En esta descripción general, se explica cómo configurar un mapa que se agregó a una app para iOS con el SDK de Maps para iOS.
Descripción general
Después de agregar un mapa a tu app, puedes configurar las opciones iniciales y los parámetros de configuración del tiempo de ejecución del mapa. Para obtener información detallada acerca de cómo agregar un contenedor de mapas, consulta el artículo Agrega un mapa.
Los parámetros de configuración iniciales del mapa abarcan lo siguiente:
- Cómo posicionar la cámara, lo que incluye la ubicación, el zoom, el rumbo y la inclinación Consulta Cámara y vista para obtener más detalles sobre el posicionamiento de la cámara.
- Es el color de fondo del mapa.
- El tipo de mapa
- Los componentes de la IU que se deben mostrar, como los botones del zoom y la brújula
- Los gestos que se deben habilitar
Durante el tiempo de ejecución, puedes actualizar el objeto GMSMapView para establecer esos parámetros de configuración y otros adicionales.
Opciones de mapa
Cuando inicializas la vista del mapa, las opciones de configuración se establecen con GMSMapViewOptions.
Las propiedades de las opciones incluyen frame, camera, mapID o backgroundColor.
| Opciones de mapas | |
|---|---|
| marco | Valor:
CGRectEl marco del mapa El valor predeterminado es CGRectZero.
|
| cámara | Valor:
GMSCameraPositionEs la posición predeterminada de la cámara del mapa.
|
| mapID | Valor:
GMSMapIDEs el ID del mapa de Google. Parámetro opcional.
|
| Color de fondo | Valor:
UIColorEl valor predeterminado es UIColor.lightGray.
|
Cómo configurar las opciones del mapa
Puedes establecer tus propias propiedades de opción o pasar un objeto GMSMapViewOptions instanciado con valores predeterminados directamente a GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Este es un ejemplo de cómo pasar un objeto GMSMapViewOptions con valores predeterminados directamente a GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Cómo configurar el color de fondo
Cuando trabajes en el modo oscuro o cambies entre las vistas del mapa, puede ser útil anular el color de fondo predeterminado del mapa. Para ello, establece la propiedad backgroundColor de las opciones del mapa.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Tipos de mapas
Puedes personalizar tu mapa con uno de los numerosos tipos de mapas. El tipo de mapa rige la representación general de este. Por ejemplo, los atlas suelen contener mapas políticos cuyo objetivo es mostrar las fronteras, mientras que los mapas de ruta muestran todas las rutas de una ciudad o región. El SDK de Maps para iOS ofrece los siguientes tipos de mapas:
| Tipo de mapa | |
|---|---|
| Normal | Valor:
kGMSTypeNormalEs un mapa de ruta típico. Muestra rutas, algunos elementos creados por el hombre y elementos naturales importantes, como ríos. También muestra etiquetas de rutas y características. Permite establecer el esquema de color del mapa en oscuro, claro o seguir la configuración del sistema.
|
| Híbrido | Valor:
kGMSTypeHybridMuestra datos de fotos satelitales, además de los mapas de ruta. También muestra etiquetas de rutas y elementos. |
| Satélite | Valor:
kGMSTypeSatelliteMuestra datos de fotos satelitales. No muestra etiquetas de rutas y características.
|
| Relieve | Valor:
kGMSTypeTerrainMuestra datos topográficos. El mapa incluye colores, isolíneas y etiquetas, y sombras que agregan perspectiva. También muestra algunas rutas y etiquetas. Admite el establecimiento del esquema de color del mapa en oscuro, claro o para seguir la configuración del sistema.
|
| Ninguno | Valor:
kGMSTypeNoneNo hay mosaicos de mapa. No se renderizarán las tarjetas del mapa base. Este modo es útil junto con las capas de mosaicos. La visualización de los datos de tráfico se inhabilita cuando el tipo de mapa se establece en ninguno. |
Cambia el tipo de mapa
Para establecer el tipo de mapa, asigna un nuevo valor a la propiedad GMSMapView.mapType. Por ejemplo, para que se muestre un tipo de mapa satelital:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
En el selector que se muestra a continuación, se comparan los mapas de terreno, normal e híbrido de la misma ubicación:
Mapas de interiores
Cuando se utilizan altos niveles de zoom, el SDK de Maps para iOS muestra planos de espacios interiores, como aeropuertos, centros comerciales, grandes tiendas minoristas y estaciones de transporte público. Los planos de interiores están integrados en las tarjetas de mapa predeterminadas para el tipo de mapa "normal" (kGMSTypeNormal) y se habilitan automáticamente cuando el usuario acerca la imagen y desaparecen cuando la aleja.
