В этом обзоре описывается, как настроить карту, добавленную в приложение iOS, с помощью Maps SDK для iOS.
Обзор
После добавления карты в приложение вы можете настроить начальные параметры и параметры времени выполнения карты. Подробную информацию о добавлении контейнера карты см. в разделе Добавление карты .
Начальные настройки карты включают в себя следующее:
- Положение камеры, включая местоположение, масштаб, направление и наклон. Подробнее о позиционировании камеры см. в разделах «Камера и вид» .
- Цвет фона карты.
- Тип карты .
- Отображаемые компоненты пользовательского интерфейса , такие как кнопки масштабирования и компас.
- Жесты для включения.
Во время выполнения вы можете настроить эти параметры и некоторые дополнительные параметры, обновив объект GMSMapView .
Параметры карты
При инициализации вида карты параметры конфигурации задаются с помощью GMSMapViewOptions . Свойства параметров включают frame , camera , mapID или backgroundColor .
| Параметры карты | |
|---|---|
| рамка | Значение: CGRect Рамка карты. По умолчанию CGRectZero. |
| камера | Значение: GMSCameraPosition Положение камеры карты по умолчанию. |
| mapID | Значение: GMSMapID Google mapID. Необязательный параметр. |
| цвет фона | Значение: UIColor По умолчанию UIColor.lightGray |
Настроить параметры карты
Вы можете либо задать собственные свойства параметров, либо передать созданный экземпляр GMSMapViewOptions со значениями по умолчанию непосредственно в GMSMapView .
Быстрый
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Вот пример передачи объекта GMSMapViewOptions со значениями по умолчанию непосредственно в GMSMapView .
Быстрый
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Настроить цвет фона
При работе в тёмном режиме или переключении между видами карты может быть полезно переопределить цвет фона карты по умолчанию. Это можно сделать, установив свойство backgroundColor в параметрах карты.
Быстрый
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Типы карт
Вы можете настроить свою карту, используя один из нескольких типов. Тип карты определяет её общее представление. Например, атлас обычно содержит политические карты, на которых показаны границы, и дорожные карты, на которых показаны все дороги города или региона. Maps SDK для iOS предлагает следующие типы карт:
| Тип карты | |
|---|---|
| Нормальный | Значение: kGMSTypeNormal Типичная дорожная карта. Показаны дороги, некоторые объекты, созданные человеком, и важные природные объекты, такие как реки. Также видны метки дорог и объектов. Поддерживается настройка цветовой схемы карты: тёмная, светлая или в соответствии с системными настройками. |
| Гибридный | Значение: kGMSTypeHybrid Спутниковые фотографии с добавленными картами дорог. Также видны обозначения дорог и объектов. |
| Спутник | Значение: kGMSTypeSatellite Данные спутниковой фотографии. Обозначения дорог и объектов не видны. |
| Местность | Значение: kGMSTypeTerrain Топографические данные. Карта включает в себя цвета, контурные линии и подписи, а также перспективную штриховку. Некоторые дороги и подписи также видны. Поддерживается настройка цветовой схемы карты: тёмная, светлая или в соответствии с системными настройками. |
| Никто | Значение: kGMSTypeNone Нет фрагментов карты. Фрагменты базовой карты не будут отображаться. Этот режим полезен в сочетании со слоями фрагментов . Отображение данных о дорожном движении отключено, если выбран тип карты «Нет». |
Изменить тип карты
Чтобы задать тип карты, присвойте новое значение свойству GMSMapView.mapType . Например, для отображения типа спутниковой карты:
Быстрый
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
Ниже представлено сравнение карты местности, обычной карты и гибридной карты для одного и того же места:
Карты помещений
При высоком масштабе Maps SDK для iOS отображает планы этажей для таких помещений, как аэропорты, торговые центры, крупные розничные магазины и транспортные станции. Планы этажей интегрированы в фрагменты карты по умолчанию для «обычного» типа карты ( kGMSTypeNormal ) и автоматически отображаются при увеличении масштаба и исчезают при уменьшении масштаба.
