Les superpositions au sol sont des superpositions sur la carte qui sont liées aux coordonnées de latitude/longitude. Elles se déplacent donc lorsque vous faites glisser la carte ou effectuez un zoom.

Introduction
Une superposition au sol est une image fixée sur une carte. Contrairement aux repères, les superpositions au sol sont orientées vers la surface de la Terre plutôt que vers l'écran. Par conséquent, si vous appliquez une rotation, une inclinaison ou un zoom sur la carte, l'orientation de l'image est modifiée.
Pour ajouter une superposition au sol, créez un objet GMSGroundOverlay qui définit à la fois une icône et des limites. Si vous ne spécifiez pas l'un ou l'autre, la superposition au sol n'apparaîtra pas sur la carte. Vous pouvez également définir des paramètres supplémentaires qui influent sur le positionnement de l'image sur la carte.
Après avoir défini les options nécessaires, définissez la propriété map de cet objet pour ajouter la superposition.
Ajouter une superposition
- Instanciez un nouvel objet
GMSGroundOverlay. - Définissez la propriété
iconsur une instance deUIImage. - Définissez la propriété
boundssur une instance deGMSCoordinateBounds. Les limites représentent les angles sud-ouest et nord-est de l'image. - Si vous le souhaitez, définissez des propriétés facultatives, comme
bearingetzoomLevel. - Définissez la propriété
map. L'image s'affiche sur la carte.
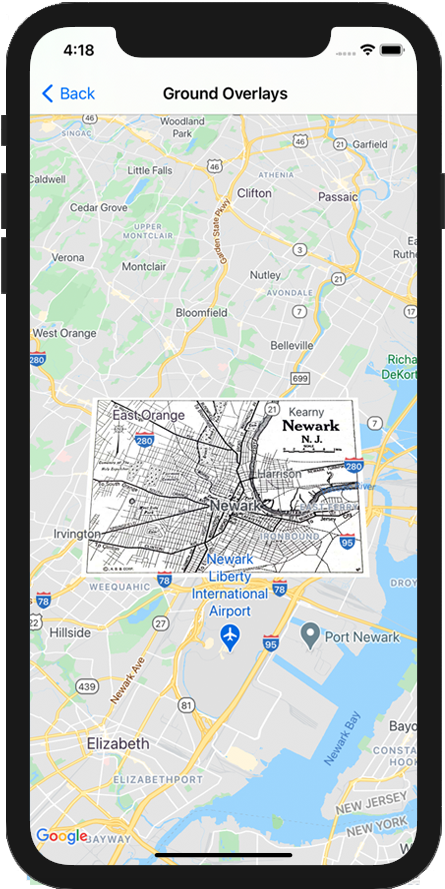
L'exemple ci-dessous montre comment ajouter une superposition au sol à un objet GMSMapView existant.
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
Supprimer une superposition
Vous pouvez supprimer une superposition au sol de la carte en définissant la propriété map de votre GMSGroundOverlay sur nil. Vous pouvez également supprimer toutes les superpositions (y compris celles au sol actuellement sur la carte) en appelant la méthode GMSMapView clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Si vous souhaitez modifier une superposition au sol après l'avoir ajoutée à la carte, veillez à conserver l'objet GMSGroundOverlay. Vous pourrez modifier la superposition au sol ultérieurement en appliquant des changements à cet objet.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
Événements
Vous pouvez écouter les événements qui se produisent sur la carte, par exemple lorsqu'un utilisateur appuie sur une superposition. Pour écouter les événements, vous devez implémenter le protocole GMSMapViewDelegate. Consultez le guide des événements et la liste des méthodes sur GMSMapViewDelegate.
