Questo documento descrive come configurare una mappa aggiunta a un'app per Android utilizzando Maps SDK for Android.
Panoramica
 Dopo aver aggiunto una mappa all'app, puoi configurare le impostazioni
iniziali e di runtime della mappa. Le impostazioni iniziali devono essere configurate in base all'aggiunta statica o dinamica del contenitore della mappa (
Dopo aver aggiunto una mappa all'app, puoi configurare le impostazioni
iniziali e di runtime della mappa. Le impostazioni iniziali devono essere configurate in base all'aggiunta statica o dinamica del contenitore della mappa (SupportMapFragment o MapView). Se il contenitore della mappa è stato
aggiunto in modo statico, puoi configurare le impostazioni iniziali della mappa nel file di layout.
Se è stato aggiunto in modo dinamico, puoi configurare le impostazioni iniziali nel callback
OnCreate con un oggetto
GoogleMapOptions.
Per informazioni dettagliate sull'aggiunta di un contenitore della mappa, vedi Aggiungere una mappa.
Le impostazioni iniziali della mappa includono:
- La posizione della videocamera, tra cui: posizione, zoom, orientamento e inclinazione. Per informazioni dettagliate sul posizionamento della videocamera, vedi Videocamera e visualizzazione.
- Il tipo di mappa.
- I componenti della UI da visualizzare, ad esempio i pulsanti di zoom e la bussola.
- I gesti da attivare.
- Indica se la modalità Lite è attiva.
In fase di runtime puoi configurare queste impostazioni e alcune impostazioni aggiuntive aggiornando l'oggetto GoogleMap nel callback onMapReady. Le impostazioni aggiuntive vengono configurate tramite i metodi della classe
GoogleMap, ad esempio quelli che configurano il
livello di traffico e il padding della mappa.
Esempio
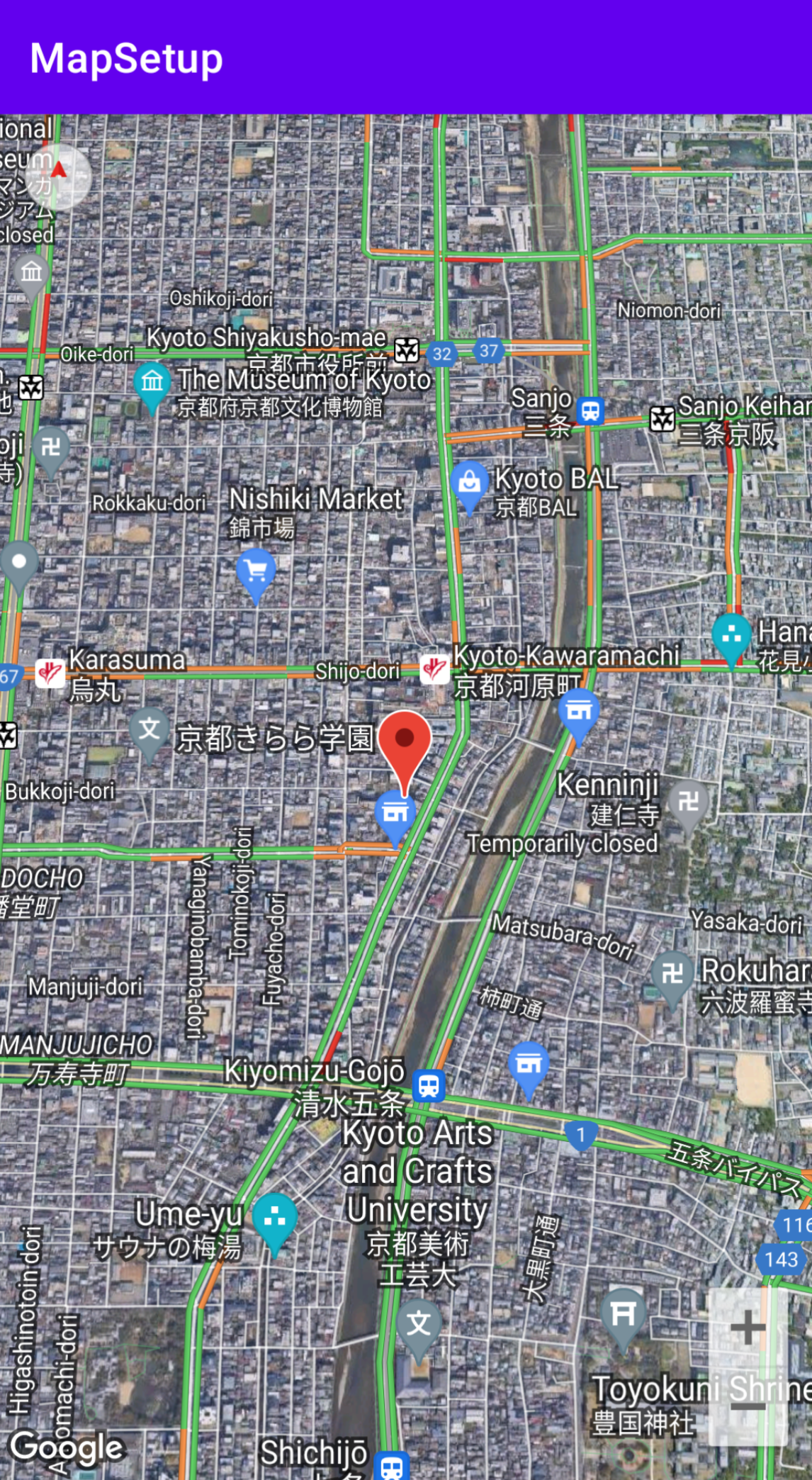
Nel codice di esempio riportato di seguito e nello screenshot sopra, la mappa è configurata con le seguenti impostazioni.
Le impostazioni iniziali sono configurate nel file di layout:
- Attiva i controlli dello zoom.
- Attiva i controlli dei gesti di rotazione.
- Imposta l'inclinazione della mappa su 30.
Le impostazioni di runtime:
- Centra la videocamera su Kyoto, Giappone.
- Attiva il tipo di mappa ibrida.
- Attiva il livello traffico.
Impostazioni iniziali
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
Impostazioni runtime
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
Prima di iniziare
