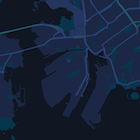
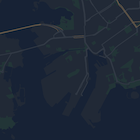
Además de cambiar el diseño de los componentes del mapa, puedes ocultarlos por completo. En este ejemplo, se muestra cómo ocultar en el mapa los lugares de interés comerciales y los íconos de transporte público.
El diseño solo funciona en el tipo de mapa kGMSTypeNormal.
Cómo aplicar diseños a tu mapa
Para aplicar diseños de mapa personalizados a un mapa, llama a GMSMapStyle(...) para crear una instancia de GMSMapStyle y pasa una URL para un archivo JSON local o una cadena JSON que contenga definiciones de diseño. Asigna la instancia de GMSMapStyle a la propiedad mapStyle del mapa.
Cómo usar un archivo JSON
En los siguientes ejemplos, se muestra cómo llamar a GMSMapStyle(...) y pasar una URL para un archivo local:
La siguiente muestra de código presupone que tu proyecto contiene un archivo llamado style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Para definir las opciones de diseño, agrega un archivo nuevo a tu proyecto llamado style.json y pega la siguiente declaración de diseño JSON para ocultar los lugares de interés comerciales y los íconos de transporte público:
Cómo usar un recurso de cadena
En los siguientes ejemplos, se muestra cómo llamar a GMSMapStyle() y pasar un recurso de cadena:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
La siguiente declaración de diseño oculta los lugares de interés comerciales y los íconos de transporte público. Pega la siguiente cadena de estilo como el valor de la variable kMapStyle:
Declaraciones de diseño JSON
En los mapas con diseños, se utilizan dos conceptos para aplicar colores y otros cambios de diseño a un mapa:
- Los selectores especifican los componentes geográficos a los que puedes ajustarles el diseño en el mapa. Estos componentes incluyen rutas, parques y masas de agua, entre otros, así como sus respectivas etiquetas. Los selectores incluyen componentes y elementos, que se especifican como propiedades
featureTypeyelementType. - Los parámetros de diseño son propiedades de color y visibilidad que puedes aplicar a los elementos del mapa. Definen el color de visualización a través de una combinación de valores de tonalidad, color y luminosidad o gamma.
Consulta la referencia de diseño para acceder a una descripción detallada de las opciones de diseño del objeto JSON.
Asistente de diseño de Maps Platform
Utiliza el Asistente de diseño de Maps Platform como una forma rápida de generar un objeto de diseño JSON. El SDK de Maps para iOS admite las mismas declaraciones de diseño que la API de Maps JavaScript.
Muestras de código completas
El repositorio ApiDemos en GitHub incluye ejemplos que muestran el uso de los ajustes de diseño.