสร้างออบเจ็กต์ GMSCameraUpdate
เพื่อเคลื่อนไหวการซูมเข้า 1 ระดับจากระดับปัจจุบัน
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
กำหนดขอบเขต
หากต้องการย้ายกล้องเพื่อให้มองเห็นพื้นที่ที่สนใจทั้งหมดในระดับการซูมสูงสุด ที่เป็นไปได้ ให้ตั้งค่าขอบเขตสำหรับมุมมองกล้อง ตัวอย่างเช่น หากคุณต้องการแสดงปั๊มน้ำมันทั้งหมดภายในรัศมี 5 ไมล์จากตำแหน่งปัจจุบันของผู้ใช้ ให้เลื่อนกล้องเพื่อให้ปั๊มน้ำมันทั้งหมดปรากฏบนหน้าจอ
- คำนวณ
GMSCoordinateBoundsที่ต้องการให้แสดงบนหน้าจอ - ใช้เมธอด
cameraForBounds:insets:ของGMSMapViewเพื่อส่งคืนGMSCameraPositionใหม่
ตั้งค่าขอบเขตเหล่านี้เพื่อให้ GMSCoordinateBounds ที่ระบุพอดีกับขนาดของแผนที่ปัจจุบัน โปรดทราบว่าวิธีนี้จะตั้งค่าการเอียงและทิศทาง
ของแผนที่เป็น 0
ตัวอย่างต่อไปนี้แสดงวิธีเปลี่ยนกล้องเพื่อให้เมืองแวนคูเวอร์และแคลการีปรากฏในมุมมองเดียวกัน
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
จำกัดการเลื่อนของผู้ใช้ไปยังพื้นที่ที่กำหนด
สถานการณ์เหล่านี้กำหนดขอบเขตของแผนที่ แต่ผู้ใช้สามารถเลื่อนหรือแพน นอกขอบเขตเหล่านี้ได้ แต่คุณอาจต้องการจำกัดขอบเขตพิกัด กึ่งกลางของจุดโฟกัสของแผนที่ (เป้าหมายของกล้อง) เพื่อให้ผู้ใช้ เลื่อนและแพนได้ภายในขอบเขตเหล่านี้เท่านั้น
ตัวอย่างเช่น แอปค้าปลีกสำหรับศูนย์การค้าหรือสนามบินอาจต้องการจำกัด แผนที่ให้อยู่ภายในขอบเขตที่เฉพาะเจาะจง เพื่อให้ผู้ใช้เลื่อนและแพนภายในขอบเขตเหล่านั้นได้
หากต้องการจำกัดการเลื่อนไปยังขอบเขตที่เฉพาะเจาะจง ให้ตั้งค่าพร็อพเพอร์ตี้ cameraTargetBounds ของ
GMSMapView เป็นออบเจ็กต์ GMSCoordinateBounds ที่กำหนดขอบเขตที่ต้องการ
หากต้องการนำข้อจำกัดออกในภายหลัง ให้ตั้งค่า cameraTargetBounds เป็น nil
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
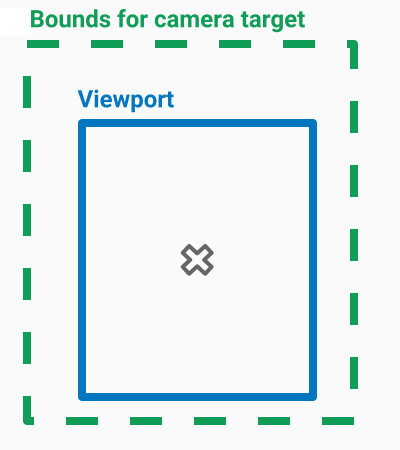
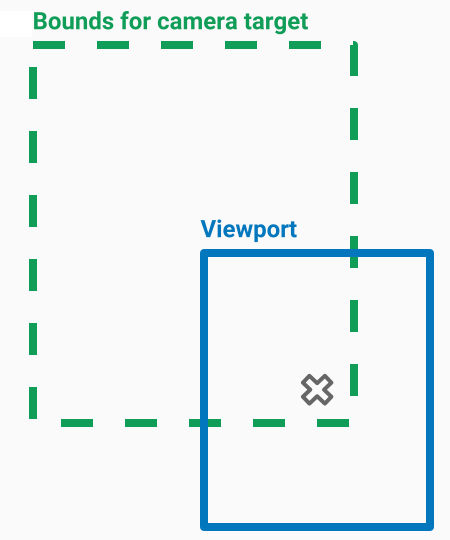
แผนภาพต่อไปนี้แสดงสถานการณ์เมื่อเป้าหมายของกล้อง ถูกจำกัดไว้ในพื้นที่ที่มีขนาดใหญ่กว่าวิวพอร์ตเล็กน้อย ผู้ใช้สามารถ เลื่อนและแพนได้หากเป้าหมายของกล้องยังคงอยู่ภายในพื้นที่ที่กำหนด กากบาท แสดงเป้าหมายของกล้อง