Prima di iniziare, puoi configurare un progetto e aggiungere una mappa di base tramite le seguenti opzioni:
Crea un'app utilizzando il modello Maps per Android Studio. Il modello Maps configura automaticamente il progetto e aggiunge una mappa di base. Un fragment viene utilizzato come contenitore della mappa e viene aggiunto in modo statico. Per maggiori dettagli, consulta la guida rapida.
Configura manualmente il progetto per l'SDK e aggiungi una mappa di base. In questo modo puoi utilizzare qualsiasi modello Android e aggiungere una mappa a un'app esistente.
Configurare una mappa dopo averla aggiunta staticamente
Questa sezione descrive come impostare lo stato iniziale della mappa se l'hai aggiunta staticamente al file di layout.
Maps SDK for Android definisce un insieme di attributi XML personalizzati per un
SupportMapFragment o un MapView che puoi utilizzare per configurare lo stato iniziale della mappa direttamente dal file di layout. Sono definiti i seguenti attributi:
mapType: il tipo di mappa da visualizzare. I valori validi includono:none,normal,hybrid,satelliteeterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt: la posizione iniziale della videocamera. Per maggiori dettagli, consulta la guida Videocamera e visualizzazioni.uiZoomControls,uiCompass: specifica se vengono visualizzati i controlli di zoom e la bussola. Per ulteriori dettagli, consultaUiSettings.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures: specifica se sono attivate determinate gesture. Per i dettagli, consultaUiSettings.zOrderOnTop: indica se la superficie della visualizzazione della mappa viene visualizzata sopra la finestra della mappa, i controlli della mappa e qualsiasi oggetto nella finestra. Per informazioni dettagliate, vedi SurfaceView.setZOrderOnTop(boolean).useViewLifecycle: valido solo con un oggettoSupportMapFragment. Specifica se il ciclo di vita della mappa deve essere associato alla visualizzazione del fragment o al fragment stesso. Per informazioni dettagliate, consulta la documentazione di riferimento.liteMode—trueper attivare la modalità Lite; altrimenti,false.mapColorScheme: specifica la combinazione di colori per una mappa normale e una mappa del terreno. I valori includonolight(predefinito),darkefollow_system, il che significa utilizzare l'impostazione di sistema corrente in base all'impostazione del dispositivo perUI_NIGHT_MODE_MASK. Per ulteriori informazioni, vedi Combinazione di colori della mappa.
