В этой статье рассказывается, как настроить карту, которая уже добавлена в приложение Android с помощью Maps SDK для Android.
Обзор
 Для карты, добавленной в приложение, можно менять как исходные настройки, так и параметры времени выполнения. При изменении исходных настроек необходимо учитывать, был ли контейнер карты (
Для карты, добавленной в приложение, можно менять как исходные настройки, так и параметры времени выполнения. При изменении исходных настроек необходимо учитывать, был ли контейнер карты (SupportMapFragment или MapView) добавлен статически или динамически. Если контейнер был добавлен статически, вы можете изменить исходные настройки карты в файле макета.
Если контейнер был добавлен динамически, воспользуйтесь обратным вызовом OnCreate с объектом GoogleMapOptions.
Подробнее о том, как добавить контейнер карты…
Исходные настройки карты включают в себя следующее:
- Положение камеры, включая координаты, масштаб, наклон и поворот. Подробнее…
- Тип карты.
- Компоненты пользовательского интерфейса, такие как кнопки масштабирования и компас.
- Жесты для управления.
- Включение упрощенного режима.
Во время выполнения вы можете изменить эти и некоторые другие настройки, обновив объект GoogleMap в обратном вызове onMapReady. Для изменения дополнительных настроек вы можете воспользоваться методами класса GoogleMap. Например, так можно включить слой загруженности дорог и поля карты.
Пример
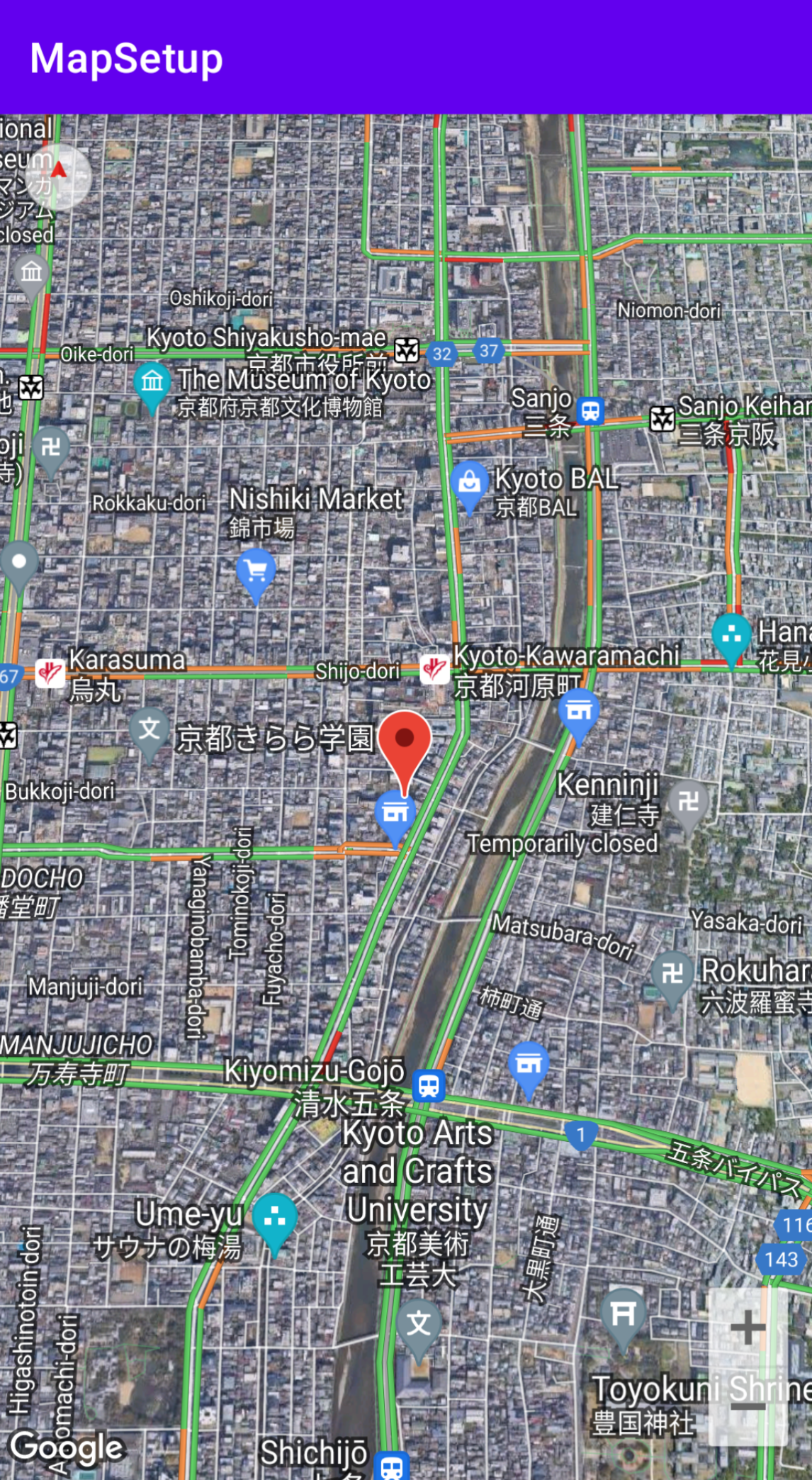
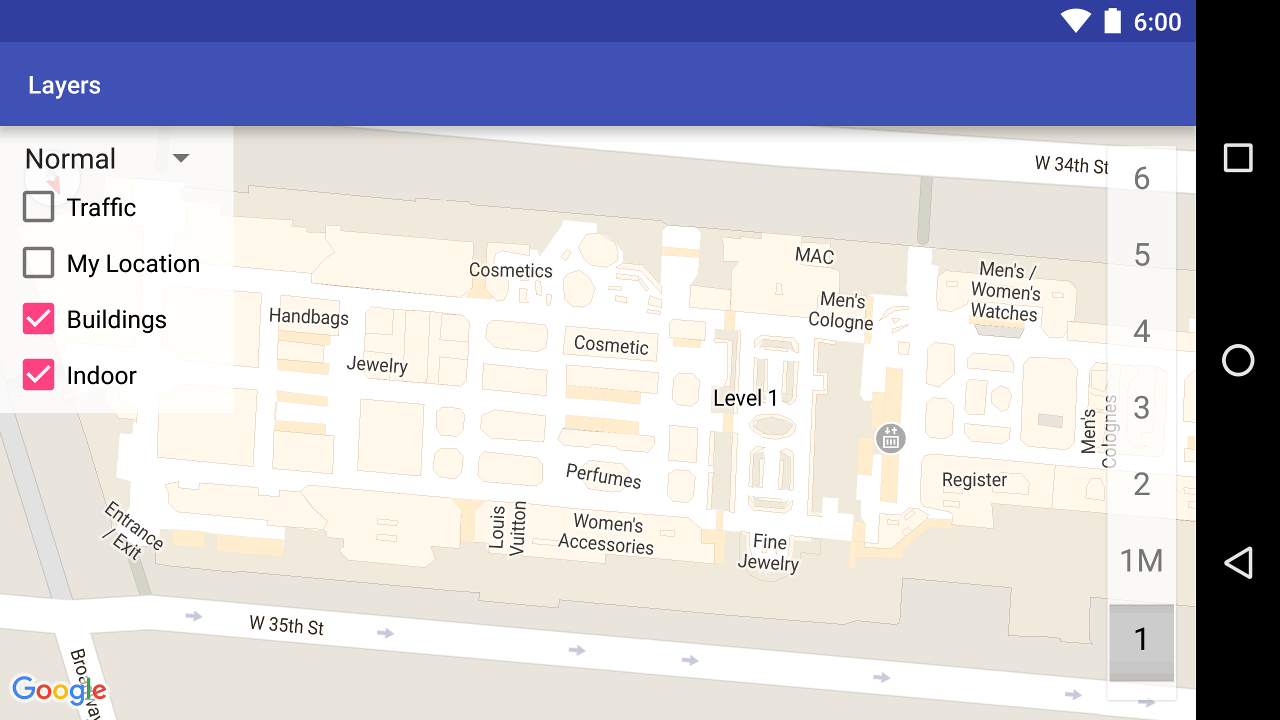
В примере ниже и на скриншоте выше для карты заданы определенные настройки.
