توضح هذه الصفحة كيفية عرض البيانات الجغرافية في ملف KML
باستخدام GMUKMLParser في
بالتزامن مع GMUGeometryRenderer. يعد KML ملف
لعرض البيانات الجغرافية مثل النقاط والخطوط والمضلّعات.
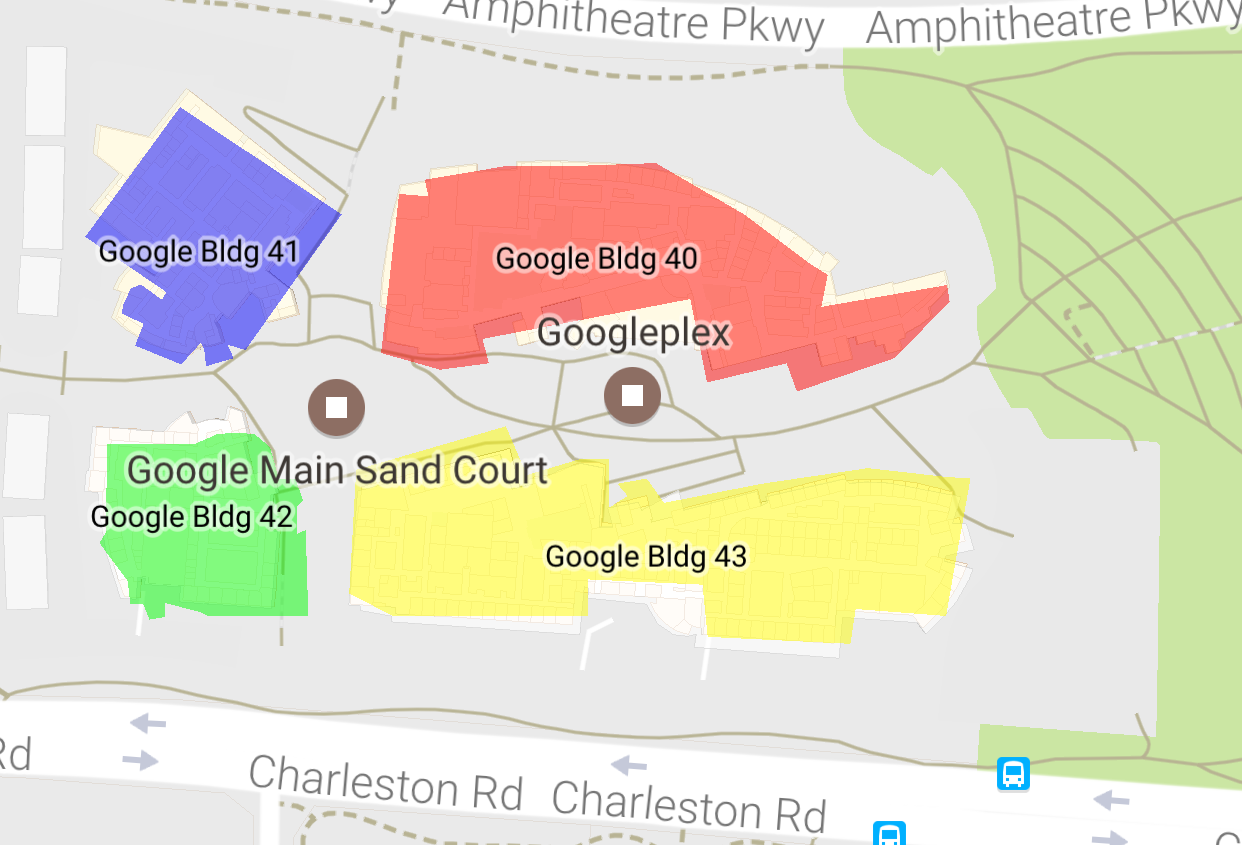
توضح لقطة الشاشة التالية بعض الأمثلة على بيانات KML المعروضة على إحدى الخرائط:

المتطلّبات الأساسية والملاحظات
GMUKMLParser جزء من
حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لمكتبة أدوات iOS إذا لم تكن قد أعددت بعد
المكتبة، اتبع دليل الإعداد قبل قراءة بقية هذه الصفحة.
للاطّلاع على عيّنة الرموز الكاملة، يُرجى مراجعة نماذج التطبيقات تشغيل GitHub.
عرض بيانات KML
لعرض بيانات KML على خريطة، يمكنك إنشاء GMUKMLParser باستخدام
إلى مورد KML (KML_Sample.kml في هذا المثال). بعد ذلك، يُرجى اتّباع الخطوات التالية:
إنشاء GMUGeometryRenderer لتجتاز GMUKMLParser
مثال. وأخيرًا، اتصِل بالرقم GMUGeometryRenderer.render(). تشير رسالة الأشكال البيانية
يوضح مثال الرمز التالي عرض بيانات KML على خريطة:
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end