Per utilizzare questi attributi personalizzati nel file di layout, devi
includere la seguente dichiarazione dello spazio dei nomi. Puoi scegliere qualsiasi spazio dei nomi, non deve essere map:
xmlns:map="http://schemas.android.com/apk/res-auto"
Dopodiché puoi aggiungere gli attributi con un prefisso map: nel file di layout.
Il seguente file di layout configura un oggetto SupportMapFragment con attributi di mappa personalizzati. Gli stessi attributi possono essere applicati anche a un oggetto MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:>uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/
Configura una mappa dopo averla aggiunta dinamicamente
Questa sezione descrive come impostare lo stato iniziale della mappa se l'hai aggiunta dinamicamente alla tua app.
Se hai aggiunto un SupportMapFragment o un MapView in modo dinamico, puoi
impostare lo stato iniziale della mappa in un oggetto GoogleMapOptions. Le opzioni disponibili sono le stesse disponibili nel file di layout.
Puoi creare un GoogleMapOptions nel seguente modo:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
E poi configurarlo come segue:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
Per applicare queste opzioni durante la creazione di una mappa, procedi in uno dei seguenti modi:
- Se utilizzi un
SupportMapFragment, usa il metodo factory staticoSupportMapFragment.newInstance(GoogleMapOptions options)per costruire il frammento e passare le tue impostazioni. - Se utilizzi un
MapView, usa il costruttoreMapView(Context, GoogleMapOptions)e passa le tue impostazioni.
Localizzare la mappa
Quando aggiungi un MapView o un SupportMapFragment alla tua app, gli elementi testuali
sulla mappa vengono visualizzati nella lingua appropriata in base alle impostazioni
e alla posizione del dispositivo dell'utente. Puoi limitare le lingue utilizzate dalla tua app a un
sottoinsieme di tutte le lingue supportate aggiungendo un elemento resConfigs al file
Gradle. È utile per rimuovere le lingue inutilizzate e ridurre le dimensioni del file binario dell'app. Ad esempio:
defaultConfig {
resConfigs "en", "fr", "es", "zh";, "de", "ja", "ru", "ko", "pt", "in"
}
Scopri di più sulla localizzazione della tua app Android.
Impostare il livello di traffico
Puoi visualizzare i dati sul traffico sulla mappa attivando il livello del traffico. Puoi
attivare e disattivare il livello del traffico chiamando il metodo
setTrafficEnabled()
e puoi determinare se il livello del traffico è attivo chiamando il metodo
isTrafficEnabled(). Lo screenshot seguente mostra una mappa con il livello del traffico attivato.
Impostare il tipo di mappa
Per impostare il tipo di mappa, chiama il metodo setMapType.
