Bu sayfada, iOS için Haritalar SDK'sının yardımcı program kitaplığında bulunan ısı haritası yardımcı programı açıklanmaktadır. Isı haritaları, bir haritadaki veri noktalarının dağılımını ve yoğunluğunu göstermek için kullanışlıdır.
Bu videoda, verileriniz haritada çok sayıda veri noktası gerektirdiğinde işaretçilere alternatif olarak ısı haritalarının kullanımı ele alınmaktadır.
Isı haritaları, izleyicilerin bir haritadaki veri noktalarının dağılımını ve göreceli yoğunluğunu anlamasını kolaylaştırır. Isı haritaları, her konuma işaretçi yerleştirmek yerine verilerin dağılımını göstermek için renkleri kullanır.
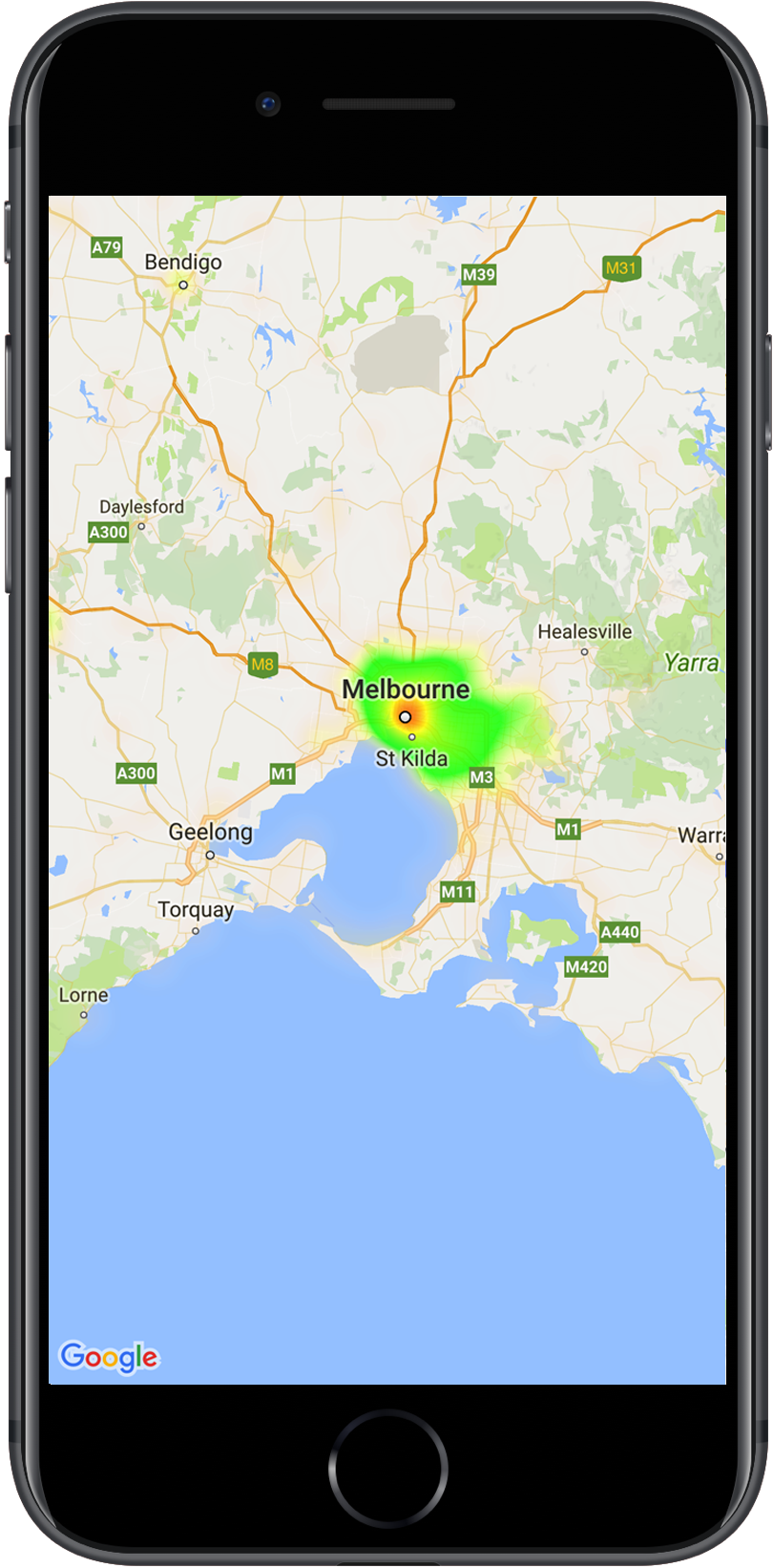
Aşağıdaki örnekte kırmızı renk, Avustralya'nın Victoria eyaletindeki polis merkezlerinin yoğun olduğu bölgeleri gösteriyor.

Kitaplığı henüz ayarlamadıysanız bu sayfanın geri kalanını okumadan önce kurulum kılavuzundaki adımları uygulayın.