Изменены исходные настройки в файле макета:
- Включены инструменты масштабирования.
- Включено вращение с помощью жестов.
- Задан наклон карты на 30.
Заданы настройки во время выполнения:
- Центрировать карту по городу Киото (Япония).
- Использовать гибридный тип карты.
- Включить слой загруженности дорог.
Исходные настройки
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
Настройки времени выполнения
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
Подготовка
Перед началом работы вы можете настроить проект и добавить базовую карту одним из доступных способов.
Создайте карту, используя шаблон в Android Studio. Этот шаблон автоматически задает конфигурацию для проекта и добавляет базовую карту. Фрагмент используется как контейнер карты и добавляется статически. Подробную информацию можно найти в кратком руководстве.
Вручную настройте проект для SDK и добавьте базовую карту. Это позволяет использовать любой шаблон для Android и добавлять карты в имеющиеся приложения.
Как настроить карту, добавленную статически
В этом разделе описывается, как настроить исходное состояние карты, которая была статически добавлена в файл макета.
В Maps SDK для Android определены собственные атрибуты XML для объектов SupportMapFragment или MapView, которые позволяют настраивать исходное состояние карты непосредственно из файла макета. В настоящее время определены следующие атрибуты:
mapType– тип карты для показа. Допустимые значения:none,normal,hybrid,satelliteиterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt– исходное положение карты. Подробную информацию вы найдете в руководстве.uiZoomControls,uiCompass– нужно ли показывать на карте инструменты масштабирования и компас. Более подробные сведения приведены в описании элементаUiSettings.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures– поддержка определенных жестов. Более подробные сведения приведены в описании элементаUiSettings.zOrderOnTop– указывает, должна ли поверхность карты показываться поверх окна, элементов управления и объектов в окне. Подробнее…useViewLifecycle– используется только с объектомSupportMapFragment. Определяет, к чему привязывать жизненный цикл карты: к области просмотра фрагмента или к самому фрагменту. Подробнее…liteMode– значениеtrueвключает упрощенный режим. Если он вам не нужен, укажитеfalse.
Чтобы использовать эти настраиваемые атрибуты в файле макета, необходимо сначала объявить пространство имен (оно может быть любым, не обязательно map):
xmlns:map="http://schemas.android.com/apk/res-auto"
Затем вы можете добавить атрибуты с префиксом map:.
Показанный ниже файл макета содержит конфигурацию для объекта SupportMapFragment с настраиваемыми атрибутами карты. Эти атрибуты также можно применить для объекта MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Как настроить карту, добавленную динамически
В этом разделе описывается, как устанавливать исходное состояние карты, если вы добавили ее динамически.
Если вы добавили SupportMapFragment или MapView динамически, то задавать исходное состояние карты можно в объекте GoogleMapOptions. В нем доступны те же настройки, что и в файле макета.
Чтобы создать объект GoogleMapOptions, используйте следующий код:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
Затем его можно настроить:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
Чтобы применить эти настройки при создании карты, выполните одно из указанных ниже действий.
- Если вы используете
SupportMapFragment, вызовите статический методSupportMapFragment.newInstance(GoogleMapOptions options), чтобы сформировать фрагмент и передать необходимые параметры. - Если используется метод
MapView, вызовите конструкторMapView(Context, GoogleMapOptions)и передайте свои параметры.
