Le mappe in Maps SDK for Android possono essere inclinate e ruotate con semplici gesti, consentendo agli utenti di regolare la mappa con un orientamento che abbia senso per loro. A qualsiasi livello di zoom, puoi spostarti sulla mappa o modificarne la prospettiva con una latenza molto bassa grazie all'ingombro ridotto dei riquadri della mappa basati su vettori.
Esempi di codice
Il repository ApiDemos su GitHub include un esempio che mostra le funzionalità della fotocamera:
- CameraDemoActivity - Kotlin: modifica della posizione della videocamera
- CameraDemoActivity - Java: Modifica della posizione della telecamera
Introduzione
Come Google Maps sul web, Maps SDK for Android rappresenta la superficie del mondo (una sfera) sullo schermo del tuo dispositivo (un piano piatto) utilizzando la proiezione di Mercatore. In direzione est e ovest, la mappa si ripete all'infinito, poiché il mondo si avvolge su se stesso senza interruzioni. In direzione nord e sud, la mappa è limitata a circa 85 gradi nord e 85 gradi sud.
Nota: una proiezione di Mercatore ha una larghezza finita longitudinalmente, ma un'altezza infinita latitudinalmente. "Tagliamo" le immagini della mappa di base utilizzando la proiezione di Mercatore a circa +/- 85 gradi per rendere quadrata la forma della mappa risultante, il che consente una logica più semplice per la selezione delle tessere.
Maps SDK for Android ti consente di modificare il punto di vista dell'utente sulla mappa modificando la fotocamera della mappa.
Le modifiche alla videocamera non influiranno su indicatori, overlay o altre grafiche che hai aggiunto, anche se potresti voler modificare le aggiunte per adattarle meglio alla nuova visualizzazione.
Poiché puoi ascoltare i gesti dell'utente sulla mappa, puoi modificarla in
risposta alle richieste dell'utente. Ad esempio, il metodo di callback
OnMapClickListener.onMapClick() risponde a un
singolo tocco sulla mappa. Poiché il metodo riceve la latitudine e la longitudine
della posizione del tocco, puoi rispondere spostando o ingrandendo la visualizzazione fino a quel punto.
Sono disponibili metodi simili per rispondere ai tocchi sulla bolla di un indicatore o
per rispondere a un gesto di trascinamento su un indicatore.
Puoi anche ascoltare i movimenti della videocamera, in modo che la tua app riceva una notifica quando la videocamera inizia a muoversi, è in movimento o si ferma. Per maggiori dettagli, consulta la guida agli eventi di cambio videocamera.
Posizione della videocamera
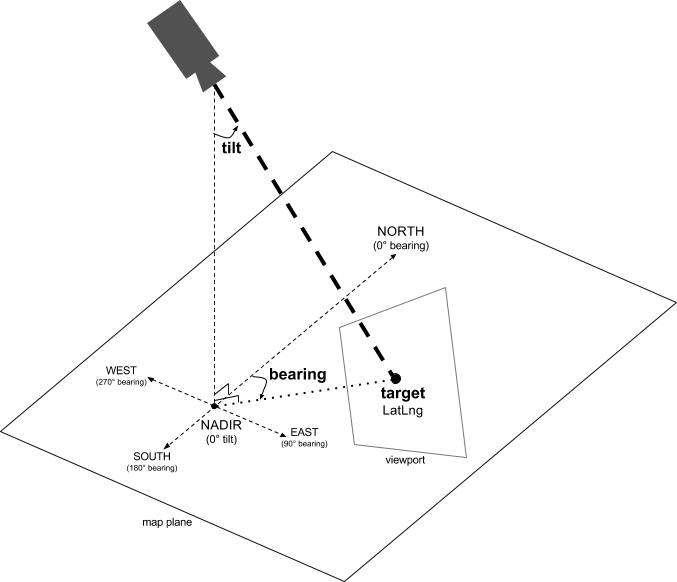
La visualizzazione della mappa è modellata come una videocamera che guarda verso il basso su un piano piatto. La posizione della videocamera (e quindi il rendering della mappa) è specificata dalle seguenti proprietà: target (posizione di latitudine/longitudine), bearing, tilt, e zoom.

