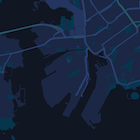
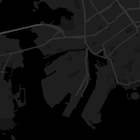
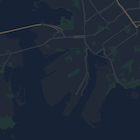
นอกจากจะเปลี่ยนรูปแบบของฟีเจอร์บนแผนที่แล้ว คุณยังซ่อนฟีเจอร์เหล่านั้นทั้งหมดได้ด้วย ตัวอย่างนี้แสดงวิธีซ่อนจุดที่น่าสนใจ (POI) ของธุรกิจ และไอคอนขนส่งสาธารณะบนแผนที่
การจัดรูปแบบจะใช้ได้กับkGMSTypeNormalประเภทแผนที่เท่านั้น
การใช้รูปแบบกับแผนที่
หากต้องการใช้รูปแบบแผนที่ที่กำหนดเองกับแผนที่ ให้เรียกใช้ GMSMapStyle(...) เพื่อสร้างอินสแตนซ์ GMSMapStyle โดยส่ง URL สำหรับไฟล์ JSON ในเครื่อง หรือสตริง JSON ที่มีคำจำกัดความของรูปแบบ กำหนดอินสแตนซ์ GMSMapStyle ให้กับพร็อพเพอร์ตี้
mapStyle ของแผนที่
การใช้ไฟล์ JSON
ตัวอย่างต่อไปนี้แสดงการเรียก GMSMapStyle(...) และการส่ง URL สำหรับ
ไฟล์ในเครื่อง
ตัวอย่างโค้ดต่อไปนี้ถือว่าโปรเจ็กต์ของคุณมีไฟล์ชื่อ
style.json
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
หากต้องการกำหนดตัวเลือกสไตล์ ให้เพิ่มไฟล์ใหม่ลงในโปรเจ็กต์ชื่อ style.json
แล้ววางการประกาศสไตล์ JSON ต่อไปนี้เพื่อซ่อนจุดที่น่าสนใจ (POI) ของธุรกิจและไอคอนระบบขนส่งสาธารณะ
การใช้ทรัพยากรสตริง
ตัวอย่างต่อไปนี้แสดงการเรียก GMSMapStyle() และการส่งสตริง
ทรัพยากร
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
การประกาศรูปแบบต่อไปนี้จะซ่อนจุดที่น่าสนใจ (POI) ของธุรกิจและไอคอนระบบขนส่งสาธารณะ
วางสตริงรูปแบบต่อไปนี้เป็นค่าของตัวแปร kMapStyle
การประกาศรูปแบบ JSON
แผนที่ที่มีการจัดรูปแบบใช้แนวคิด 2 อย่างในการใช้สีและการเปลี่ยนแปลงรูปแบบอื่นๆ กับแผนที่
- ตัวเลือกจะระบุองค์ประกอบทางภูมิศาสตร์ที่คุณจัดรูปแบบได้ในแผนที่ ซึ่งรวมถึงถนน สวนสาธารณะ แหล่งน้ำ และ
อื่นๆ รวมถึงป้ายกำกับ ตัวเลือกประกอบด้วยฟีเจอร์
และองค์ประกอบที่ระบุเป็นพร็อพเพอร์ตี้
featureTypeและelementType - Stylers คือพร็อพเพอร์ตี้สีและการมองเห็นที่คุณใช้กับองค์ประกอบของแผนที่ได้ โดยจะกำหนดสีที่แสดงผ่าน การรวมค่าเฉดสี สี และความสว่าง/แกมมา
ดูคำอธิบายโดยละเอียดเกี่ยวกับ ตัวเลือกการจัดรูปแบบ JSON ได้ที่ข้อมูลอ้างอิงสไตล์
วิซาร์ดการจัดรูปแบบ Maps Platform
ใช้วิซาร์ดการจัดรูปแบบ Maps Platform เป็นวิธีที่รวดเร็ว ในการสร้างออบเจ็กต์การจัดรูปแบบ JSON Maps SDK สำหรับ iOS รองรับ การประกาศรูปแบบเดียวกันกับ Maps JavaScript API
ตัวอย่างโค้ดแบบเต็ม
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงการใช้การจัดรูปแบบ