Para inhabilitar los mapas de interiores, establece la propiedad indoorEnabled de GMSMapView en NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Como alternativa, puedes inhabilitar solo el control del selector de piso.
Agrega planos de edificios
Los planos de planta están disponibles en ubicaciones seleccionadas. Si no hay datos disponibles para el plano de un edificio que deseas destacar en tu aplicación, puedes hacer lo siguiente:
- Agrega planos del edificio directamente a Google Maps. De este modo, tus planos estarán disponibles para todos los usuarios de Google Maps.
- Muestra un plano del edificio como una superposición de suelo. De este modo, solo los usuarios de tu aplicación podrán ver los planos del edificio.
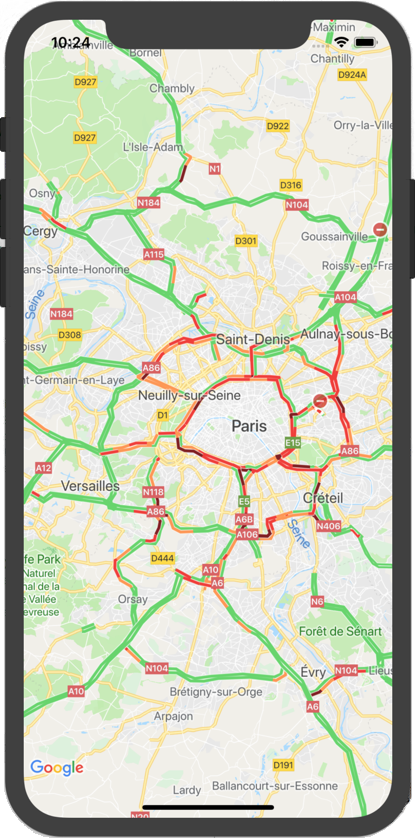
Capa de tráfico
Puedes darles a tus usuarios la posibilidad de ver el mapa con información superpuesta sobre la densidad del tráfico. Esto les proporcionará un resumen visual de la situación del tráfico local. Llama al método trafficEnabled para activar y desactivar la capa de tráfico. En el siguiente ejemplo, se ve cómo podría mostrarse la capa de tráfico en un mapa.

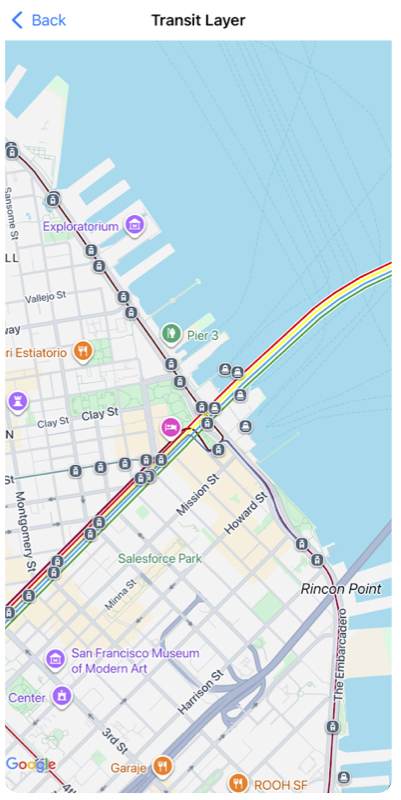
La capa de transporte público
El SDK de Maps para iOS te permite mostrar la red de transporte público de una ciudad en tu mapa con el método transitEnabled. Cuando la capa de tráfico esté habilitada y el mapa se encuentre centrado en una ciudad que admita información sobre el transporte público, se mostrarán las líneas de transporte público principales en el mapa con líneas gruesas de color. El color de las líneas se establece según la información del operador de líneas de transporte público. La habilitación de la capa de transporte público modificará el diseño del mapa base para destacar las rutas de transporte público.