Target (posizione)
Il target della videocamera è la posizione del centro della mappa, specificata come coordinate di latitudine e longitudine.
La latitudine può essere compresa tra -85 e 85 gradi inclusi. I valori superiori o inferiori a questo intervallo verranno bloccati sul valore più vicino all'interno dell'intervallo. Ad esempio, se specifichi una latitudine di 100, il valore verrà impostato su 85. La longitudine varia tra -180 e 180 gradi inclusi. I valori superiori o inferiori a questo intervallo verranno inclusi in modo che rientrino nell'intervallo (-180, 180). Ad esempio, 480, 840 e 1200 verranno tutti riportati a 120 gradi.Orientamento
L'orientamento della videocamera specifica la direzione della bussola, misurata in gradi rispetto al nord geografico, corrispondente al bordo superiore della mappa. Se tracci una linea verticale dal centro della mappa al bordo superiore della mappa, il rilevamento corrisponde alla direzione della videocamera (misurata in gradi) rispetto al nord geografico.
Un orientamento di 0 indica che la parte superiore della mappa punta a nord geografico. Un valore di orientamento di 90 indica che la parte superiore della mappa è rivolta a est (90 gradi su una bussola). Un valore 180 indica che la parte superiore della mappa è rivolta a sud.
L'API Maps ti consente di modificare l'orientamento di una mappa. Ad esempio, chi guida un'auto spesso ruota una mappa stradale per allinearla alla direzione di marcia, mentre gli escursionisti che utilizzano una mappa e una bussola di solito orientano la mappa in modo che una linea verticale punti a nord.
Inclinazione (angolo di visione)
L'inclinazione definisce la posizione della videocamera su un arco direttamente sopra la posizione centrale della mappa, misurata in gradi dal nadir (la direzione che punta direttamente sotto la videocamera). Un valore pari a 0 corrisponde a una videocamera puntata verso il basso. I valori maggiori di 0 corrispondono a una fotocamera inclinata verso l'orizzonte del numero di gradi specificato. Quando modifichi l'angolo di visualizzazione, la mappa appare in prospettiva, con gli elementi lontani più piccoli e quelli vicini più grandi. Le seguenti illustrazioni lo dimostrano.
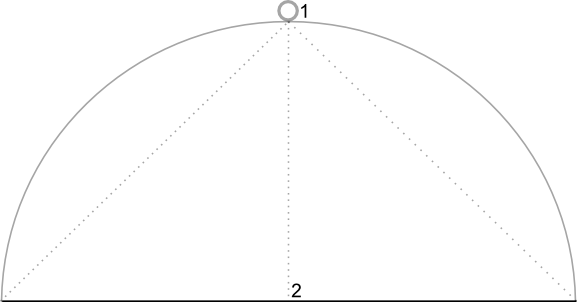
Nelle immagini seguenti, l'angolo di visualizzazione è di 0 gradi. La prima immagine mostra uno schema: la posizione 1 è la posizione della videocamera, mentre la posizione 2 è la posizione attuale sulla mappa. La mappa risultante viene mostrata sotto.

|

|
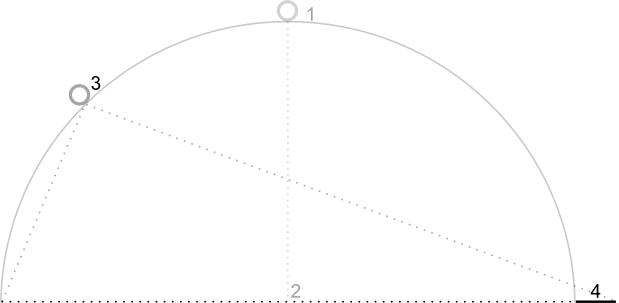
Nelle immagini seguenti, l'angolo di visualizzazione è di 45 gradi. Nota che la videocamera si sposta a metà di un arco tra la posizione verticale (0 gradi) e il terreno (90 gradi), fino alla posizione 3. La videocamera è ancora puntata sul punto centrale della mappa, ma ora è visibile l'area rappresentata dalla linea in posizione 4.