Как настроить слой загруженности дорог
С помощью этого слоя на карте можно показывать информацию о загруженности дорог. Чтобы включить или отключить слой загруженности дорог, вызовите метод setTrafficEnabled(). Чтобы узнать, включен ли этот слой в данный момент, вызовите метод isTrafficEnabled(). На скриншоте ниже показана карта с включенным слоем загруженности дорог.
Как задать тип карты
Чтобы задать тип карты, вызовите метод setMapType.
Например, следующий код отображает спутниковую карту:
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
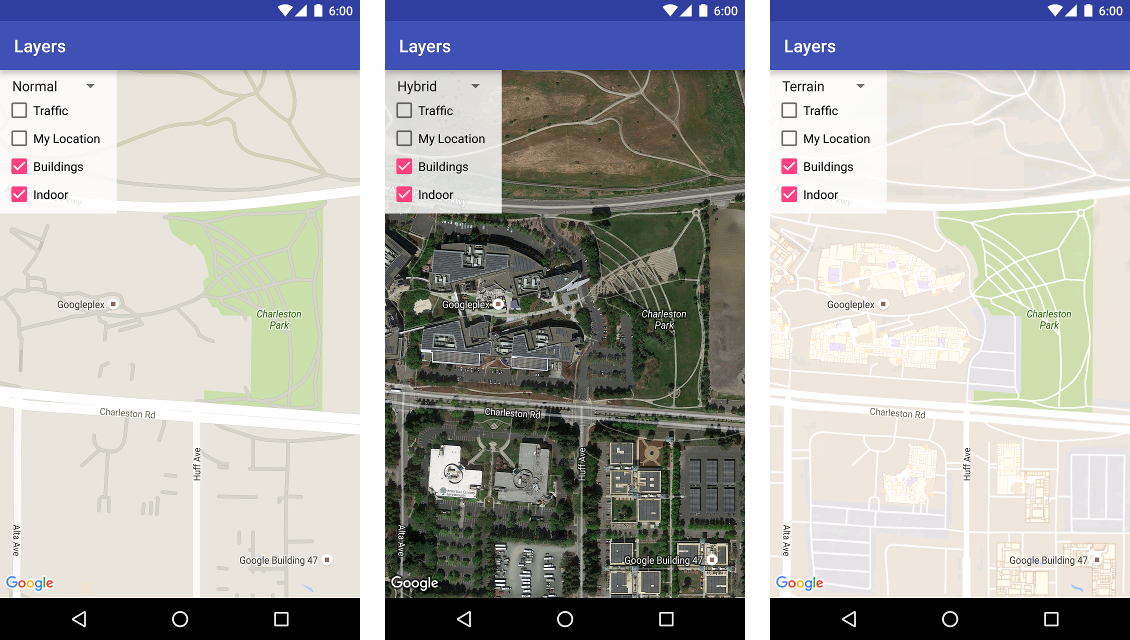
Ниже показаны обычная, гибридная и рельефная карты одной и той же области.

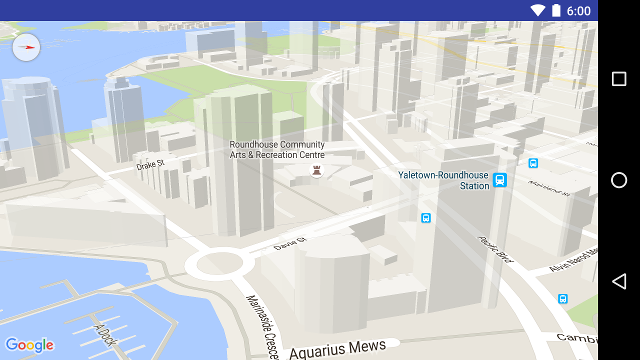
Как настроить 3D-здания
Во многих городах при приближении становятся видны трехмерные модели зданий. Например, на картинке ниже показан Ванкувер. Вы можете отключить показ 3D-зданий, вызвав метод GoogleMap.setBuildingsEnabled(false).