Ad esempio, per visualizzare una mappa satellitare:
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
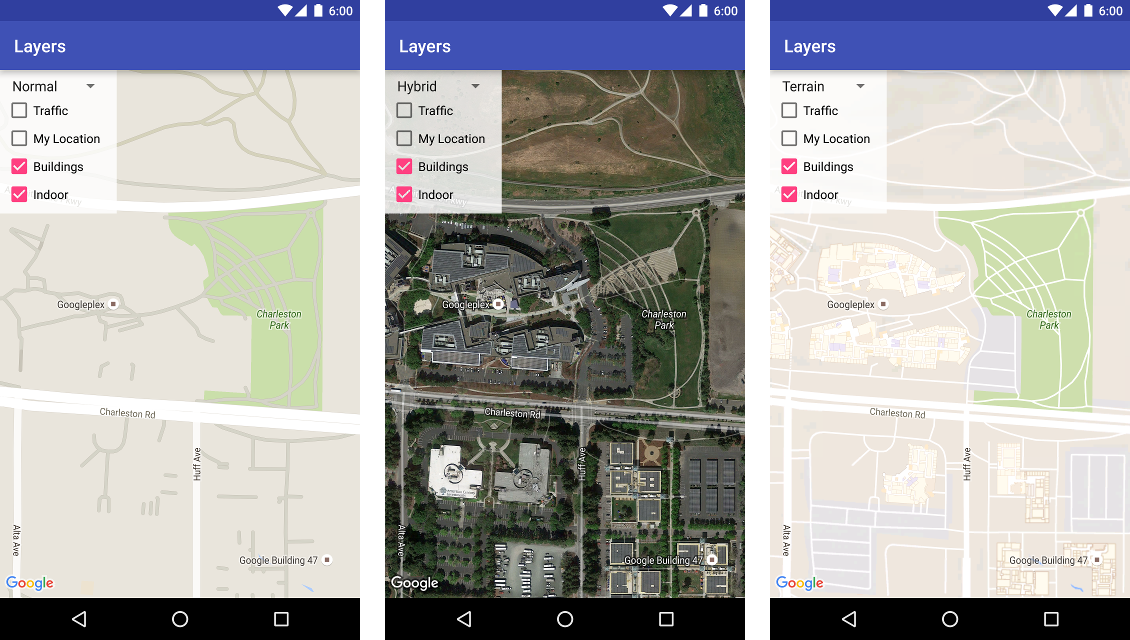
La seguente immagine confronta i tipi di mappe normale, ibrida e del terreno:

Configurare gli edifici in 3D
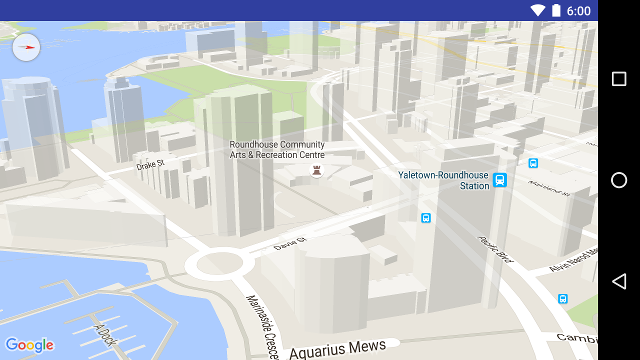
Molte città, se viste da vicino, mostreranno edifici in 3D, come si può vedere
nell'immagine di Vancouver, in Canada, riportata di seguito. Puoi disattivare gli edifici in 3D
chiamando
GoogleMap.setBuildingsEnabled(false).