Вы можете отключить внутренние карты, установив для свойства indoorEnabled объекта GMSMapView значение NO .
Быстрый
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
В качестве альтернативы вы можете отключить только элемент управления «Выбор этажа» .
Добавить планы этажей
Планы этажей доступны в некоторых местах . Если данные о плане этажа недоступны для здания, которое вы хотели бы указать в своей заявке, вы можете:
- Добавляйте планы этажей напрямую в Google Карты. Это сделает ваши планы доступными всем пользователям Google Карт.
- Отобразите план этажа в виде наложения на поверхность . Это позволит просматривать планы этажей только пользователям вашего приложения.
Слой трафика
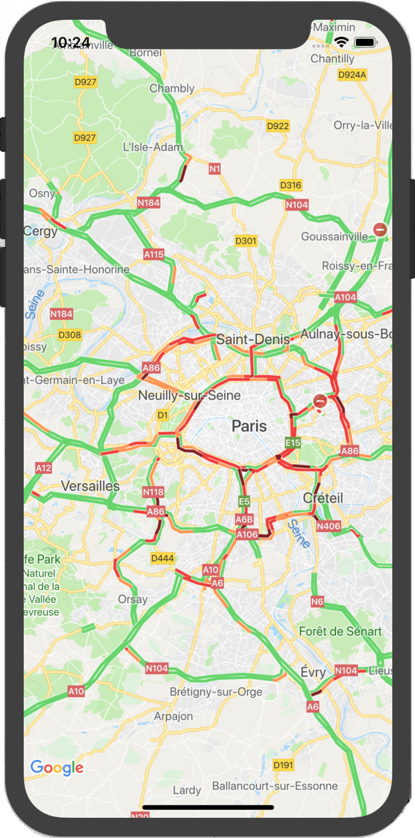
Вы можете предоставить пользователям возможность просматривать карту с наложенной на неё информацией о плотности дорожного движения. Это обеспечивает наглядное представление о ситуации на дорогах в вашем регионе. Вы можете включать и отключать слой дорожного движения, вызывая метод trafficEnabled . В следующем примере показано, как слой дорожного движения может выглядеть на карте.

Транзитный слой
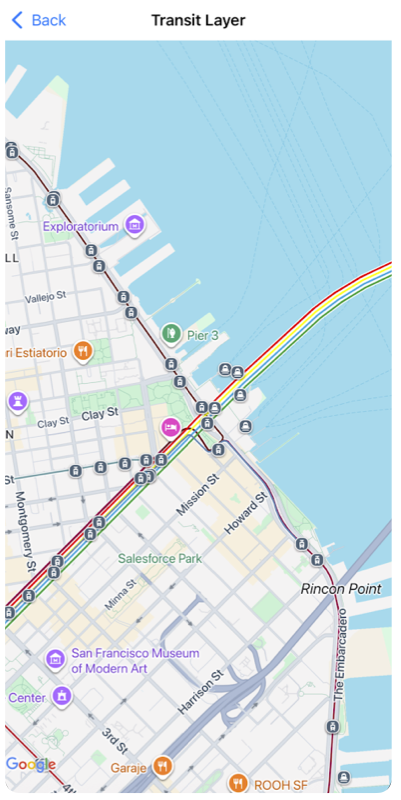
Maps SDK для iOS позволяет отображать сеть общественного транспорта города на карте с помощью метода transitEnabled . Если слой трафика включён и карта центрирована на городе, поддерживающем информацию о транспорте, основные линии общественного транспорта отображаются толстыми цветными линиями. Цвет линий определяется на основе информации, предоставленной оператором общественного транспорта. Включение слоя общественного транспорта изменяет стиль базовой карты, чтобы лучше выделить маршруты общественного транспорта.