Si representas un organismo público que supervisa el transporte público de tu ciudad y deseas que se incluyan tus datos, visita el sitio del Programa de socios de Google Transit para obtener más información.
En el siguiente ejemplo, se muestra cómo podría aparecer la capa de transporte público en un mapa.

Accesibilidad
De manera predeterminada, los elementos de accesibilidad del mapa vienen ocultos. Puedes habilitar la accesibilidad configurando la propiedad accessibilityElementsHidden de GMSMapView como NO. Esto hace que se generen elementos de accesibilidad para los objetos de superposición (como GMSMarker y ventanas de información, GMSPolyline, etcétera).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Esta propiedad se ajusta al protocolo informal UIAccessibility, excepto que el valor predeterminado en el SDK de Maps para iOS es YES.
Mi ubicación
De manera predeterminada, no se proporcionan datos sobre la ubicación en el mapa. Puedes habilitar el punto azul "Mi ubicación" y la dirección de la brújula configurando myLocationEnabled en GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Si habilitas esta función, se proporcionará la ubicación actual del usuario a través de la propiedad myLocation. Es posible que esta propiedad no esté disponible de inmediato, por ejemplo, si iOS le solicita al usuario que permita el acceso a estos datos. En este caso, es nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
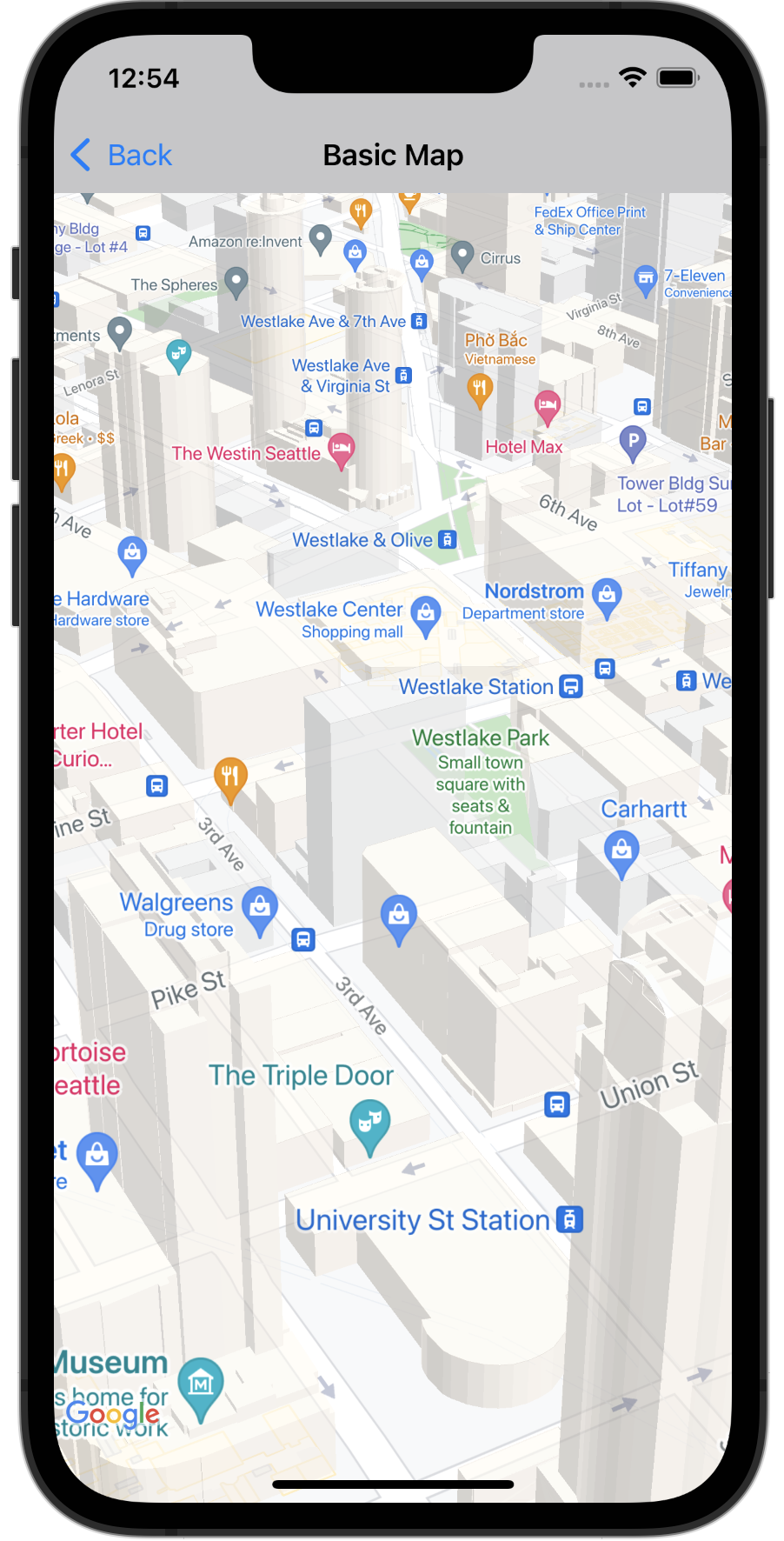
Edificios 3D
A través de una vista ampliada, en muchas ciudades habrá edificios 3D visibles, tal como se muestra en la siguiente imagen de Seattle, Washington.

Puedes inhabilitar los edificios 3D configurando la propiedad GMSMapView correspondiente en Swift o Objective-C, como se muestra a continuación:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Mapas con padding
Los mapas de Google Maps están diseñados para ocupar toda la región definida por el objeto GMSMapView.
Hay varios aspectos relacionados con el modo en que aparece y se comporta el mapa que se definen según las dimensiones de la vista:
- El objetivo de la cámara refleja el centro de la región con padding.