Configurare le impostazioni delle mappe indoor
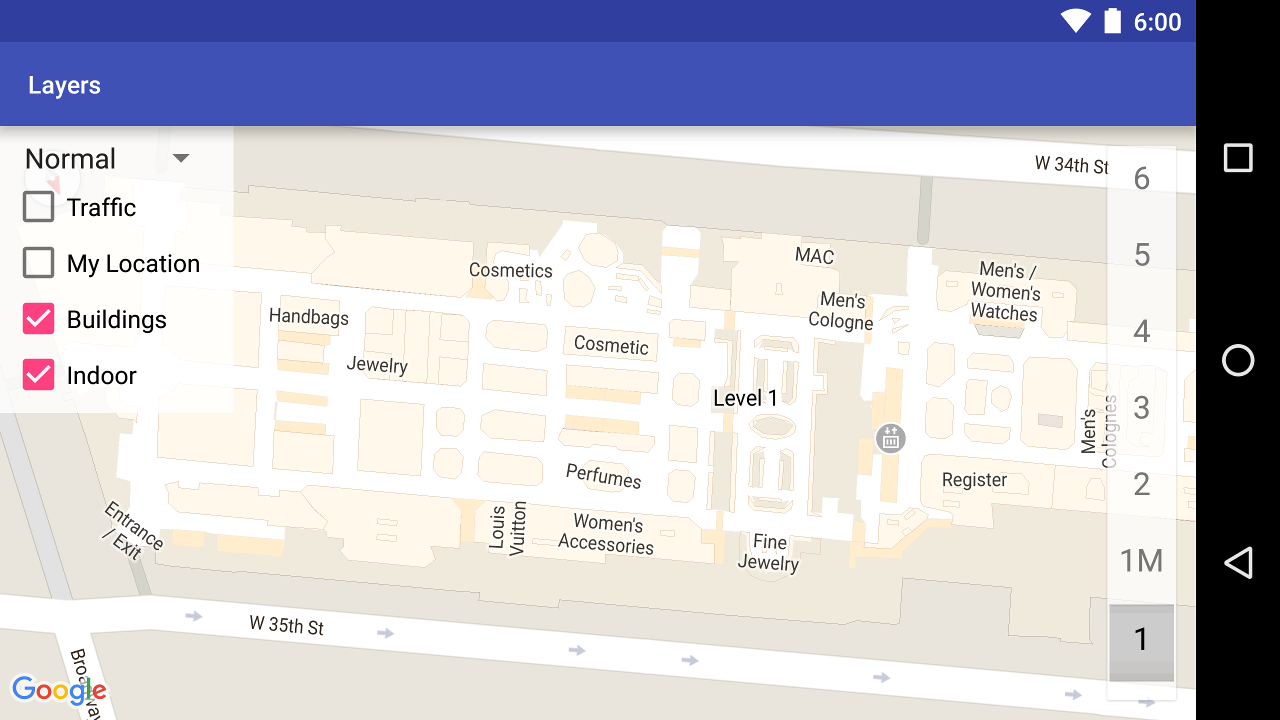
A livelli di zoom elevati, la mappa mostra le planimetrie di
spazi interni come aeroporti, centri commerciali, grandi negozi al dettaglio e stazioni
di transito. Queste planimetrie, chiamate mappe indoor, vengono visualizzate per i tipi di mappe "normale" e "satellite" (GoogleMap.MAP_TYPE_NORMAL e GoogleMap.MAP_TYPE_SATELLITE). Vengono attivate automaticamente quando l'utente esegue lo zoom in avanti e scompaiono quando la mappa viene rimpicciolita.
Avviso di ritiro:in una versione futura, le mappe
degli interni saranno disponibili solo nel tipo di mappa normal. A partire da questa
release futura, le mappe indoor non saranno supportate su satellite,
terrain o hybrid. Anche nei casi in cui non è supportato l'interno, isIndoorEnabled() continuerà a restituire il valore impostato utilizzando setIndoorEnabled(), come fa ora. Per
impostazione predefinita, setIndoorEnabled è true. Le
note di rilascio ti
comunicheranno quando il supporto per gli interni non sarà più disponibile per questi tipi di mappe.

Ecco un riepilogo delle funzionalità di mappe indoor nell'API:
- Puoi disattivare le mappe interne chiamando il numero
GoogleMap.setIndoorEnabled(false). Per impostazione predefinita, le mappe degli interni sono attive. Le mappe interne vengono visualizzate una alla volta. Per impostazione predefinita, questa è la prima mappa aggiunta all'app. Per visualizzare le mappe indoor su una mappa diversa, disattiva quelle sulla prima mappa, quindi chiamasetIndoorEnabled(true)sulla seconda mappa. - Per disattivare il selettore di livello predefinito (selettore di piano), chiama
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Per maggiori dettagli, consulta Interagire con la mappa. OnIndoorStateChangeListener: definisce i listener che che rilevano quando un edificio viene messo a fuoco o quando un livello viene attivato in un edificio. Per maggiori dettagli, consulta Interagire con la mappa.getFocusedBuilding: recupera l'edificio in primo piano. Puoi trovare il livello attivo chiamandoIndoorBuilding.getActiveLevelIndex().- Lo stile della mappa di base non influisce sulle mappe indoor.