Если вы представляете государственное учреждение, которое курирует общественный транспорт в вашем городе, и хотите, чтобы ваши данные были включены, посетите сайт партнерской программы Google Transit, чтобы узнать больше.
В следующем примере показано, как слой общественного транспорта может выглядеть на карте.

Доступность
По умолчанию элементы доступности на карте скрыты. Вы можете включить доступность, установив свойство accessibilityElementsHidden объекта GMSMapView в NO . Это приведёт к созданию элементов доступности для объектов наложения (таких как GMSMarker и информационные окна, GMSPolyline и т. д.).
Быстрый
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Это свойство соответствует неформальному протоколу UIAccessibility , за исключением того, что значение по умолчанию в Maps SDK для iOS — YES .
Мое местоположение
По умолчанию данные о местоположении на карте не отображаются. Вы можете включить синюю точку «Моё местоположение» и направление по компасу, установив параметр myLocationEnabled в GMSMapView .
Быстрый
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Включение этой функции позволяет получить данные о текущем местоположении пользователя через свойство myLocation . Это свойство может быть недоступно сразу, например, если iOS запросит у пользователя разрешение на доступ к этим данным. В этом случае оно nil .
Быстрый
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
3D-здания
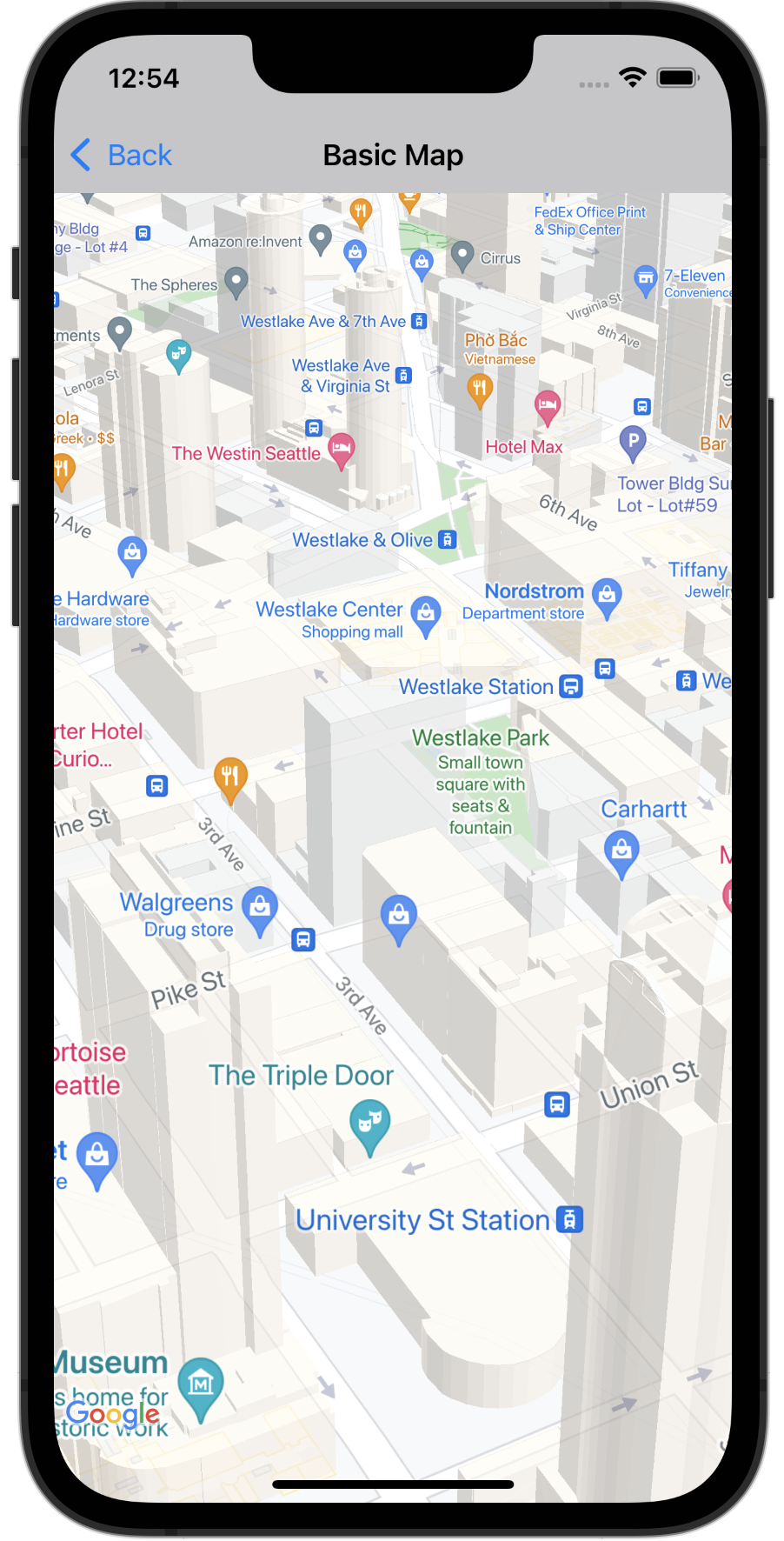
Во многих городах при ближайшем рассмотрении можно увидеть трехмерные здания, как, например, на изображении Сиэтла, штат Вашингтон, представленном ниже.

Вы можете отключить 3D-здания, установив соответствующее свойство GMSMapView в Swift или Objective-C, как показано ниже:
Быстрый
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Заполнение карты
Карта Google Maps предназначена для заполнения всей области, определяемой GMSMapView . Некоторые аспекты отображения и поведения карты определяются размерами представления:
- Цель камеры отражает центр заполненной области.