|

|
La mappa in questo screenshot è ancora centrata sullo stesso punto della mappa originale, ma sono apparse altre funzionalità nella parte superiore della mappa. Man mano che aumenti l'angolo oltre i 45 gradi, gli elementi tra la videocamera e la posizione sulla mappa appaiono proporzionalmente più grandi, mentre gli elementi oltre la posizione sulla mappa appaiono proporzionalmente più piccoli, creando un effetto tridimensionale.
Zoom
Il livello di zoom della videocamera determina la scala della mappa. A livelli di zoom più elevati si possono vedere più dettagli sullo schermo, mentre a livelli di zoom più bassi si può vedere una porzione più ampia del mondo sullo schermo. Al livello di zoom 0, la scala della mappa è tale che l'intero mondo ha una larghezza di circa 256 dp (pixel indipendenti dalla densità).
Aumentando il livello di zoom di 1, la larghezza del mondo sullo schermo raddoppia. Pertanto, al livello di zoom N, la larghezza del mondo è approssimativamente 256 * 2N dp. Ad esempio, al livello di zoom 2, il mondo intero è largo circa 1024 dp.
Il livello di zoom non deve essere un numero intero. L'intervallo dei livelli di zoom consentiti dalla mappa dipende da una serie di fattori, tra cui destinazione, tipo di mappa e dimensioni dello schermo. Qualsiasi numero al di fuori dell'intervallo verrà convertito nel valore valido più vicino, che può essere il livello di zoom minimo o il livello di zoom massimo. L'elenco seguente mostra il livello approssimativo di dettaglio previsto per ogni livello di zoom:
- 1: Mondo
- 5: Massa continentale/continente
- 10: Città
- 15: Strade
- 20: Edifici