Как задать настройки для схемы здания
При максимальных уровнях масштабирования на карте показываются планы зданий, например аэропортов, вокзалов и торговых центров. Такие схемы зданий показываются на обычных и спутниковых картах (GoogleMap.MAP_TYPE_NORMAL и GoogleMap.MAP_TYPE_SATELLITE): автоматически появляются при увеличении масштаба и не видны, если его уменьшить.
Уведомление о прекращении использования. В следующем выпуске схемы зданий будут отображаться только на картах типа normal. На картах типа satellite, terrain и hybrid они перестанут поддерживаться. Даже там, где схемы зданий не будут поддерживаться, метод isIndoorEnabled() будет по-прежнему возвращать значение, установленное с помощью метода setIndoorEnabled(), как и сейчас. По умолчанию для setIndoorEnabled задано значение true. В примечаниях к выпуску будет указано, когда прекратится поддержка схем зданий для определенных типов карт.

Ниже приводится краткий обзор функциональных возможностей API для схем зданий.
- Чтобы отключить схемы зданий, вызовите метод
GoogleMap.setIndoorEnabled(false). По умолчанию схемы зданий включены. Они отображаются одновременно только на одной карте. По умолчанию это первая карта, добавленная в ваше приложение. Если вам необходимо отобразить схемы зданий на другой карте, сначала отключите их на первой карте, а затем вызовитеsetIndoorEnabled(true)на второй. - Чтобы отключить стандартный модуль выбора уровня (этажа), вызовите
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Подробнее… OnIndoorStateChangeListener– позволяет установить прослушиватель, когда в фокус попадает новое здание или активируется новый уровень в нем. Подробнее…getFocusedBuilding– позволяет получить данные о здании, которое находится в фокусе. После этого вы можете найти текущий активный уровень, вызвав методIndoorBuilding.getActiveLevelIndex().- Стили на базовой карте не распространяются на схемы зданий.
Как настроить поля карты
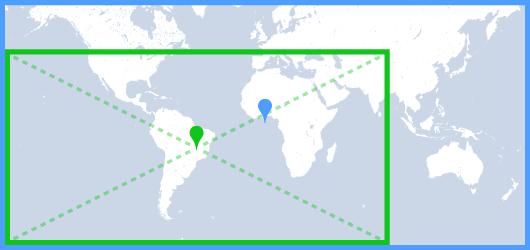
В этом видеоролике демонстрируется пример использования полей карты.
По умолчанию карта занимает всю область, ограниченную ее контейнером (как правило, это элемент MapView или SupportMapFragment). Размеры контейнера определяют следующие аспекты отображения карты:
- Камера будет нацелена на центр области с отступами.
- Элементы управления упорядочиваются относительно краев карты.
- Юридическая информация, например заявления об авторских правах или логотип Google, отображается вдоль нижнего края карты.
Чтобы добавить вокруг карты поля, вызовите метод GoogleMap.setPadding(). Сама карта будет и далее занимать весь контейнер, однако текст, элементы управления, жесты пользователя и движения камеры будут обрабатываться с учетом уменьшенной области. Это приведет к следующим изменениям:
- Движения камеры, совершаемые в ответ на вызовы API или нажатия кнопок ("Мое местоположение", управление масштабированием и т. п.), будут обрабатываться относительно уменьшенной области.
- Метод
getCameraPositionвозвращает центр области с полями. - Методы
ProjectionиgetVisibleRegionвозвращают область с полями. - Элементы управления пользовательского интерфейса сдвинуты от края контейнера на указанное число пикселей.
Поля рекомендуется добавлять, если пользовательский интерфейс перекрывает часть карты. Например, на иллюстрации ниже добавлены верхнее и правое поля. Инструменты управления картой и юридические сведения отображаются вдоль краев уменьшенной области, которая обозначена на картинке зеленой рамкой, в то время как сама карта по-прежнему занимает весь контейнер (синяя рамка). Это позволяет разместить меню в правой части карты, не перекрывая инструменты управления.