اتّبِع الخطوات التالية لإعداد ميزة "التصميم المستند إلى البيانات" لمجموعات البيانات.
الحصول على مفتاح واجهة برمجة تطبيقات وتفعيل واجهات برمجة التطبيقات
قبل استخدام ميزة "تحديد الأنماط المستند إلى البيانات" لمجموعات البيانات، يجب توفُّر ما يلي: مشروع على السحابة الإلكترونية يتضمّن حساب فوترة، مع تفعيل كلّ من حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل iOS وواجهة برمجة التطبيقات Maps Datasets API. لمزيد من المعلومات، يُرجى الاطّلاع على:
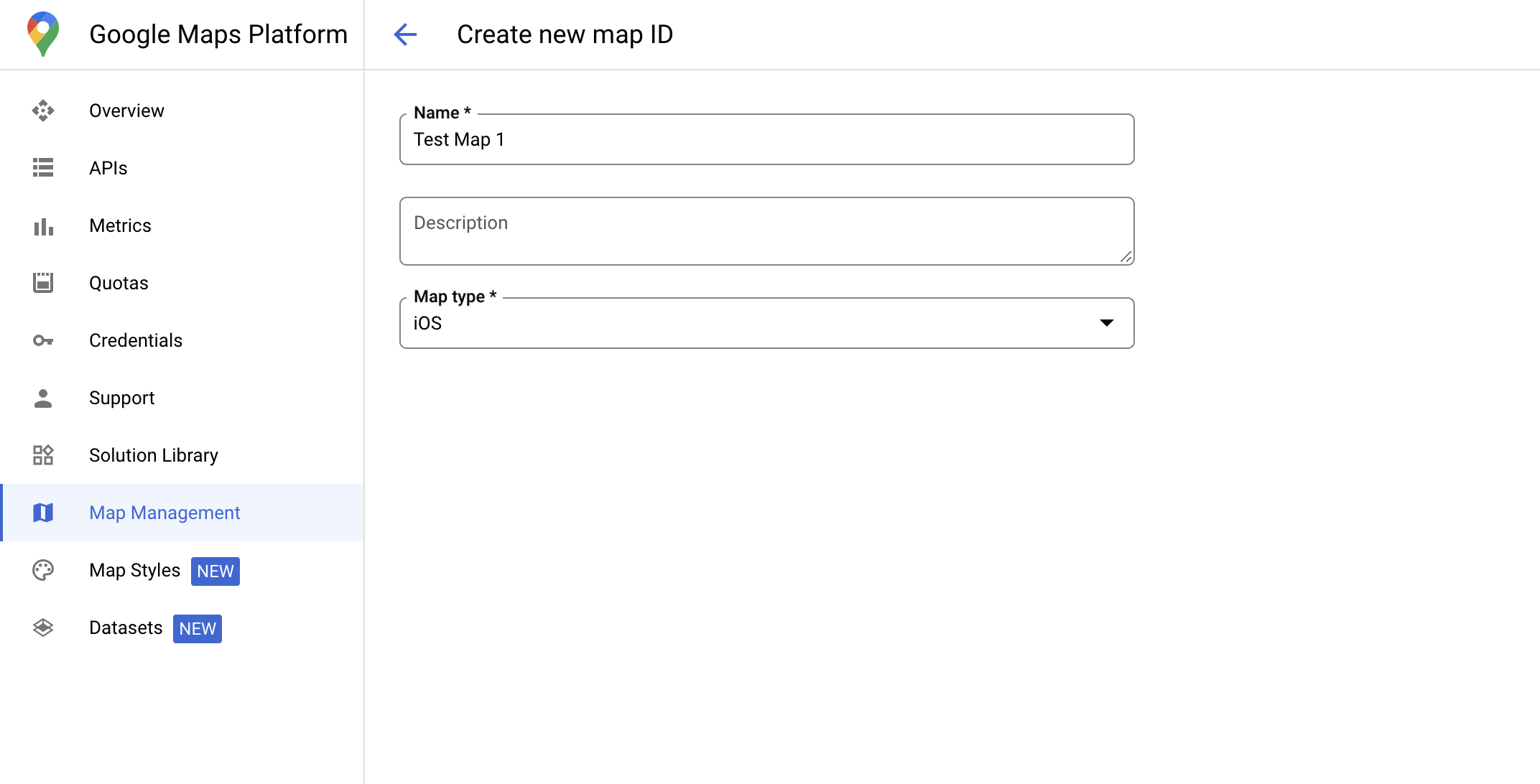
إنشاء رقم تعريف خريطة
معرّف الخريطة هو معرّف فريد يمثّل مواصفات خريطة Google. يمكنك إنشاء معرّفات خرائط وتعديل نمط مرتبط بمعرّف خريطة في أي وقت في Google Cloud Console.

إنشاء نمط خريطة جديد
لإنشاء نمط خريطة جديد، اتّبِع التعليمات الواردة في إنشاء أنماط الخرائط واستخدامها لإنشاء النمط. بعد الانتهاء، اربط النمط بمعرّف الخريطة الذي تم إنشاؤه حديثًا.
تعديل رمز تهيئة الخريطة
تتطلّب هذه الخطوة ربط رقم تعريف خريطة بنمط يتضمّن طبقة واحدة أو أكثر من طبقات الميزات المفعّلة. للتحقّق من إعداد معرّف الخريطة بشكل صحيح في Cloud Console، راجِع طريقة إعداده ضمن إدارة "خرائط Google".
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
التحقّق من إمكانات الخريطة
تتطلّب ميزة "تحديد الأنماط المستند إلى البيانات" لمجموعات البيانات إمكانات يتم تفعيلها في
Google Cloud Console، ويتم ربطها بمعرّف خريطة. بما أنّ معرّفات الخرائط قابلة للتغيير، يمكنك طلب mapView.mapCapabilities على GMSMapView للتحقّق مما إذا كانت إحدى الإمكانات (مثل التنسيق المستند إلى البيانات) متاحة قبل طلبها.
يمكنك أيضًا رصد التغييرات في إمكانات الخريطة من خلال الاشتراك في
GMSViewDelegate.
يوضّح هذا المثال كيفية استخدام البروتوكول للتحقّق من متطلبات التنسيق المستند إلى البيانات.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