Configurare la spaziatura interna della mappa
Questo video mostra un esempio di spaziatura interna della mappa.
Una mappa Google è progettata per riempire l'intera regione definita dal relativo elemento contenitore, in genere un MapView o un SupportMapFragment. Diversi aspetti dell'aspetto e del comportamento della mappa sono definiti dalle dimensioni del contenitore:
- Il target della videocamera rifletterà il centro della regione con padding.
- I controlli della mappa sono posizionati rispetto ai bordi della mappa.
- Le informazioni legali, come le dichiarazioni di copyright o il logo Google, vengono visualizzate lungo il bordo inferiore della mappa.
Puoi aggiungere un riempimento intorno ai bordi della mappa utilizzando
GoogleMap.Metodo setPadding(). La mappa continuerà a riempire l'intero contenitore, ma il posizionamento del testo e dei controlli, i movimenti della mappa e della videocamera si comporteranno come se fosse stata posizionata in uno spazio più piccolo. Ciò comporta le seguenti modifiche:
- I movimenti della videocamera tramite chiamate API o pressioni di pulsanti (ad es. bussola, la mia posizione, pulsanti di zoom) sono relativi alla regione con padding.
- Il metodo
getCameraPositionrestituisce il centro della regione riempita. - I metodi
ProjectionegetVisibleRegionrestituiscono la regione con padding. - I controlli dell'interfaccia utente sono spostati rispetto al bordo del contenitore del numero specificato di pixel.
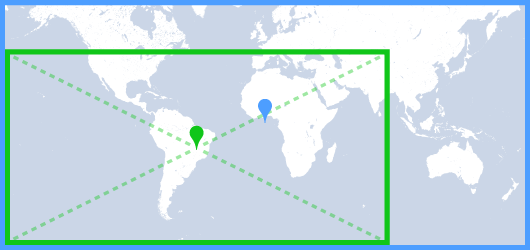
Il padding può essere utile quando progetti interfacce utente che si sovrappongono a una parte della mappa. Nell'immagine seguente, la mappa è imbottita lungo i bordi superiore e destro. I controlli della mappa e il testo legale visibili verranno visualizzati lungo i bordi della regione con padding, mostrata in verde, mentre la mappa continuerà a riempire l'intero contenitore, mostrato in blu. In questo esempio, puoi spostare un menu sul lato destro della mappa senza oscurare i controlli della mappa.

Combinazione di colori della mappa
Per le mappe di tipo normale e terreno, puoi impostare dinamicamente la combinazione di colori della mappa su scuro, chiaro o per utilizzare l'impostazione di sistema corrente. Ad esempio, puoi scurire o schiarire la combinazione di colori della mappa in base all'ora del giorno o all'utilizzo del dispositivo all'interno o all'esterno.
Per impostazione predefinita, la mappa utilizza la modalità Chiaro. Il valore dell'impostazione di sistema attuale si basa
sull'impostazione del dispositivo per UI_NIGHT_MODE_MASK.
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
Puoi attivare/disattivare la combinazione di colori utilizzando il metodo
GoogleMap.setMapColorScheme() per impostare lo stile corrente sulla modalità Buio, sulla modalità Chiaro o per seguire le impostazioni
di sistema.
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
Per creare stili chiari e scuri personalizzati per le tue mappe, utilizza lo stile delle mappe basato su cloud.
Configurare il colore di sfondo
Quando lavori in modalità Buio o passi da una visualizzazione della mappa all'altra, potrebbe essere utile
configurare il colore di sfondo predefinito della mappa. Puoi farlo impostando la proprietà
backgroundColor delle opzioni della mappa.
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Puoi anche utilizzare la personalizzazione delle mappe basata su cloud per configurare il colore di sfondo. Il colore di sfondo impostato nello stile delle mappe ha una priorità maggiore rispetto al colore di sfondo locale. Per ulteriori informazioni, vedi Modificare il colore di sfondo dell'app per lo stile delle mappe basato sul cloud.