- Элементы управления картой располагаются относительно краев карты.
- Юридическая информация, такая как заявления об авторских правах или логотип Google, отображается вдоль нижнего края карты.
Вы можете добавить отступы по краям карты с помощью свойства padding объекта GMSMapView . Карта продолжает занимать весь контейнер, но позиционирование текста и элементов управления, жесты на карте и движения камеры ведут себя так, как будто карта находится в меньшем пространстве. Это приводит к следующим изменениям:
- Движения камеры с использованием вызовов API или нажатий кнопок (например, компас, мое местоположение) выполняются относительно области с отступами.
-
GMSMapViewвозвращаетprojection, включающую только дополненную область. - Элементы управления пользовательского интерфейса смещены от края контейнера на указанное количество точек.
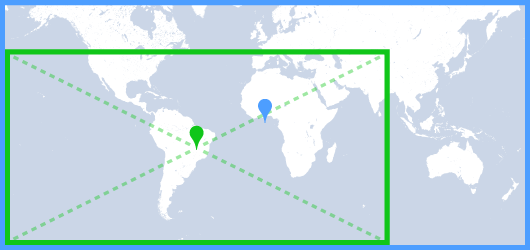
Отступы могут быть полезны при проектировании пользовательских интерфейсов, перекрывающих часть карты. Например, на изображении карта имеет отступы по верхнему и правому краям. Видимые элементы управления картой и допустимый текст отображаются по краям отступа (зелёный), в то время как карта продолжает заполнять весь контейнер (синий). В этом примере можно разместить плавающее меню над правой частью карты, не перекрывая элементы управления.

Чтобы добавить отступ к карте, создайте объект UIEdgeInsets и передайте его свойству padding GMSMapView .
Быстрый
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Цветовая схема карты
Для обычных и рельефных карт можно выбрать тёмную, светлую цветовую схему или использовать текущие системные настройки. Например, можно затемнить или осветлить цветовую схему карты в зависимости от времени суток или использования устройства в помещении или на улице.
Используйте GMSMapView overrideUserInterfaceStyle: для установки и обновления цветовой схемы карты.
Быстрый
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Чтобы создать индивидуальные светлые и темные стили для ваших карт, используйте облачные стили оформления карт .