|

|

|
Spostare la videocamera
L'API Maps ti consente di modificare la parte del mondo visibile sulla mappa. Ciò si ottiene modificando la posizione della videocamera (anziché spostare la mappa).
Quando cambi la videocamera, hai la possibilità di animare il movimento della videocamera risultante. L'animazione esegue l'interpolazione tra gli attributi correnti della videocamera e quelli nuovi. Puoi anche controllare la durata dell'animazione.
Per modificare la posizione della videocamera, devi specificare dove vuoi
spostarla utilizzando un CameraUpdate. L'API Maps
consente di creare molti tipi diversi di CameraUpdate utilizzando
CameraUpdateFactory. Sono disponibili le seguenti opzioni:
Modificare il livello di zoom e impostare lo zoom minimo/massimo
CameraUpdateFactory.zoomIn() e
CameraUpdateFactory.zoomOut()
ti danno un CameraUpdate che modifica il livello di zoom di 1,0, mantenendo
invariate tutte le altre proprietà.
CameraUpdateFactory.zoomTo(float)
ti offre un CameraUpdate che modifica il livello di zoom al valore specificato,
mantenendo invariate tutte le altre proprietà.
CameraUpdateFactory.zoomBy(float)
e
CameraUpdateFactory.zoomBy(float, Point)
ti danno un CameraUpdate che aumenta (o diminuisce, se il valore è
negativo) il livello di zoom del valore specificato. Quest'ultima fissa il punto dato
sullo schermo in modo che rimanga nella stessa posizione (latitudine/longitudine)
e quindi potrebbe cambiare la posizione della videocamera per raggiungere questo obiettivo.
Potrebbe essere utile impostare un livello di zoom minimo e/o massimo preferito. Ad esempio, questa opzione è utile per controllare l'esperienza dell'utente se la tua app mostra un'area definita intorno a un punto d'interesse o se utilizzi un overlay di riquadro personalizzato con un insieme limitato di livelli di zoom.
Kotlin
private lateinit var map: GoogleMap map.setMinZoomPreference(6.0f) map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map; map.setMinZoomPreference(6.0f); map.setMaxZoomPreference(14.0f);
Tieni presente che esistono considerazioni tecniche che potrebbero impedire all'API di consentire agli utenti di eseguire lo zoom troppo basso o troppo alto. Ad esempio, il satellite o il terreno potrebbero avere uno zoom massimo inferiore rispetto alle tessere della mappa di base.
Modificare la posizione della videocamera
Esistono due metodi pratici per le modifiche comuni della posizione.
CameraUpdateFactory.newLatLng(LatLng)
ti offre un CameraUpdate che modifica la latitudine e la longitudine della videocamera,
preservando tutte le altre proprietà.
CameraUpdateFactory.newLatLngZoom(LatLng, float)
ti offre un CameraUpdate che modifica la
latitudine, la longitudine e lo zoom della videocamera, mantenendo invariate tutte le altre proprietà.
Per la massima flessibilità nel cambiare la posizione della videocamera, utilizza
CameraUpdateFactory.newCameraPosition(CameraPosition)
che ti offre un CameraUpdate che sposta la videocamera nella
posizione specificata. Un CameraPosition può essere ottenuto direttamente, utilizzando
new CameraPosition() o con un CameraPosition.Builder utilizzando
new CameraPosition.Builder().
Panoramica (scorrimento)
CameraUpdateFactory.scrollBy(float, float) ti offre un CameraUpdate che
modifica la latitudine e la longitudine della videocamera in modo che la mappa si sposti del
numero di pixel specificato. Un valore x positivo fa spostare la videocamera a destra, in modo che la mappa sembri essersi spostata a sinistra. Un valore y positivo
fa spostare la videocamera verso il basso, in modo che la mappa sembri essersi spostata
verso l'alto. Al contrario, i valori x negativi fanno spostare la videocamera a sinistra, in modo che la mappa sembri essersi spostata a destra, mentre i valori y negativi fanno spostare la videocamera verso l'alto. Lo scorrimento è relativo all'orientamento
attuale della videocamera. Ad esempio, se la videocamera ha un orientamento di 90 gradi, est
è "in alto".
Impostare dei limiti
Impostare i limiti della mappa
A volte è utile spostare la
videocamera in modo che un'intera area di interesse sia visibile al massimo
livello di zoom possibile. Ad esempio, se visualizzi tutte le stazioni di servizio entro
un raggio di 8 km dalla posizione attuale dell'utente, potresti voler spostare la videocamera in modo
che siano tutte visibili sullo schermo. Per farlo, calcola innanzitutto il
LatLngBounds che vuoi visualizzare sullo schermo. Puoi
quindi utilizzare CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) per ottenere un CameraUpdate che modifica la posizione della videocamera
in modo che il LatLngBounds specificato rientri interamente nella mappa, tenendo
conto del padding (in pixel) specificato. Il valore CameraUpdate restituito
garantisce che lo spazio (in pixel) tra i limiti specificati e il bordo della
mappa sia almeno pari al padding specificato. Tieni presente che l'inclinazione e
l'orientamento della mappa saranno entrambi pari a 0.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
Centrare la mappa all'interno di un'area
In alcuni casi, potresti voler centrare la videocamera all'interno di un limite anziché
includere i bordi estremi. Ad esempio, per centrare la videocamera su un paese
mantenendo uno zoom costante. In questo caso, puoi utilizzare un metodo simile,
creando un LatLngBounds e utilizzando
CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) con
LatLngBounds.getCenter(). Il metodo getCenter() restituirà il
centro geografico di LatLngBounds.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
Un overload del metodo, newLatLngBounds(boundary, width, height,
padding),
ti consente di specificare una larghezza e un'altezza in pixel per un
rettangolo, con l'intenzione che corrispondano alle dimensioni della
mappa. Il rettangolo è posizionato in modo che il suo centro coincida con quello della visualizzazione della mappa (in modo che, se le dimensioni specificate sono le stesse della visualizzazione della mappa, il rettangolo coincida con la visualizzazione della mappa). Il
CameraUpdate restituito sposterà la videocamera in modo che i
LatLngBounds specificati siano centrati sullo schermo all'interno del rettangolo indicato al
massimo livello di zoom possibile, tenendo conto del padding richiesto.
Nota: utilizza solo il metodo più semplice
newLatLngBounds(boundary, padding)
per generare un CameraUpdate se verrà utilizzato per spostare
la videocamera dopo che la mappa è stata disposta. Durante il layout, l'API
calcola i limiti di visualizzazione della mappa necessari per proiettare correttamente
il riquadro di selezione. Al contrario, puoi utilizzare CameraUpdate restituito dal metodo più complesso newLatLngBounds(boundary, width, height, padding) in qualsiasi momento, anche prima che la mappa sia stata sottoposta al layout, perché l'API calcola i limiti di visualizzazione dagli argomenti che trasmetti.
Limitare la panoramica dell'utente a una determinata area
Negli scenari precedenti, imposti i limiti della mappa, ma l'utente può quindi scorrere o spostarsi al di fuori di questi limiti. In alternativa, puoi limitare i limiti del centro lat/lng del punto focale della mappa (il target della videocamera) in modo che gli utenti possano scorrere e spostarsi solo all'interno di questi limiti. Ad esempio, un'app di vendita al dettaglio per un centro commerciale o un aeroporto potrebbe voler limitare la mappa a determinati limiti, consentendo agli utenti di scorrere e spostarsi all'interno di questi limiti.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia. val adelaideBounds = LatLngBounds( LatLng(-35.0, 138.58), // SW bounds LatLng(-34.9, 138.61) // NE bounds ) // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia. LatLngBounds adelaideBounds = new LatLngBounds( new LatLng(-35.0, 138.58), // SW bounds new LatLng(-34.9, 138.61) // NE bounds ); // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds);
Il seguente diagramma illustra uno scenario in cui il target della videocamera è vincolato a un'area leggermente più grande dell'area visibile. L'utente può scorrere e spostarsi, a condizione che il target della videocamera rimanga all'interno dell'area delimitata. La croce rappresenta l'obiettivo della videocamera:

La mappa riempie sempre l'area visibile, anche se ciò comporta la visualizzazione di aree al di fuori dei limiti definiti. Ad esempio, se posizioni il target della videocamera in un angolo dell'area delimitata, l'area oltre l'angolo è visibile nell'area visibile, ma gli utenti non possono scorrere ulteriormente in quell'area. Il seguente diagramma illustra questo scenario. La croce rappresenta il target della videocamera:

Nel seguente diagramma, il target della videocamera ha limiti molto ristretti, offrendo all'utente pochissime opportunità di scorrere o spostare la mappa. La croce rappresenta il target della videocamera:

Aggiornamento della visualizzazione della videocamera
Per applicare una CameraUpdate alla mappa, puoi spostare
la videocamera istantaneamente o animarla in modo fluido. Per spostare la videocamera
istantaneamente con il CameraUpdate specificato, puoi chiamare
GoogleMap.moveCamera(CameraUpdate).
Puoi rendere l'esperienza utente più piacevole, soprattutto per i movimenti brevi,
animando la modifica. Per farlo, anziché chiamare
GoogleMap.moveCamera
chiama
GoogleMap.animateCamera.
La mappa si sposterà senza problemi sui nuovi attributi. La forma più dettagliata di questo metodo,
GoogleMap.animateCamera(cameraUpdate, duration, callback),
offre tre argomenti:
cameraUpdate- Il
CameraUpdatedescrive dove spostare la telecamera. callback- Un oggetto che implementa
GoogleMap.CancellableCallback. Questa interfaccia generalizzata per la gestione delle attività definisce due metodi: `onCancel()` e `onFinished()`. Per l'animazione, i metodi vengono chiamati nelle seguenti circostanze:onFinish()- Richiamato se l'animazione viene completata senza interruzioni.
onCancel()-
Viene richiamato se l'animazione viene interrotta chiamando
stopAnimation()o avviando un nuovo movimento della videocamera.In alternativa, questo può verificarsi anche se chiami
GoogleMap.stopAnimation().
duration- Durata desiderata dell'animazione, in millisecondi, come
int.
I seguenti snippet di codice illustrano alcuni dei modi più comuni per spostare la videocamera.
Kotlin
val sydney = LatLng(-33.88, 151.21) val mountainView = LatLng(37.4, -122.1) // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f)) // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()) // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null) // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. val cameraPosition = CameraPosition.Builder() .target(mountainView) // Sets the center of the map to Mountain View .zoom(17f) // Sets the zoom .bearing(90f) // Sets the orientation of the camera to east .tilt(30f) // Sets the tilt of the camera to 30 degrees .build() // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21); LatLng mountainView = new LatLng(37.4, -122.1); // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()); // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null); // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. CameraPosition cameraPosition = new CameraPosition.Builder() .target(mountainView ) // Sets the center of the map to Mountain View .zoom(17) // Sets the zoom .bearing(90) // Sets the orientation of the camera to east .tilt(30) // Sets the tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