Basit bir ısı haritası ekleme
Haritanıza ısı haritası eklemek için ilgi alanındaki her konumun koordinatlarından oluşan bir veri kümesine ihtiyacınız vardır. İlk olarak, GMUHeatmapTileLayer özelliğini GMSMapView olarak ayarlayarak bir map örneği oluşturun.
Isı haritasıyla çalışmadan önce temel haritanın yüklendiğinden emin olmak için bunu uygulamanızın viewDidLoad() işlevinde yapın. Ardından, GMUWeightedLatLng nesneleri koleksiyonunu GMUHeatmapTileLayer örneğine iletin.
Yardımcı program, GMUWeightedLatLng nesneleri koleksiyonunu kabul eden GMUHeatmapTileLayer sınıfını sağlar. Bu işlev, sağlanan yarıçap, gradyan ve opaklık seçeneklerine göre çeşitli yakınlaştırma düzeyleri için döşeme resimleri oluşturur.
Adımları daha ayrıntılı bir şekilde inceleyelim:
GMUHeatmapTileLayerörneği oluşturun vemapözelliğiniGMSMapViewolarak ayarlayın (bunu uygulamanızınviewDidLoad()işlevinde yapın).GMUWeightedLatLngnesnelerinden oluşan bir koleksiyonuGMUHeatmapTileLayerörneğine iletin.- Harita görünümünü ileterek
GMUHeatmapTileLayer.mapnumaralı telefonu arayın.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
Bu örnekte veriler, police_stations.json adlı bir JSON dosyasında depolanır.
Dosyadan bir alıntı:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Isı haritasını özelleştirme
Isı haritası, özelleştirilebilen çeşitli özelliklere sahiptir. Seçenekleri GMUHeatmapTileLayer örneğini ilk oluşturduğunuzda veya istediğiniz zaman seçeneğe yeni bir değer atayarak ayarlayabilirsiniz.
Aşağıdaki seçenekler kullanılabilir:
Yarıçap: Isı haritasına uygulanan Gauss bulanıklığının piksel cinsinden boyutu. Varsayılan değer 20'dir. 10 ile 50 arasında olmalıdır. Yarıçapı ayarlamak için
GMUHeatmapTileLayer.radiussimgesini kullanın.Gradyan: Isı haritasının renk haritasını oluşturmak için kullandığı, en düşük yoğunluktan en yüksek yoğunluğa kadar değişen bir renk aralığıdır. Renkleri içeren bir tam sayı dizisi ve her rengin başlangıç noktasını gösteren bir kayan nokta dizisi kullanılarak
GMUGradientoluşturulur. Bu dizi, maksimum yoğunluğun yüzdesi olarak verilir ve 0 ile 1 arasında bir kesir olarak ifade edilir. Tek renkli bir gradyan için yalnızca bir renk, çok renkli bir gradyan için ise en az iki renk belirtmeniz gerekir. Renk haritası, bu renkler arasındaki enterpolasyon kullanılarak oluşturulur. Varsayılan gradyan iki renkten oluşur.colorMapSizeparametresi, gradyandaki adım sayısını tanımlar. Daha büyük sayılar daha yumuşak bir gradyanla sonuçlanırken daha küçük sayılar, kontur grafiğine benzer daha keskin geçişler sağlar. Gradyanı ayarlamak içinGMUHeatmapTileLayer.gradientsimgesini kullanın.Opaklık: Bu, ısı haritası katmanının tamamının opaklığıdır ve 0 ile 1 arasında değişir. Varsayılan değer 0,7'dir. Opaklık değerini ayarlamak için
GMUHeatmapTileLayer.opacitykullanın.
Örneğin, Gradient oluşturun:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
Mevcut bir ısı haritasının opaklığını değiştirmek için:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Mevcut bir seçeneği güncelleme
Daha önce ayarlanmış bir seçeneği güncellemek için şu adımları uygulayın:
- Seçeneği istediğiniz değerle güncelleyin.
GMUHeatmapTileLayer.clearTileCache()Hizmetleri İçin Arayın.
Veri kümesini değiştirme
Isı haritasının oluşturulduğu veri kümesini değiştirmek için:
- Veri toplama ayarlarınızı güncelleyin.
GMUHeatmapTileLayer.weightedDataişlevini kullanarakGMUWeightedLatLngdizisi iletin. GMUHeatmapTileLayer.clearTileCache()Hizmetleri İçin Arayın.
Isı haritasını kaldırma
Bir ısı haritasını kaldırmak için GMUHeatmapTileLayer.map işlevini çağırın ve nil değerini iletin.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Demo uygulamasını inceleyin
Isı haritası uygulamasıyla ilgili başka bir örnek için yardımcı kitaplıkla birlikte gelen demo uygulamasındaki HeatmapViewController bölümüne göz atın.
Kurulum kılavuzunda, demo uygulamasının nasıl çalıştırılacağı gösterilmektedir.