แผนที่จะเติมวิวพอร์ตเสมอ แม้ว่าวิวพอร์ตจะแสดงพื้นที่ที่อยู่นอกขอบเขตที่กำหนดก็ตาม ตัวอย่างเช่น หากวาง เป้าหมายกล้องไว้ที่มุมของพื้นที่ที่ล้อมรอบ พื้นที่ที่อยู่นอกมุมจะ มองเห็นได้ในวิวพอร์ต แต่ผู้ใช้จะเลื่อนเข้าไปในพื้นที่นั้นต่อไม่ได้ แผนภาพต่อไปนี้แสดงสถานการณ์นี้ กากบาทแสดงถึงเป้าหมายของกล้อง

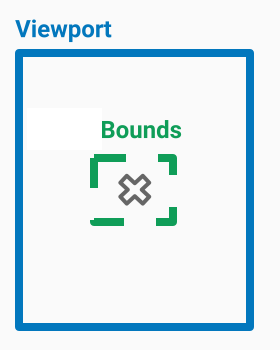
ในแผนภาพต่อไปนี้ เป้าหมายของกล้องมีขอบเขตที่จำกัดมาก ทำให้ผู้ใช้มีโอกาสน้อยมากที่จะเลื่อนหรือแพนแผนที่ กากบาทแสดง เป้าหมายของกล้อง:

ตั้งค่าการซูมขั้นต่ำหรือสูงสุด
ค่าคงที่ส่วนกลาง kGMSMinZoomLevel และ kGMSMaxZoomLevel จะกำหนด
ค่าการซูมต่ำสุดหรือสูงสุด โดยค่าเริ่มต้น ระบบจะตั้งค่าพร็อพเพอร์ตี้ minZoom และ maxZoom
ของ GMSMapView เป็นค่าคงที่เหล่านี้
หากต้องการจำกัดช่วงระดับการซูมที่ใช้ได้กับแผนที่ ให้ตั้งค่าระดับการซูมต่ำสุดและสูงสุด โค้ดต่อไปนี้จะจำกัดระดับการซูมไว้ระหว่าง 10 ถึง 15
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
คุณต้องตั้งค่าช่วงการซูมด้วยเมธอด setMinZoom:maxZoom: แต่จะอ่านค่าปัจจุบันได้โดยใช้พร็อพเพอร์ตี้ minZoom และ maxZoom วิธีนี้มีประโยชน์เมื่อต้องการจำกัดค่าเพียงค่าเดียว โค้ดต่อไปนี้
จะเปลี่ยนเฉพาะระดับการซูมขั้นต่ำ
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
หากหลังจากอัปเดตการซูมต่ำสุดและสูงสุดแล้ว ระบบตั้งค่าระดับการซูมของกล้องเป็นค่าที่อยู่นอกช่วงใหม่ ระบบจะอัปเดตการซูมปัจจุบันโดยอัตโนมัติเพื่อแสดงค่าที่ถูกต้องที่ใกล้ที่สุด ตัวอย่างเช่น ในโค้ดต่อไปนี้ กำหนดการซูมเดิมเป็น 4 เมื่อตั้งค่าช่วงการซูมเป็น 10-15 ในภายหลัง ระบบจะอัปเดต การซูมปัจจุบันเป็น 10
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];