- La posición de los controles del mapa es relativa a los bordes del mapa.
- La información legal, como las declaraciones de derechos de autor o el logotipo de Google, aparece en el borde inferior del mapa.
Puedes agregar padding en los bordes del mapa con el método GMSMapView.Propiedad padding El mapa sigue ocupando todo el contenedor, pero la posición del texto y los controles, los gestos del mapa y los movimientos de la cámara se comportan como si estuvieran en un espacio más pequeño. Esto provoca los siguientes cambios:
- Los movimientos de la cámara generados mediante llamadas a la API o al presionar un botón (p.ej., brújula o Mi ubicación) se harán teniendo en cuenta la región con padding.
GMSMapView.projectiondevuelve una proyección que incluye solo la región con padding.- Los controles de la IU se alejan del borde del contenedor en la cantidad de puntos especificada.
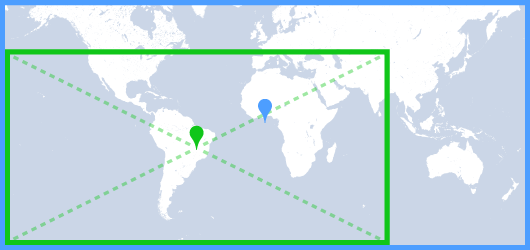
El padding puede resultar útil cuando se diseñan IU que se superponen con alguna parte del mapa. Por ejemplo, en la imagen, el mapa tiene padding a lo largo de los bordes superior y derecho. Los controles del mapa y el texto legal visibles se muestran en los bordes de la región con padding, que se muestra en verde, mientras que el mapa sigue ocupando todo el contenedor, que se muestra en azul. En este ejemplo, puedes utilizar un menú flotante en el lado derecho del mapa sin oscurecer los controles.

Para agregar padding a tu mapa, crea un objeto UIEdgeInsets y pásalo a GMSMapView.Propiedad padding.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Esquema de colores del mapa
En el caso de los mapas de tipo normal y terreno, puedes configurar el esquema de color del mapa como oscuro, claro o para usar la configuración actual del sistema. Por ejemplo, puedes oscurecer o aclarar el esquema de color del mapa según la hora del día o el uso interior o exterior del dispositivo.
Usa GMSMapView
overrideUserInterfaceStyle: para establecer y actualizar el esquema de color del mapa.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Para crear diseños claros y oscuros personalizados para tus mapas, usa el diseño de mapas basado en Cloud.
